js匀速运动框架案例
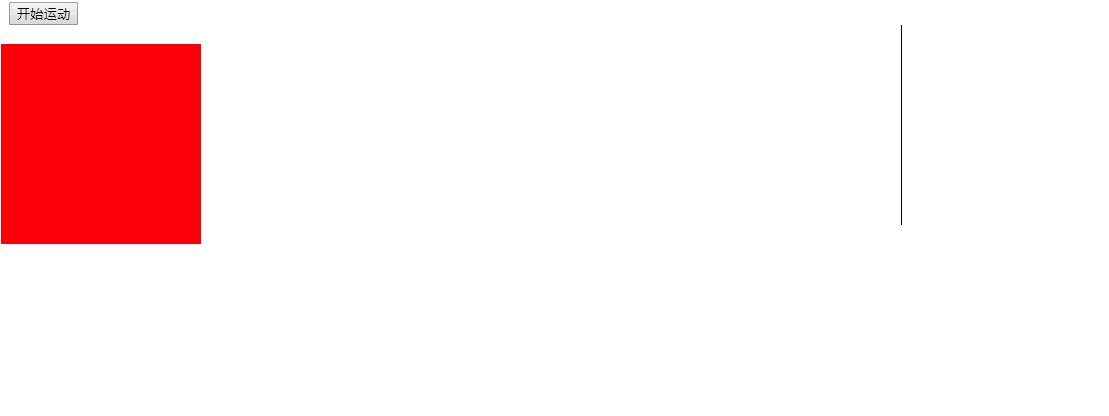
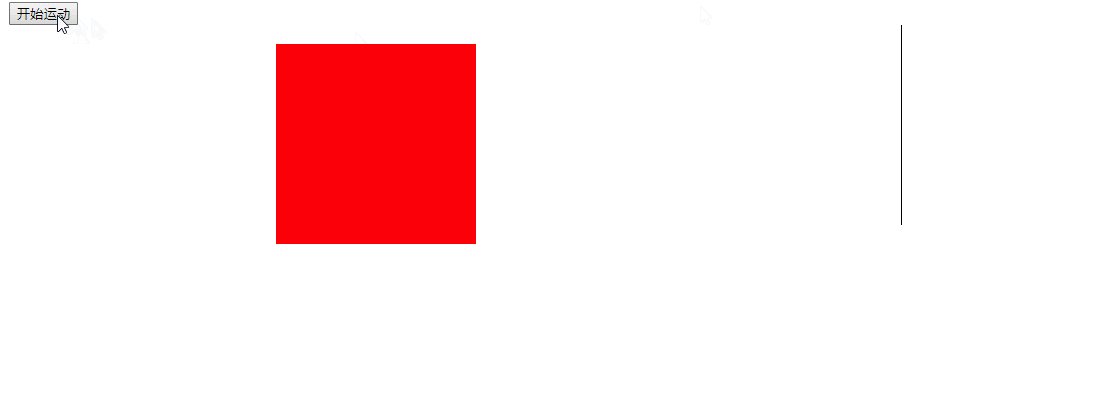
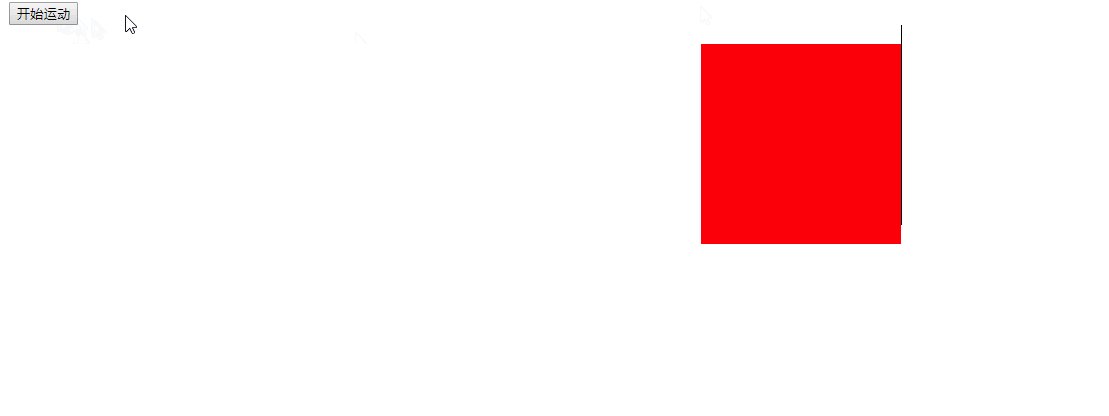
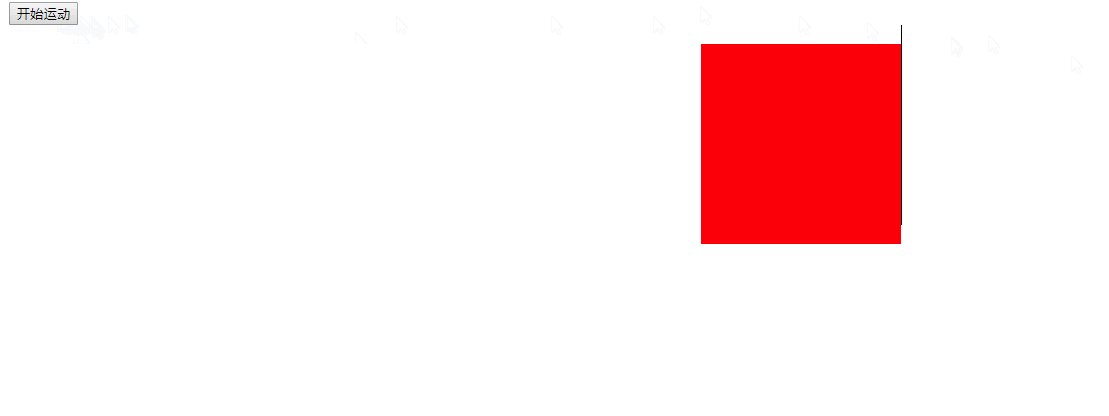
点击“开始运动”按钮,红色的#red区块开始向右匀速运动,抵达到黑色竖线位置自动停止,再次点击“开始运动”#red区块也不会再运动。同时为了便于后期维护,要求运动速度可在代码中灵活调整。
细节要求:
1、点击开始运动按钮后,在抵达终点线前,无论再次点击多少次按钮,#red区块均维持运动速率不变。
2、#red区块最后停滞位置不能超出黑色竖线。
<!DOCTYPE html>
<html lang="zh-CN"> <head>
<meta charset="UTF-8">
<title>JS小案例:匀速运动</title>
<style>
#red {
width: 200px;
height: 200px;
background: red;
position: absolute;
top: 50px;
left: 0;
} .black {
position: absolute;
width: 1px;
height: 200px;
left: 900px;
background: black; }
</style>
<script>
//补充代码 </script>
</head> <body>
<input type='button' value='开始运动' id='btn' />
<div id='red'></div>
<div class='black'></div>
</body> </html>

参考代码:
<!DOCTYPE html>
<html lang="zh-CN"> <head>
<meta charset="UTF-8">
<title>JS小案例:匀速运动</title>
<style>
#red {
width: 200px;
height: 200px;
background: red;
position: absolute;
top: 50px;
left: 0;
} .black {
position: absolute;
width: 1px;
height: 200px;
left: 900px;
background: black; }
</style>
<script> window.onload = function () { var oDiv = document.getElementById('red');
var oBtn = document.getElementById('btn');
var timer = null;
function startMove() { var speed = 11;
var iTarget = 700;
/* 点击开始运动按钮后,在抵达终点线前,无论再次点击多少次按钮,#red区块均维持运动速率不变。
