PicGo+jsDelivr+GitHub搭建免费图床,Typora使用图床
Github配置
首先,创建一个GitHub账号
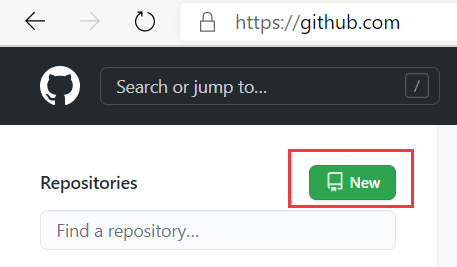
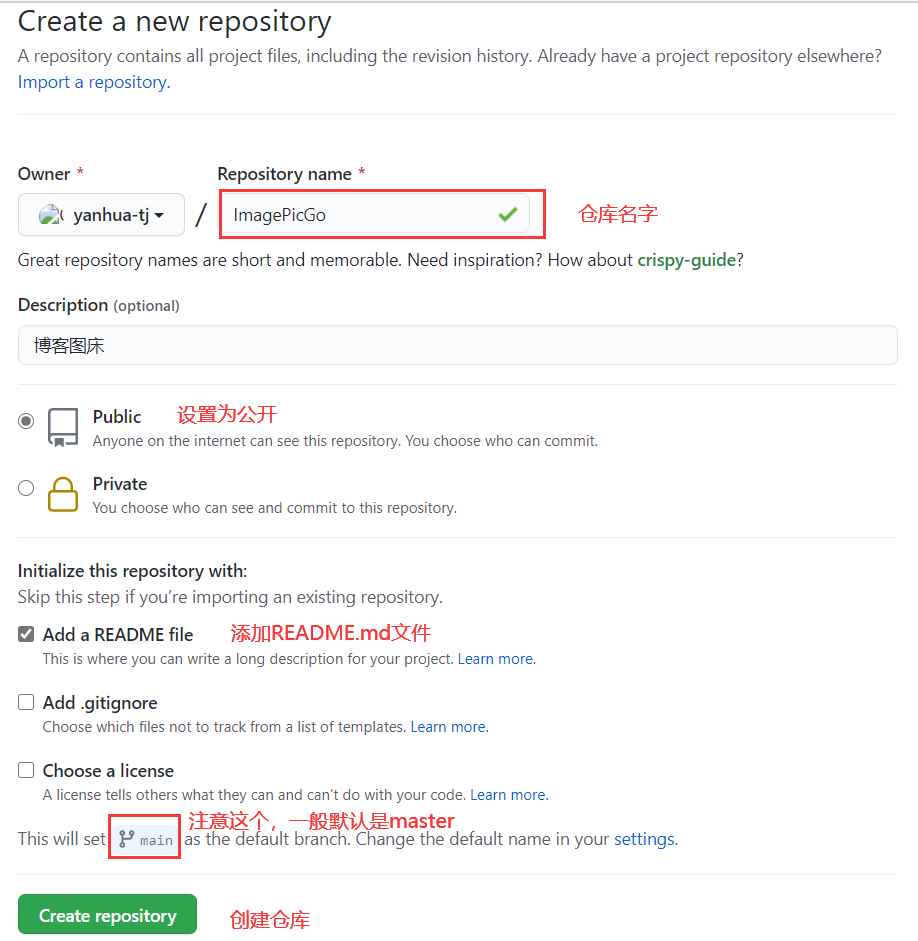
然后添加一个仓库


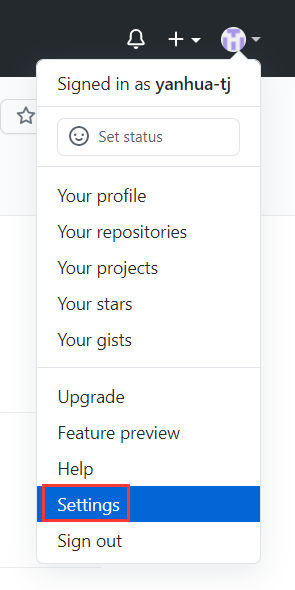
创建完后点头像,Setting

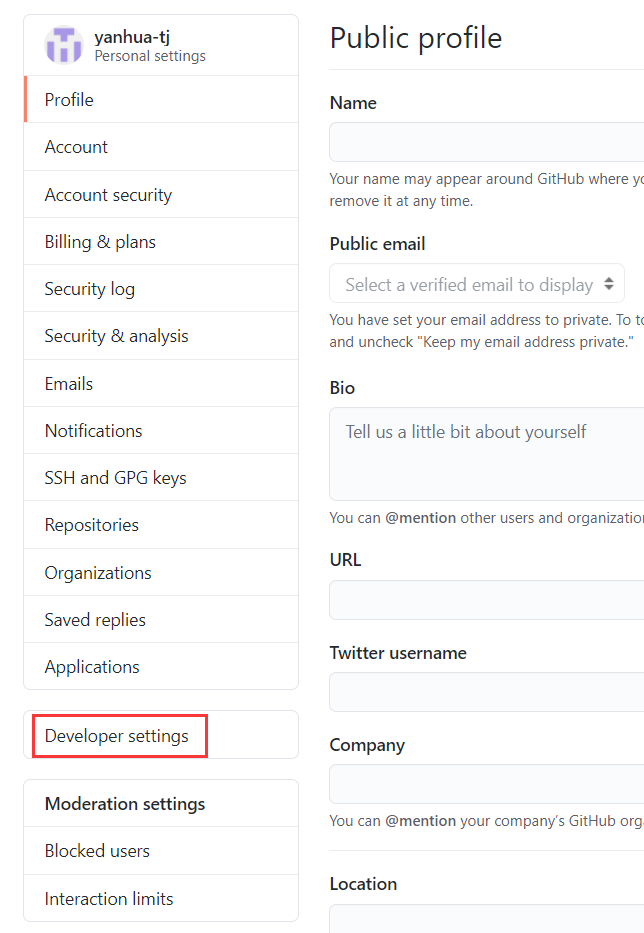
