Web全段重点整理
1. HTML+CSS
1.1. HTML+CssDay01
1.1.1. 常用普通标签
- 常用标签如下
div
span
a
p
ul+li
h1-h6
img
- 代码示例:

<img src=”1.jpg”>
- 效果:


4. 注意:
ul+li的应用场景,如果界面上有一堆非常类似的标签,这时候就会用ul+li来布局。
1.1.2. 常用表单标签
- 常用表单标签如下:
form
input:text
button:submit
- 代码示例:

- 效果如下:

- 注意:
如果是get方式提交:
1. 点击表单的submit按钮之后,会对表单进行提交,跳转到action对应的url
如果url不确定,先写#
2. 提交的url,后边会拼接form中带有name属性的标签的数据
规律:action的url?name的值=value的值&name2的值=value2的值
例子:action的url?username=123&age=18
如果是post提交方式:数据会拼接到请求体,请求体后续介绍
1.1.3. 常用表单项标签
1. 常用表单项标签:
input-type:text,type:password,type:number,type:radio,type:checkbox,type:file,type:hidden
button-type:submit,type:button,type:reset
select+option
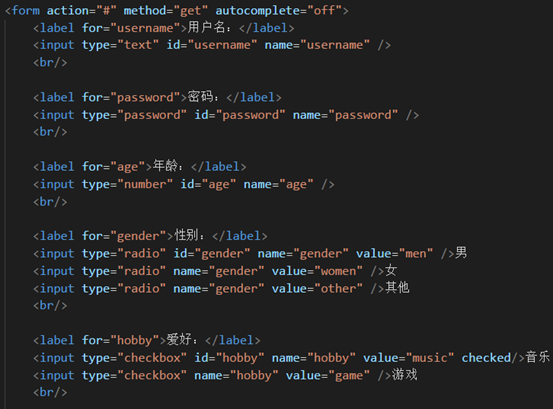
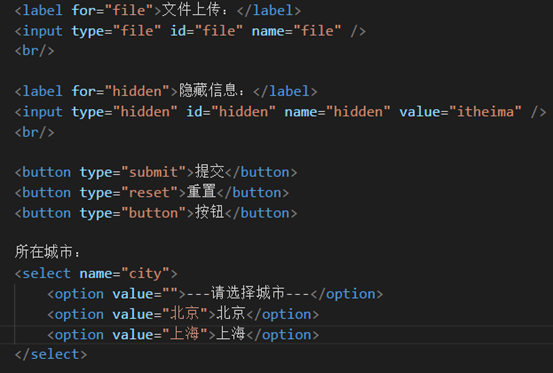
2. 代码示例:


3. 效果如下:

4. 注意:
l radio,checkbox,select的option都需要程序员添加上value属性
l 其他的表单项标签,用户输入的内容就是value
l hidden:隐藏域也需要程序员添加value
n 普通用户看不到隐藏域
n 隐藏域是为了携带额外的数据到服务器
1.2. HTML+CssDay02
1.2.1. Css常用知识点
1. 基础选择器
l 元素选择器:元素名{},例如:div{}
l 类选择器:.类名{},例如:.div01{}
l id选择器:#id值{},例如:#id01{}
2. 元素显示与隐藏
l 隐藏元素:display:none
l 显示元素:display:block
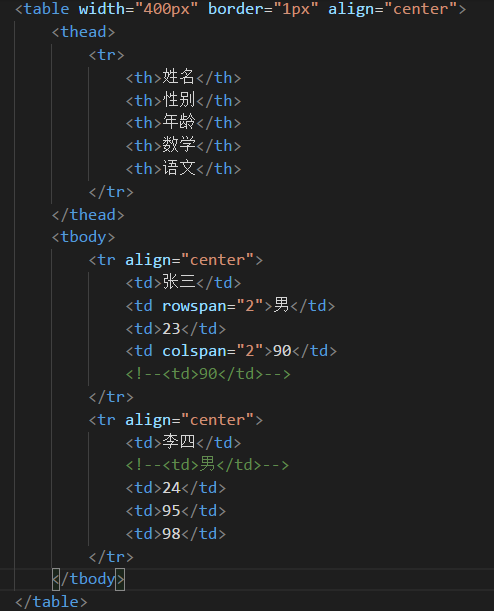
1.2.2. 表格标签
1. 常用表格标签
table
thead,tr,th
tbody,tr,td
2. 代码示例:

3. 效果如下:

2. Web核心
2.1. Web核心Day01
2.1.1. Tomcat相关
2.1.1.1.
localhost
tomcat启动之后,可以通过http://localhost:8080/访问tomcat默认欢迎界面
也可以通过http://真实IP:8080访问
localhost:意为“本地主机”,等同于127.0.0.1
2.1.1.2.
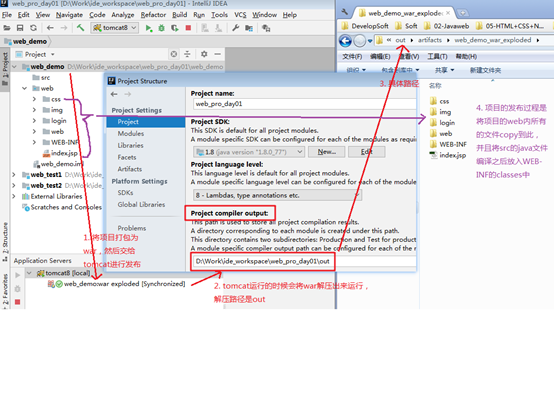
idea发布项目须知

项目发布之后,启动tomcat,访问如下:(项目的根路径配置的是/)

访问根路径/,相当于访问发布之后的路径:out\artifacts\web_demo_war_exploded。
而访问某个目录,会直接默认访问此目录下的index.jsp或index.html或index.htm,
所以将out\artifacts\web_demo_war_exploded目录下的index.jsp打开了
2.1.2. Http协议相关
1. http协议:超文本传输协议,浏览器与服务器之间传递数据遵循的协议
2. http协议组成:请求和响应

浏览器给服务器传递数据,是通过请求
服务器给浏览器返回数据,是通过响应
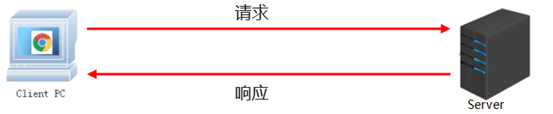
3. 请求与响应
请求与响应要携带的数据比较多,所以进行了分类:
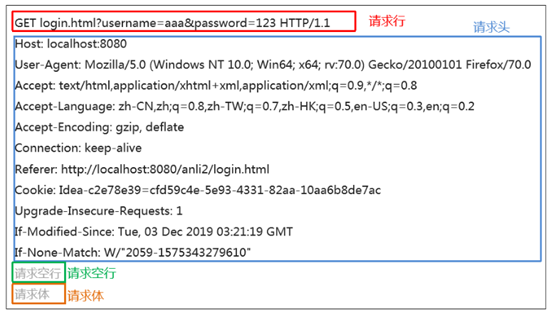
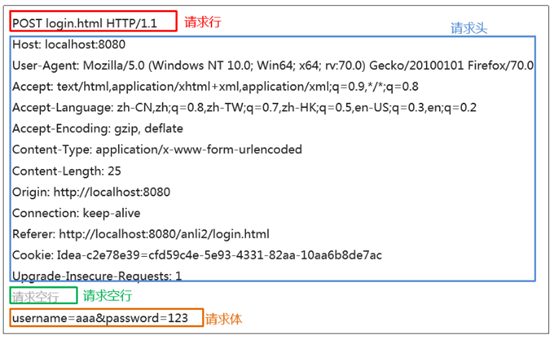
请求:请求行,请求头,请求体
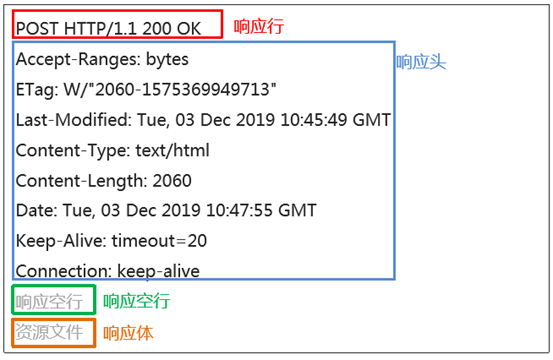
响应:响应行,响应头,响应体
4. 具体图示:(请求头与响应头不需要记)



5. 总结
浏览器中输入地址,敲回车,这种请求方式为get
form根据method的值,来确定请求方式
get请求,会将form数据拼接到url后,没有请求体
post请求,会将form数据放入请求体
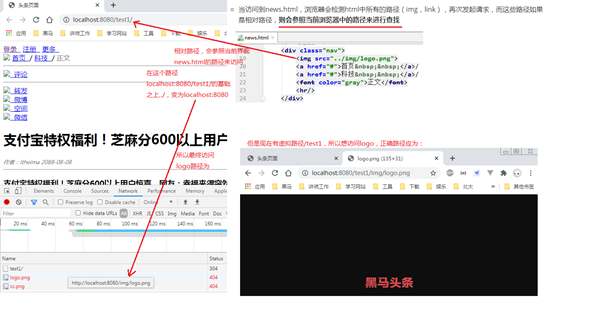
2.1.3. 案例中的路径问题
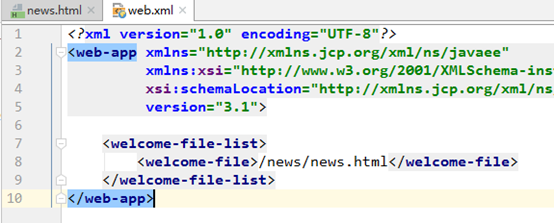
项目配置如下:


最终路径分析如下:

解决:
1. 去掉welcome-file-list
2. 或者,去掉Application Context
注意:
其实正常情况下news.html中的图片路径,应该写绝对路径,例如:/test1/img/logo.png。
并且虚拟路径/test1在后期我们可以通过api来动态获取
绝对路径:以/开头的
相对路径:不以/开头的
2.2. Web核心Day02
2.2.1. ServletContext解释
l context:上下文,理解为环境
l 百度解释:

n 在语文中:上下文指的是这一篇文章的中心思想,概括。
l 知乎解释:

n 在生活中:上下文指的是环境
n 林冲说这句话的环境如果是,碰见了猛虎,那么“啊也”就是惊吓的意思
n 林冲说这句话的环境如果是,中了大奖,那么“啊也”就是惊喜的意思
l 总结:
n 上下文:环境,不同环境给我们带来的信息是不一样的。所以环境中有很多信息,数据,也就是环境是用于存储数据的。
n 所以ServletContext就是一个用于存储共享数据的对象,存储的数据在整个应用中的Servlet都可以使用,又称之为应用域
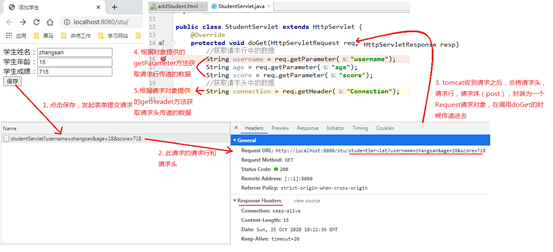
2.2.2. 请求对象封装过程
l 分析图如下:

l 说明:这里大家需要明白Servlet内部的方法,都是由tomcat来调用的,所以方法的参数也是由Tomcat创建好传递进来的
l 上图分析的是request对象,其实response对象也是由Tomcat创建好传递进来的,我们通过这个对象给浏览器返回数据
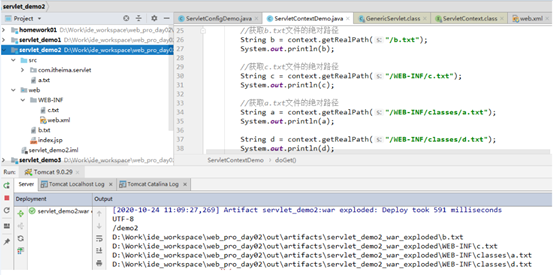
2.2.3. getRealPath方法分析
l getRealPath:将项目发布之后的真实路径与传递的路径进行拼接
l 例子如下:

l 注意:如果传递的路径不存在,也不会报错,比如d.txt
l 应用场景:一般是在流操作文件时,需要通过getRealPath来获取文件真实路径,然后才能流操作
2.3. Web核心Day03
2.3.1. 转发与重定向
2.3.1.1.
转发
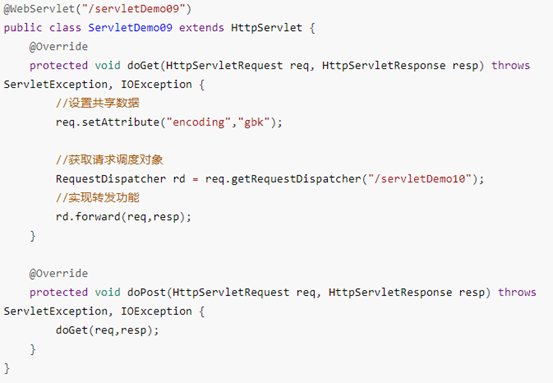
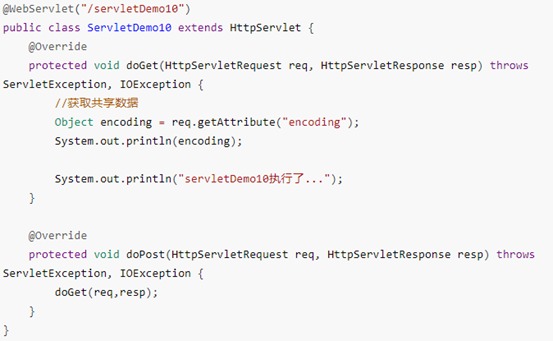
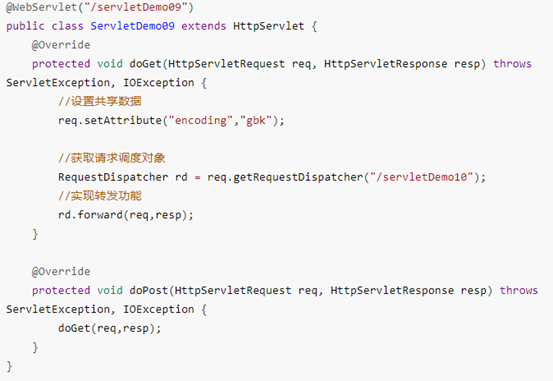
- 转发:一次请求需要多个Servlet协作完成(一个请求)
- 示例代码:ServletDemo09转发ServletDemo10