*需要确保每次触发点击事件都只有开一个定时器,否则会出现点击越多,运动越快的情况。
*/
if (timer) {
clearInterval(timer);
}
timer = setInterval(function () { /*
*通过if……else结构避免运动抵达目标后点击按钮,#red区块继续运动。
*要确保运动不超出目标值,需要确保当#red与目标点的距离小于或等于speed值时,运动距离不能为speed,要单独进行设置。
*/
if (iTarget - oDiv.offsetLeft < speed && 700 - oDiv.offsetLeft >= 0) {
oDiv.style.left = iTarget + 'px';
clearInterval(timer);
} else {
oDiv.style.left = oDiv.offsetLeft + speed + 'px';
} }, 30);
}
oBtn.onclick = startMove; } </script>
</head> <body>
<input type='button' value='开始运动' id='btn' />
<div id='red'></div>
<div class='black'></div>
</body> </html>
问题代码1:
window.onload = function () {
var oDiv = document.getElementById('red');
var oBtn = document.getElementById('btn');
var timer = null;
function startMove() {
var speed = 11;
var iTarget = 700;
timer = setInterval(function () {
if (iTarget - oDiv.offsetLeft < speed && 700 - oDiv.offsetLeft >= 0) {
oDiv.style.left = iTarget + 'px';
clearInterval(timer);
} else {
oDiv.style.left = oDiv.offsetLeft + speed + 'px';
}
}, 30);
}
oBtn.onclick = startMove;
}
这个会出现什么问题?在抵达目标点前,点击按钮会发现#red约跑越快。
问题代码2:
window.onload = function () {
var oDiv = document.getElementById('red');
var oBtn = document.getElementById('btn');
var timer = null;
function startMove() {
var speed = 11;
var iTarget = 700;
if (timer) {
clearInterval(timer);
}
timer = setInterval(function () {
