XSS原理及代码分析
前言
XSS又叫跨站脚本攻击,是一种对网站应用程序的安全漏洞攻击技术。它允许恶意用户将代码注入网页,其他用户在浏览网页时就会受到影响。XSS分为三种:反射型,存储型,和DOM型。下面我会构造有缺陷的代码,从代码分析这三种类型。
如果想要了解XSS基础的可以看我的这篇文章:XSS(跨站脚本攻击)简单讲解
如果想要了解SQL注入原理的可以看我的这两篇文章:SQL注入原理及代码分析(一)
SQL注入原理及代码分析(二)
参考文献:《Web安全攻防》
反射型XSS
反射型XSS又叫非持久型XSS,这种攻击方式往往具有一次性。
先看代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title>xss利用输出的环境构造代码</title>
</head>
<body>
<center>
<h6>把输入的字符串输出</h6>
<form action="#" method="get">
<h6>请输入</h6>
<input type="text" name="xss" value="请输入"><br />
<input type="submit" value="确定">
</form>
<hr>
<?php
if (isset($_GET['xss'])) {
echo '<input type="text" value="'.$_GET['xss'].'">';
}else{
echo '<input type="text" value="输出">';
}
?>
</center>
</body>
</html>
在代码中,通过GET获取参数xss的值,然后通过echo输出一个input标签,并将xss的值放入input标签的value中。
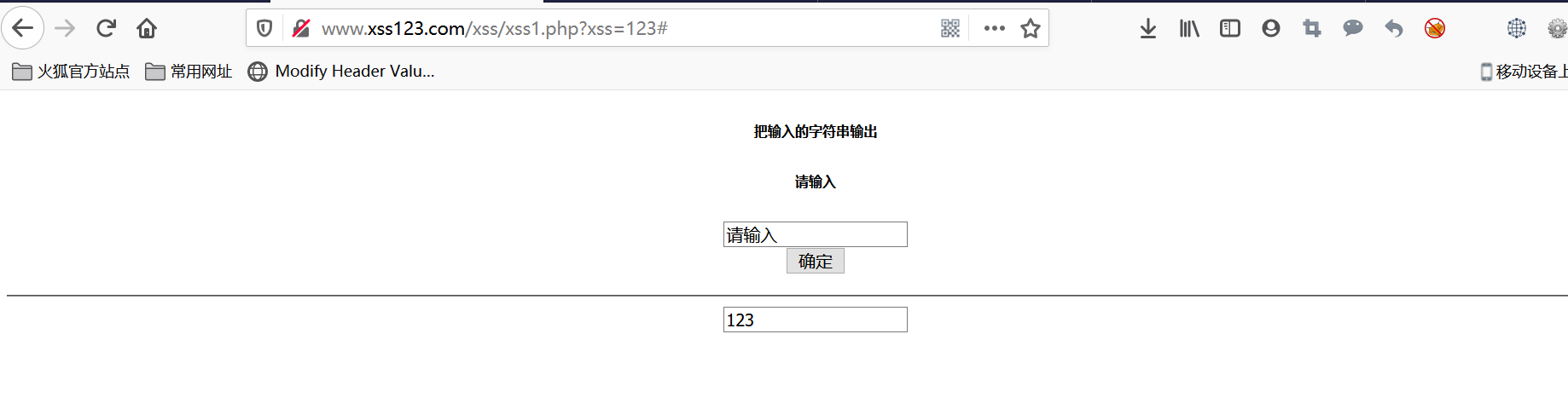
接下来我们看一下页面,例如我们输入123,会在下面的输出框中输出123。

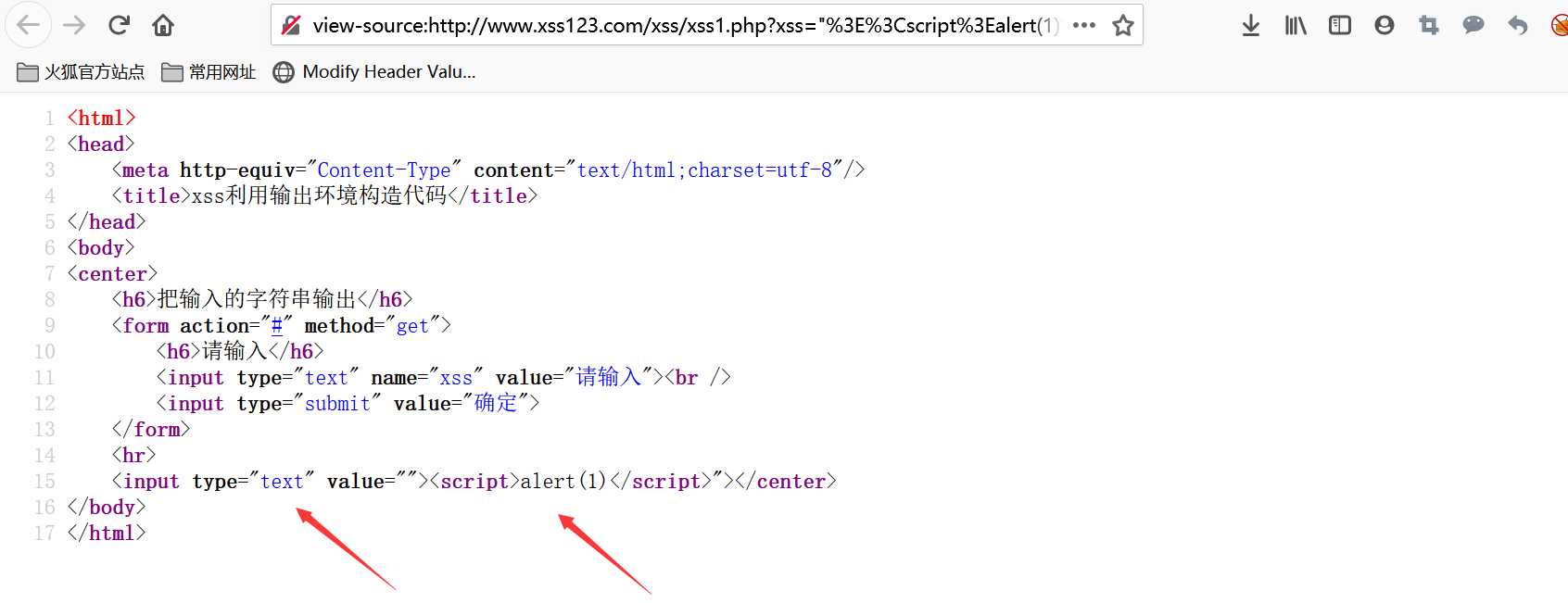
