「译」用 Blazor WebAssembly 实现微前端
原文作者: Wael Kdouh
原文链接:https://medium.com/@waelkdouh/microfrontends-with-blazor-webassembly-b25e4ba3f325

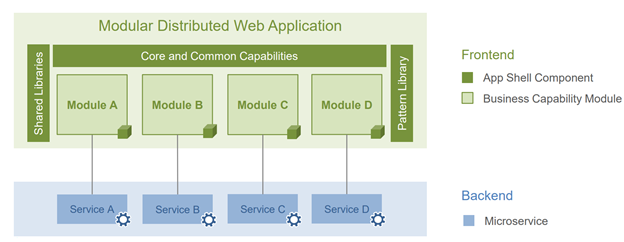
我聊下最近我在做的事情,然后分享下在Blazor WebAssembly 微前端的实现细节,这篇文章是我的一些心得,以及一个示例的 Demo 项目,展示了如何使用Blazor 实现多模块分布式的应用程序的微前端,如下图所示。

为了实现上面的架构,这是我使用到了.NET 5 对与 Blazor WebAssembly 的一项新功能,延迟加载,直到需要这些程序集的时候,才开始加载,从而提高Blazor WebAssembly应用程序的启动性能,比如如,只有用户导航到该组件时,才开始加载单个组件的程序集,加载后,程序集将缓存在客户端,可用于以后的所有导航。

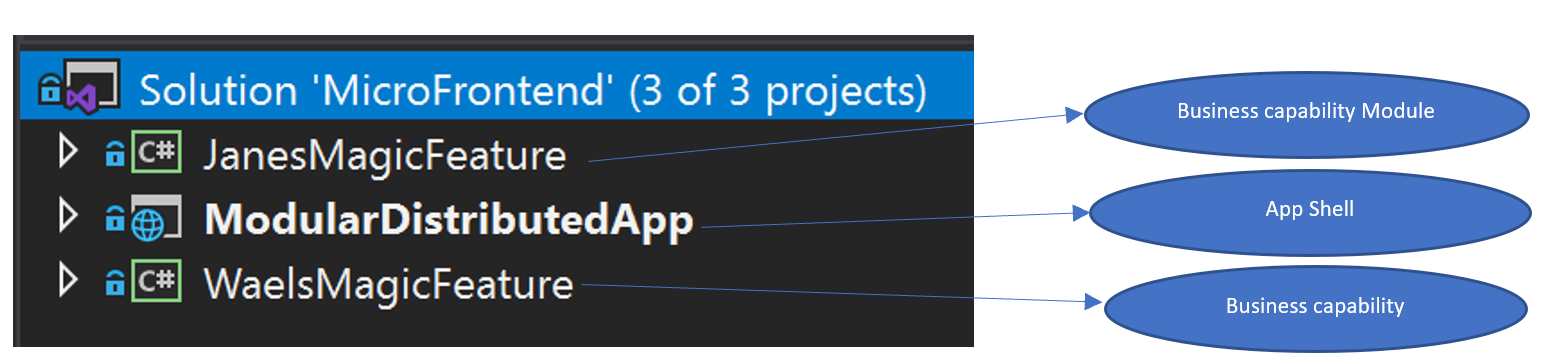
我的示例项目的结构是下边这样

Blazor 的延迟加载功能允许标记应用程序集,当用户导航到特定路由时,才开始加载程序集,这个功能包括修改程序路由时修改项目文件。
