html+js+highcharts绘制圆饼图表的简单实例
下面我就为大家带来一篇html+js+highcharts绘制圆饼图表的简单实例。我觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随我过来看看吧
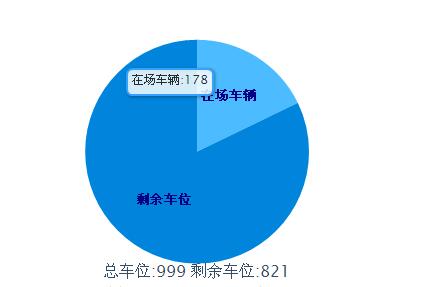
实例如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>html+js+highcharts绘制圆饼图表的简单实例</title><script type="text/javascript" src="jquery-1.4.2.min.js" ></script><script type="text/javascript" src="highcharts.js" ></script> </head><body> <div id="content"> <br><br><br><!--DEMO start--><div id="pie_chart" class="chart_combo"></div> <script type="text/javascript"> var chart; $(function () { var totalMoney=999<span style="white-space:pre"> </span>var zccw=178<span style="white-space:pre"> </span>var sycw=821 $(document).ready(function() { chart = new Highcharts.Chart({ chart: { renderTo: 'pie_chart', plotBackgroundColor: 'white',//背景颜色 plotBorderWidth: 0, plotShadow: false }, title: { text: '总车位:'+totalMoney +' 剩余车位:'+ sycw , verticalAlign:'bottom', y:-60 }, tooltip: {//鼠标移动到每个饼图显示的内容 pointFormat: '{point.name}: <b>{point.percentage}%</b>', percentageDecimals: 1, formatter: function() { return this.point.name+':'+totalMoney*this.point.percentage/100; } }, plotOptions: { pie: { size:'60%', borderWidth: 0, allowPointSelect: true, cursor: 'pointer', dataLabels: { enabled: true, color: '#000', distance: -50,//通过设置这个属性,将每个小饼图的显示名称和每个饼图重叠 style: { fontSize: '10px', lineHeight: '10px' }, formatter: function(index) { return '<span style="color:#00008B;font-weight:bold">' + this.point.name + '</span>'; } }, padding:20 } }, series: [{//设置每小个饼图的颜色、名称、百分比 type: 'pie', name: null, data: [ {name:'在场车辆',color:'#3DA9FF',y:zccw}, {name:'剩余车位',color:'#008FE0',y:sycw}, ] }] }); }); }); </script> </div> </body></html> |

以上这篇html+js+highcharts绘制圆饼图表的简单实例就是我分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我。
html+js+highcharts绘制圆饼图表的简单实例的更多相关文章
- 修改js confirm alert 提示框文字的简单实例
修改js confirm alert 提示框文字的简单实例: <!DOCTYPE html> <html> <head lang="en"> & ...
- IOS 绘制圆饼图 简单实现的代码有注释
今天为大家带来IOS 绘图中圆饼的实现 .h文件 #import <UIKit/UIKit.h> @interface ZXCircle : UIView @end .m文件 #impor ...
- matplotlib绘制圆饼图
import matplotlib.pyplot as plt labels = ['Nokia','Samsung','Apple','Lumia'] values = [10,30,45,15] ...
- hibernate中.hbm.xml和注解方式自动生成数据表的简单实例(由新手小白编写,仅适用新手小白)
绝逼新手小白,so 请大神指点! 如果真的错的太多,错的太离谱,错的误导了其他小伙伴,还望大神请勿喷,大神请担待,大神请高抬贵嘴......谢谢. 好了,正题 刚接触ssh,今天在搞使用.hbm.xm ...
- require.js模块化管理和加载js(按需加载)简单实例教学
一.为什么要用require.js? 最早的时候,所有Javascript代码都写在一个文件里面,只要加载这一个文件就够了.后来,代码越来越多,一个文件不够了,必须分成多个文件,依次加载.下面的网页代 ...
- java自动生成表单简单实例
数据库表设置 tb_form(form表单) 字段 类型 约束 说明 Id Int 主键 主键 Formid Varchar2(20) 唯一 Form表单id的值 Action Varchar2(20 ...
- DWR(AJAX)+Highcharts绘制曲线图,饼图
基本需求: 1. 在前台会用DWR框架(或者AJAX)调用Java后台代码获取要在Hightcharts展示的数据 2. 了解JSON(JavaScript Object Notation)的格式 3 ...
- iOS圆饼图和圆环的绘制,并且添加引线
在开发中经常遇到统计之类的需求,特此封装了一个简单的圆饼图和圆环图,效果图如下 代码下载地址:https://github.com/minyahui/MYHCricleView.git
- 使用highcharts 绘制Web图表
问题描述: 使用highcharts 绘制Web图表 Highcharts说明: 问题解决: (1)安装Highcharts 在这些图表中,数据源是一个典型的JavaScrip ...
随机推荐
- const、define 和 static 的区别
目录 define.const static define.const 在 C++ 中,const 和 define 都可以用来定义常量.但是这二者之间有很大的区别: define 的作用 用 def ...
- 一个故事看懂AI神经网络工作原理
我是一个AI神经元 我是一个AI神经元,刚刚来到这个世界上,一切对我来说都特别新奇. 之所以叫这个名字,是因为我的工作有点像人类身体中的神经元. 人体中的神经元可以传递生物信号,给它输入一个信号,它经 ...
- 关于android和Linux的一些问题
1.Android为什么选择java? 由于java虚拟机,实现软件层的编程与硬件无关性(无需进行特定编译或平台配置). 2.Android和Linux内核区别? Android上的应用软件运行在da ...
- Redis GEO 功能使用场景
本文来源:https://www.dazhuanlan.com/2020/02/05/5e3a0a3110649/ 背景 前段时间自己在做附近直播相关业务,其中有一个核心的点就是检索用户附近的主播,也 ...
- 迅雷bt种子的制作
BT是目前最热门的下载方式之一,它的全称为"BitTorrent"简称"BT",中文全称"比特流",但很多朋友将它戏称为"变态下载 ...
- 2014年 实验一 C2C个人拍卖
实验一 C2C个人拍卖 --实战淘宝 [实验目的] 掌握网上拍卖的基本流程和拍卖平台的运营 [实验条件]⑴.个人计算机一台 ⑵.计算机通过局域网形式接入互联网. ⑶.常用浏览器. [知识准备] 本实 ...
- LR Optimization-Based Estimator Design for Vision-Aided Inertial Navigation
Abstract 我们设计了一个 hybrid 估计器, 组合了两种算法, sliding-window EKF 和 EKF-SLAM. 我们的结果表示, hybrid算法比单一的好. 1. Intr ...
- 【学习笔记】陀螺 Treap
以下来自一堆人从食堂走回机房时的 yy \(\Huge{强烈谴责\ \mathrm{s\color{red}{kyh}}\ 看博客不留评论的行为}\) 听说 longdie 要爆砍 FHQ 无旋 Tr ...
- 洛谷 CF1012C Hills(动态规划)
题目大意: 有几座山,如果一座山左右两边的山比它矮,那么可以在这个山上建房子,你有一台挖掘机,每天可以挖一座山一米,问你需要花多少代价可以分别盖1.2.3--座房子.(给出山的数量,以及每座山的高度) ...
- linux(centos8):prometheus使用alertmanager发送报警邮件(prometheus 2.18.1/alertmanager 0.20.0)
一,alertmanager的用途 1,Alertmanager的作用: Alertmanager是一个独立的报警模块, 它接收Prometheus等客户端发来的警报,并通过分组.删除重复等处理, 通 ...