if (iTarget - oDiv.offsetLeft < speed && 700 - oDiv.offsetLeft >= 0) {
oDiv.style.left = iTarget + 'px';
clearInterval(timer);
}
oDiv.style.left = oDiv.offsetLeft + speed + 'px';
}, 30);
}
oBtn.onclick = startMove;
}
这个会出现什么问题?在抵达目标点后,点击按钮,#red还会继续运动一下。
问题代码3:
window.onload = function () {
var oDiv = document.getElementById('red');
var oBtn = document.getElementById('btn');
var timer = null;
function startMove() {
var speed =9;
var iTarget = 700;
if (timer) {
clearInterval(timer);
}
timer = setInterval(function () {
if (oDiv.offsetLeft >= iTarget) {
clearInterval(timer);
} else {
oDiv.style.left = oDiv.offsetLeft + speed + 'px';
}
}, 30);
}
oBtn.onclick = startMove;
}
这个会出现什么问题?#red运动终止点有可能超出目标值一点,没有准确停止在目标值点。
js匀速运动框架案例的更多相关文章
- [js高手之路]打造通用的匀速运动框架
本文,是接着上文[js高手之路]匀速运动与实例实战(侧边栏,淡入淡出)继续的,在这篇文章的最后,我们做了2个小实例:侧边栏与改变透明度的淡入淡出效果,本文我们把上文的animate函数,继续改造,让变 ...
- [js高手之路]面向对象版本匀速运动框架
这篇文章的效果,需要看过以下3篇文章: [js插件开发教程]一步步开发一个可以定制配置的隔行变色小插件 [js高手之路]匀速运动与实例实战(侧边栏,淡入淡出) [js高手之路]打造通用的匀速运动框架 ...
- H5案例分享:JS手势框架 —— Hammer.js
JS手势框架 -- Hammer.js 一.hammer.js简介 hammerJS是一个开源的,轻量级的触屏设备javascript手势库,它可以在不需要依赖其他东西的情况下识别触摸,鼠标事件.允许 ...
- Web前端-Vue.js必备框架(一)
Web前端-Vue.js必备框架(一) <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- Node.js Express 框架
Node.js Express 框架 Express 简介 Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP ...
