Android 的Fragment组件(写完放假。。。)
今天写的有点晚,做个题目有点慢,然后搞其他事搞定就到了0点,总结下就差不多该睡了。
今天学长讲的是Fragment:
一个可以将activity拆分成几个完全独立封装的可重用的组件,每个组件有自己的生命周期和ui布局。
Fragment是一个组件,一个可以填充到布局里的组件,这个可以确定它们的关系,
因为学长讲第二种方法的时候,就没在布局里创建Fragment了,直接new出来,再创立其他的控件。
我拿它来做扣扣里的消息,联系人,动态三个按钮的窗口。
Fragment刚开始学长讲的是在layout里写Fragment控件。
<Fragment
android:name="com.example.myfragment.MyFragment"
android:id="@+id/fragment_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
这个name是必须要的,因为这是个完全独立封装的组件,既然是封装,就只有按照路径才找得到这个组件。
写一个看不出效果,很简单两个独立的布局同时显示,肯定是分成两部分。
虽然Fragment的写法是真的多,麻烦,就像一匹野马。
不过多写几遍还是能驾驭的。
我们还是先继承Fragment写一个自己的分段(Fragment),
(1) onViewCreated在onCreateView执行完后立即执行。
(2) onCreateView返回的就是fragment要显示的view。
- public class MyFragment extends Fragment {
private TextView message;
// @Override
// public void onCreate(@Nullable Bundle savedInstanceState) {
// super.onCreate(savedInstanceState);