3.应用场景:如果在Servlet中要跳转本项目内的其他Servlet或界面,可以使用转发或重定向
2.3.1.2.
重定向
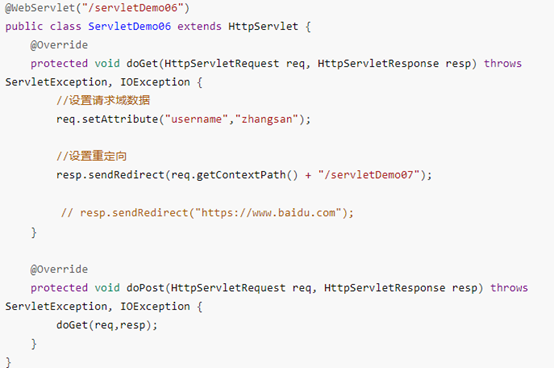
1. 重定向:一次请求需要多个Servlet协作完成(两个请求)
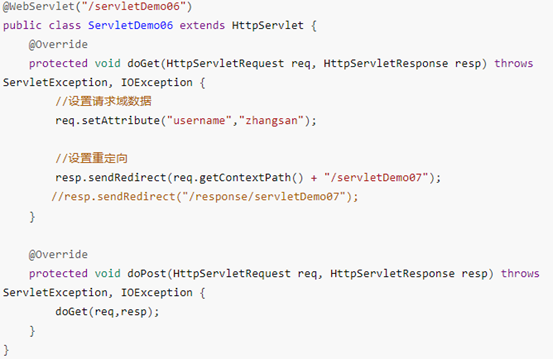
2. 示例代码:ServletDemo06重定向到ServletDemo07


3. 应用场景:如果在Servlet中要跳转其他项目的Servlet/界面,可以使用重定向
2.3.1.3.
区别(完全相反)
l 重定向:
n 两次请求
n 地址栏发生变化
n 不可以使用request域共享数据 (既然是两次请求,那肯定不能使用请求域中共享的数据)
n 可以重定向到其他服务器的url
l 转发:
n 一次请求
n 地址栏不发生变化
n 可以使用request域共享数据
n 只能转发到自己服务器内部的url
2.3.2. 路径分析
2.3.2.1.
跳转使用的url
2.3.2.1.1.
servlet中的转发(特殊)
如:Day03的request_demo的ServletDemo09

这里的url是以斜杠开头的,但是其实他不是一个完整的绝对路径。
转发比较特殊,由ServletDemo09转发到ServletDemo10,ServletDemo10的路径必须是相对于ServletDemo09进行转发的。
例如:http://localhost:8080/request/servletDemo09,转发的url为“/servletDemo10”,那么最终的url其实是http://localhost:8080/request/servletDemo10
所以说,这个url可以写成:“servletDemo10”不加斜杠,写成相对路径,这样更加合理,更加好理解
2.3.2.1.2.
servlet中的重定向
如:Day03的response_demo的ServletDemo06

这里的url是也斜杠开头:“/response/servletDemo07”,项目虚拟路径+servlet路径,这是标准的绝对路径写法
2.3.2.1.3.
servlet中的定时跳转
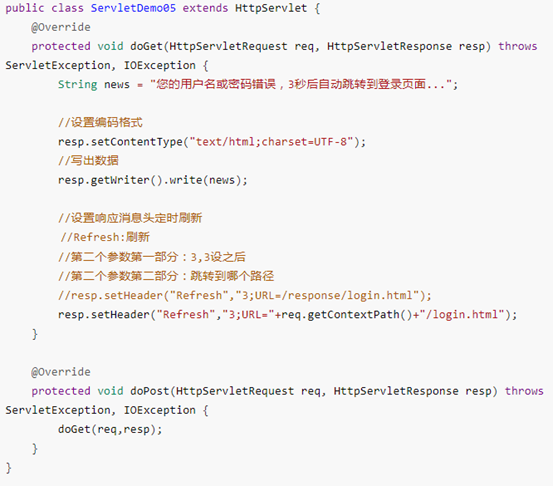
如:Day03的response_demo的ServletDemo05

这里的url也是斜杠开头:“/response/login.html”,项目虚拟路径+文件路径,这是标准的绝对路径写法
2.3.2.1.4.
html中的超链接
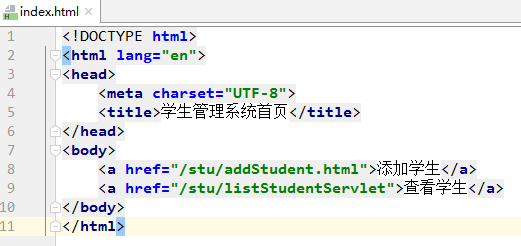
如:Day03的reqresp_test案例中的index.html

这里的url:”/stu/addStudent.html”,项目虚拟路径+文件路径,这是标准的绝对url写法
2.3.2.1.5.
html中的表单的action
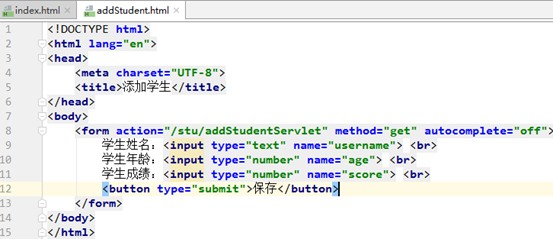
如:Day03的reqresp_test案例中的addStudent.html

这里的url:“/stu/addStudentServlet”,项目虚拟路径+servlet路径,这是标准的绝对url写法
2.3.2.1.6.
总结
除了转发,其余的跳转到某个资源的url,都是使用绝对路径
2.3.2.2.
配置文件中的url
2.3.2.2.1.
welcome-file(特殊)
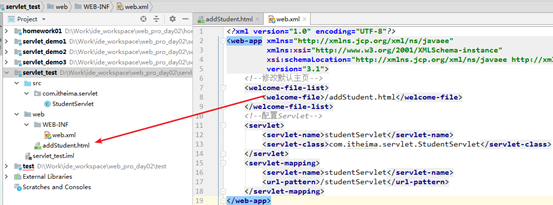
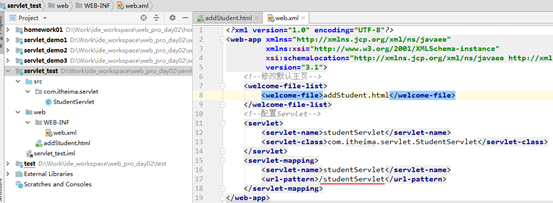
如:Day02中的servlet_test的web.xml

这里welcome-file的路径为:“/addStudent.html”,是以斜杠开头,但是并不是完整的绝对路径
welcome-file是配置默认的欢迎界面,那界面html文件,肯定是在web目录下,所以他固定就是去web目录下查找,所以这里不需要添加项目虚拟路径写成:“/虚拟路径/addStudent.html”
既然welcome-file固定是去web目录下查找,所以我们可以认为他参照的目录就是web,所以可以写成相对路径“addStudent.html”
大家可以试一下,也是可以的,其实这一点跟转发有点类似,都有固定的参照目录
2.3.2.2.2.
servlet路径配置

这里的路径“/studentServlet”是给StudentServlet配置的他自己的url,所以肯定不需要带项目虚拟路径。
配置好之后,我们通过“项目虚拟路径+servlet路径”来访问servlet
那么注解方式给servlet添加的url,也是如此:@WebServlet(“/studentServlet”)
2.3.2.3.
流操作项目中的文件
如:Day03的response_demo中的ServletDemo03

这里的getRealPath(“/img/hm.png”),最终拼接出来的路径是:项目发布之后的真实路径+/img/hm.png
问题:
为啥这里不能直接使用项目虚拟路径+/img/hm.png,为啥非得用getRealPath来拼接发布之后的路径呢?
为啥之前的跳转的url,都可以使用虚拟路径+资源路径,来进行访问,而这里的io流操作文件则非得使用getRealPath呢?
答:
因为跳转的url,其实都是通过浏览器来向tomcat发起的请求,tomcat收到这些请求之后,会根据项目虚拟路径,来找到项目真是发布之后的路径
而IO流操作文件,并没有通过浏览器,而是直接自己去查找的本地文件,所以需要查找我们的项目最终发布路径中的文件
2.4. Web核心Day04
2.4.1. Cookie
1. Cookie介绍
(1) 客户端(浏览器)会话管理技术
(2) 把要共享的数据保存到客户端(浏览器)
(3) 每次请求时,浏览器会把会话信息带到服务器端,从而实现多次请求的数据共享
2. Cookie作用:一般用于存储用户的登陆状态,避免在一次会话的多次请求中多次登陆
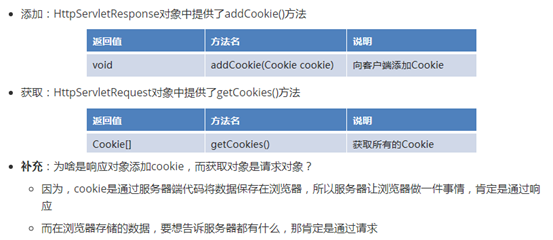
3. Cookie操作

4. 案例分析:

2.4.2. Session
1. Session介绍
(1) 服务器端会话技术
(2) 共享数据保存在服务器端
(3) session依赖于cookie,需要cookie保存Jsessionid
2. Session作用:一般用于存储用户的登陆状态,避免在一次会话的多次请求中多次登陆
3. Cookie与Session作用一样,但是常用Session保存用户登录状态,因为数据保存在服务器端更加安全
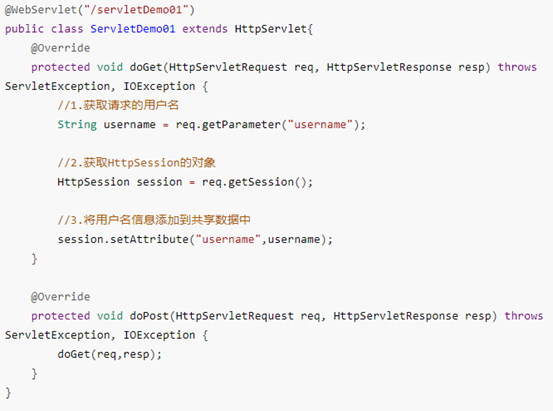
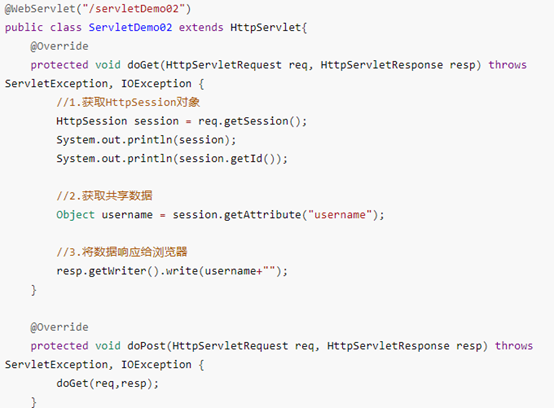
4. 示例代码:Day04中的session_demo的ServletDemo01


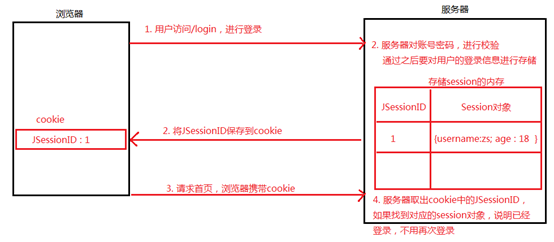
5. Session原理分析

注意:
第二步,是tomcat自动处理的,一旦咱们在Servlet中有操作session的相关代码,tomcat就会将此session对象对应的Jsessionid放入cookie中
第四步,从cookie中取出jsessionid,也是tomcat自动处理的,一旦咱们在Servlet中有getSession的代码,tomcat就会先取出jsessionid,然后判断有没有此id对应的session对象,有就直接返回
2.5. Web核心Day05
2.5.1. EL表达式基本点
1. EL:Expression Language,表达式语言
2. 作用:在 JSP 页面中获取数据,让我们的 JSP 脱离 java 代码块和 JSP 表达式
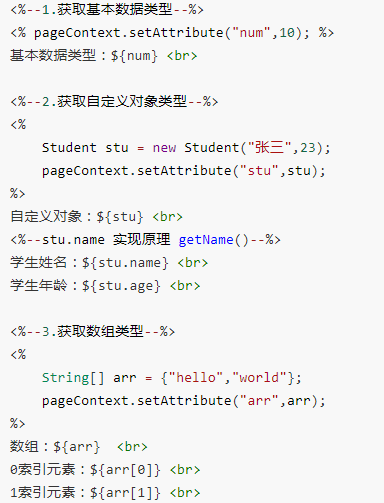
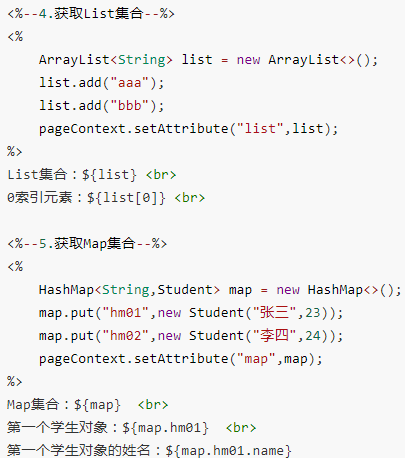
3. el表达式,会获取四大域中的共享数据,语法: ${共享数据的key名字}
4. 如果共享数据是key,value形式,这时候想获取这个共享数据内的value的值分两种情况
1. 如果key不是索引:${共享数据的key名字.key }: ${stu.name}
2. 如果key是索引: ${共享数据key名字[key]} : ${arr[0]}
5. 补充:
1. 数组,集合,map,javabean,都是key,value形式
2. 只不过,数组和集合他的key是系统自动添加的 , 是一个索引
6. 示例代码


