Qt-绘制图表
1 简介
使用Qt的charts模块来绘制图表,案例来自Qt自带的demo。
charts模块简介:Qt Chars模块提供了一系列容易使用的图表组件。需要使用charts组件时,需要导入Qt Charts模块,通过如下方式:QT += charts
在安装Qt Creator的时候,需要勾选上这个模块,不然是不能使用的。
2 Qt Charts总览
Qt Chars支持绘制:坐标图、柱状图、折线图、饼图、曲线图、散点图等。

3 测试及说明
首先创建一个工程,继承至MainWindow组件。

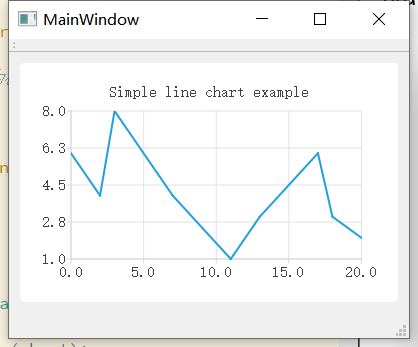
(1)绘制折线图
折线图通过线段展示一系列相关联的点。
使用的类:QLineSeries
测试代码:
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this); /*
* LineChart Example
*/
//添加一个QLineSeries实例
QLineSeries *lineseries = new QLineSeries();
//添加数据(点),有两种方式
lineseries->append(, ); //参数分别为横纵坐标
lineseries->append(, );
lineseries->append(, );
lineseries->append(, );
*lineseries << QPointF(, ) << QPointF(, ) << QPointF(, ) << QPointF(, ) << QPointF(, );
//添加一个QChart实例,为了展示数据
QChart *chart = new QChart();
chart->legend()->hide(); //隐藏图例
chart->addSeries(lineseries);
chart->createDefaultAxes();
chart->setTitle("Simple line chart example");
//添加一个QChartView图例
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing); //呈现方式
//显示
this->setCentralWidget(chartView);
this->setCentralWidget(chartView);
this->resize(, );
this->show();
}
运行测试:

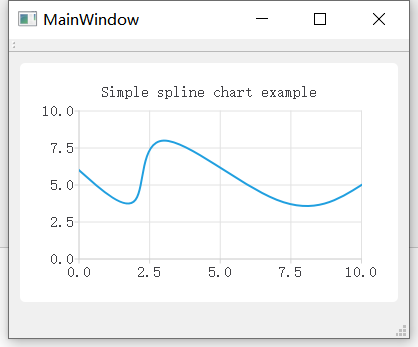
(2)绘制曲线图
使用的类:QSplineSeries
测试代码:
QSplineSeries *series = new QSplineSeries();
series->setName("spline");
series->append(, );
series->append(, );
series->append(, );
series->append(, );
series->append(, ); QChart *chart = new QChart();
chart->legend()->hide();
chart->addSeries(series);
chart->setTitle("Simple spline chart example");
chart->createDefaultAxes();
chart->axisY()->setRange(, ); QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing); this->setCentralWidget(chartView);
this->setCentralWidget(chartView);
this->resize(, );
this->show();
运行测试:

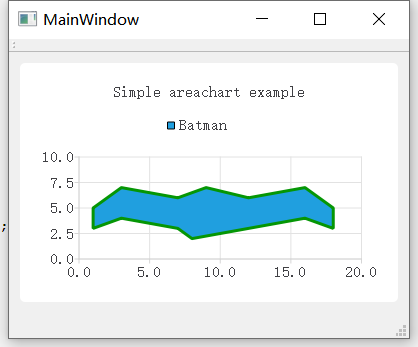
(3)绘制面积图
使用的类:LineChart
测试代码:
QLineSeries *series0 = new QLineSeries();
QLineSeries *series1 = new QLineSeries();
*series0 << QPointF(, ) << QPointF(, ) << QPointF(, ) << QPointF(, ) << QPointF(, )
<< QPointF(, ) << QPointF(, );
*series1 << QPointF(, ) << QPointF(, ) << QPointF(, ) << QPointF(, ) << QPointF(, )
<< QPointF(, ) << QPointF(, ); QAreaSeries *series = new QAreaSeries(series0, series1);
series->setName("Batman");
QPen pen(0x059605);
pen.setWidth();
series->setPen(pen); QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple areachart example");
chart->createDefaultAxes();
chart->axisX()->setRange(, );
chart->axisY()->setRange(, ); QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing); this->setCentralWidget(chartView);
this->setCentralWidget(chartView);
this->resize(, );
this->show();
运行测试:

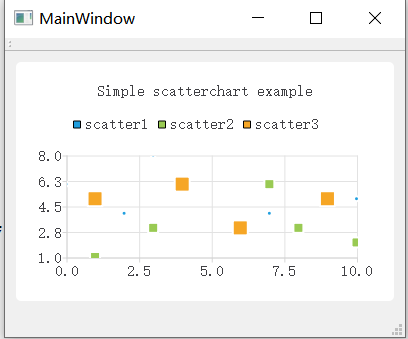
(4)绘制散点图
使用的类: QScatterSeries
测试代码:
QScatterSeries *series0 = new QScatterSeries();
series0->setName("scatter1");
series0->setMarkerShape(QScatterSeries::MarkerShapeCircle);
series0->setMarkerSize(5.0); QScatterSeries *series1 = new QScatterSeries();
series1->setName("scatter2");
series1->setMarkerShape(QScatterSeries::MarkerShapeRectangle);
series1->setMarkerSize(10.0); QScatterSeries *series2 = new QScatterSeries();
series2->setName("scatter3");
series2->setMarkerShape(QScatterSeries::MarkerShapeRectangle);
series2->setMarkerSize(15.0); series0->append(, );
series0->append(, );
series0->append(, );
series0->append(, );
series0->append(, );
*series1 << QPointF(, ) << QPointF(, ) << QPointF(, ) << QPointF(, ) << QPointF(, );
*series2 << QPointF(, ) << QPointF(, ) << QPointF(, ) << QPointF(, ); QChart *chart = new QChart();
chart->addSeries(series0);
chart->addSeries(series1);
chart->addSeries(series2);
chart->setTitle("Simple scatterchart example");
chart->createDefaultAxes();
chart->setDropShadowEnabled(false); QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing); this->setCentralWidget(chartView);
this->resize(, );
this->show();
运行测试:

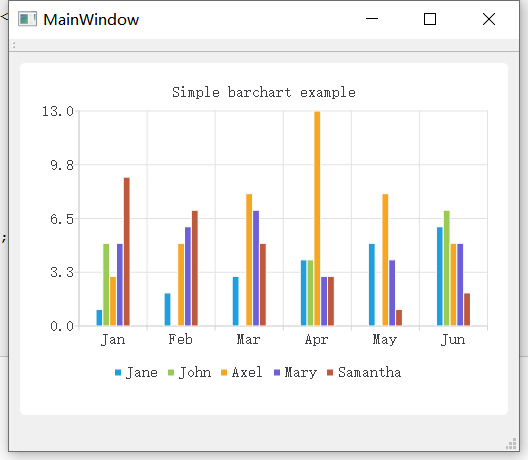
(5)绘制柱状图
使用的类:
测试代码:
QBarSet *set0 = new QBarSet("Jane");
QBarSet *set1 = new QBarSet("John");
QBarSet *set2 = new QBarSet("Axel");
QBarSet *set3 = new QBarSet("Mary");
QBarSet *set4 = new QBarSet("Samantha");
*set0 << << << << << << ;
*set1 << << << << << << ;
*set2 << << << << << << ;
*set3 << << << << << << ;
*set4 << << << << << << ;
QBarSeries *series = new QBarSeries();
series->append(set0);
series->append(set1);
series->append(set2);
series->append(set3);
series->append(set4);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple barchart example");
chart->setAnimationOptions(QChart::SeriesAnimations);
QStringList categories;
categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun";
QBarCategoryAxis *axis = new QBarCategoryAxis();
axis->append(categories);
chart->createDefaultAxes();
chart->setAxisX(axis, series);
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
this->setCentralWidget(chartView);
this->resize(, );
this->show();
运行测试:

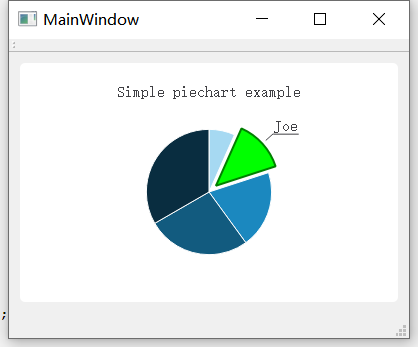
(6)绘制饼图
使用的类:QPieSeries
测试代码:
QPieSeries *series = new QPieSeries();
series->append("Jane", );
series->append("Joe", );
series->append("Andy", );
series->append("Barbara", );
series->append("Axel", ); QPieSlice *slice = series->slices().at();
slice->setExploded();
slice->setLabelVisible();
slice->setPen(QPen(Qt::darkGreen, ));
slice->setBrush(Qt::green); QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple piechart example");
chart->legend()->hide(); QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing); this->setCentralWidget(chartView);
this->resize(, );
this->show();
运行测试:

Qt-绘制图表的更多相关文章
- Qt 绘制图表 - Qt Charts版
一.前言 自从 Qt 发布以来,给广大跨平台界面研发人员带来了无数的福利.但是Qt自己却一直没有提供自带的图表库,这就使得 QWT.QCustomPlot 等第三方图表库有了巨大的生存空间,为了降低开 ...
- QCustomplot使用分享(九) 绘制图表-多功能游标
目录 一.概述 二.效果图 三.源码讲解 1.源码结构 2.头文件 3.添加游标 4.监测移动 5.移动游标 6.其他函数 四.测试方式 1.测试工程 2.测试文件 3.测试代码 五.相关文章 六.总 ...
- 使用D3绘制图表(7)--饼状图
这次是绘制饼状图,也是这一次使用D3绘制图表的最后一篇,大家可以从其他地方深入学习D3绘制图表,也可以直接查看D3的API进行学习,本次绘制饼状图的数据跟之前的卸载数组里面的不一样,这一次是使用d3的 ...
- 网页绘制图表 Google Charts with JavaScript #2 ....与ASP.NET网页结合 (ClientScriptManager.RegisterStartupScript 方法)
此为文章备份,原文出处(我的网站) 网页绘制图表 Google Charts with JavaScript #2 ....与ASP.NET网页结合 (ClientScriptManager.Regi ...
- 网页绘制图表 Google Charts with JavaScript #1....好强、好简单啊!
此为文章备份,原文出处(我的网站) 网页绘制图表 Google Charts with JavaScript....好强.好简单啊!#1 http://www.dotblogs.com.tw/mis2 ...
- DevExpress使用之ChartControl控件绘制图表(多坐标折线图、柱状图、饼状图)
最近因为公司项目需要用到WinForm的DecExpress控件,在这里把一些使用方法总结一下. DevExpress中有一个专门用来绘制图表的插件ChartControl,可以绘制折线图.饼状图.柱 ...
- ZedGrap控件绘制图表曲线
问题描述: 使用C#中ZedGrap控件绘制图表曲线图 ZedGrap 介绍说明: 安装ZedGrap控件 ZedGraph控件dll文件: 添加ZedGraph控件,首先在新建立的C#图像工 ...
- c#调用Excel绘制图表