// }
//因为是独立的,所以自己也有自己的生命周期,但是onCreate没用过,我们主要是onCreateView,毕竟Fragment是属于视图的
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
//这边就是把视图实例化,填充那个布局进来,这个是自己写的另一个布局,里面就写了个文本框
View view = inflater.inflate(R.layout.fragment_my_fragment, null);
return view;
}- @Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
message = view.findViewById(R.id.message);
//这边连接文本框,写全局的,全局变量的快捷键是ctrl+alt+f
message.setText("MyFragment");
Log.e("MyFragment", "onViewCreated: " + this);
}- public void setMessage(String message) {
this.message.setText(message);
}
//这边自己写个setMessage,就省去了每次写文本的时候都得连接,就直接把文本框的内容改了,其实想想,写不写都行的。
// @Override
// public void onDestroyView() {
// super.onDestroyView();
// }
//上面的就是销毁这个布局,下面的是销毁这个组件,就是结束它的生命周期。
// @Override
// public void onDestroy() {
// super.onDestroy();
// }
}- 主活动里写的:
- protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);- FragmentManager fragmentManager = getSupportFragmentManager();这边是获取支持Fragment管理器东西,其实可以直接用的
MyFragment fragment = (MyFragment) fragmentManager.findFragmentById(R.id.fragment);这边用管理器调用布局
fragment.setMessage("我是第二个");
fragment.getFragmentManager().beginTransaction().commitNow();用管理器打开事物,最后结束。
}- 下面可以看出是直接分成两等份的。

现在不在布局写Fragment:
- final MyFragment fragment = new MyFragment();
Fragment2 fragment2 = new Fragment2();
这两个是自己继承Fragment写出的类。- 然后在activity_main1里写了两个按钮。(用按钮的监听控制两个界面的出现和消失)
Fragment的一般写法:
- getSupportFragmentManager().beginTransaction()
.show(fragment)
.commitNow();
我认为就是,打开管理器,写事物,展示界面,立刻完成。
commit之类的必须写的,是完成的意思。
show 可以换成hide或者add,
hide 隐藏嘛,这个小项目的核心
add 这是添加界面到事物,然后事物安排他们。- 事物的概念在学java数据库 TCL知道的,就是说有很多任务都在按顺序进行
突然有个事物停了,或者销毁了,那任务就不完整,
所以出现了TCL事物,它的作用跟保镖一样吧,就是给来的任务保驾护航,直到完成。
- final MyFragment fragment = new MyFragment();
