使用vuex做列表数据过滤
功能需求
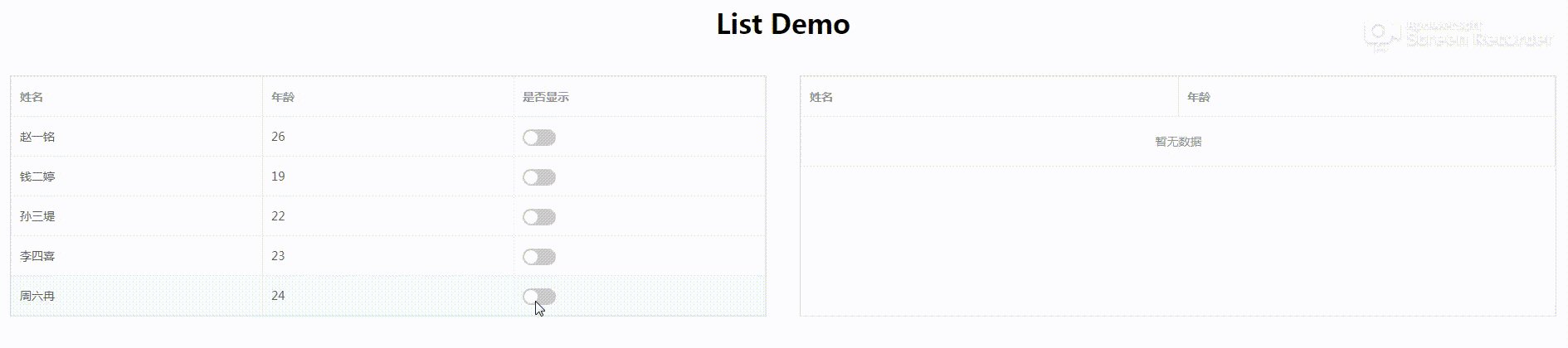
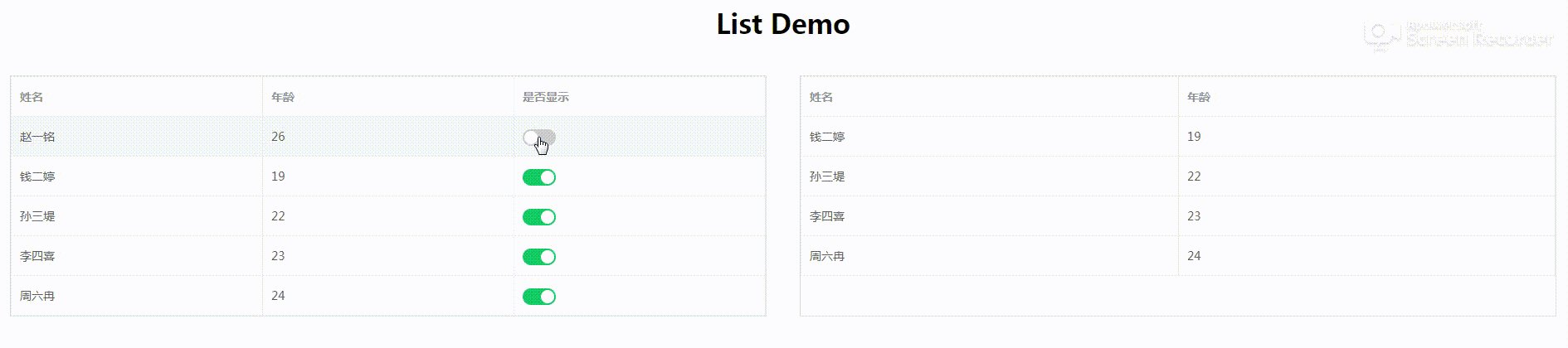
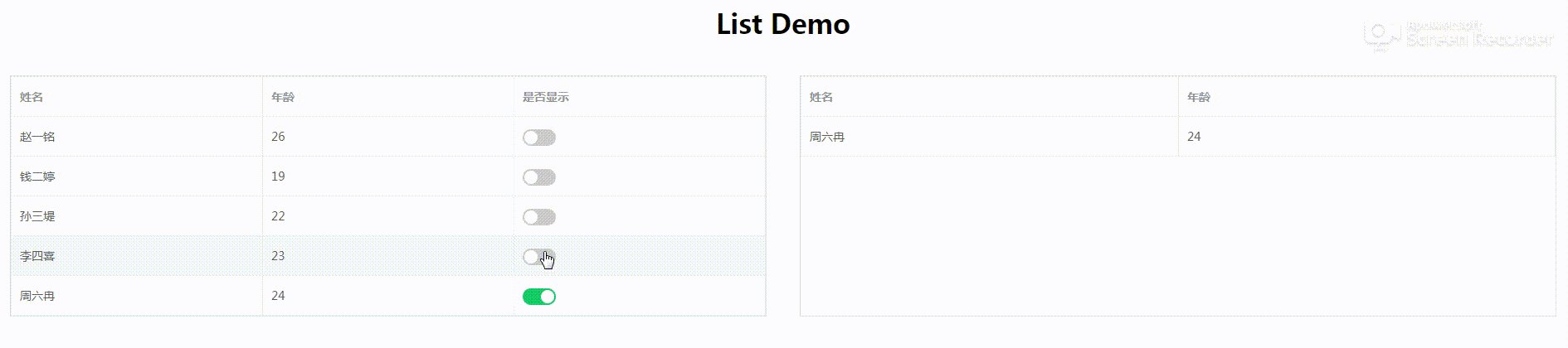
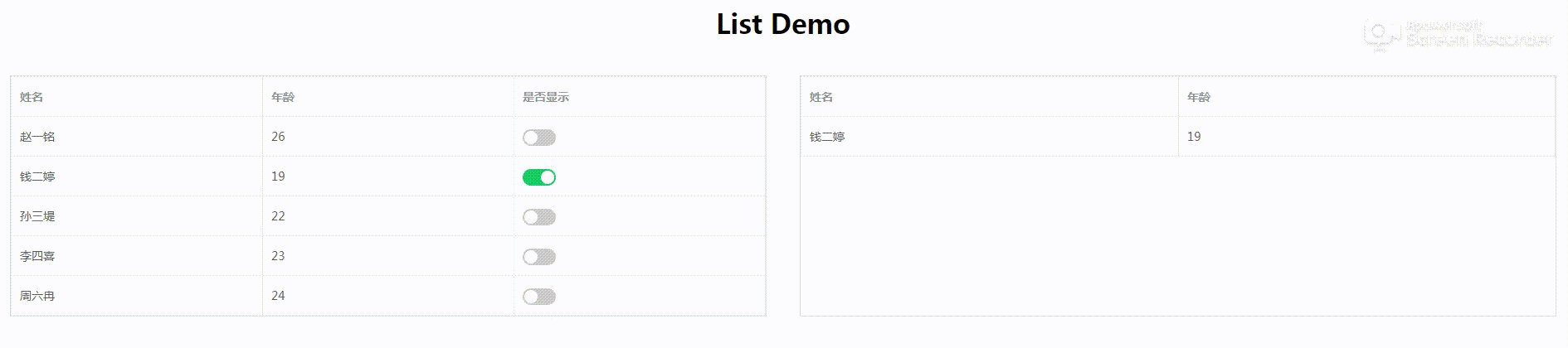
- 展示一个表格,表格包含选项有“ 姓名 年龄 是否显示”三个列表项
- 是否显示列表项是可操作开关,点击切换打开/关闭
- 将表格中开关为打开状态的列表项,在另一个表格中显示

需求分析
根据功能需求,
- 我们需要定义两个页面组件: 用作渲染所有数据的组件,新建allList.vue文件; 用作渲染选中数据的组件,新建filterList.vue文件
- 我们可以使用vuex状态管理,引入vuex跟踪数据状态变化
- 定义数据结构,做列表渲染用
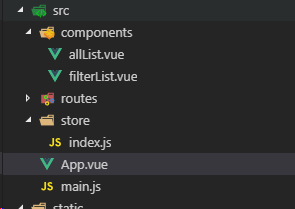
目录结构
下面该demo的目录结构

代码编写
状态管理文件
首先定义todoList变量,存放列表数据。当localStorage中没有todolist时,就将列表数组给到todoList变量,否则就从localStorage中取值。这样做的目的是,当我们操作了列表,防止刷新时列表状态又回复到最原始的状态。 使用本地存储保证刷新后状态也是最后一次操作的状态。
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
var todoList = JSON.parse(localStorage.getItem('todolist')) || [
{id:1,name:'赵一铭',age:26,level:9,isShow:true},
{id:2,name:'钱二婷',age:19,level:1,isShow:true},
{id:3,name:'孙三堤',age:22,level:7,isShow:false},
{id:4,name:'李四喜',age:23,level:3,isShow:true},
{id:5,name:'周六冉',age:24,level:4,isShow:false}
];
const store = new Vuex.Store({
state:{
todoList:todoList
},
mutations:{
changeTodoList(state,row){