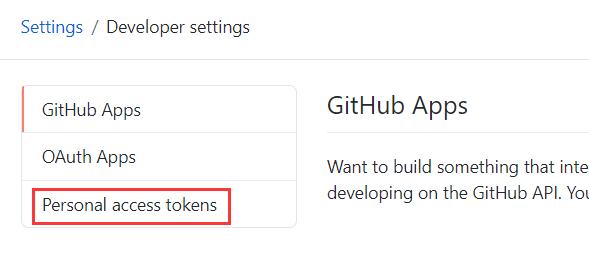
然后点击Developer settings

然后点击Personal access tokens

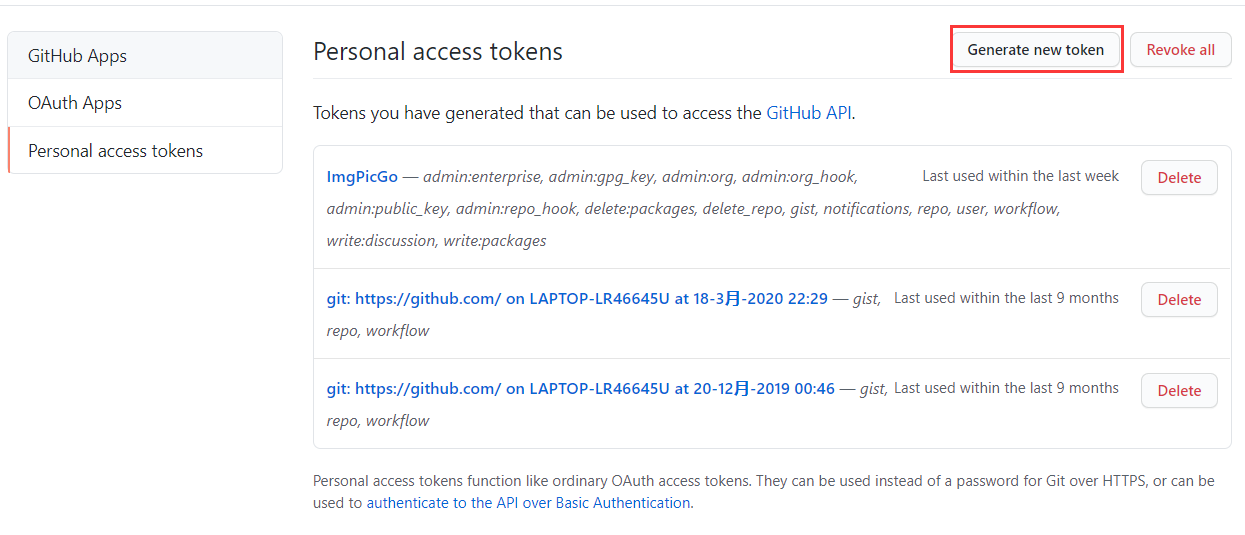
点击Generate new token

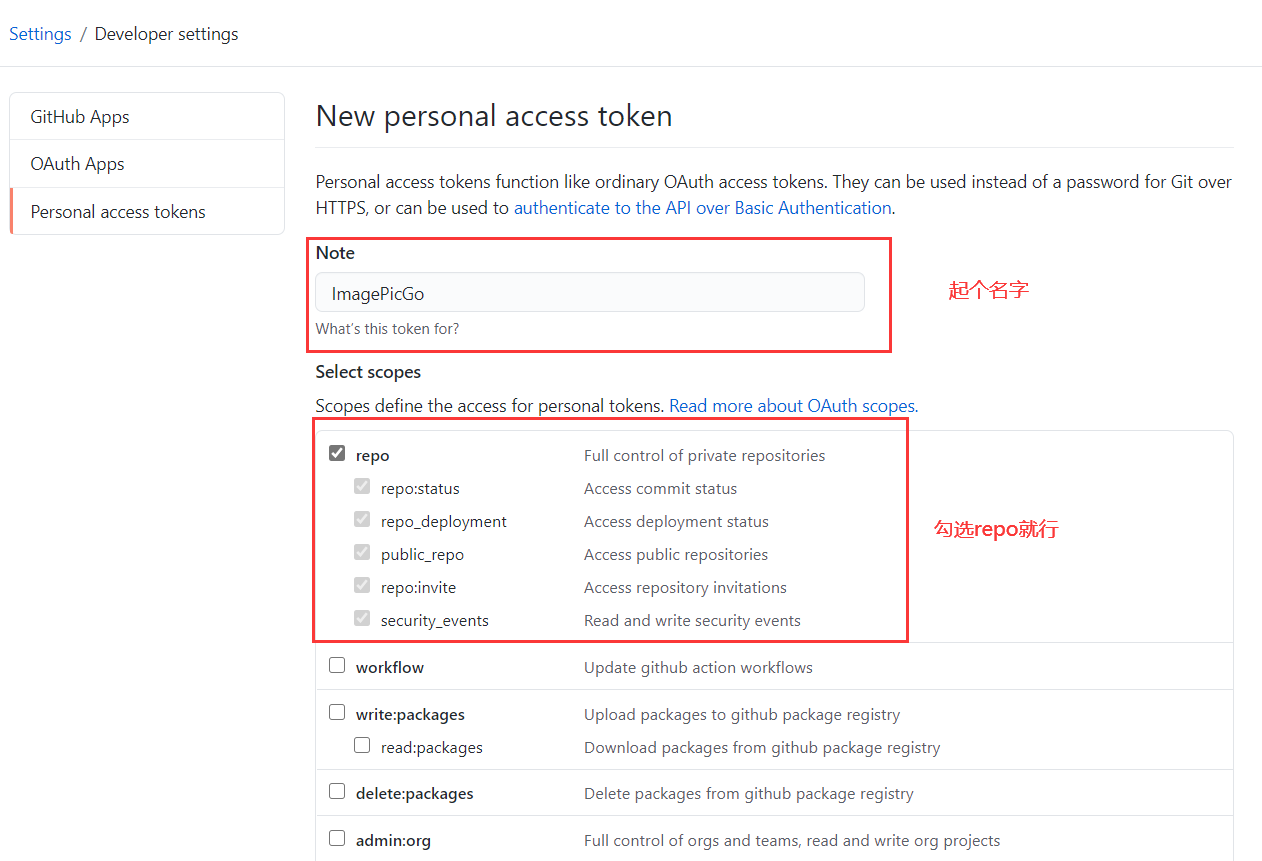
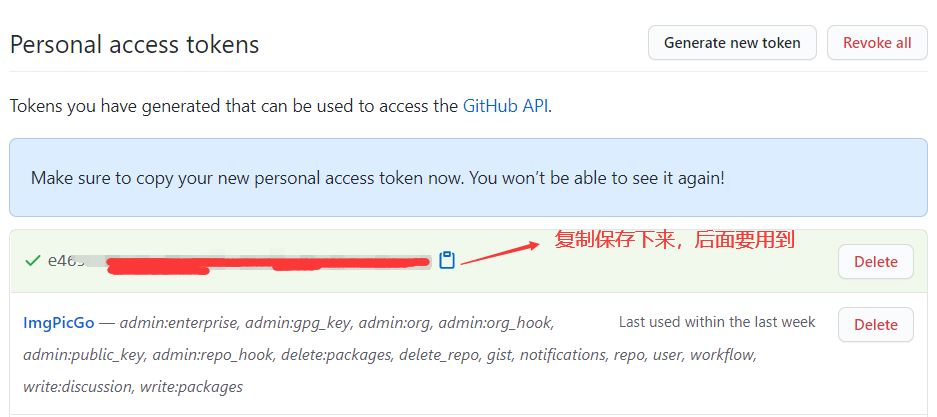
创建一个token