getSupportFragmentManager().beginTransaction()
.add(R.id.fragment, fragment)
.commitNow();
findViewById(R.id.b0).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
boolean hidden = fragment.isHidden();
if (hidden) {
getSupportFragmentManager().beginTransaction()
.show(fragment)
.commitNow();
} else {
getSupportFragmentManager().beginTransaction()
.hide(fragment)
.commitNow();
}
}
});
上面的代码应该比较简单,就是创建并加入事物 添加界面 然后用一个按钮监听MyFragment new出来的对象,隐藏就给它展示,不然就隐藏。
然后就点一下按钮就隐藏界面,再点一下就显示。简单吧,
那我们想想,扣扣的(消息,联系人,动态)它们三个是啥关系,我之前写过这个东西,但是是直接监听按钮然后跳转界面,
每个界面都搞了三个按钮,可把我累得,每次加载三个按钮还会闪,看起来就不高端,这个就不一样。
我们在主活动写三个按钮,其他写三个继承Fragment的类,然后在主活动连接上它们,最后判断,如果消息显示,其他两个就隐藏;如果联系人显示,其他隐藏。。
思路简单,现在实现:

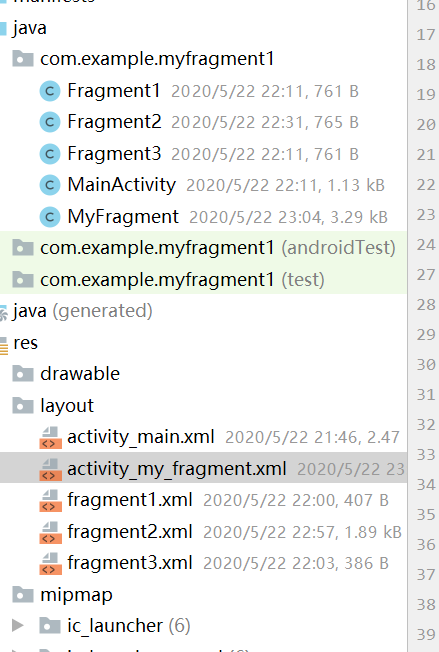
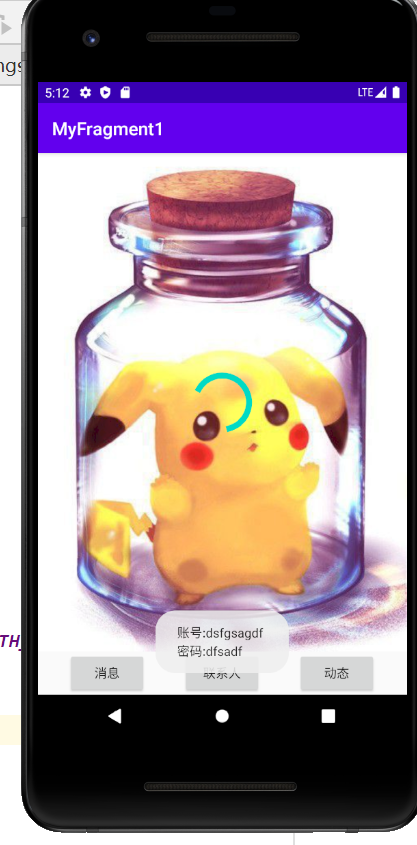
为啥我有五个,我其实把主活动搞了个登录页面。
然后写核心部分是在myFragment。
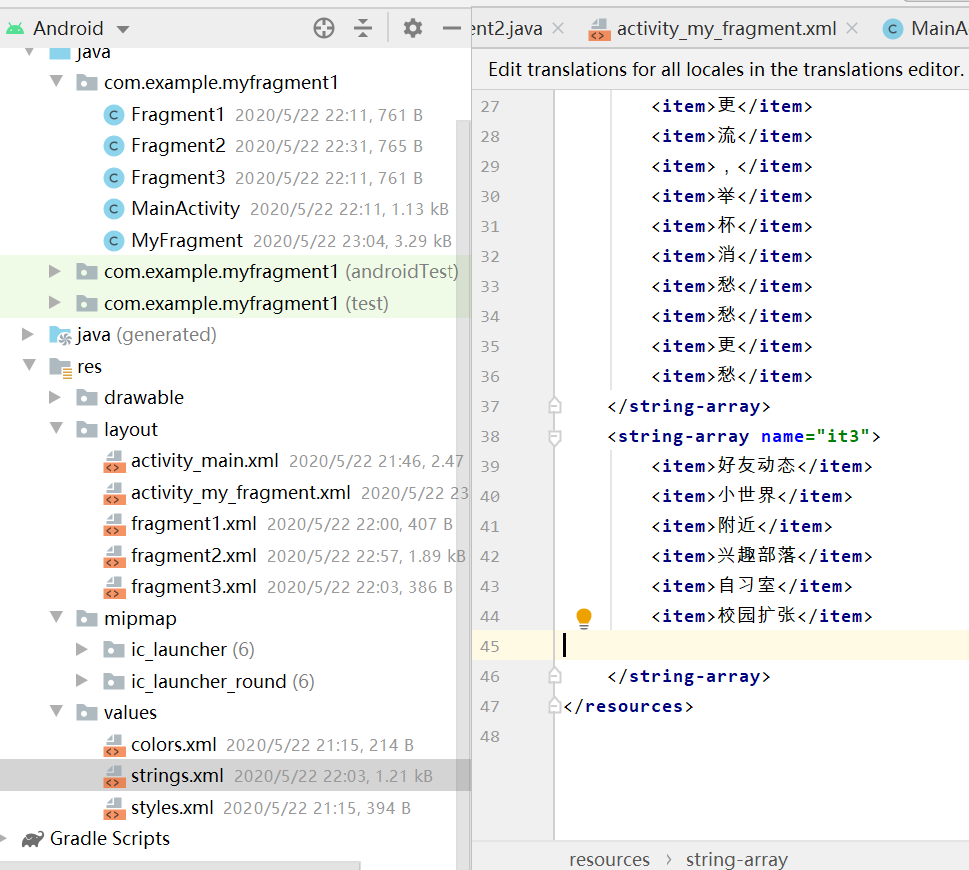
然后我写了几个ListView,要调用string 的东西。