那么下面,我们当我们输入"><script>alert(1)</script>时,输出到页面的HTML代码变为<input type="text" value=""><script>alert(1)</script>">我们发现,输入的双引号闭合了value属性的双引号,输入的>闭合了input的标签<,导致我们后面输入的恶意代码成为另一个HTML标签。

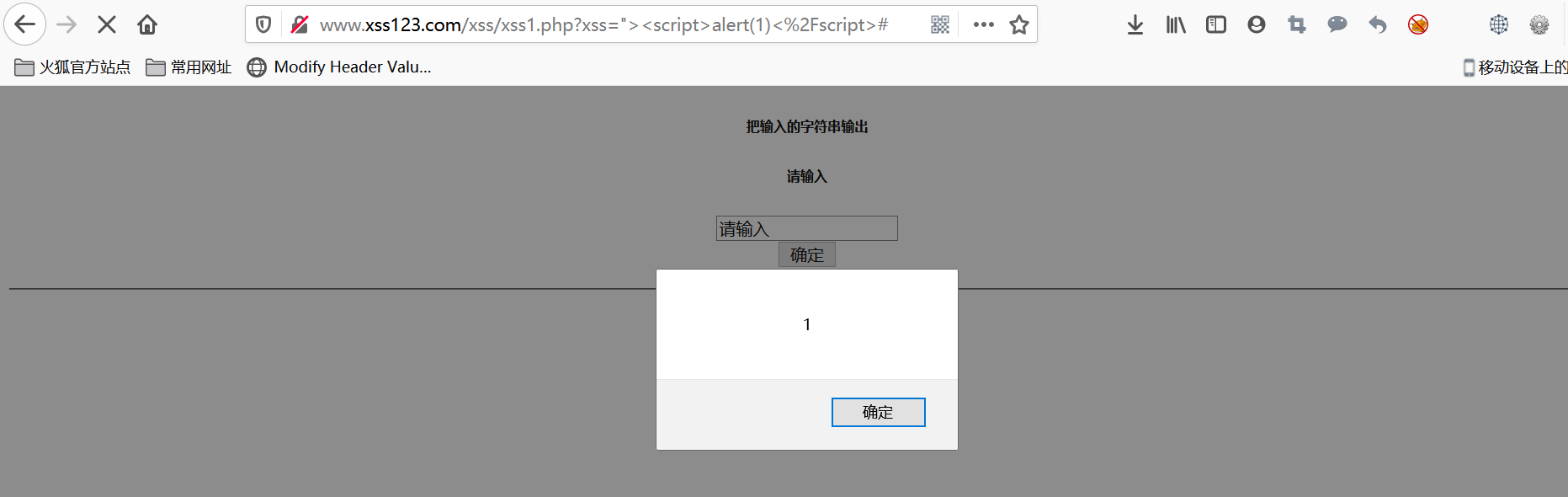
当浏览器渲染时执行了,JS函数alert()导致浏览器弹窗。

存储型XSS
先看代码,参考dvwa的核心代码。
<?php
if( isset( $_POST[ 'btnSign' ] ) ) {
// Get input
$message = trim( $_POST[ 'mtxMessage' ] );
$name = trim( $_POST[ 'txtName' ] );
// Sanitize message input
$message = stripslashes( $message );
$message = ((isset($GLOBALS["___mysqli_ston"]) && is_object($GLOBALS["___mysqli_ston"])) ? mysqli_real_escape_string($GLOBALS["___mysqli_ston"], $message ) : ((trigger_error("[MySQLConverterToo] Fix the mysql_escape_string() call! This code does not work.", E_USER_ERROR)) ? "" : ""));
// Sanitize name input