起个名字
勾选repo即可,当然也可以全勾选上



PicGo配置
项目使用文档:快速上手 | PicGo
PicGo.exe的安装包链接:https://share.weiyun.com/VfeEM4EC 密码:e5iv76
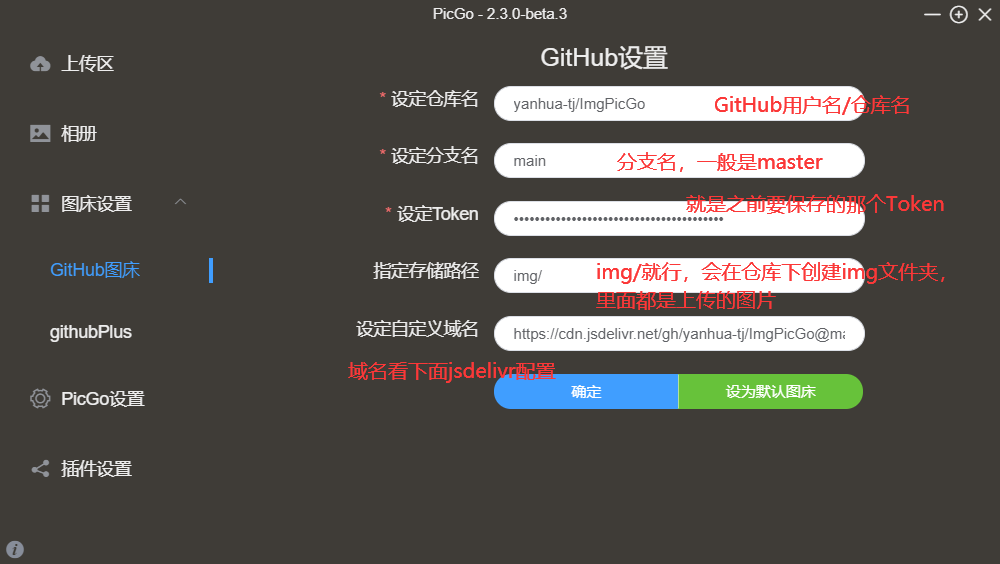
使用方法:

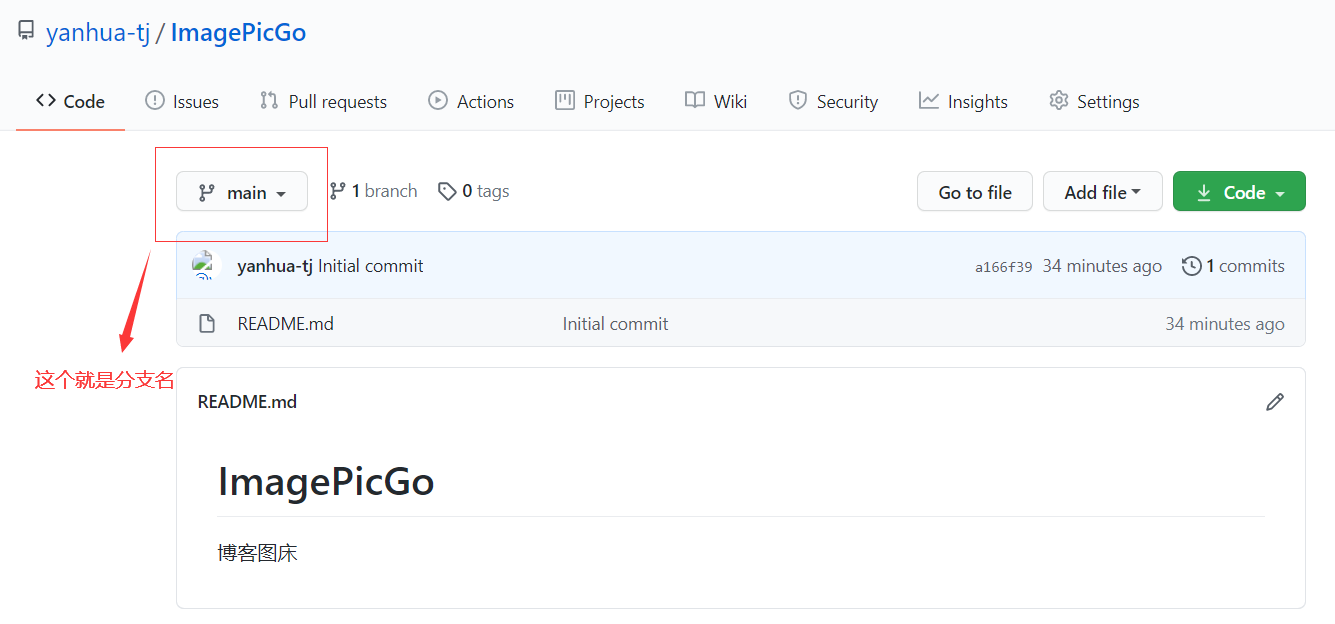
关于设定分支名,之前我一直写的master,因为默认应该就是这个,但是我的GitHub默认不是