c#调用Excel需要引用命名空间 using Microsoft.Office.Interop.Excel; 由于该程序不复杂,主要是根据不同数据画表和图,画的图像也并不复杂,因为画图和画表的操作会 ...
- vue+echarts 动态绘制图表以及异步加载数据
前言 背景:vue写的后台管理,需要将表格数据绘制成图表(折线图,柱状图),图表数据都是通过接口请求回来的. 安装 cnpm install echarts --s (我这里用了淘宝镜像,不知道同学自 ...
- Highcharts使用CSV格式数据绘制图表
Highcharts使用CSV格式数据绘制图表 CSV(Comma-Separated Values,逗号分隔值文本格式)是採用逗号切割的纯文本数据.通常情况下.每一个数据之间使用逗号切割,几个相关数 ...
随机推荐
- js基础练习题(2)
5.函数 1.按要求封装两个函数 1.封装一个函数,要求输入字符串转化成数组弹出 2.封装一个函数,要求能求出三个数中的最小值,注意:不准使用js内置函数 2.封装一个函数,求参数的和,注意:参数不固 ...
- 看源码,重新审视Spring Security中的角色(roles)是怎么回事
在网上看见不少的博客.技术文章,发现大家对于Spring Security中的角色(roles)存在较大的误解,最大的误解就是没有搞清楚其中角色和权限的差别(好多人在学习Spring Security ...
- 阿里云Linux CentOS8.1 64位服务器安装LNMP(Linux+Nginx+MySQL+PHP) 并发调试之调试工具ab(apache bench)
ab 测试工具,全称是 apache bench ,是 Apache 提供的一款测试工具,具有简单易上手的特点,在测试 Web 服务时非常实用. ab 可以在 Windows 系统中使用,也可以在 L ...
- 虚拟机 - NAT模式下设置静态 IP 地址
背景 如果不给虚拟机设置静态 IP 地址的话,每次重启机器都会自动分配一个新的 IP 如果有多台虚拟机的话,也会动态获取 IP 动态IP的话,每次 设置静态 IP 的步骤 查看本机 IP 和网关 cm ...
- 最简单的博弈论——HDU - 5963 朋友 (博弈)
OK,好的先看一下题意: B君在围观一群男生和一群女生玩游戏,具体来说游戏是这样的: 给出一棵n个节点的树,这棵树的每条边有一个权值,这个权值只可能是0或1. 在一局游戏开始时,会确定一个节点作为根. ...
- rabbitmq部署及配置与验证
1. 场景描述 朋友项目需要弄个测试环境,稍微帮忙了下,系统不复杂,但是需要自己安装mysql.Reids.Es.RabbitMq等,Mq主要用在同步用户信息与发送站内消息和短信上,RabbitMq以 ...
- 自定义Mybatis自动生成代码规则
前言 大家都清楚mybatis-generate-core 这个工程提供了获取表信息到生成model.dao.xml这三层代码的一个实现,但是这往往有一个痛点,比如需求来了,某个表需要增加字段,肯定需 ...
- java 基础(二) 搭建Java编译环境(linux系统)
jdk安装配置 首先下载JDK和JRE,这里你的需要看看你的Linux系统是多少位的,比如我的是64位的:下载JDK并指定到Download目录,JRE同样操作:解压并且配置环境: tar -zxvf ...
- 输入Javac提示不是内部或外部命令怎么办
首先,我们在电脑上面找到此电脑, 然后右键点击,选择属性. 在属性中,我们找到高级系统设置,点击打开,如图示. 然后在系统设置中,我们可以找到启动和鼓掌恢复,然后点击环境变量,点击打开. ...
- 数据可视化实例(三): 散点图(pandas,matplotlib,numpy)
关联 (Correlation) 关联图表用于可视化2个或更多变量之间的关系. 也就是说,一个变量如何相对于另一个变化. 散点图(Scatter plot) 散点图是用于研究两个变量之间关系的经典的和 ...