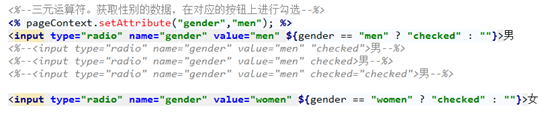
2.5.2. EL三元表达式
1. el三元表达式,常用于单选,多选,与下拉列表的选中
2. 示例代码:

2.5.3. EL隐式对象

总结:
1. 获取四大域中的数据:${key}
2. 获取项目虚拟路径:${pageContext.request.contextPath}
EL表达式中有pageContext隐式对象,但是没有request隐式对象
正好pageContext可以获取其他的jsp的八大隐式对象
3. Mybatis
3.1. Mybatis-Day01
3.1.1. mybatis介绍
1. 介绍

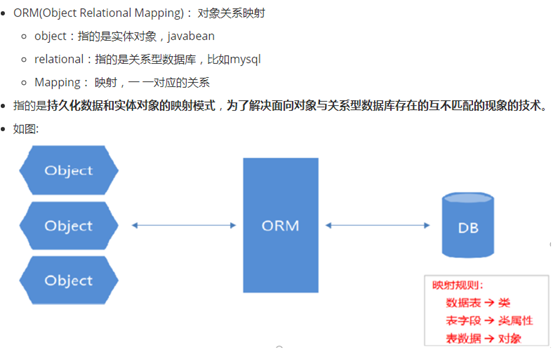
2. orm

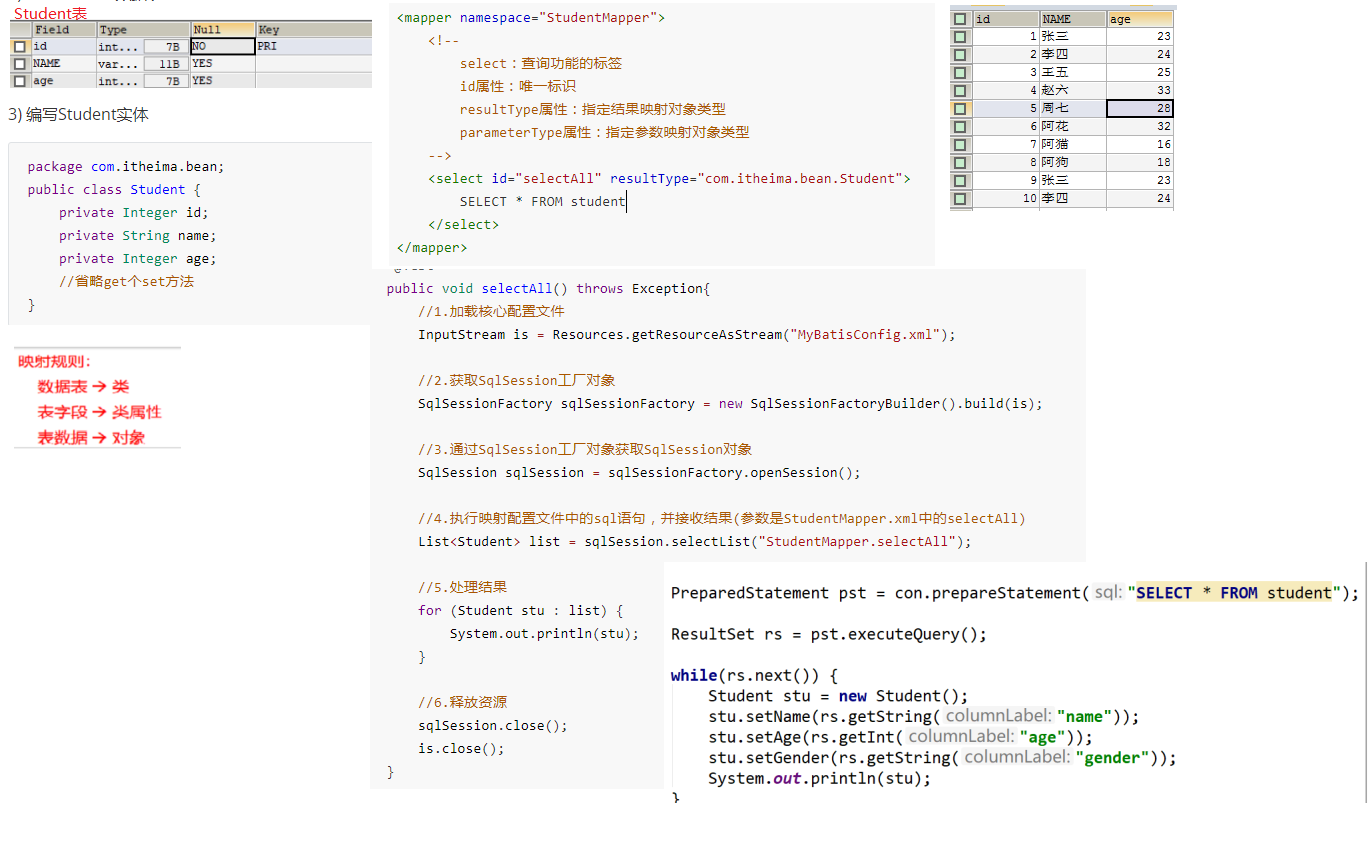
3.1.2. mybatis入门
1. 入门分析图

l 问题:sqlSession.selectList(“StudentMapper.selectAll”),这里的参数是映射文件的namespa.id组成的,但是为啥sqlSession可以找到这个映射文件呢?
n sqlSession是由sqlSessionFactory创建的,而sqlSessionFactory是SQLSessionFactoryBuilder创建的,然后我们是将读取了MyBatisConfig.xml的流传递给了SQLSessionFactoryBuilder,所以呢sqlSession是知道MyBatisConfig.xml的存在的。而在MyBatisConfig.xml中引入了映射文件StudentMapper.xml。
3.1.3. mybatis核心类
1. 与jdbc对比

由上图可知,sqlSession是综合了jdbc的Connection与statement的功能。
l Statement的executeUpdate对应insert,update,delete
l Statement的executeQuery对应selectList,selectOne
l Connection的commit与rollback对应commit与rollback(一样)
l Connection的setAutoCommit对应sqlSessionFactory的openSession方法中的参数autoCommit
n Connection的setAutoCommit默认是true,就是默认是自动提交事务
n sqlSessionFactory的openSession方法中的参数autoCommit默认是false,默认手动提交事务,需要自己commit提交事务
n
3.1.4. 关键点分析
3.1.4.1.
映射分析
1. 分析图如下

(1) 数据库中有student表,程序中就会有一个Student类
(2) 表中的字段/列名,必须与Student类的属性名保持一致
① 数据库的列名不区分大小写
(3) 表中的一条数据,读取到程序中,就代表一个Student对象
(4) selectList方法直接返回封装好的数据,内部的逻辑类似于右下角的遍历
3.1.4.2.
映射文件参数分析
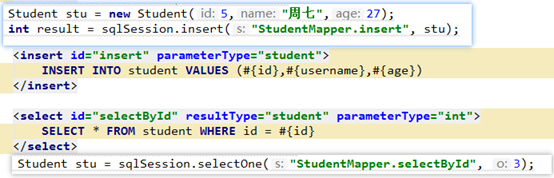
1. 图示如下

(1) selectById只需要一个参数,所以parameterType直接写此参数的数据类型即可
(2) insert需要多个参数,而且参数类型不同,所以需要将参数封装为一个javabean然后进行传递
3.2. Mybatis-Day02
3.2.1. 接口代理
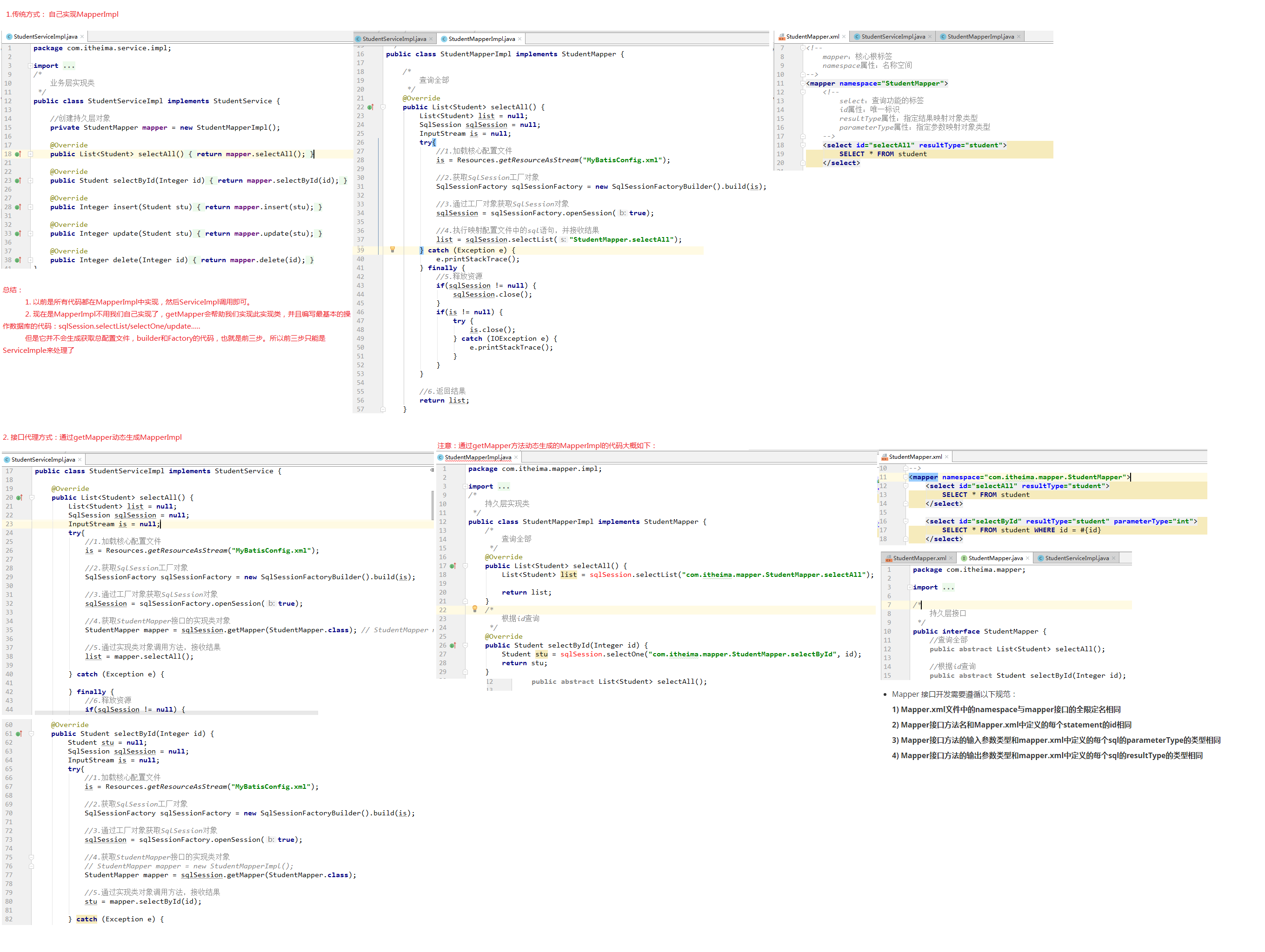
1. 接口代码分析如下:

3.2.2. 分页查询
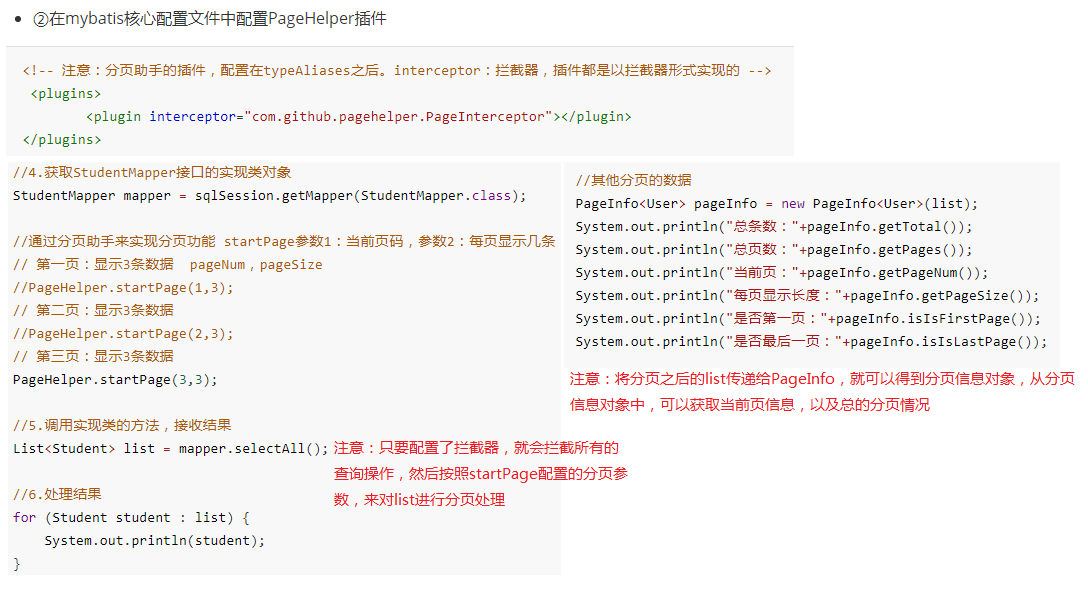
1. 分页查询分析如下:

3.2.3. 多表查询
3.2.3.1.
一对一
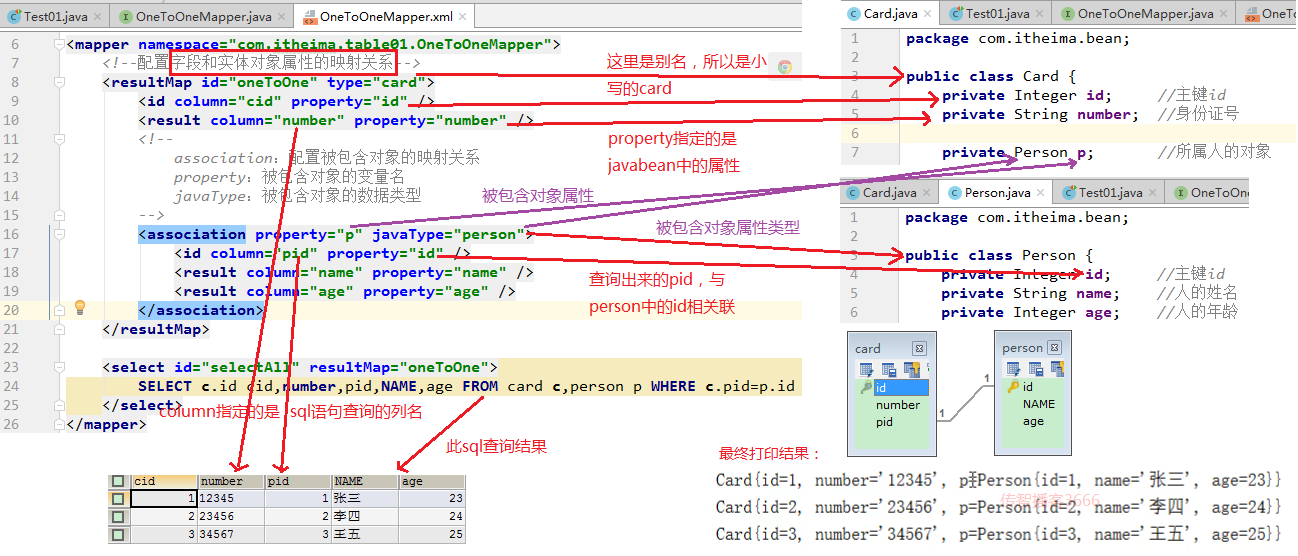
1. 一对一分析如下:

(1) 这次查询的需求是:查询所有身份证,并且顺便查询身份证所属的人的信息。所以是在Card类中添加了Person对象。
(2) Javabean中谁包含谁,跟表关系没有关系,跟需求有关系
(3) 多表映射配置规律:
① resultMap标签中的type属性指定的是主表类(包含对象的类:Card)
② association标签中的javaType属性指定的是次表类(被包含对象的类:Person)
③ 通过id和result标签中的column属性与property属性就来建立对应列与属性的关系
④ 映射文件主要就是解决数据库表的列与Javabean的属性之间的对应关系的
3.2.3.2.
一对多
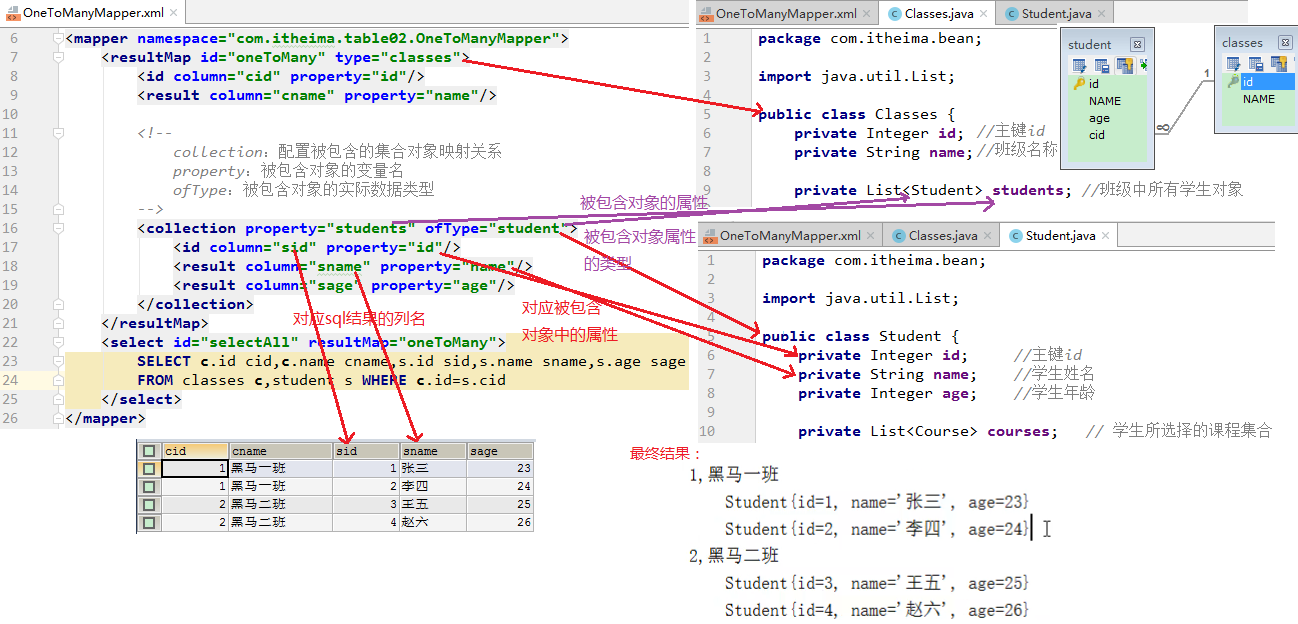
1. 一对多分析如下:

(1) 此图的需求是:查询所有的班级,并且顺便查询班级下所有的学生
(2) 一对多在配置被包含对象时用的是collection标签和ofType属性
3.2.3.3.
多对多
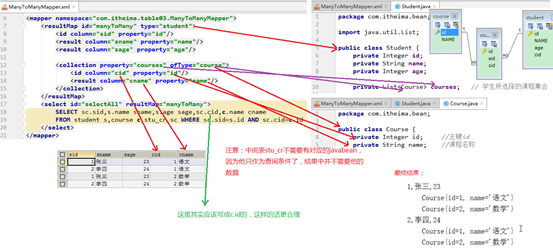
1. 多对多分析如下

(1) 多对多其实是由两个一对多组成的
(2) 从学生角度看,一个学生可以选择多个课程
(3) 从课程角度看,一个课程可以被多个学生选择
3.3. Mybatis-Day03
3.3.1. 注解一对一
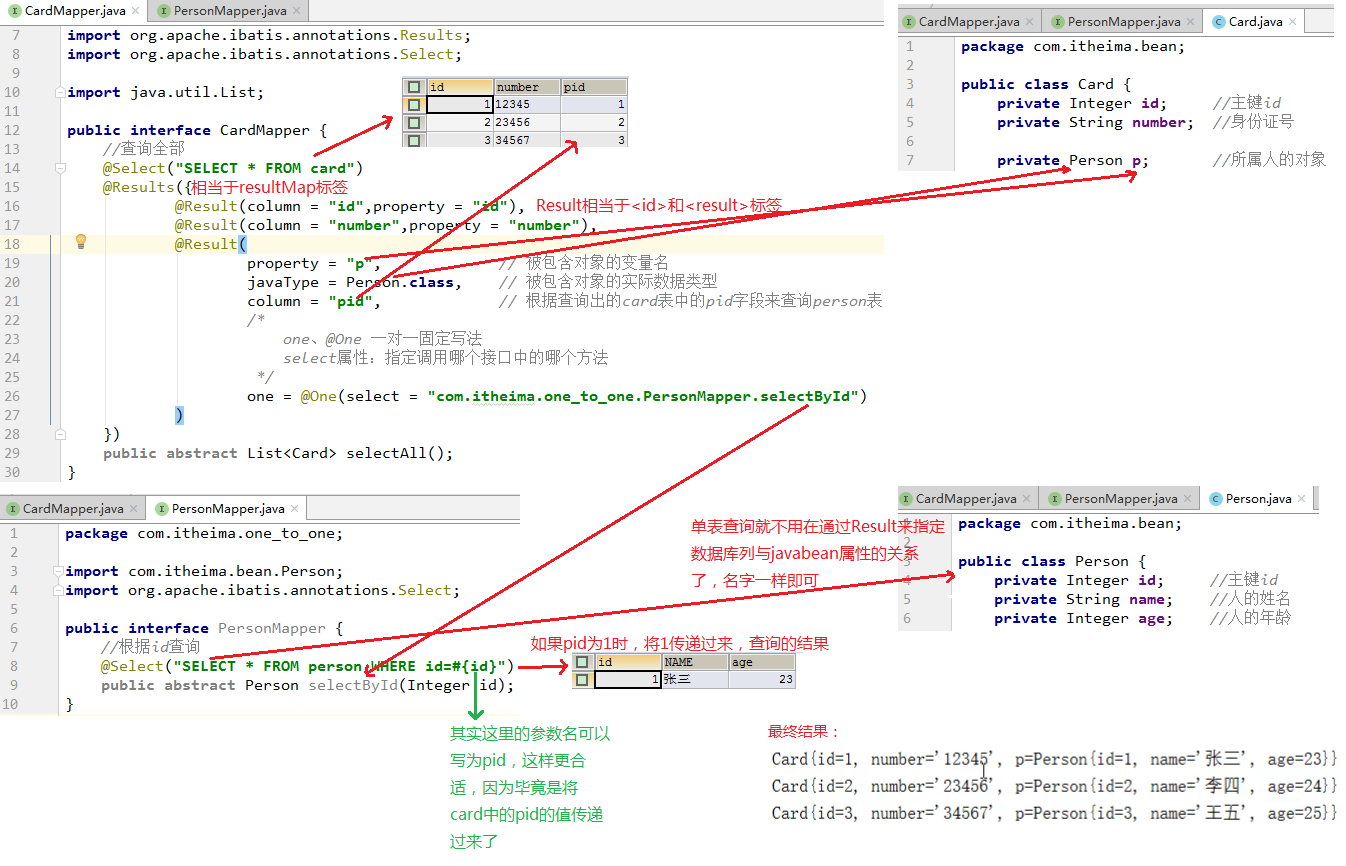
1. 一对一分析

(1) 注解方式添加sql,与映射文件添加sql的区别
① 映射文件的多表查询是用一个sql
② 注解方式的多表查询是用两个sql,先查询主表,然后遍历查询次表,最终再拼接结果
3.3.2. 注解一对多
1. 一对多分析

(1) 注解一对多在配置被包含对象的时候,javaType是配置List.class,而不是List内的具体类型
(2) 映射文件一对多在配置被包含对象的时候,ofType配置的是List内的具体类型
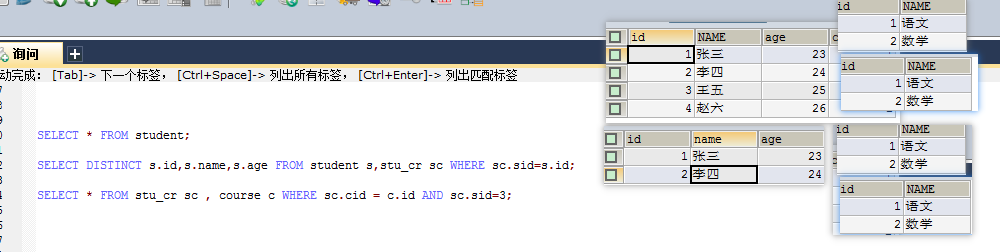
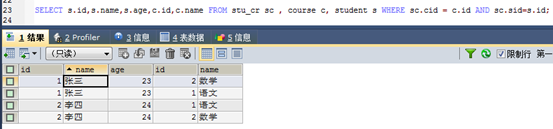
3.3.3. 注解多对多
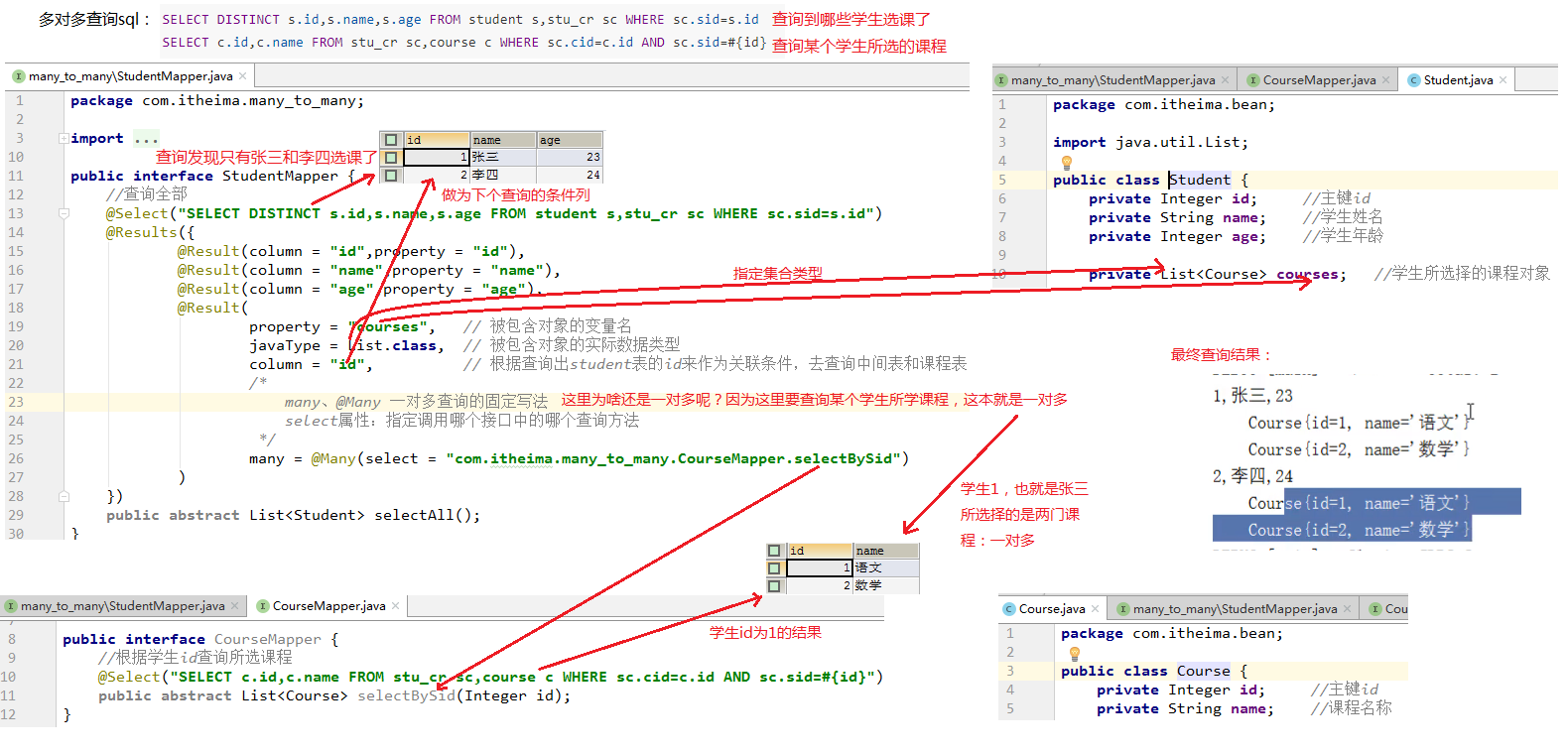
1. 多对多分析