- 全端开发必备!10个最好的 Node.js MVC 框架
Node.js 是最流行的 JavaScript 服务端平台,它允许建立可扩展的 Web 应用程序.Node.js 包含不同类型的框架,如 MVC 框架.全栈框架.REST API 以及大量的服 ...
- 带无缝滚动的轮播图(含JS运动框架)
今天学习了一下轮播图的写作,想到前一阵学过的无缝滚动得思想,所以就把轮播与滚动结合了一下.不过我的代码的神逻辑我自己都不敢恭维,在没网没参照的情况下,只能硬着头皮往下写,希望跟大家共勉吧. js运动框 ...
- js运动框架之一条乱跑的虫子
克隆与运动框架的联合应用 效果:点击元素块后,元素块开始随机的向任何方向移动,并附带一堆颜色随机的"尾巴".每个方向运动3秒后改变方向,同时笑脸变哭脸. 如图所示: 朝某个方向运动 ...
- Mithril – 构建杰出 Web 应用的 JS MVC 框架
Mithril 是一个客户端的 Javascript MVC 框架.它是一个工具,使应用程序代码分为数据层,UI 层和粘合层.提供了一个模板引擎与一个虚拟的 DOM diff 实现,用于高性能渲染,支 ...
随机推荐
- VS2019 配置opencv4.4
安装VS2019 参考:链接 下载opencv 链接 下载此时的最新版4.4.0 最后"上墙"下,不然很慢! 安装opencv 我的安装位置是:D:\soft\opencv\ins ...
- JS判断PC操作系统版本
var version = navigator.userAgent; console.log(version); //"Mozilla/5.0 (Windows NT 10.0; WOW64 ...
- linux的pci驱动模型
做个笔记 linux通过pcibios_scan_root函数以深度优先的算法搜索整个pci架构,建立一个树形的链表,如下: 之后再调用pci_bus_add_devices函数把所有搜索到的pci_ ...
- 佛山6397.7539(薇)xiaojie:佛山哪里有xiaomei
佛山哪里有小姐服务大保健[微信:6397.7539倩儿小妹[佛山叫小姐服务√o服务微信:6397.7539倩儿小妹[佛山叫小姐服务][十微信:6397.7539倩儿小妹][佛山叫小姐包夜服务][十微信 ...
- kali 安裝虛擬機VMware
0x00前言 由於之前已經安裝過虛擬機,這次爲了寫博客又重新安裝了一邊,有些地方直接按照之前的默認的設置來了,省了設置,中間又換了一個實驗環境.完成了文章中的演示,整個過程多次實驗是沒問題的,若有疑問 ...
- jmeter_01_常用快捷键
jmeter常用快捷键 * 快捷键 功能 备注 Ctrl + C 复制 可复制组件 Ctrl + V 粘贴 可粘贴组件 Ctrl + Shift + C 复制粘贴当前组件到下一行 Ctrl + R 运 ...
- zookeeper的管理功能
一,查看当前zookeeper的版本 [liuhongdi@localhost ~]$ echo stat|nc 127.0.0.1 2181 Zookeeper version: 3.5.6-c11 ...
- jmeter静默压测+可视化
静默压测自动化脚本auto_stress_test.sh #!/usr/bin/env bash export jmx_template="test2" export suffix ...
- OpenCV开发笔记(七十一):红胖子8分钟带你深入级联分类器训练
前言 红胖子,来也! 做图像处理,经常头痛的是明明分离出来了(非颜色的),分为几块区域,那怎么知道这几块区域到底哪一块是我们需要的,那么这部分就涉及到需要识别了. 识别可以自己写模板匹配.特征 ...
- Python之数据类型总结
1.字符串 2.数字 3.列表 4.元组 5.字典 可变 or 不可变 1:可变:列表.字典 2:不可变:字符串,数字,元组 访问顺序 1.直接访问:数字 2.顺序访问:字符串,列表,元组 3.映射访 ...