查看自己的分支名方法:打开你创建的仓库

jsDelivr配置
jsDelivr - A free, fast, and reliable CDN for open source

在PicGo中,设定自定义域名填写:
https://cdn.jsdelivr.net/gh/用户名/仓库名@分支名
然后就可以cdn加速GitHub的图片了
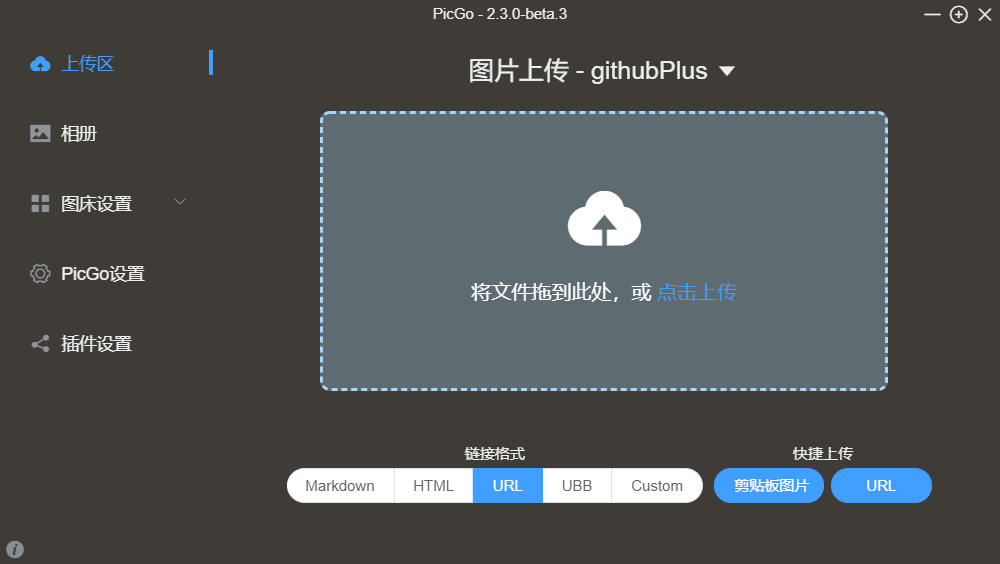
PicTo上传图片

上传后可以选择链接格式,