2. 多对多sql语句分析

起初是查询所有的student,但是发现没有选择课程的王五赵六也出来了,这不是我们的需要希望的
所以后来进行了关联去重查询
如果这里用映射文件配置sql,其实一个sql就可以搞定:

4. JavaScript
4.1. Day01
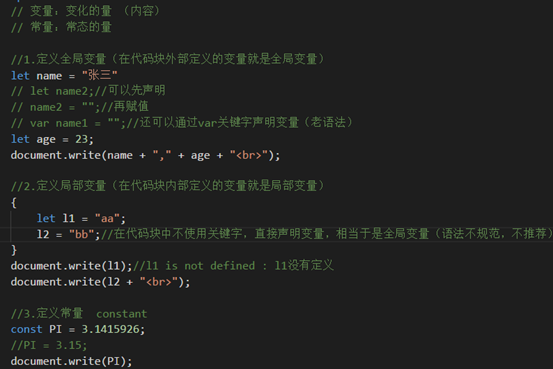
4.1.1. 变量和常量

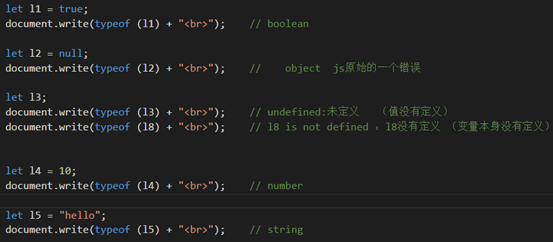
4.1.2. 基本数据类型

注意:
l null属于基本数据类型的一种,但是通过typeof检测之后发现是复杂数据类型object,这是矛盾的。(js的一个错误,后来想纠正,但是太麻烦,就不了了之了)
l undefined未定义是一种数据类型(变量定义了,但是值没定义)
l not defined是一种错误(变量没定义)
4.1.3. 运算符

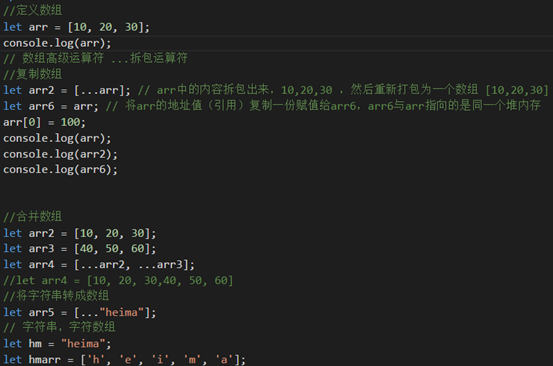
4.1.4. 数组

l 数组arr拆包:...arr,结果为10,20,30
l 字符串又称之为字符数组
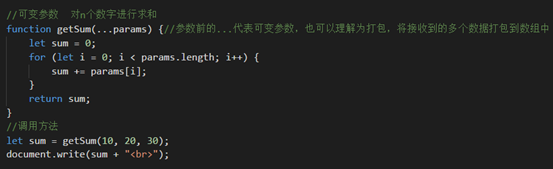
4.1.5. 可变参数

l ...在数组前是拆包
l ...在函数的参数前是打包,将多个实参打包到形参,将形参变为一个数组
4.1.6. 属性操作
属性操作分为两种方式:
1. 元素对象.xxxAttribute("属性名"):可以操作固有属性,和自定义属性
此种方式,操作属性,与标签内操作属性一样
2. 元素对象.属性名 ,只能操作固有属性
此中方式,有一些特殊的属性:style(对象),class(className)
4.1.7. 事件
1. 通过标签添加事件
<button id="up" onclick="up()">上一张</button>
2. 通过元素对象添加事件
let upBtn = document.getElementById("up");
upBtn.onclick = function () {
let img = document.getElementById("img");
img.setAttribute("src", "img/01.png");
}
3. 超链接添加事件
<a href="JavaScript:void(0);" onclick="drop(this)">删除</a>
超链接添加点击事件,需要先给默认的跳转行为给屏蔽掉:href=”javascript:void(0)”
4.2. Day02
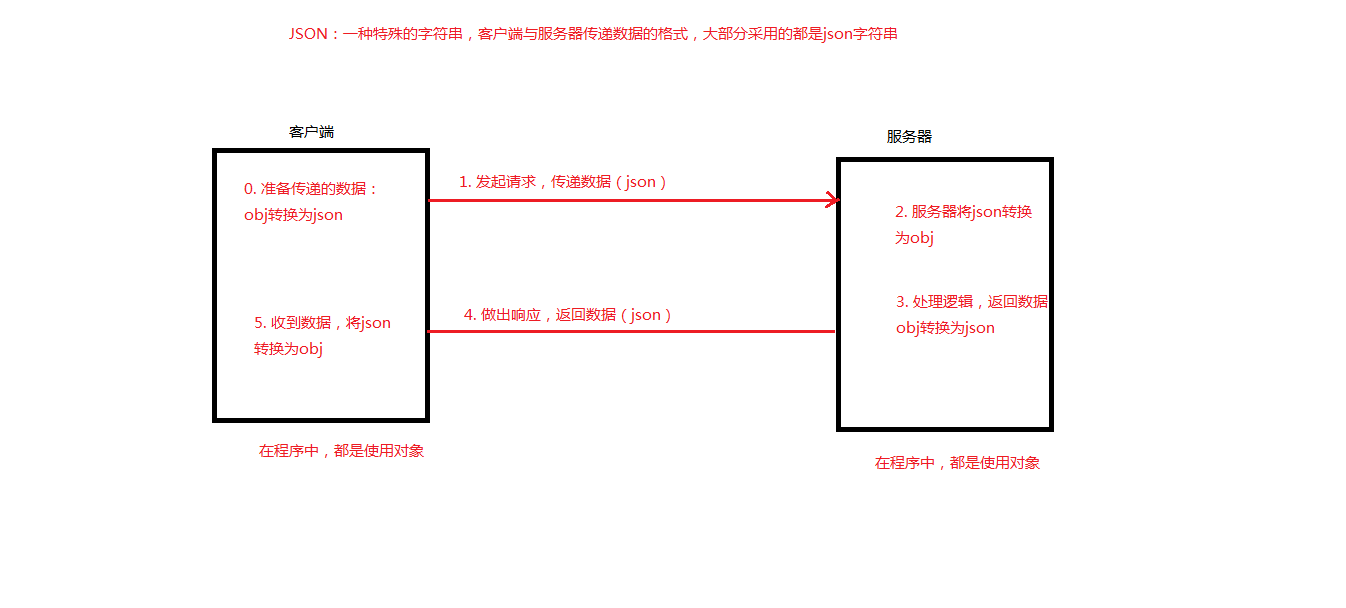
4.2.1. json
1. JSON(JavaScript
Object Notation):是一种轻量级的数据交换格式
2. 分析图

(1) 注意:程序中都是使用对象(因为使用对象比字符串方便),而在传输过程中都是json字符串,所以前后端都需要来回的转换
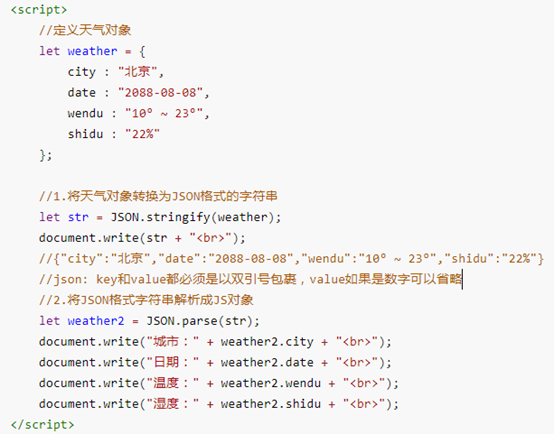
3. 代码

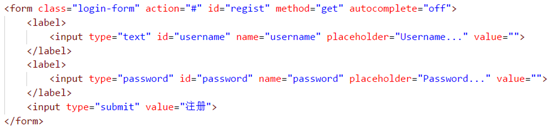
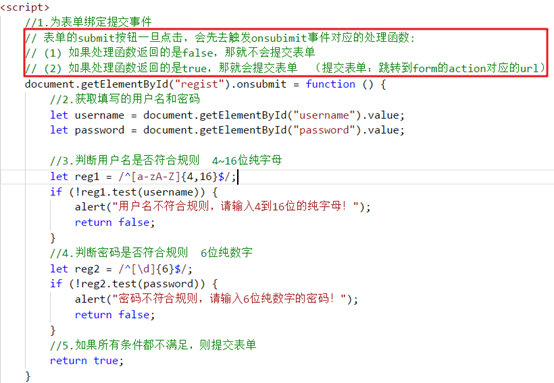
4.2.2. 表单提交事件
1. html代码

2. js代码

4.2.3. 定时器
1. 代码

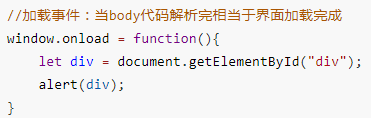
4.2.4. 页面加载完成事件
1. 代码

2. 如果将js获取界面元素的代码放到onload中,那么这段js的代码位置就可以放在body上边
4.2.5. js跳转界面
1. 代码
location.href =
"路径";
5. Jquery
5.1. $函数使用总结
1. 当做函数使用
(1). 如果传递的是一个匿名函数,当做界面加载完成函数使用
(2). 如果传递的是一个DOM对象,当做类型转换使用,将DOM对象转换为jq对象
(3). 如果传递的是一个css选择器(字符串),当做获取元素使用
(4). 如果是html内容的字符串,当做创建元素对象使用
2. $ 是一个函数,也是一个对象,可以直接调用方法
(1). each函数

(2).
ajax/get/post函数

5.2. jq对象转换为js对象
1. jq封装了大部分的js的功能,但是有个别的功能并没有封装,所以有时候我们需要将jq对象转换为js对象
2. 代码
3. 为什么jQuery是一个数组,为啥他将找到的js对象放入到一个数组中了呢?因为隐式迭代。
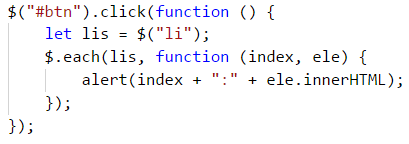
5.3. jquery的隐式迭代
1. 隐式迭代,悄悄的遍历,内部自动做了遍历循环的操作
2. jquery中大部分的方法都有隐式迭代的特性
(1) 添加事件的方法:click(),focus(),等等
(2) 操作属性的方法:attr(),prop()
(3) 操作样式的方法:css(),addClass(),removeClass(),toggleClass()
(4) 操作文本的方法:html()
3. 注意:以上方法的隐式迭代只在设置的时候生效,获取只能获取第一个js对象的数据
6. Ajax
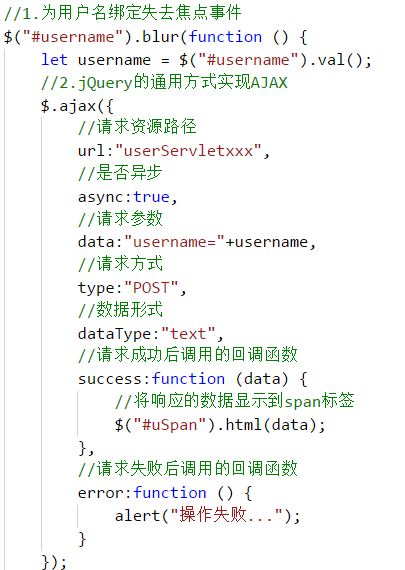
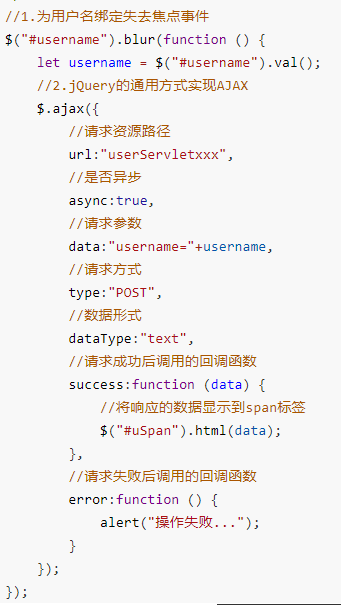
6.1. Ajax通用方法
1. 代码

l async:true可以省略,默认是异步
l data:是前端向后端传递的数据,可以是字符串(key=value),也可以是对象{key:value}
l dataType:是前端告知后端,前端希望后端返回的数据的类型
l success的function中的参数data,是后端响应回来的数据
6.2. Java中的json转换
1. 对象转json

