JavaScript学习(一)——引擎,运行时,调用堆栈
JavaScript引擎
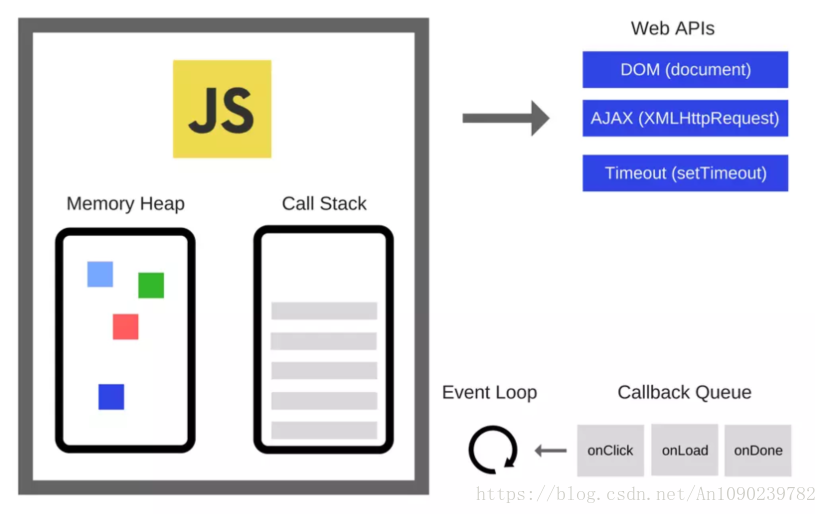
谷歌 V8 引擎是流行的 JavaScript 引擎之一。V8 引擎在诸如 Chrome 和 Node.js 内部使用。
引擎包括两个主要组件:
- 动态内存管理 – 在这里分配内存
- 调用栈 – 这里代码执行 即 堆栈结构
运行时
除了引擎,实际上还有更多其它方面的东西。有被称为 Web API 的东西,这些 Web API 是由浏览器提供的,比如 DOM,AJAX,setTimeout 以及其它。
于是,就有了流行的事件循环和回调队列。
调用栈
JavaScript 只是一个单线程的编程语言,这意味着它只有一个调用栈。这样它只能一次做一件事情。
调用栈是一种数据结构,里面会记录我们在程序中的大概位置。当执行进入一个函数,把它置于栈的顶部。如果从函数中返回则从栈顶部移除函数。这就是调用栈所能够做的事情。
function multiply(x, y) {
return x * y;
}
function printSquare(x) {
var s = multiply(x, x);
console.log(s);
}
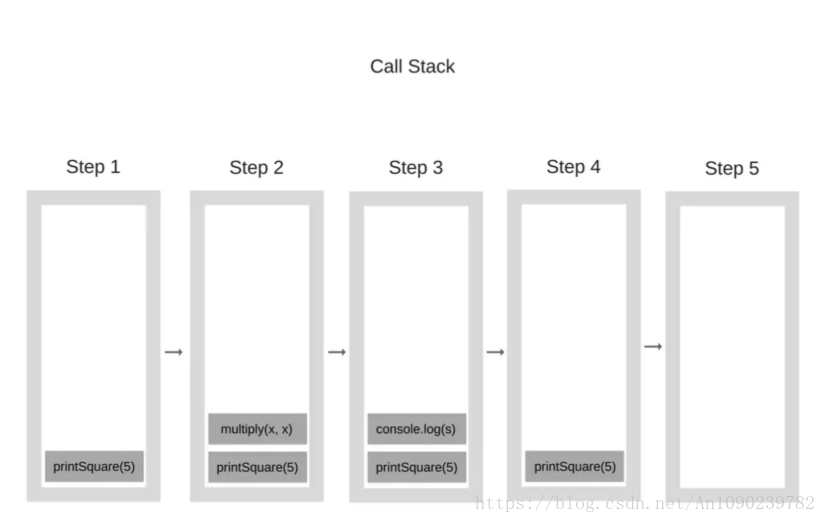
printSquare(5);当引擎开始执行这段代码的时候,调用栈会被清空。之后,产生如下步骤:
调用栈中的每个入口被称为堆栈结构。
当抛出异常的时候这正好是堆栈追踪是如何被构造出来的-当发生异常的时候这基本上是调用栈的状态。看下如下代码:
function foo() {
throw new Error('SessionStack will help you resolve crashes:)');
}
function bar() {
foo();
}
function start() {
bar();
}
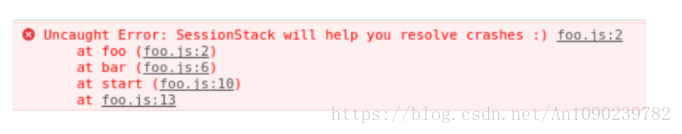
start();如果在 Chrome 中执行(假设代码在 foo.js 的文件中),将会产生如下的堆栈追踪:
“堆栈溢出”-当你达到最大调用栈大小的时候发生。这种情况相当容易发生,特别是当你使用递归而没有仔细地检查代码的时候。查看下如下代码:
function foo() {
foo();
}
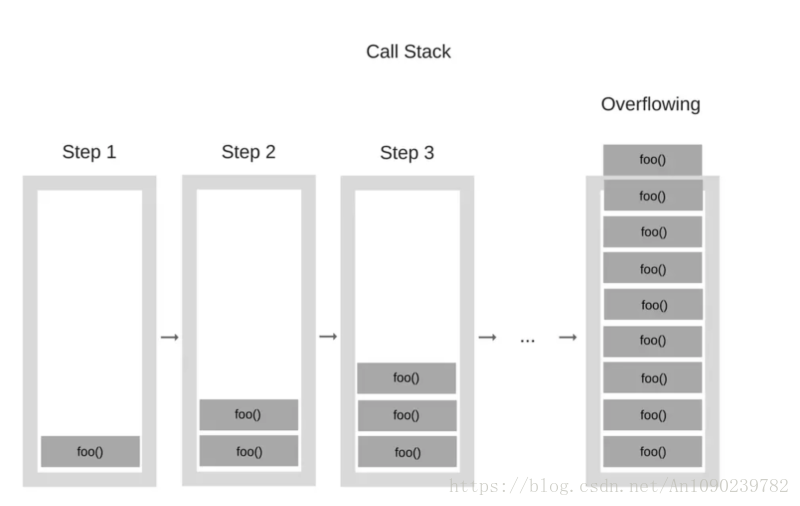
foo();当引擎开始执行这段代码的时候,它开始调用 foo 函数。这个函数,然而,会递归并开始调用其自身而没有任何结束条件。所以在每步执行过程中,调用堆栈会反复地添加同样的函数。执行过程如下所示:
在某一时刻,然而,调用堆栈中的函数调用次数超过了调用堆栈的实际大小,这样浏览器决定抛出错误的动作,如下所示:
并发和事件循环
一旦浏览器开始在调用栈中执行如此多的任务,浏览器将会在相当一段时间内停止交互。大多数浏览器会抛出一个错误,询问你是否关闭网页。
如何不阻塞 UI 且不让浏览器停止响应来执行运行缓慢的代码呢?使用异步回调。
转载:
作者:tristan
链接:https://juejin.im/post/5ae09017f265da0b8f623aa3
JavaScript学习(一)——引擎,运行时,调用堆栈的更多相关文章
- arcgis安装msi安装包提示"在未标记为正在运行时,调用了RunScript”解决办法
安装msi安装包提示"在未标记为正在运行时,调用了RunScript”解决办法 windows/temp目录相关权限不对,右击temp文件夹,选择管理员获取所有权限.
- spring学习总结——高级装配学习四(运行时:值注入、spring表达式)
前言: 当讨论依赖注入的时候,我们通常所讨论的是将一个bean引用注入到另一个bean的属性或构造器参数中.bean装配的另外一个方面指的是将一个值注入到bean的属性或者构造器参数中.在没有学习使用 ...
- JavaScript学习笔记之 数组方法一 堆栈 和队列
数组的方法 以及 堆栈的操作的方法 JavaScript是一种弱类型语言,不像其它程序语言需要严格定义数据类型.在JavaScript中数组可以任意修改变动,这样也就出现了一个问题,如果边遍历数组边操 ...
- <深入理解JavaScript>学习笔记(4)_立即调用的函数表达式
前言 大家学JavaScript的时候,经常遇到自执行匿名函数的代码,今天我们主要就来想想说一下自执行.(小菜理解:的确看到好多,之前都不知道这是自执行匿名函数) 在详细了解这个之前,我们来谈了解一下 ...