$name = ((isset($GLOBALS["___mysqli_ston"]) && is_object($GLOBALS["___mysqli_ston"])) ? mysqli_real_escape_string($GLOBALS["___mysqli_ston"], $name ) : ((trigger_error("[MySQLConverterToo] Fix the mysql_escape_string() call! This code does not work.", E_USER_ERROR)) ? "" : ""));
// Update database
$query = "INSERT INTO guestbook ( comment, name ) VALUES ( '$message', '$name' );";
$result = mysqli_query($GLOBALS["___mysqli_ston"], $query ) or die( '<pre>' . ((is_object($GLOBALS["___mysqli_ston"])) ? mysqli_error($GLOBALS["___mysqli_ston"]) : (($___mysqli_res = mysqli_connect_error()) ? $___mysqli_res : false)) . '</pre>' );
}
?>
在上面代码中,获取POST参数mtxMessage和txtName,然后将将参数插入到数据库的表中,并显示到页面上。
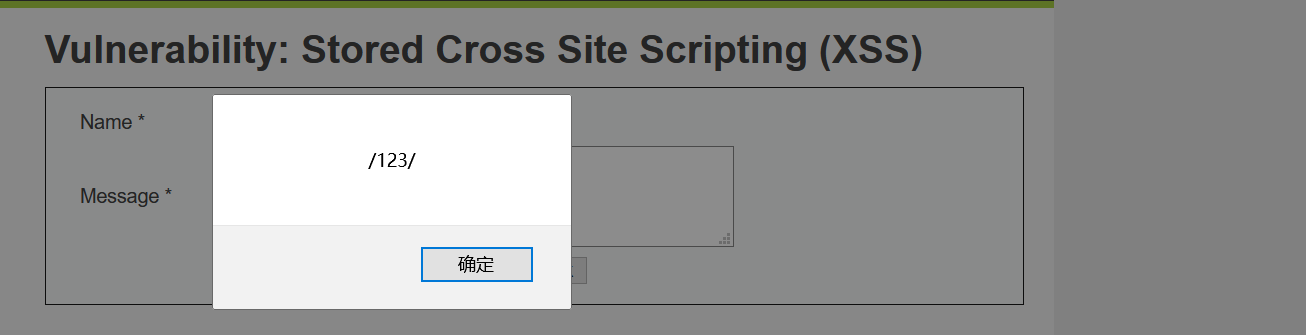
页面的功能是获取用户名字和内容并插入到数据库中,如果我们输入恶意代码,那么也会插入到数据库中,只有用户访问这个页面,那么恶意代码就会执行。

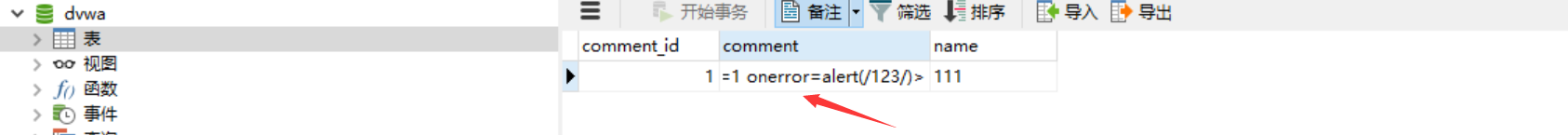
打开数据库发现插入了我们构造的恶意代码。

DOM型XSS
先看代码
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />;
<title>测试</title>
<script type="text/javascript">
function tihuan() {