state.todoList.find((item,index) => {
if(item.id == row.id){
item.isShow = row.isShow
}
})
localStorage.setItem('todolist',JSON.stringify(state.todoList))
}
},
getters:{
todoList:state => {
return state.todoList.filter(todo => todo.isShow)
}
}
})
export default store;
App.vue父容器组件
App.vue文件我们只当做父容器组件,在如组件中引入两个子组件AllData、FilterData
<template>
<div id="app">
<h1>List Demo</h1>
<div class="content">
<div class="item">
<all-data></all-data>
</div>
<div class="item">
<filter-data></filter-data>
</div>
</div>
</div>
</template>
<script>
import AllData from './components/allList';
import FilterData from './components/filterList'
export default {
name:'App',
components:{
AllData,
FilterData
}
}
</script>
子组件AllData
computed计算属性中返回store中的列表数据todoList,切换开关出发switchChange方法提交store中mutation更改todoList数据
<template>
<div>
<template>
<el-table :data="todoList" border style="width=100%">
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="age" label="年龄"></el-table-column>
<el-table-column label="是否显示">
<template slot-scope="scope">
<el-switch v-model="scope.row.isShow" active-color="#13ce66" inactive-color="#ccc" @change="switchChange(scope.row)"></el-switch>
</template>
</el-table-column>
</el-table>
</template>
</div>
</template>
<script>
export default {
computed:{
todoList(){
return this.$store.state.todoList
}
},
methods:{
switchChange(row){
this.$store.commit('changeTodoList',row)
}
}
}
</script>
FilterData子组件
这个组件中只做过滤数据渲染,在computed计算属性中返回store的getters中的数据。getters在vuex中相当于vue的computed计算属性,返回过滤后的数据。
<template>
<div>
<template>
<el-table :data="todos" border style="width=100%">
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="age" label="年龄"></el-table-column>
</el-table>
</template>
</div>
</template>
<script>
export default {
computed:{
todos(){
return this.$store.getters.todoList
}
},
methods:{
}
}
</script>
以上~
使用vuex做列表数据过滤的更多相关文章
- Vue 基本列表 && 数据过滤与排序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 & ...
- ABP框架 - 数据过滤
文档目录 本节内容: 简介 预定义过滤 ISoftDelete 何时可用? IMustHaveTenant 何时可用? IMayHaveTenant 何时可用? 禁用过滤 关于using声明 关于多租 ...
- C#实现通用数据过滤窗体
最近一直在做WINFORM项目,所以经常有些新的想法或尝试与大家分享,之前与大家分享了通用窗体遮罩层.通用可附加数据绑定的DataGridView.窗体渐显,今天来分享一个大家在其它软件中常见的功能: ...