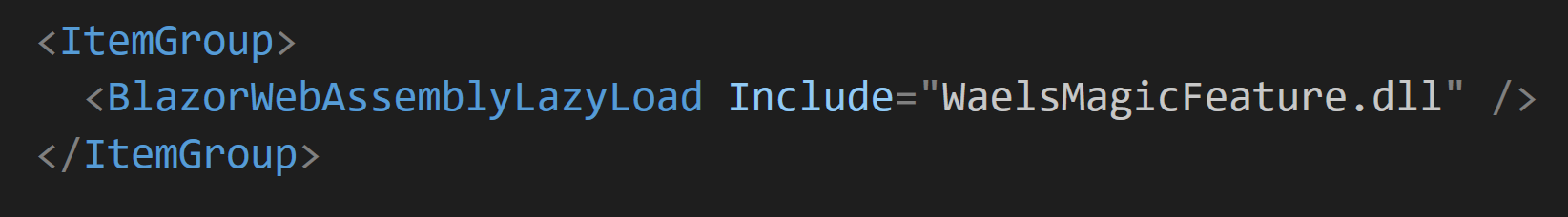
打开我们的 Blazor 项目,然后修改项目 .csproj 文件,在这里标记需要延迟加载的 dll 类型的程序集,然后 Blazor 启动后就不会加载这个程序集,我下边的代码中标记了 WaelsMagicFeature.dll 用于延迟加载,如果设置的程序集有其他的依赖,也需要把依赖程序集设置延迟加载。

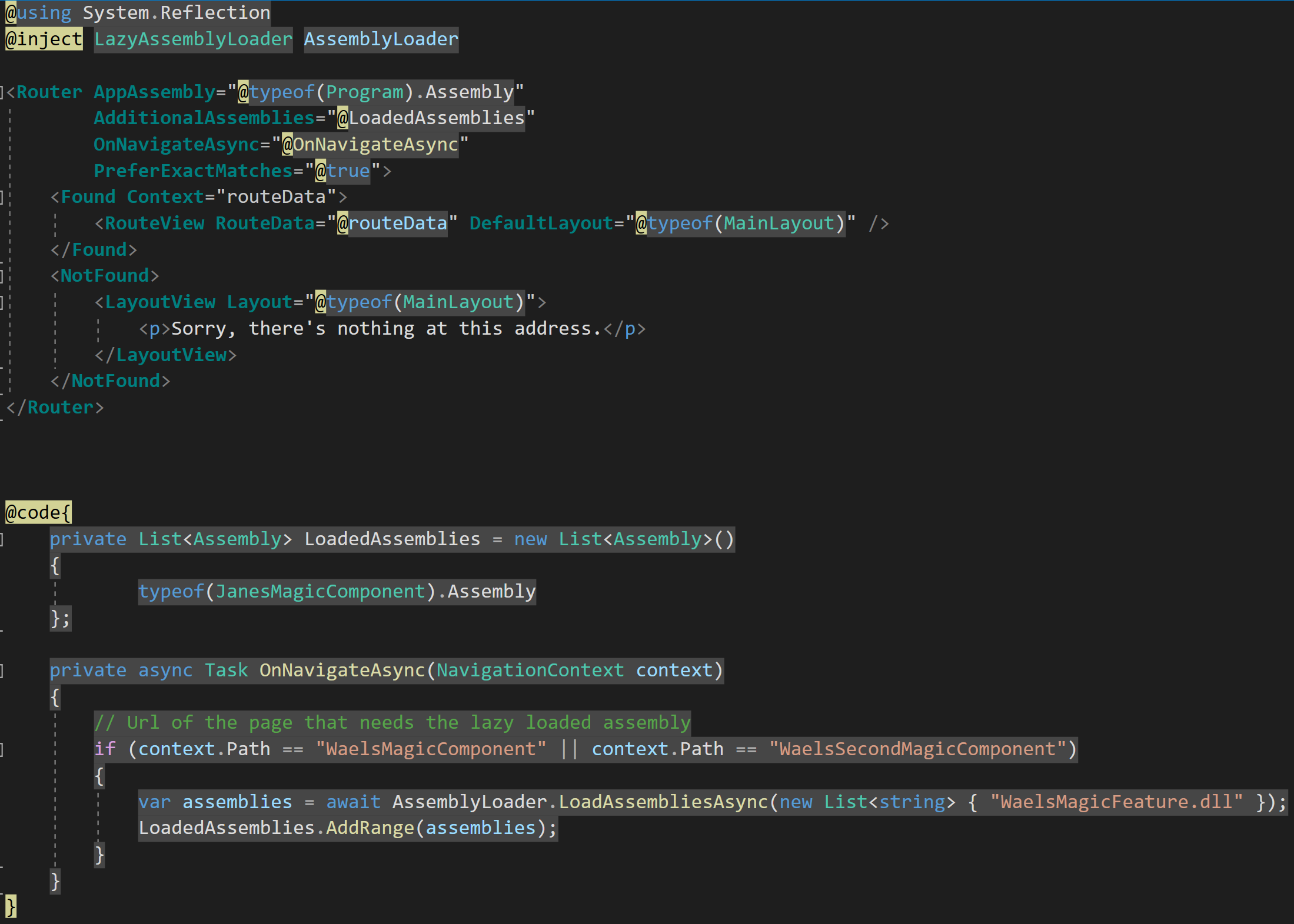
Blazor 的路由组件指定搜索可以访问的路由组件的程序集,当用户访问到路由菜单,路由组件也负责渲染,在应用的路由组件(App.razor) 添加一个 OnNavigateAsync 的回调,当用户第一次直接从浏览器导航到路由时,OnNavigateAsync 被调用执行,如果延迟加载的程序集包含了可路由的组件,添加一个 List<Assembly>,如果程序集包含可路由的组件,则将程序集传递回 AdditionalAssemblies 集合,框架在程序集中搜索路线,并在找到任何新路线时更新路线集合。
OnNavigateAsync有一个NavigationContext参数,该参数提供有关当前异步导航事件的信息,包括目标路径(Path)和取消令牌(CancellationToken), Path属性是相对于应用程序基本路径的用户目标路径,例如 /WaelsMagicComponent, CancellationToken可用于观察异步任务的取消, 用户导航到其他页面时,OnNavigateAsync自动取消当前正在运行的导航任务, 在OnNavigateAsync内部,实现了要指定加载哪些程序集,Options 包含了一个在OnNavigateAsync方法内部的条件检查,将路由映射到程序集名称的查找表中,这些名称可以注入到组件中,也可以在代码内实现。
最后,LazyAssemblyLoader 是框架提供的单例服务来加载程序集,在路由组件注入 LazyAssemblyLoader,它提供了 提供了LoadAssembliesAsync 方法, 该方法使用JS发起了网络调用,获取程序集然后加载到在浏览器中的WebAssembly上执行的运行时中。

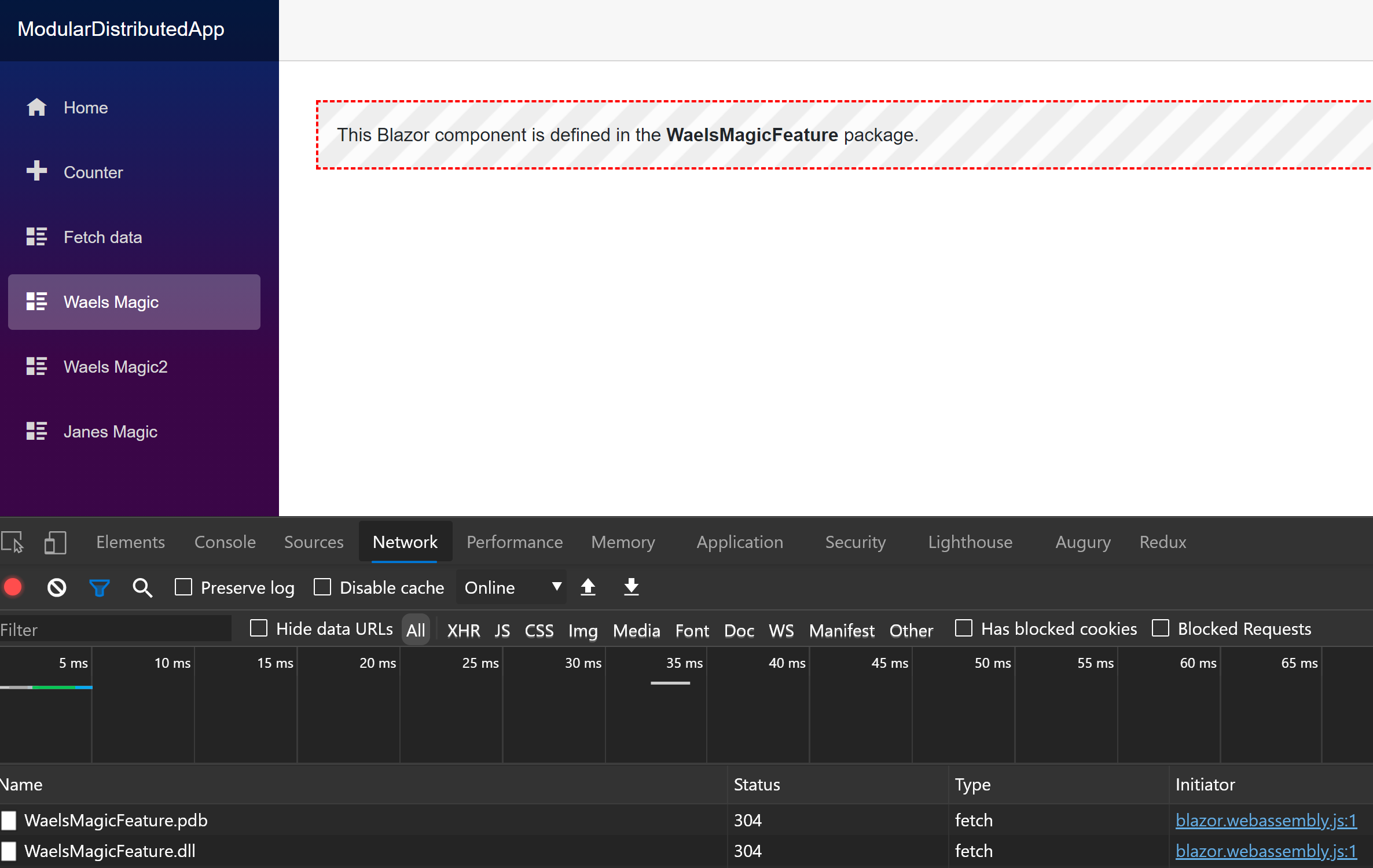
如上所示,这样可以独立地构建/维护不同的模块,按需加载它们。下图显示了导航到 Waels Magic 选项卡后如何按需加载 WaelsMagicComponent,由于应用程序避免在启动时下载所有dll,所以可以加快 Blzaor 程序的启动时间。

总结
在这篇文章中,我们演示了如何将不同的组件作为独立的库进行维护,另外,我们利用延迟加载来按需加载不同的模块,而不是在启动时就开始加载所有的模板,这样也可以提升程序的启动速度,让用户体验更好。
示例代码:https://github.com/waelkdouh/BlazorMicroFrontend
最后
欢迎扫码关注我们的公众号,专注国外优秀博客的翻译和开源项目分享,也可以添加QQ群 897216102

「译」用 Blazor WebAssembly 实现微前端的更多相关文章
- 「译」JUnit 5 系列:条件测试
原文地址:http://blog.codefx.org/libraries/junit-5-conditions/ 原文日期:08, May, 2016 译文首发:Linesh 的博客:「译」JUni ...
- 「译」JUnit 5 系列:扩展模型(Extension Model)
原文地址:http://blog.codefx.org/design/architecture/junit-5-extension-model/ 原文日期:11, Apr, 2016 译文首发:Lin ...
- 「译」JavaScript 的怪癖 1:隐式类型转换
原文:JavaScript quirk 1: implicit conversion of values 译文:「译」JavaScript 的怪癖 1:隐式类型转换 译者:justjavac 零:提要 ...