document.getElementById("id1").innerHTML =document.getElementById("dom_input").value;
}
</script>
</head>
<body>
<center>
<h6 id="id1">这里显示输入的内容</h6>
<form action="#" method="post">
<input type="text" id="dom_input" value="输入"><br />
<input type="button" value="替换" onclick="tihuan()">
</form>
<hr>
</center>
</body>
</html>
DOM型XSS程序只有HTML代码,并不存在服务端代码,所以此程序并没有与服务端进行交互。程序存在JS函数tihuan(),该函数得作用是通过DOM操作将元素id1得内容修改为元素dom_input的内容。
这个页面得功能是输入框中输入什么,上面得文字就会被替换成什么。

如果我们输入恶意代码,比如,单击替换按钮,页面弹出消息框,由于隐式输出,所以查看源代码时是看不到XSS代码的。

XSS修复建议
- 过滤输入的数据包括但不限于单引号,双引号,“<,>”等。
- 对输出到页面的数据进行相应的编码转换,包括HTML实体编码,JavaScript编码等。
XSS原理及代码分析的更多相关文章
- 免费的Lucene 原理与代码分析完整版下载
Lucene是一个基于Java的高效的全文检索库.那么什么是全文检索,为什么需要全文检索?目前人们生活中出现的数据总的来说分为两类:结构化数据和非结构化数据.很容易理解,结构化数据是有固定格式和结构的 ...
- OpenStack 虚拟机冷/热迁移的实现原理与代码分析
目录 文章目录 目录 前文列表 冷迁移代码分析(基于 Newton) Nova 冷迁移实现原理 热迁移代码分析 Nova 热迁移实现原理 向 libvirtd 发出 Live Migration 指令 ...