- ABP文档笔记 - 数据过滤
预定义的过滤 ISoftDelete 软删除过滤用来在查询数据库时,自动过滤(从结果中抽取)已删除的实体.如果一个实体可以被软删除,它必须实现ISoftDelete接口,该接口只定义了一个IsDele ...
- 【SQL必知必会笔记(3)】SELECT语句的WHERE子句数据过滤操作
上个笔记主要介绍了利用SELECT语句检索单个/多个/所有列,并利用DISTINCT关键字检索具有唯一性的值.利用LIMIT/OFFSET子句限制结果:以及利用ORDER BY子句排序检索出的数据,主 ...
- Tree:加载列表数据
Tree控件,需要提供一个树形的JSON数据,才能正常显示. 通常,开发者在后台可以这样做: 1)从数据库查询出一个列表数据 2)在后台,将列表数据转换为树形数据 3)通过JSON方式返回 在前台页面 ...
- php数据过滤函数与方法示例【转载】
1.php提交数据过滤的基本原则 1)提交变量进数据库时,我们必须使用addslashes()进行过滤,像我们的注入问题,一个addslashes()也就搞定了.其实在涉及到变量取值时,intval( ...
- SQL学习之高级数据过滤
一.高级数据过滤之IN操作符 IN 操作符用来指定条件范围,范围中的每个条件都可以进行匹配.IN取一组由逗号分隔.括在圆括号中的合法值.代码如下: select ItemId,ItemName,Che ...
- 跟我一起学extjs5(37--单个模块的设计[5取得模块列表数据])
跟我一起学extjs5(37--单个模块的设计[5取得模块列表数据]) 写了几个月,总算有点盼头了,最终要从后台取得数据了.后台的spring mvc 和 service 仅仅能简单的 ...
随机推荐
- 云服务器解析域名去掉Tomcat的8080端口号显示
- Java 从入门到进阶之路(二十八)
在之前的文章我们都是通过 Java 在内存中应用,本章开始我们来看一下 Java 在系统文件(硬盘)上的操作. 系统文件就是我们电脑中的文件,简单来说就是像 Windows 系统中 C D E 等各类 ...
- code first 更新字段
protected override void Up(MigrationBuilder migrationBuilder) { migrationBuilder.AddColumn<string ...
- 以api文档为中心--前后端分开发离新思维
api文档编写好像很简单,其实不是.一个良好的api文档,需要就有以下内容:接口详细描述,接口参数详细描述,接口返回结果详细描述,容易理解的范例.这些内容其实是不少的,编写过程中还非常单调乏味.再加上 ...
- 每日一题 - 剑指 Offer 31. 栈的压入、弹出序列
题目信息 时间: 2019-06-25 题目链接:Leetcode tag:栈 难易程度:中等 题目描述: 输入两个整数序列,第一个序列表示栈的压入顺序,请判断第二个序列是否为该栈的弹出顺序.假设压入 ...
- WireGuard 教程:WireGuard 的工作原理
原文链接:https://fuckcloudnative.io/posts/wireguard-docs-theory/ WireGuard 是由 Jason Donenfeld 等人用 C 语言编写 ...
- 【线型DP】【LCS】洛谷P4303 [AHOI2006]基因匹配
P4303 [AHOI2006]基因匹配 标签(空格分隔): 考试题 nt题 LCS优化 [题目] 卡卡昨天晚上做梦梦见他和可可来到了另外一个星球,这个星球上生物的DNA序列由无数种碱基排列而成(地球 ...
- Caocao's Bridges HDU - 4738 求桥
题目描述 Caocao was defeated by Zhuge Liang and Zhou Yu in the battle of Chibi. But he wouldn't give up. ...
- Python——操作smb文件服务器(上传和下载)
最近在做上传和下载,然后文件比较大和多,就用到了文件服务器,文件服务器是实体机 ,不是在本地, 然后用python 通过pysmb模块就可以直接进行操作 mac选择前往.连接服务器去查看文件服务器里都 ...
- Bash的特性
Bash的特性 1. tab补全 #命令补全 [root@clf ~]# user #命令补全useradd userdel usermod usernetctl user ...