- jvm系列(十):如何优化Java GC「译」
本文由CrowHawk翻译,是Java GC调优的经典佳作. 本文翻译自Sangmin Lee发表在Cubrid上的"Become a Java GC Expert"系列文章的第三 ...
- jvm系列(七):如何优化Java GC「译」
本文由CrowHawk翻译,地址:如何优化Java GC「译」,是Java GC调优的经典佳作. Sangmin Lee发表在Cubrid上的”Become a Java GC Expert”系列文章 ...
- iOS 9,为前端世界都带来了些什么?「译」 - 高棋的博客
2015 年 9 月,Apple 重磅发布了全新的 iPhone 6s/6s Plus.iPad Pro 与全新的操作系统 watchOS 2 与 tvOS 9(是的,这货居然是第 9 版),加上已经 ...
- 「译」forEach循环中你不知道的3件事
前言 本文925字,阅读大约需要7分钟. 总括: forEach循环中你不知道的3件事. 原文地址:3 things you didn't know about the forEach loop in ...
- 「译」Blazor VS React React / Angular / Vue.js
原文作者: Christian Findlay 原文链接: https://christianfindlay.com/2020/06/04/blazor-vs-react-angular-vue-js ...
- 「译」使用 System.Net.Http.Json 高效处理Json
在这篇文章,我将介绍一个名为 System.Net.Http.Json 的扩展库,它最近添加到了 .NET 中,我们看一下这个库能够给我们解决什么问题,今天会介绍下如何在代码中使用. 在此之前我们是如 ...
随机推荐
- OpenCV-Python图像转换为PyQt图像的变形及花屏无法正常显示问题研究
☞ ░ 前往老猿Python博文目录 ░ 一.引言 在<PyQt转换显示Python-OpenCV图像实现图形化界面的视频播放>介绍了实现在OpenCV和PyQt之间转换并传递图像实现在P ...
- Python Flask后端异步处理(三)
前一篇博文我们已经将基础知识和环境配置进行了介绍:https://www.cnblogs.com/Cl0ud/p/13192925.html,本篇博文在实际应用场景中使用Celery,对Flask后端 ...
- Algorithm homework 1
一.已知下列递推式: \[C(n)= \begin{cases} 1 & , & n = 1 \\ 2C(n/2) + n - 1& , & n \geq 2 \end ...
- solidity 合约单元测试报错 org.fisco.bcos.web3j.protocol.exceptions.TransactionException: Transaction has failed with status: 0x16. Gas used: 1163650. (not-enough gas?)
org.fisco.bcos.web3j.protocol.exceptions.TransactionException: Transaction has failed with status: 0 ...
- 3款pdf插件介绍
1.pdf.js:推荐使用.小窗口可以使用iframe来解决.ie8及以下不支持,但是360的兼容模式ie8下可以在新标签页中打开,在iframe中打不开,ie8中在新标签页也不支持打开.可使用ua- ...
- TimSort源码详解
Python的排序算法由Peter Tim提出,因此称为TimSort.它最先被使用于Python语言,后被多种语言作为默认的排序算法.TimSort实际上可以看作是mergeSort+binaryS ...
- IDEA 2020.3 更新了,机器学习都整上了
Hello,大家好,我是楼下小黑哥~ 上周 Java 开发申请神器 IDEA 2020.3 新版正式发布: 小黑哥第一时间就在开发机上更新了新版本,并且完整体验了两周了. 下面介绍一下这个版本的主要功 ...
- db2密码中有感叹号时,连接方法
在脚本文件中,可以将密码用单引号括起来 db2 "connect to testdb user test_user using 'Gb2Zk1!R'"
- selenium 浏览器的操作
一.浏览器的最大化 #coding=utf-8 from selneium import wbedriver driver = wbedriver.Firefox() #将webdriver 的Fir ...
- js下 Day04、DOM操作--自定义属性
语法: 元素.getAttribute('自定义属性名') 功能:获取自定义属性 语法: 元素.setAttribute('自定义属性名','值') 功能:设置自定义属性 语法: 元素.removeA ...