2. Map转json

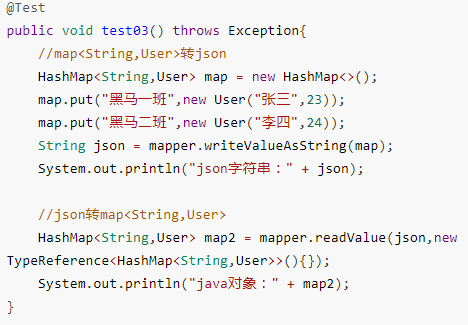
3. Map包含user,转json

4. list转json

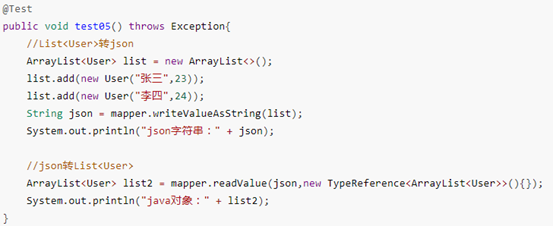
5. list包含user,转json

6.3. 案例
6.3.1. 联想搜索
1. 分析图

2. 注意
(1) 此案例中的keydown事件,可以换为change事件更加合理
① change事件:文本内容改变就会触发的事件
(2) ajax收到后端返回的json数据之后,直接将json转换为对应的对象,然后传递给success的function的参数data
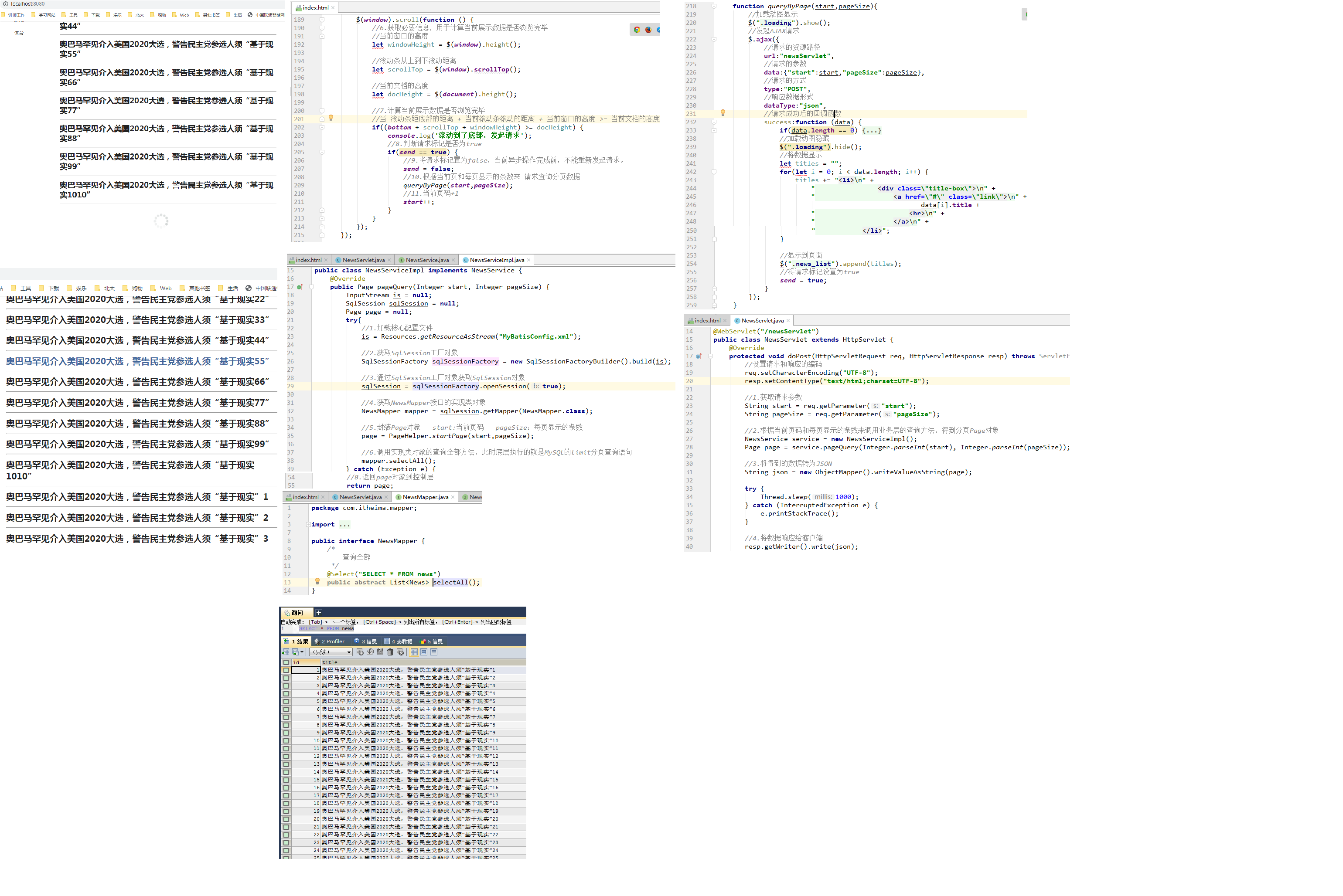
6.3.2. 分页-瀑布流
1. 分析图

(1) send标记,是一个开关,避免重复加载下一页数据。当下一页数据还没有回来的时候,是不能再次触发获取下一页数据的逻辑的
(2) 只有下一页数据显示到界面上之后,才会将send标记打开
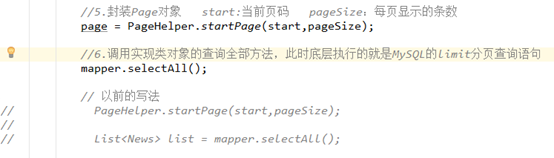
(3) 后端分页代码是第二种写法

这里的page与list其实是一样的,都代表当前页数据集合
page其实是继承了ArrayList,是一个集合
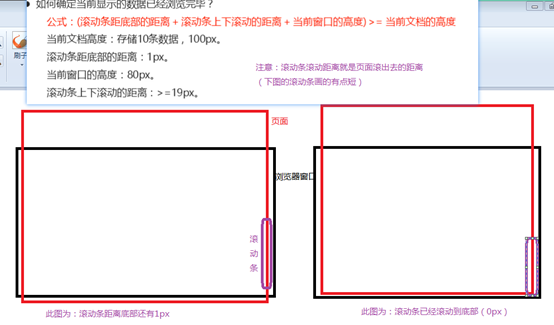
2. 界面滚动到底部的判断公式分析

(1) 滚动条距离底部的距离其实可以不要
(2) 公式改为:滚动条滚动距离+窗口高度>=页面文档高度
7. Vue
7.1. Day01
7.1.1. Vue的作用

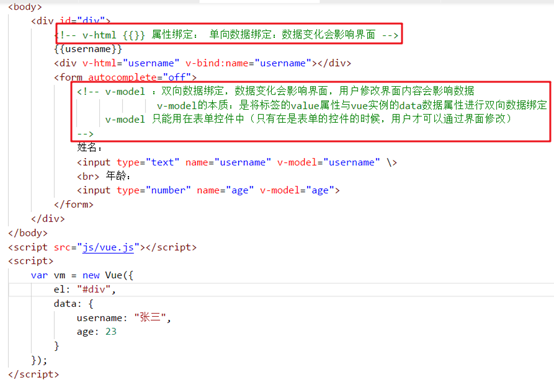
7.1.2. Vue的数据绑定

v-bind:value=”username”
7.1.3. element-ui的表单
7.1.3.1.
表单数据双向绑定

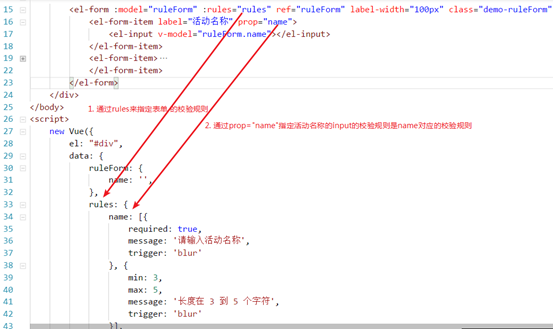
在这里进行双向数据绑定的时候,我们是将要绑定的data属性放到了ruleForm对象中,然后再进行的绑定,这样做方便后续数据的提交,等到提交数据的时候,直接将ruleForm对象转换为json提交到后台即可
7.1.3.2.
表单校验规则

rules是一个对象,在对象中可以指定多个字段的校验规则
name是其中一个校验规则,而这个校验规则是有必填和长度这两个校验规则组成的
每一个校验规则都是一个对象,对象中有三项信息
1. 校验规则:required必填,min-max长度
2. 校验失败时的提示信息:message
3. 何时触发校验:trigger(触发器):blur(失去焦点),意味失去焦点触发此校验规则
7.1.3.3.
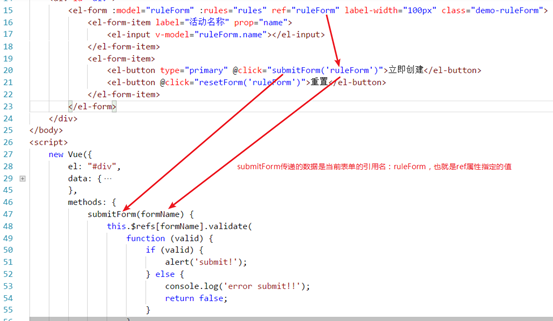
表单提交

l 失去焦点需要校验表单,但是最后表单提交的时候,也需要再次校验表单
n 因为程序员可以通过程序,让表单数据自动填充,所以界面的失去焦点方法校验表单并不完全可靠
n 其实最后表单提交的时候再次校验,程序员也是可以跳过的,比如通过postman发起请求,不通过界面发起请求,所以前端所有的校验都不靠谱,后端servlet收到数据之后,也还是会重新校验的
l 注意:这里的validate是el-form的方法,我们需要获取el-form对象之后才能调用,如何获取呢?因为Vue不再通过原始方式获取DOM元素对象,所以采用ref引用名的方式:
- 只要标签添加ref属性,就会给当前标签创建对象,并且将对象存储到$refs中
- vue实例有一个属性 $refs , 存储当前界面中所有带有ref属性的标签的对象
- 比如此界面中有俩标签添加有ref:
(1) <el-form
ref="ruleForm" > <el-form-item ref="item1">
- 那么$refs对象就长这样:
{"ruleForm":el-form,"item1":el-form-item} - 所以可以通过如下方式获取:
(1) this.$refs.ruleForm
this.$refs.item1
(2) this.$refs["ruleForm"]
this.$refs["item1"](这个$refs比较特殊,可以通过中括号方式获取属性)
l validate方法的参数是一个回调函数,函数的参数是校验结果
n 校验通过,valid=true
n 校验失败,valid=false
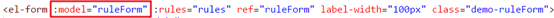
l 最后需要注意,validate方法内部用到了el-form的model属性,所以如果没有写如下属性:

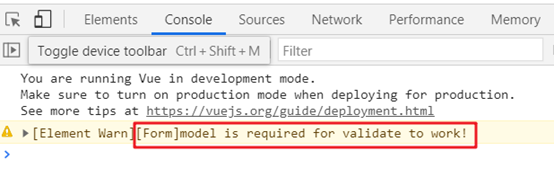
l 会报错:

model是校验工作必须的属性
7.1.3.4.
表单数据重置

el-form还有一个方法resetFields,重置字段,会将用户输入的信息以及校验信息都清空
7.1.4. 表格

7.2. Day02
7.2.1. axios
1. 发送请求代码如下:

注意:这里是通过resp.data来获取后端返回的数据
2. api介绍

7.2.2. 封装前端传递的数据
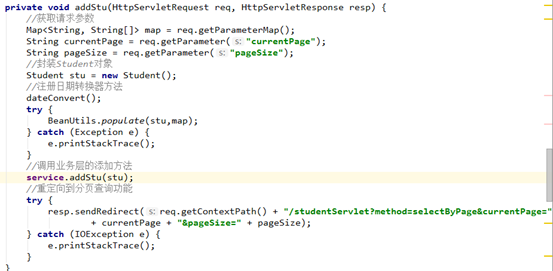
1. 代码如下

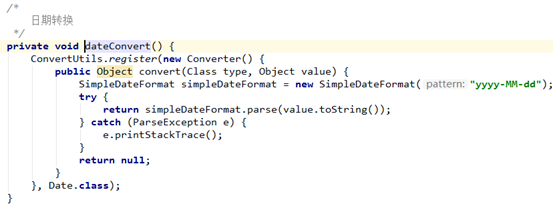
如果前端传递的数据中有特殊类型的数据,比如日期字符串,这时候populate是搞不定的,而populate在进行转换数据的时候,会根据注册的转换器来处理特殊类型的数据,所以我们只需要注册日期转换器即可

populate方法在对数据进行转换的时候,会调用转换器的convert方法,将字符串日期传递进去,按照固定格式转换为Date类型的日期,然后返回
8. Maven基础
8.1. maven的安装与配置
1. 将“16-Maven基础(双元)\day01\资料\安装程序\apache-maven-3.6.1-bin.zip”的压缩包复制到D盘下,进行解压缩
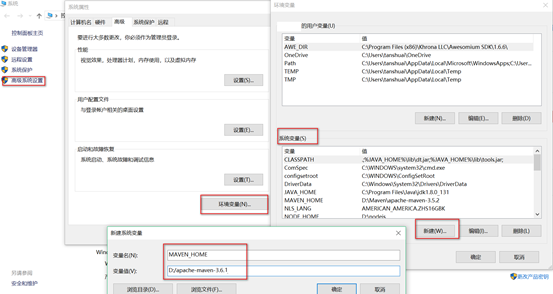
2. 接下来进行环境配置

3. 确定JAVA_HOME环境变量没问题(注意:建议使用jdk1.8,高版本会出问题)
4. 检查环境
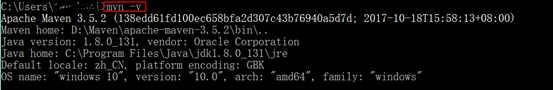
(1) 打开cmd,执行:mvn -v
(2) 能看到如下结果即可

5. 确保idea是2018.2版本,目前发现有问题的版本有2018.3以及2020.x版本都会出现maven工程编译问题
8.2. 创建maven工程
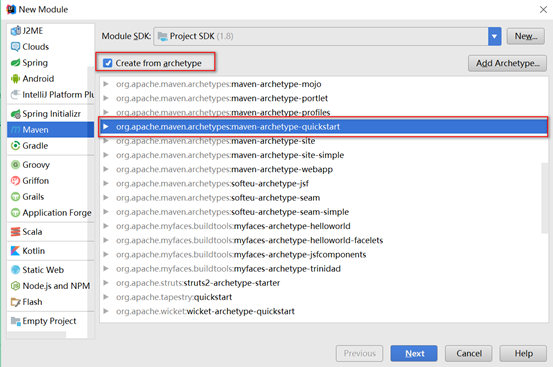
8.2.1. 创建Java-maven工程
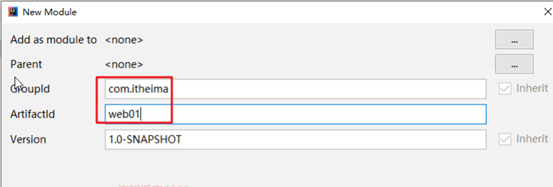
创建maven项目的时候选择使用原型骨架