- JavaScript 对引擎、运行时、调用堆栈的概述理解
JavaScript 对引擎.运行时.调用堆栈的概述理解 随着JavaScript越来越流行,越来越多的团队广泛的把JavaScript应用到前端.后台.hybrid 应用.嵌入式等等领域. 这篇文 ...
- How Javascript works (Javascript工作原理) (一) 引擎,运行时,函数调用栈
个人总结:该系列文章对JS底层的工作原理进行了介绍. 这篇文章讲了 运行时:js其实是和AJAX.DOM.Settimeout等WebAPI独立分离开的 调用栈:JavaScript的堆内存管理 和 ...
- JavaScript是如何工作的:引擎,运行时和调用堆栈的概述!
摘要: 理解JS执行原理. 原文:JavaScript是如何工作的:引擎,运行时和调用堆栈的概述! 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 本文是旨在深入研究JavaScrip ...
- JavaScript是如何工作的01:引擎,运行时和调用堆栈的概述!
概述 几乎每个人都已经听说过 V8 引擎,大多数人都知道 JavaScript 是单线程的,或者它使用的是回调队列. 在本文中,我们将详细介绍这些概念,并解释 JavaScrip 实际如何运行.通过了 ...
- JavaScript js调用堆栈(二)
本文主要介绍JavaScript的内存空间 var a = 20; var b = 'abc'; var c = true; var d = { m: 20 } 首先需要对栈(stack),堆(hea ...
随机推荐
- Redis基础篇(七)哨兵机制
上一篇文章介绍了高可靠方案:主从集群模式.通过主从库的读写分离,来保证服务的可靠性. 当某个从库出现故障时,不影响服务的使用,主库仍然可以处理写命令,其他从库可以处理读命令.但主库发生故障,就不能处理 ...
- Socket粘包问题的3种解决方案,最后一种最完美!
在 Java 语言中,传统的 Socket 编程分为两种实现方式,这两种实现方式也对应着两种不同的传输层协议:TCP 协议和 UDP 协议,但作为互联网中最常用的传输层协议 TCP,在使用时却会导致粘 ...
- 安卓手机使用Termux及搭建FTP服务器
Termux安装配置设置参见: 国光:Termux高级终端使用配置教程 搭建FTP服务器参见: Termux安装使用FTP服务器
- 在Termux(非root的安卓Linux模拟器)中安装和使用ftp服务器(pure-ftpd)(原创)[简单极致]
Termux是单用户的linux模拟器,所以应用的专属文件夹下面.usr/etc/下面没有passwd和group文件对多用户组配置,只在.usr/bin/下面有passwd二进制应用可以改变当前用户 ...
- 《犬夜叉2021》我想通过Binder找到你
前言 本故事纯属虚构,如有不通顺的逻辑请轻喷.️ <犬夜叉2021> 第一章:我还能找到你吗,阿篱 犬夜叉和奈落大决战之后,四魂之玉.食骨之井消失,谁也不知道去了哪,而犬夜叉和阿篱再次被分 ...
- Maven+Spring 框架,ModelAndView在页面取值不成功
如果创建的是maven project , maven生成的web.xml是这样的: 但是这样是不对的,应该修改成: 下面是代码: <?xml version="1.0" e ...
- VRay for SketchUp渲染图黑原因及解决方案
很多人都遇到用Vray for SketchUp云渲染的时候,渲染出来的图片是全黑或者是局部是黑色, 这是什么原因呢? 1.有一种情况是,SketchUp的文件储存机制和其他的软件有些不同,它是把模型 ...
- 使用OpenCV进行简单的人像分割与合成
图像合成 实现思路 通过背景建模的方法,对源图像中的动态人物前景进行分割,再将目标图像作为背景,进行合成操作,获得一个可用的合成影像. 实现步骤如下. 使用BackgroundSubtractorMO ...
- 【Linux】postfix大坑笔记
由于需要,想弄一个自动发送邮件的mailx或者sendmail 但是执行 echo "test" | mail -s "Worning mail !" xxxx ...
- 【Linux】ssh互信脚本
使用互信脚本的时候,需要敲回车,但是shell脚本无法满足,所以需要用到expect脚本 rpm -qa | grep expect 如果没有的话,直接用yum安装即可 yum install exp ...