URL格式:https://cdn.jsdelivr.net/gh/yanhua-tj/ImgPicGo@main/img/20201121194112.png
md格式:

设置建议开启这两个:

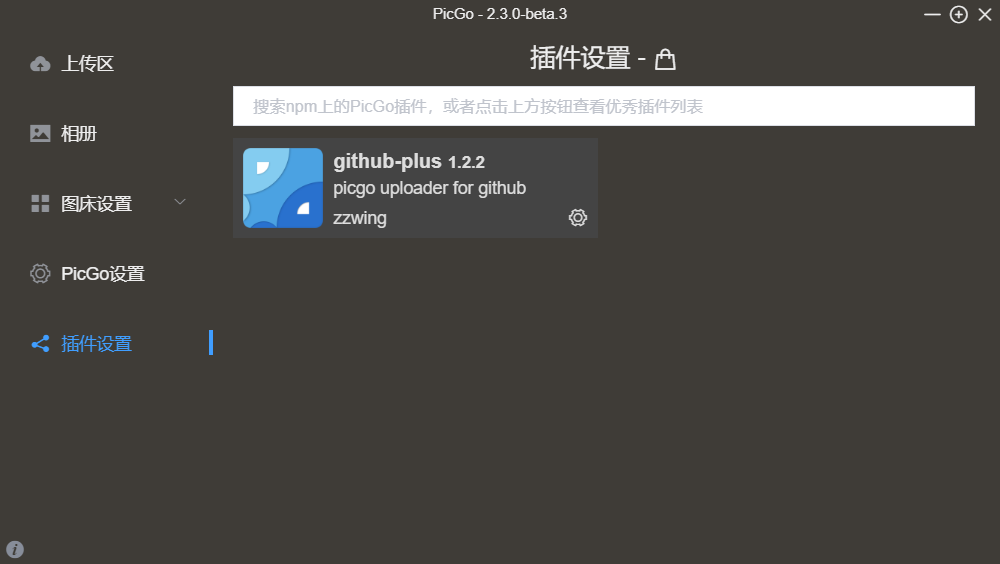
插件建议安装这一个,增强的Github上传功能,可以同步删除仓库的图片
安装插件好像需要Node.js环境

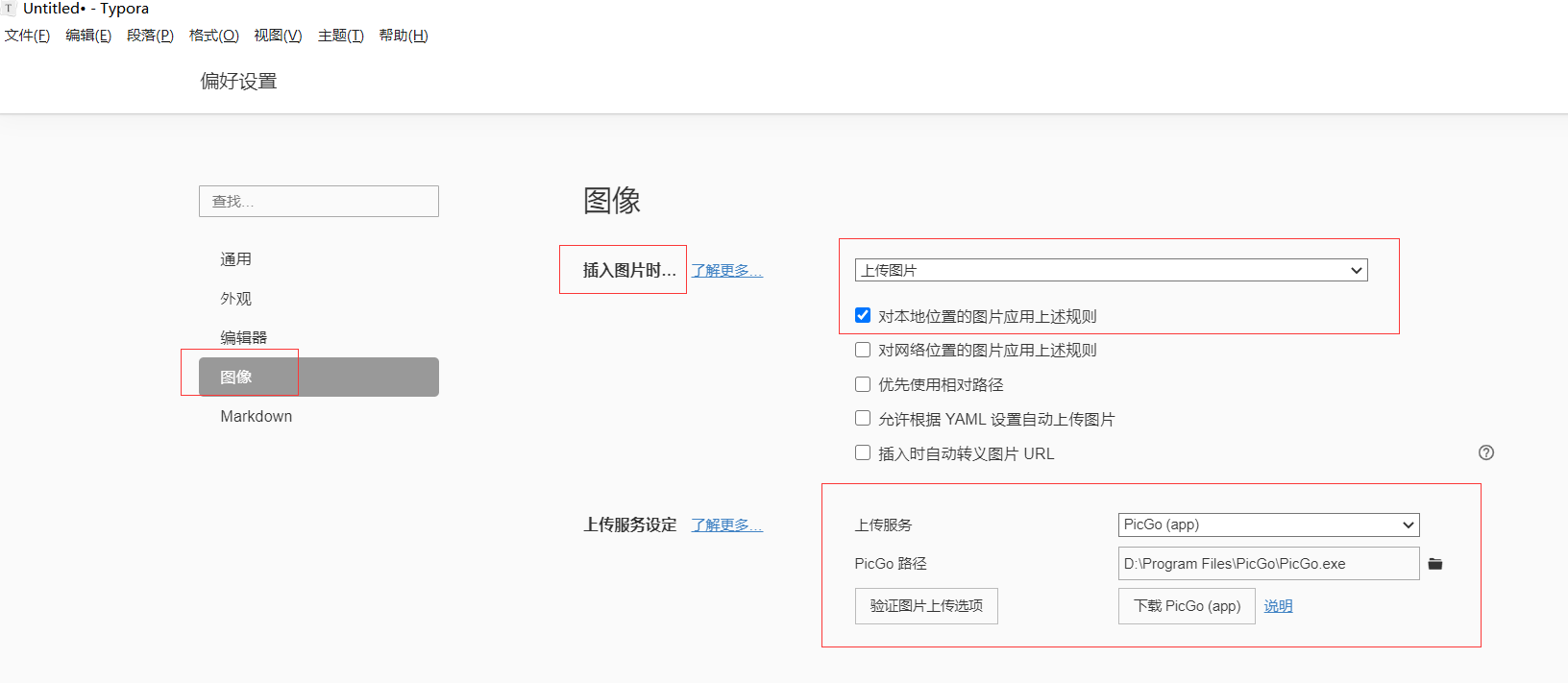
Typora使用图床的配置

然后在Typora中写markdown时就可以直接复制图片进来,然后PicGo就会弹出上传图片,返回一个图片URL
PicGo+jsDelivr+GitHub搭建免费图床,Typora使用图床的更多相关文章
- 利用服务器+jsDelivr+GitHub搭建咱的免费图床
前言 有人就问了你这个标题写错了?不应该是PicGo+jsDelivr+GitHub搭建咱的免费图床吗? 2333,是一个上传程序啊,不系写错了. 程序介绍 目前程序已实现两种模式上传到GitHub或 ...
- 一劳永逸,使用 PicGo + GitHub 搭建个人图床工具
原文链接: 一劳永逸,使用 PicGo + GitHub 搭建个人图床工具 经常写博客的同学都知道,有一个稳定又好用的图床是多么重要.我之前用过七牛云 + Mpic 和微博图床,但总感觉配置起来比较麻 ...
- Chevereto免费图床搭建教程 | vps搭建免费图床教程
Chevereto免费图床搭建教程 | vps搭建免费图床教程 本文首发于:https://chens.life/How-to-build-a-free-image-bed.html 前言 自从有了个 ...