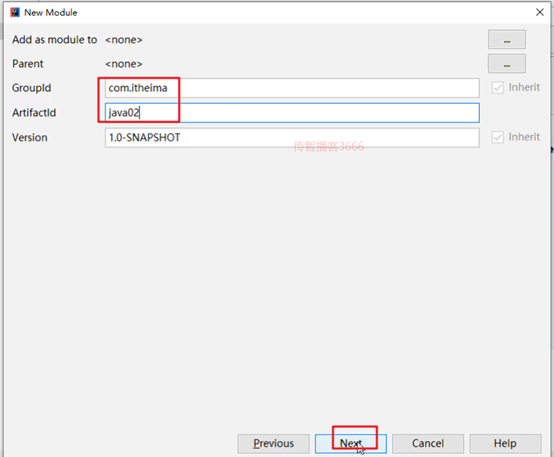
输入坐标信息

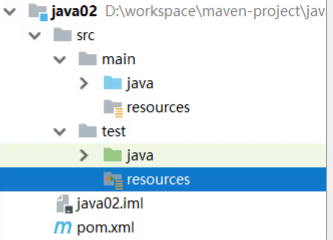
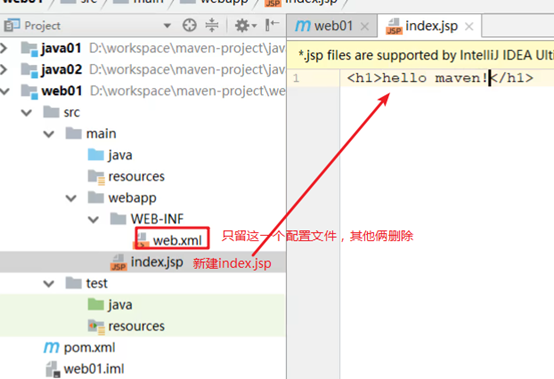
创建完成后发现通过这种方式缺少一些目录,如下图

我们需要手动去补全目录,并且要对补全的目录进行标记,切记

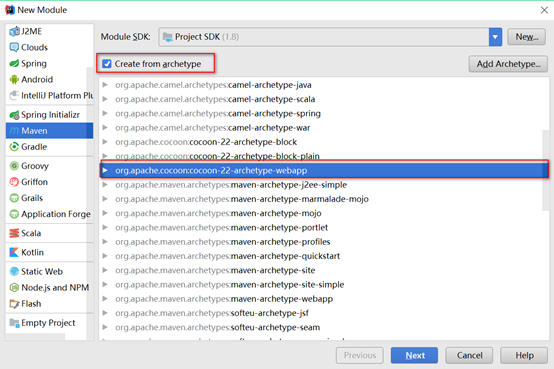
8.2.2. 创建JavaWeb-maven工程
1. 选择web对应的原型骨架

2. 坐标

3. 和前面创建普通项目一样,通过原型创建web项目得到的目录结构是不全的,因此需要我们自行补全,同时要标记正确,最终需要得到如下结构

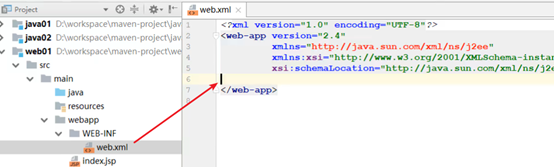
4. 清空web.xml

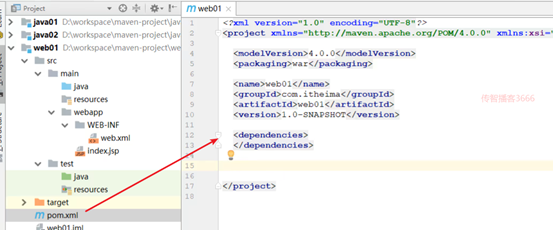
5. 清空pom.xml

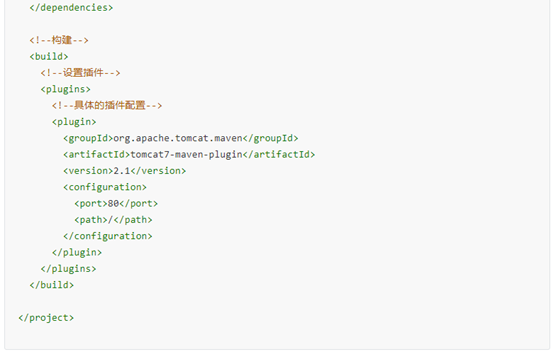
6. 在pom.xml中project节点下添加tomcat插件的坐标:
<build>
<plugins>
<!--tomcat插件-->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.1</version>
<configuration>
<port>80</port>
<path>/</path>
</configuration>
</plugin>
</plugins>
</build>
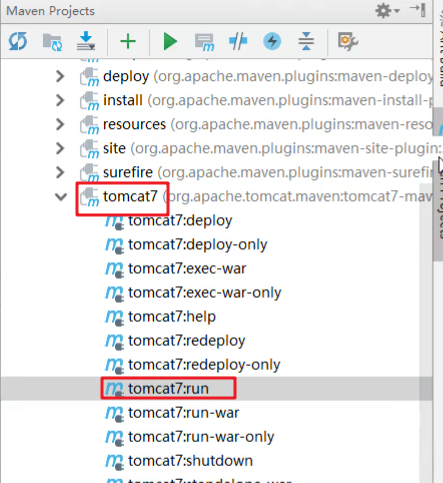
7. 右侧就会出现tomcat7的命令

8. 双击tonmcat7:run运行,然后访问

9. 新建运行方式

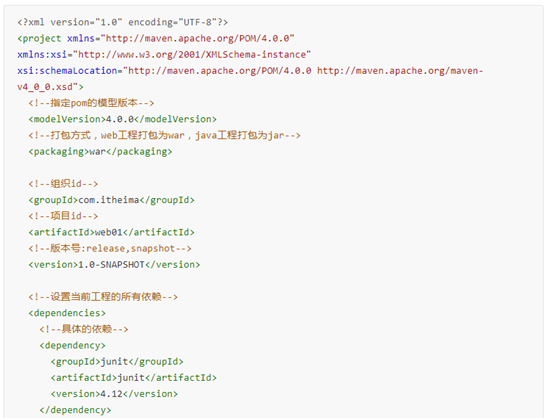
8.3. pom文件说明


9. 综合案例
9.1. Day02
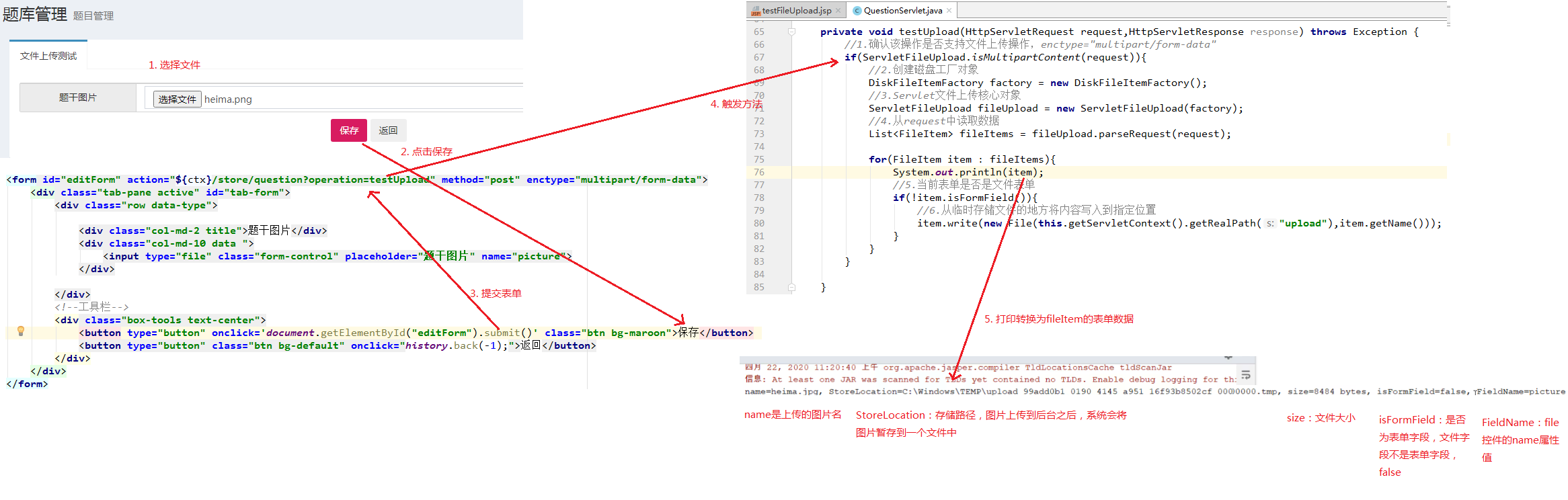
9.1.1. 文件上传
1. 页面提供文件上传的表单元素

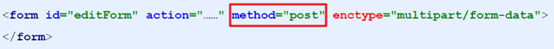
2. form表单enctype属性的值为multipart/form-data

3. 表单的提交方式必须是POST,get方式无法提交大量的数据

4. 后台核心代码(这里用到的是commons-fileupload)
private void testUpload(HttpServletRequest request,HttpServletResponse response) throws Exception {
//1.确认该操作是否支持文件上传操作,enctype="multipart/form-data"
if(ServletFileUpload.isMultipartContent(request)){
//2.创建磁盘工厂对象
DiskFileItemFactory factory = new DiskFileItemFactory();
//3.Servlet文件上传核心对象
ServletFileUpload fileUpload = new ServletFileUpload(factory);
//4.从request中读取数据
List<FileItem> fileItems = fileUpload.parseRequest(request);
for(FileItem item : fileItems){
//5.当前标签是否是文件表单标签
if(!item.isFormField()){
//6.从临时存储文件的地方将内容写入到指定位置
item.write(new File(this.getServletContext().getRealPath("upload"),item.getName()));
}
}
}
}
5. 图示分析