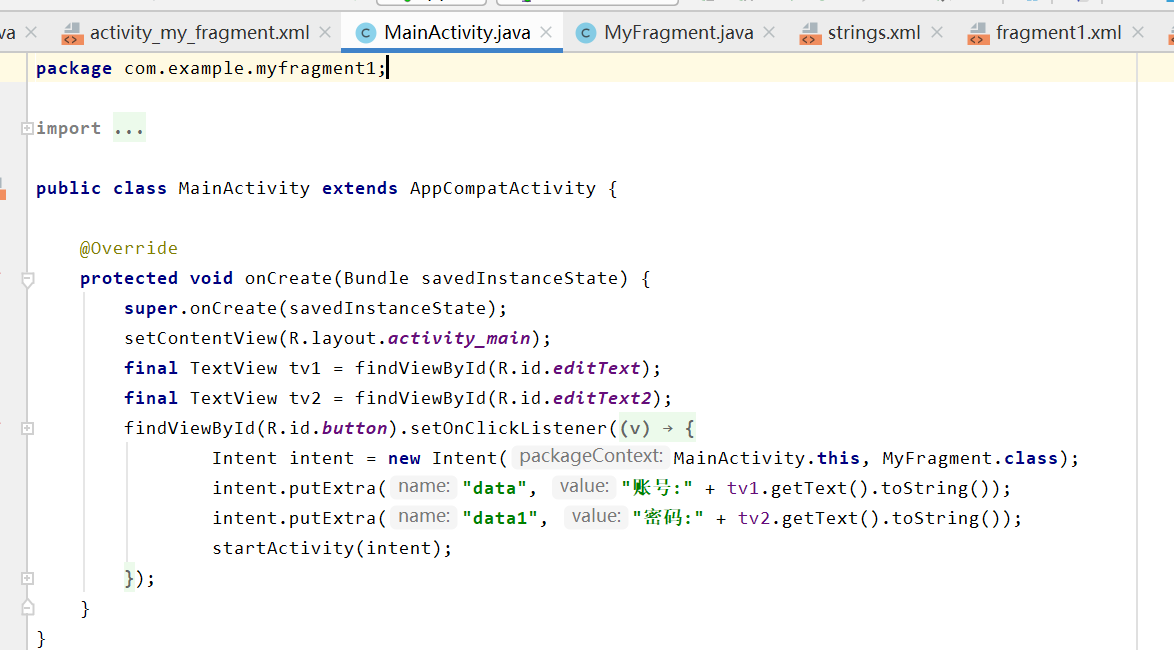
主活动:

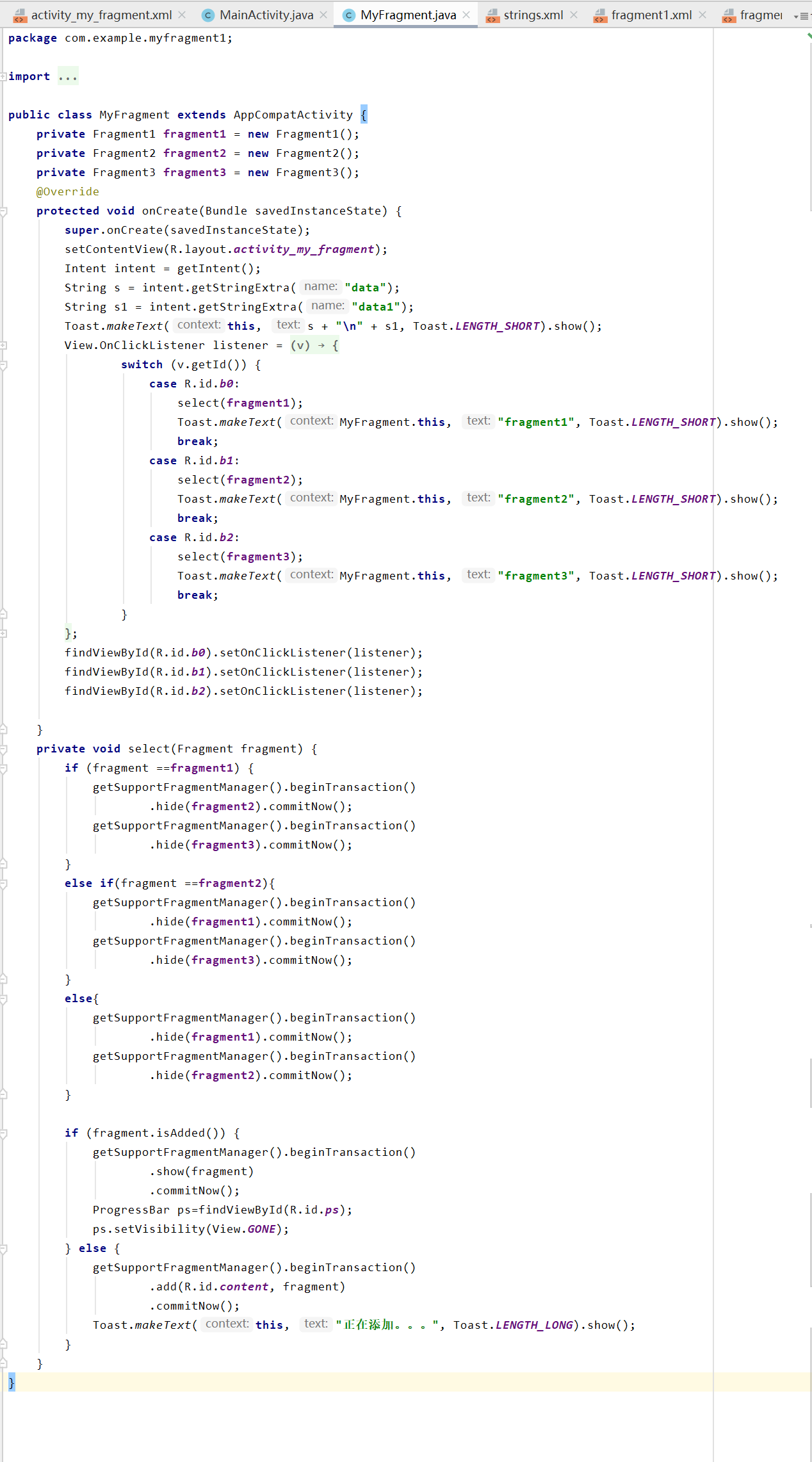
然后就是核心部分的代码:
按钮
下面的就是先接收主活动界面输入的用户和密码,提示下,
接着写了个监听器,为啥不用按钮写?因为按钮太多,我们用监听,按的是哪个按钮就好,这边就直接开关语句判断并调用。
然后每个case里的就调用切换,(如果fragment的界面没有返回值一般是null,)
我比较笨,就直接判断,没用开关语句了,反正直接复制粘贴,主要就判断三个界面的情况,我们主要是显示自己按钮对应的,其他的要隐藏,好像是没有全部隐藏的方法吧,我没试过。
隐不隐藏不重要,重要的是看有没有显示和添加界面。

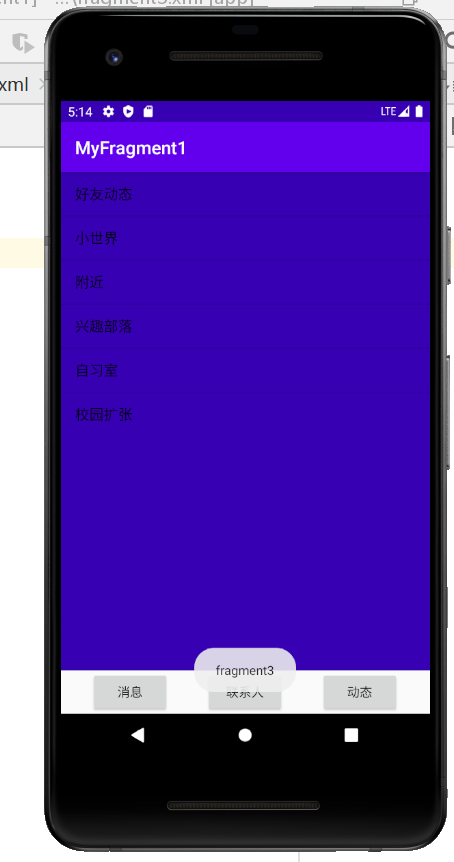
不贴Fragment那三个子类了,都是一个套路,然后调用不同的布局,搞三个花里胡哨的界面。
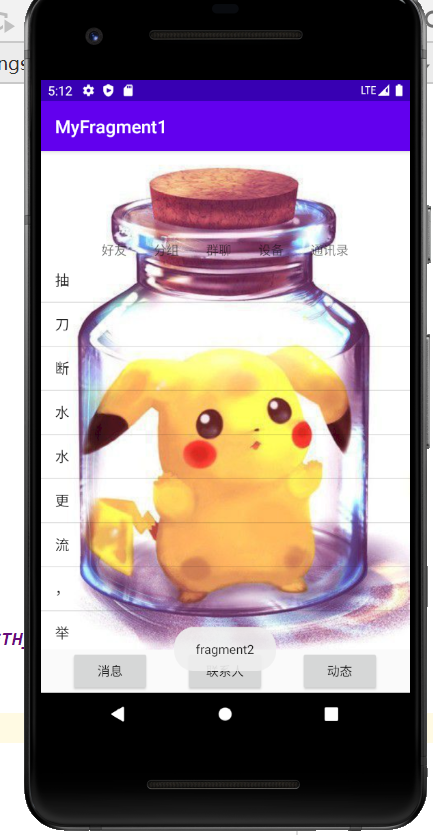
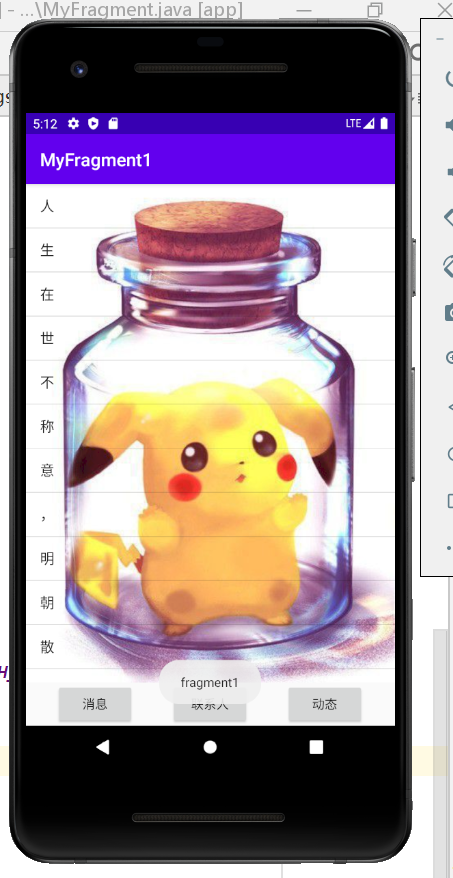
好,就直接上截图看效果吧!





那个背景皮卡丘其实是核心部分MyFragment的布局背景,,我没给Fragment它们应该都是透明的。
我试了下,添加后就变色了,所以不给Fragment的界面添加背景色的话,它们其实是透明的。

好,搞事情,又到这个点了,难呐,求学之路啊!!!
加油,用心学,自己就是最棒的。
Android 的Fragment组件(写完放假。。。)的更多相关文章
- Android编程: fragment组件、菜单和Intent组件
学习内容:fragment组件.菜单和Intent组件 ====fragment组件====1.fragment是一种自我容纳,模块化的,嵌入在一个Activity里面的视图组件 可以在运行时动 ...