- VScode+PicGo+Github+jsdelivr使用图床书写Markdown
本文讲述使用Github作为图床,VScode搭配Picgo插件书写Markdown,并使用jsdelivr进行CDN加速的配置流程. 准备阶段 首先进行以下准备工作,都很简单,不再赘述. 注册Git ...
- 使用jsdelivr + GitHub + PicGo搭建免费图床
前言 之前一直有开通有道云笔记会员,主要是为了会员markdown图片可以在线保存的功能,前一阵子会员到期,考虑这个功能可不可以自己单独实现,从而替代使用有道云会员. 通过网上搜索的方式,查询到了几种 ...
- 教你如何使用github+jsDelivr搭建免费图床
前言 之前写了一篇文章,教你如何使用Typora+PicGo实现图片自动上传到图床 . 这里我用的是七牛图床,七牛图床有一定的免费使用量(没记错的话应该是10个G),如果你的存储量超过这个大小就需要付 ...
- Windows上使用jekyll+github搭建免费博客
jekyll+github搭建个人博客 (一)下载Ruby (二)安装jekyll (三)开启jekyll服务器 (四)使用github展示博客 一.下载Ruby Ruby,一种简单快捷的面向对象(面 ...
- 使用hexo+github搭建免费个人博客详细教程
[TOC] 本文目录(注意无法点击): 前言 体验更加排版请访问原文链接:http://blog.liuxianan.com/build-blog-website-by-hexo-github.htm ...
- 使用hexo+github搭建免费个人博客详细教程(转载)
https://www.cnblogs.com/liuxianan/p/build-blog-website-by-hexo-github.html 1.上传文档的hexo常用命令 2.输入hexo ...
随机推荐
- apache的ab压力测试介绍
1.ab命令原理 Apache的ab命令模拟多线程并发请求,测试服务器负载压力,也可以测试nginx.lighthttp.IIS等其它Web服务器的压力. ab命令对发出负载的计算机要求很低,既不会占 ...
- c++ 获取文件创建时间、修改时间、访问时间、文件内容长度
int GetFileInfo(string& strPath, int& iCreateTime, int& iModifyTime, int& iAccessTim ...
- linux修改环境变量后无法登录
在登陆界面按Ctrl+Alt+F1(F1~F6), 进入 tty 后登陆账号. 执行以下命令: /usr/bin/sudo /usr/bin/vi /etc/environment 将PATH的值复原 ...
- Python语言应用解析,如何入门学Python?
Python在机器学习人工智能领域非常流行,可以说是算法工程师的标配编程语言.Python语言广泛应用在web开发.大数据开发.人工智能开发.机器学习.后端开发等领域之中,近几年Python语言的趋势 ...
- 如何使用Python爬取基金数据,并可视化显示
本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理 以下文章来源于Will的大食堂,作者打饭大叔 前言 美国疫情越来越严峻,大选也进入 ...
- SpringBoot整合redis简单实现
1.创建springboot项目 pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi=& ...
- JAVA学习第一阶段(1)
java入门第一阶段 1.在java中接受并保存用户输入的值: (1)import java.util.Scanner//引入包 (2)Scanner input=new Scanner (Syste ...
- NB-IOT的应用场景有哪些
虽然抄表.停车.井盖监测等应用是最为常见的示范,但若低功耗广域网络仅限于这几个领域,则整个产业的规模就显得太小了.实际上,经过近两年的探索,目前示范应用的数量已有数十个,分布在各行各业,带来了大量的机 ...
- git 出现 error: bad signature fatal: index file corrupt
一次大改版,提交了很多代码,但再次提交提交不了,也拉不下来仓库的代码 提示error bad signature fatal: index file corrupt 在项目有.git这同级打开Git ...
- Centos7中MySQL8.0安装过程及遇到的问题记录
本文主要参考以下2篇文章,安装操作 https://www.miboxapp.com/article/detail/1146659339214393344 https://blog.csdn.net/ ...