- SQL注入原理及代码分析(二)
前言 上一篇文章中,对union注入.报错注入.布尔盲注等进行了分析,接下来这篇文章,会对堆叠注入.宽字节注入.cookie注入等进行分析.第一篇文章地址:SQL注入原理及代码分析(一) 如果想要了解 ...
- lighttpd与fastcgi+cgilua原理、代码分析与安装
原理 http://www.cnblogs.com/skynet/p/4173450.html 快速通用网关接口(Fast Common Gateway Interface/FastCGI)是通用网关 ...
- SQL注入原理及代码分析(一)
前言 我们都知道,学安全,懂SQL注入是重中之重,因为即使是现在SQL注入漏洞依然存在,只是相对于之前现在挖SQL注入变的困难了.而且知识点比较多,所以在这里总结一下.通过构造有缺陷的代码,来理解常见 ...
- AbstractQueuedSynchronizer原理及代码分析
一.AQS简介 AbstractQueuedSynchronizer(AQS)是java.util.concurrent并发包下最基本的同步器,其它同步器实现,如ReentrantLock类,Reen ...
- drone的pipeline原理与代码分析
最近的一个项目,需要实现一个工作任务流(task pipeline),基于之前CICD的经验,jenkins pipeline和drone的pipeline进入候选. drone是基于go的cicd解 ...
- WordPress HOOK机制原理及代码分析
WordPress强大的插件机制让我们可以自由扩展功能.网上对插件的使用以及开发方法都有大量资料可以查询. 今天我们就分析一下四个主要函数的代码,包括: add_action.do_action.ad ...
- Openvswitch原理与代码分析(6):用户态流表flow table的操作
当内核无法查找到流表项的时候,则会通过upcall来调用用户态ovs-vswtichd中的flow table. 会调用ofproto-dpif-upcall.c中的udpif_upcall_hand ...
随机推荐
- @atcoder - AGC002E@ Candy Piles
目录 @description@ @solution@ @accepted code@ @details@ @description@ 给定 N 堆糖果,第 i 堆包含 ai 个糖果. 现在两人进行博 ...
- startActivityForResult调用另外一个Activity获取返回结果
startActivityForResult(intent,requestCode)可以调用另外一个Activity,并返回结果. 换头像案例 activity_main.xml <?xml v ...
- 简易的phpexcel导出柱状图
首先得把phpexcel扩展的源码拷贝到项目文件下 下面是代码 /** 引入最重要的PHPExcel类库的入口文件 */ require(STK_PATH.'/class/stk/PHPExc ...
- class 类组件:
ES6 中的class 类组件: // class 关键字:确定一个类型student以类的概念存在 class student{ //构造函数 是默认自动执行 // 初始化 name age 属性 ...
- vue通过属性绑定为元素绑定style行内样式
1.直接在元素上通过:style绑定书写 <h1 :style="{color: 'red','font-size': '40px'}">这是一 ...
- Spring-AOP:一、注解demo及基本概念
切面:Aspect 切面=切入点+通知.在老的spring版本中通常用xml配置,现在通常是一个类带上@Aspect注解.切面负责将 横切逻辑(通知) 编织 到指定的连接点中. 目标对象:Target ...
- Python3-collections模块-容器数据类型
Python3中的collections模块实现了一些专业的容器数据类型 最常用的容器数据类型 字典.列表和元组.集合都已经被Python默认导入,但在实现一些特定的业务时,collections模块 ...
- 基数排序(Java)
基数排序(Java) 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 基数排序(桶排序)介绍 基数排序(radix sort)属 ...
- jquery入门(2)
3.jQuery常用方法 3.1 dom属性相关方法 addClass() 为每个匹配的元素添加指定的样式名 $('div').addClass('box'); //为页面中所有的div添加一个box ...
- 打开指定大小的新窗口和window.open参数
用法: <SCRIPT LANGUAGE="javascript"> window.open ('要打开的路径', '窗口名称', '参数列表');</SCR ...