- 改造 Android 官方架构组件 ViewModel
前言 Android 官方架构组件在今年 5 月份 Google I/O 大会上被公布, 直到 11 月份一直都是测试版, 由于工作比较繁忙, 期间我只是看过类似的文章, 但没有在实际项目中使用过, ...
- Android官方架构组件指南
此指南适用于那些曾经或现在进行Android应用的基础开发,并希望了解和学习编写Android程序的最佳实践和架构.通过学习来构建强大的生产级别的应用. 注意:此指南默认你对Android开发有比较深 ...
- Android中Fragment与Activity之间的交互(两种实现方式)
(未给Fragment的布局设置BackGound) 之前关于Android中Fragment的概念以及创建方式,我专门写了一篇博文<Android中Fragment的两种创建方式>,就如 ...
- Android中Fragment的两种创建方式
fragment是Activity中用户界面的一个行为或者是一部分.你可以在一个单独的Activity上把多个Fragment组合成为一个多区域的UI,并且可以在多个Activity中再使用.你可以认 ...
- Android四大基本组件介绍与生命周期
Android四大基本组件介绍与生命周期 Android四大基本组件分别是Activity,Service服务,Content Provider内容提供者,BroadcastReceiver广播接收器 ...
- android之Fragment基础详解(一)
一.Fragment的设计哲学 Android在3.0中引入了fragments的概念,主要目的是用在大屏幕设备上--例如平板电脑上,支持更加动态和灵活的UI设计.平板电脑的屏幕比手机的大得多,有 ...
- Android之Fragment(一)
Fragment的产生与介绍 Android运行在各种各样的设备中,有小屏幕的手机,超大屏的平板甚至电视.针对屏幕尺寸的差距,很多情况下,都是先针对手机开发一套App,然后拷贝一份,修改布局以适应平板 ...
- Android 进阶 Fragment 介绍和使用 (一)
Fragment概述 Fragment是activity的界面中的一部分或一种行为.你可以把多个Fragment们组合到一个activity中来创建一个多面界面并且你可以在多个activity中重用一 ...
随机推荐
- Python面向对象05 /私有成员、类方法、静态方法、属性、isinstance/issubclass
Python面向对象05 /私有成员.类方法.静态方法.属性.isinstance/issubclass 目录 Python面向对象05 /私有成员.类方法.静态方法.属性.isinstance/is ...
- JVM详解之:java class文件的密码本
目录 简介 一个简单的class ClassFile的二进制文件 class文件的密码本 magic version 常量池 描述符 access_flags this_class和super_cla ...
- tcpreplay的使用指导
Tcpreplay的介绍 简单的说, tcpreplay是一种pcap包的重放工具, 它可以将用ethreal, wireshark工具抓下来的包原样或经过任意修改后重放回去. 它允许你对报文做任意的 ...
- .NET Core微服务开发服务间调用篇-GRPC
在单体应用中,相互调用都是在一个进程内部调用,也就是说调用发生在本机内部,因此也被叫做本地方法调用:在微服务中,服务之间调用就变得比较复杂,需要跨网络调用,他们之间的调用相对于与本地方法调用,可称为远 ...
- smartJQueryZoom(smartZoom) 的使用方法
smartZoom 是一个我很喜欢用的库. 但是这个库有一些不完善的地方. 比如BUG. 比如使用上可能遇到的问题. <article> <div id="zoom_box ...
- iview实战 : 树形组件自定义
Tree树形组件是 iview 中相对复杂的一个组件. 自定义节点内容 使用强大的 Render 函数可以自定义节点显示内容和交互,比如添加图标,按钮等. ——官方文档 但官方的 example 只有 ...
- Hexo 踩坑:jquery 报错
今天玩了一下Hexo(一个基于node.js的静态博客框架),结果部署到服务器上后发现了一个报错. jquery未定义. jquery怎么会报错呢?一看是找不到链接上的文件. //ajax.googl ...
- React Native 中使用Redux
参考https://jspang.com/detailed?id=48和印度同事的代码简单整理一下在RN中使用Redux的步骤 1. 首先我们应该先了解Redux是什么,什么情况下需要用到它 在Red ...
- Mysql concat() group_concat()用法
数据库表: 关键字:concat 功能:将多个字符串连接成一个字符串 使用:concat(column1, column2,...) 字段中间可以加连字符 结果:连接参数产生的字符串,如果有任何一个 ...
- vue学习(九) 使用内联样式设置style样式
/html <div id="app"> //对象就是无序键值对的集合 <h1 :style="{ color:red, 'font-weight':2 ...
