currentColor在CSS的含义
currentColor属于CSS中的一个变量,当然也有人称之为CSS的自定义属性,其代表“当前颜色”。
在CSS中设置了color的值后,相应CSS代码块(由两个花括号包裹的内容)中出现currentColor即引用的color属性值。对于需要设置多个相同颜色值的CSS代码而言,通过currentColor可以实现后期对CSS代码便捷地修改维护。
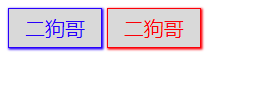
如下图所示的两个不同颜色的示例按钮,可通过currentColor轻松实现。

HTML代码:
<input class='button' type='button' value='二狗哥'>
<input class='button red' type='button' value='二狗哥'>
CSS代码:
.button {
color:blue;
border: 1px solid currentColor;
box-shadow: 1px 1px 2px currentColor;
}
.red{
color:red;
}
currentColor可以使用此值指示要将颜色值用于接受颜色值的其他属性:边框(border)、框阴影(box-shadow)、轮廓(outline)或背景(background)。
currentColor在使用时需要注意:
一、currentColor具有跟随瀑布流的特点,它是以元素真实‘当前颜色’作为颜色值进行渲染的。
body{
color:aqua;
}
div {
border: 1px solid currentColor;
box-shadow: 1px 1px 2px currentColor;
/* 外围样式*/
width:300px;
font-size:20px;
padding: .3em .8em;
}
HTML代码:
<body>
<div>二狗哥</div>
</body>
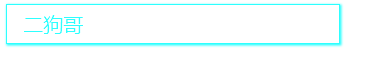
浏览器实际展示效果:

由于div标签继承了body的color属性值,此时的currentColor实际值为aqua。
思考练习:如果将div标签设置为
<input class='button' type='button' value='二狗哥'>
并将CSS中标记为
.button{
border: 1px solid currentColor;
box-shadow: 1px 1px 2px currentColor;
/* 外围样式*/
width:300px;
font-size:20px;
padding: .3em .8em;
}
Input标签中的currentColor实际值是多少呢,不妨实际动手试试吧?看看是否和你预想的效果一致,若不一致是什么原因?
二、currentColor为CSS中的真实颜色值。
还是文章开始的按钮设置,若CSS设置为如下方式:
.button {
color:blue;
border: 1px solid currentColor;
box-shadow: 1px 1px 2px currentColor;
color:black;
}
因为在CSS规则后,重复的属性设置以后设置为最终值,所以实际在浏览器中按钮相应的currentColor颜色都会为black,而不是先为蓝色后为黑色。
currentColor在CSS的含义的更多相关文章
- CSS currentColor 变量的使用
CSS中存在一个神秘的变量,少有人知自然也不怎么为人所用.它就是crrentColor变量(或者说是CSS关键字,但我觉得称为变量好理解些). 初识 它是何物?具有怎样的功效?它从哪里来?带着这些疑问 ...
- css+div页面布局
div标签是html页面中用于分组的块元素,是专门用于元素布局的标签. 标签的级别: 1.行级标签:可设置大小,但一行只能容下一个行级标签(默认宽度==页面宽度,默认高度==填充高度) 2.块级标签: ...
- css揭秘
一:渐变 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向 background: linear-gradient(direction, color-sto ...
- 调整markdown css样式
H1标题 H2标题 H3标题 H4标题 H5标题 H6标题 段落: 世情薄,人情恶.雨送黄昏花易落.晓风干,泪痕残.欲笺心事,独语斜阑.难,难,难! 人成各,今非昨.病魂常似秋千索.角声寒,夜阑珊.怕 ...
- PHP求职宝典系列——PHP Web 编程篇
PHP Web 编程篇 form表单 1.简述 POST 和 GET 传输的最大容量分别是多少? GET 方法提交的表单数据被附加到 URL 上,并作为URL 的一部分发送到服务器端. URL 的长度 ...
- [vue案例的知识点]todo-list
文章的原材料来自于vue的官方示例:https://cn.vuejs.org/v2/examples/todomvc.html,我们在学习过程中,试着对其中的一些知识点进行记录: 一.浏览器数据存储, ...
- vue.js之生命周期,防止闪烁,计算属性的使用,vue实例简单方法和循环重复数据
摘要:今天是比较糟糕的一天没怎么学习,原因是学校的wifi连不上了~~.今天学习一下vue的生命周期,如何防止闪烁(也就是用户看得到花括号),计算属性的使用,vue实例简单方法,以及当有重复数据时如何 ...
- PHP与XML技术
XML的概述 XML(eXtensibleMarkup Language),扩展性标记语言,它是用来描述其他语言的语言.它允许用户设计自己的标记.XML是由W3C(WorldWide 月发布的一种标准 ...
- ThinkPHP框架学习(二)
在上一节中,我主要讲到了如何获取ThinkPHP框架,以及虚拟目录和虚拟主机的配置.准备工作完成之后,就可以利用ThinkPHP去部署项目了. 先在工作目录(D:/zend/workspace)下新建 ...
随机推荐
- JVM 第五篇:命令行 JVM 故障处理工具
本文内容过于硬核,建议有 Java 相关经验人士阅读. 1. 引言 虽然我们前面介绍了各种图形化 JVM 故障处理工具,但是很多情况下,我们在处理问题的时候并没有图形化的操作环境可以使用,这时候,就需 ...
- 多测师讲解python _re模块_高级讲师肖sir
import re# 一.常用方法:# match():从头匹配# search():从整个文本搜索# findall():找到所有符合的# split():分割# sub():替换# group() ...
- JVM系列【6】GC与调优1
JVM系列笔记目录 虚拟机的基础概念 class文件结构 class文件加载过程 jvm内存模型 JVM常用指令 GC与调优 GC基础知识 什么是垃圾 没有任何引用指向的一个对象或多个对象(循环引 ...
- ip地址和网络端口总结
ip地址 ip地址默认指ipv4地址,用4个字节表示,转换为点分10进制,可以表达范围0.0.0.0到255.255.255.255的地址,大约为42.95亿个地址.互联网编号分配机构(IANA,In ...
- xuexi
1.内存的编址方法就是内存地址与内存单元格一一对应且永久绑定.计算机的cpu只认识内存地址,不关心内存单元格的位置和内容.通过硬件的设计来达到通过内存地址找到内存单元格. 2.内存的编址是以字节为单位 ...
- centos8平台:用fontconfig安装及管理字体(fc-list/fc-match/fc-cache)
一,fc-list所属的rpm包 [root@blog ~]$ whereis fc-list fc-list: /usr/bin/fc-list /usr/share/man/man1/fc-lis ...
- ImageMagick实现图片加水印(ImageMagick6.9.10)
一,ImageMagick的安装 请参见: https://www.cnblogs.com/architectforest/p/12807514.html 说明:刘宏缔的架构森林是一个专注架构的博客, ...
- textarea在编程中的实际应用
<textarea> 标签定义多行的文本输入控件. 文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier) 实例 <textarea rows=&qu ...
- Alibaba Spring Cloud 微服务介绍(一)
" Spring Cloud Alibaba 致力于提供微服务开发的一站式解决方案.此项目包含开发分布式应用服务的必需组件,方便开发者通过 Spring Cloud 编程模型轻松使用这些组件 ...
- CodeForces 1093F Vasya and Array
题意 给一个长度为 \(n\) 的整数序列 \(a\),其中 \(a_i\) 要么为 \(-1\),要么为 \(1\sim k\) 中的整数. 求出将所有 \(-1\) 替换为 \(1\sim k\) ...