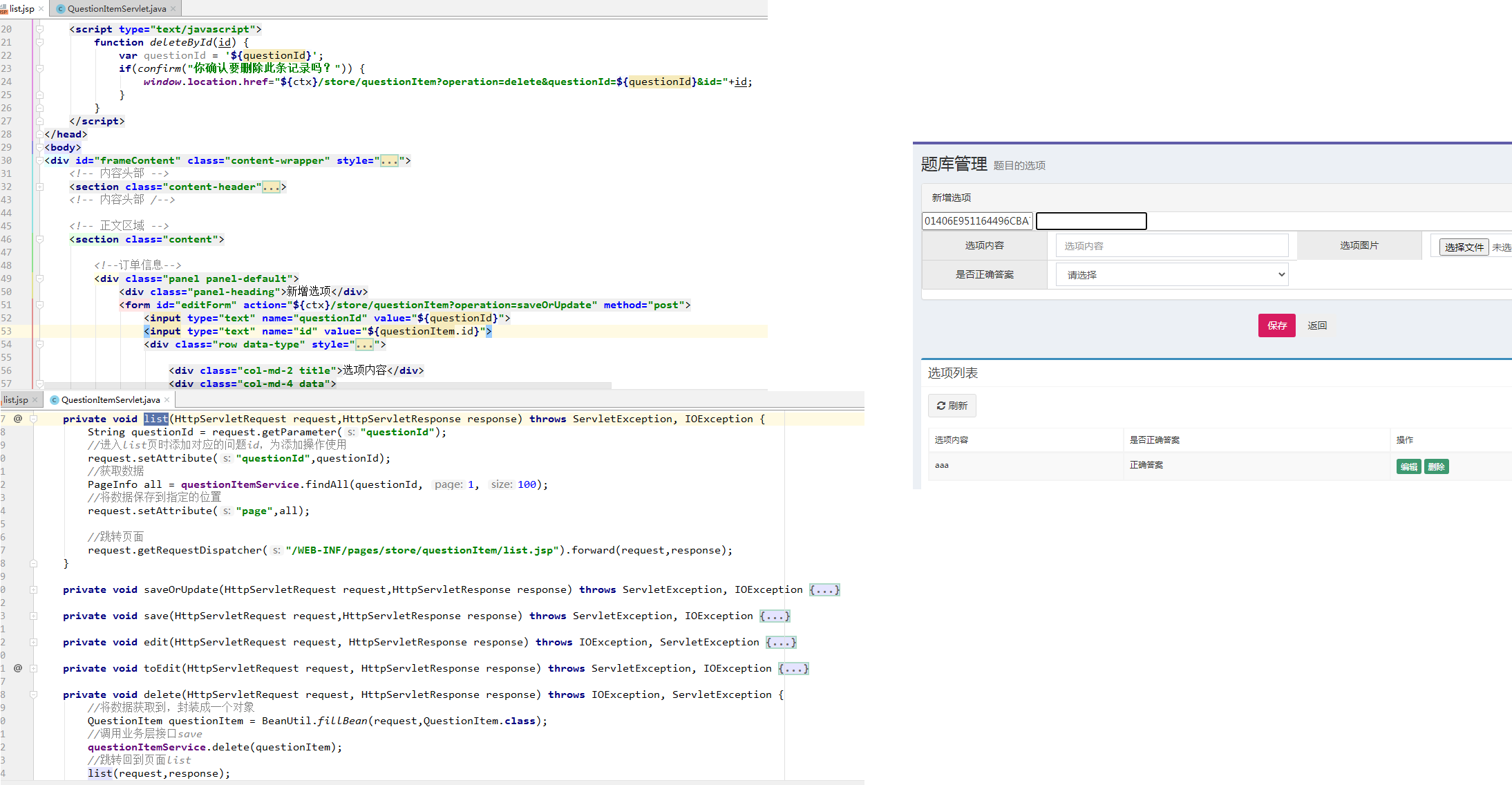
9.1.2. 添加题目时加入文件上传

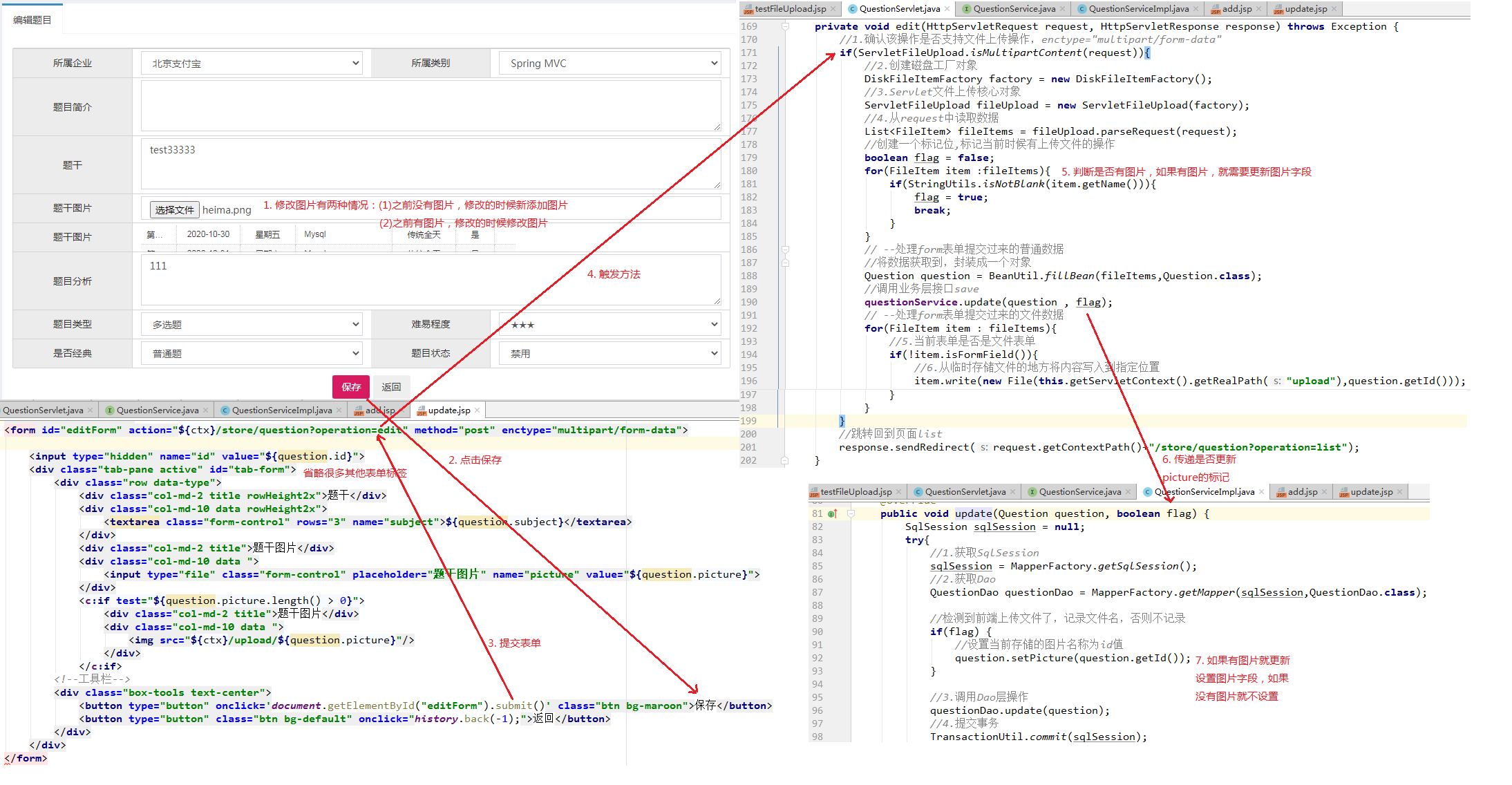
9.1.3. 更新题目时上传图片分析

另:添加题目的时候也需要添加flag标记,如果不添加,会出现不管有没有上传图片,都设置picture字段,那么如果没有上传还设置picture字段的话,在编辑界面里就会出现如下情况:

另:附上save的优化后的代码

9.1.4. 题目选项删除
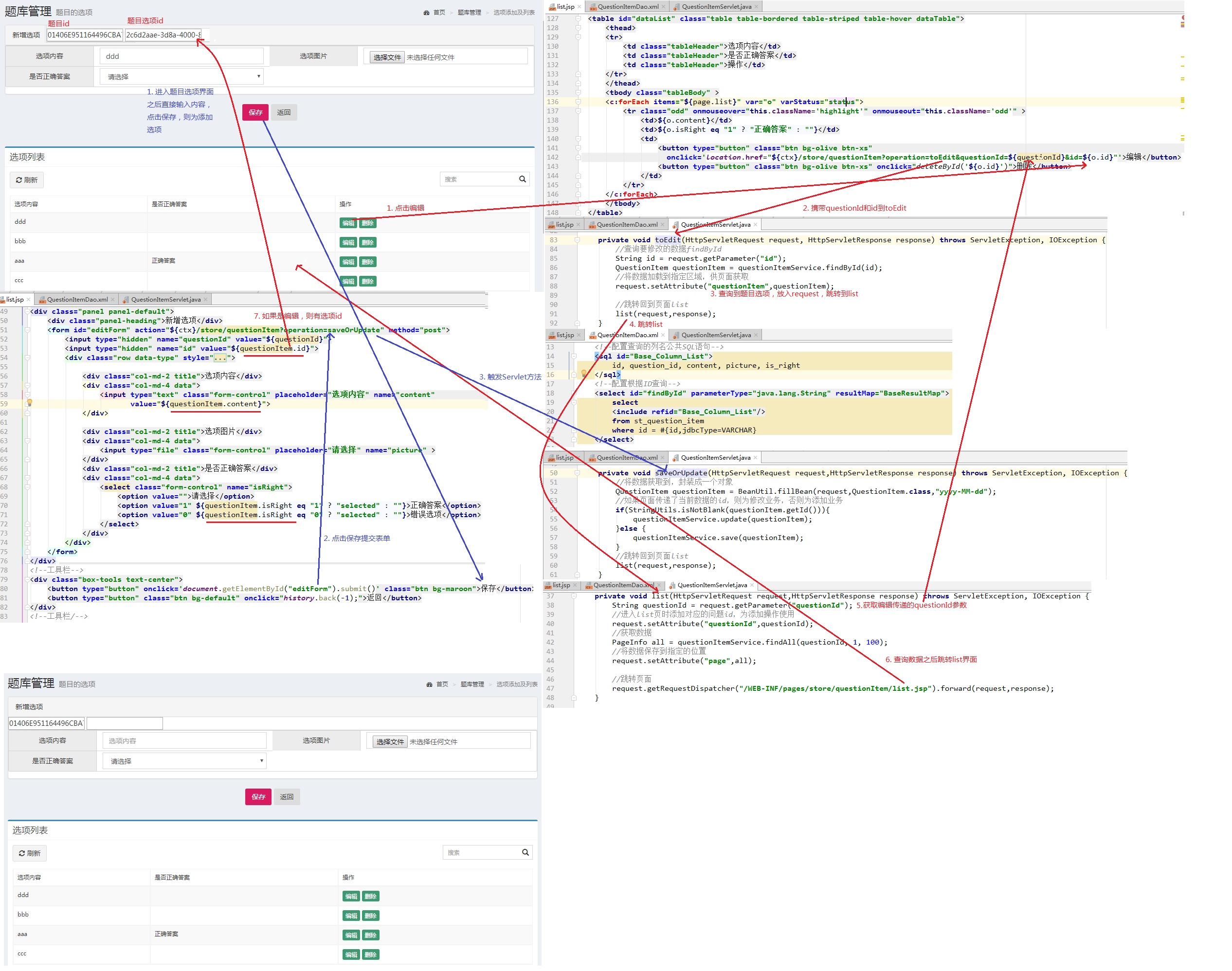
1. 分析图如下

2. 注意点:
(1) 如果从delete转到list,用的是list方法调用:list(request,response)这种方式,是可以传递请求参数的数据的,转发,重定向均不可以
(2) 而在这里,我们在请求delete方法的时候,传递了请求参数questionId,现在需要delete方法将这个请求参数传递到list中,所以只能直接调用list方法
9.1.5. 题目选项新增-更新
1. 分析图如下

9.2. Day03
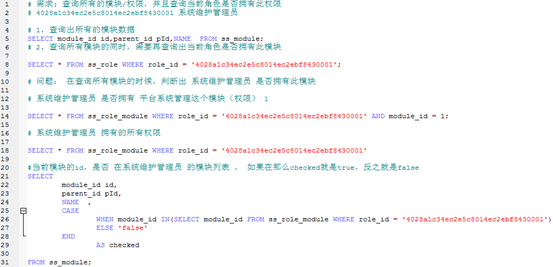
9.2.1. 角色授权树形数据
1. sql分析图

2. sql

9.3. Day04
9.3.1. 菜单动态显示
1. 分析图如下

(1) 外层循环循环一级菜单
① 一级菜单需要满足条件ctype=0
(2) 内层循环循环二级菜单
① 二级菜单需要满足条件ctype=1
② 并且满足是否是当前循环的一级菜单的下级菜单:item2.parentId=item.id
Web全段重点整理的更多相关文章
- //Build/ 2014 开发者大会Azure重点整理
寓教于乐,轻松掌握 Windows Apps和 Cloud //Build/ 2014开发者大会第二天重点整理 (上) //Build/ 2014开发者大会第二天的主题演讲主要包含两部分:Mic ...
- WEB测试重点及视频教程
WEB测试重点如下: 1.WEB测试基础-2.理解网络协议-3.HTTP协议详解-4.WEB前段分析-5WEB安全性测试-6.WEB兼容性及可用性测试. 1.通常需要承受长时间的大量操作,因此web项 ...
- 个人Web工具箱&资源整理(1)
很久就想把使用的工具及收藏的资源整理一番:一是为了传达博客社区的理念:资源共享,而是方便自己及团队快速获取. 学习资源: 首推两个入门级在线参考网站. 1 w3c school. 2 Runoob.c ...
- web.xml总结整理
web.xml 配置的详细解读 web.xml (部署描述符文件) 整理参考: 加载顺序 ServletContext-->listener->filter->srvlet ...
- Java Web架构知识整理——记一次阿里面试经历
惭愧,从一次电面说起.我个人在某国企做一名软件设计师,国企大家都懂的,待遇一般而且没啥意思,做的方向基本都是操作系统.驱动和工具软件的开发,语言基本都是C/C++.最近也想跳槽,刚好有幸得到了一次阿里 ...
- Web字体工具整理,网页图标字体以及使用方法整理
常用网站app logo 下载: http://www.iconfont.cn/collections/show/268?spm=a313x.7781069.0.0.nDYawz 1.Web字体免费生 ...
- web前端优化整理(转)
如今浏览器能够实现的特性越来越多,并且网络逐渐向移动设备转移,使我们的前端代码更加紧凑,如何优化,就变得越来越重要了. 开发人员普遍会将他们的代码习惯优先于用户体验.但是很多很小的改变可以让用户体验有 ...
- web前端笔记整理,从入门到上天,周周更新
由于大前端知识点太多,所以一一做了分类整理,详情可见本人博客 http://www.cnblogs.com/luxiaoyao/ 一.HTML 1.注释 格式:<!-- 注释内容 --> ...
- web.xml配置整理
虽然是做web开发,但是web中的很多配置有的时候却不是很清楚,只是知道怎么配置,于是就把在网上看到各种关于web.xml的东西整理一下: web.xml中url-pattern的3种写法 1完全匹配 ...
随机推荐
- 梨子带你刷burp练兵场(burp Academy) - 服务器篇 - Sql注入 - SQL injection UNION attack, determining the number of columns returned by the query
目录 SQL injection UNION attack, determining the number of columns returned by the query SQL injection ...
- python工业互联网应用实战6—任务分解
根据需求定义"任务"是一个完整的业务搬运流程,整个流程涉及到多个机构(设备)分别动作执行多个步骤,所以依据前面的模型设计,需要把任务分解到多个连续的子任务(作业),未来通过顺序串联 ...
- mysql+python+pymysql的一些细节问题
报错 (1044, "Access denied for user 'erio'@'localhost' to database 'library'") 就是权限问题了,没什么好说 ...
- 2019牛客多校第三场F Planting Trees(单调队列)题解
题意: 求最大矩阵面积,要求矩阵内数字满足\(max - min < m\) 思路: 枚举上下长度,在枚举的时候可以求出每一列的最大最小值\(cmax,cmin\),这样问题就变成了求一行数,要 ...
- Expose Loader & shit jquery
Expose Loader webpack https://github.com/xgqfrms/FEIQA/issues/31#issuecomment-418255126 require(&quo ...
- Baccarat流动性挖矿是如何改进自动化做市商的痛点的?
Baccarat自上线至今已经有两个多月的时间,尤其代币BGV引来了无数投资者的注意.同时也有越来越多的投资者开始关注到Baccarat本身,Baccarat采取的AMM机制,与其他的DeFi项目所采 ...
- 2021-2-20:请你说说分布式系统 BASE 理论是什么?
BASE 理论是由 Dan Pritchett 在 ACM 上发表的一篇论文中提出的理论.是在 CAP 理论基础上提出的一种更实际的理论指导,和 PACELC 理论是有些相近的地方的. BASE 是指 ...
- 手把手教你使用IDEA2020创建SpringBoot项目
一.New Project 二.如图选择Spring Initalizr,选择jdk版本,然后点击Next(注意:SpringBoot2开始至少使用JDK1.8) 三.如图根据自己需要修改,然后点击N ...
- Vue学习笔记-vue-element-admin 前端学习
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
- JAVA 判断一个字符串是否是合法的日期格式?
采用SimpleDateFormat类的parse方法进行判断,如果转换不成功,就会出现异常.另外,还需要判断字符串的长度,若不判断,第二个字符串就会验证通过,实际上也不是合法的.话不多说,且看代码: ...
