数据可视化之DAX篇(十四)DAX函数:RELATED和RELATEDTABLE
https://zhuanlan.zhihu.com/p/64421378
Excel中知名度最高的函数当属VLOOKUP,它的确很有用,可以在两个表之间进行匹配数据,使工作效率大大提升,虽然它也有很多局限性。这里不讨论VLOOKUP,而是学习一个和VLOOKUP功能很相似的DAX函数:RELATED.
RELATED
RELATED是一个值函数,它的参数是一列,RELATED函数也是把一个表的数据通过匹配到另一个表中,前提是使用前应该在两个表之间建立关系。
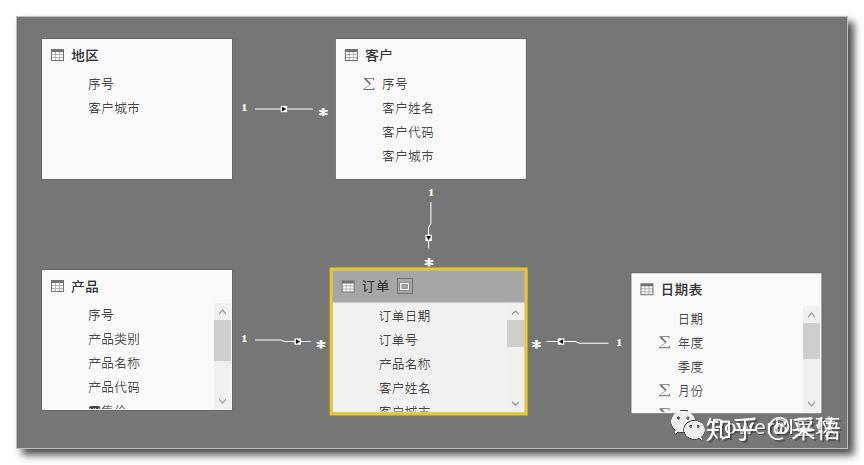
表之间的关系图如下,

订单表的数据如下,

如果想在订单表中加入产品类别,可以在这个表中新建列,输入,
产品类别 = RELATED('产品'[产品类别])
订单表中立即出现了产品类别列,

RELATED函数就是这么简单快捷,它只能用于计算列,根据当前的行上下文返回另一表中对应列的数据,适合把维度表的数据,匹配到事实表中,也就是沿着关系的多端找一端的值。
那么如果我们想把事实表的数据,匹配到维度表,从关系的一端找多端的值,怎么办呢?这时就要用到RELATEDTABLE函数。
RELATEDTABLE
RELATEDTABLE的功能与RELATED类似,不过它返回的是一个表,它的参数也需要一个表,它也是用于计算列,可以沿着关系的一端找多端的值。
比如把订单表的数据返回到客户城市中,新建列,如果直接写,
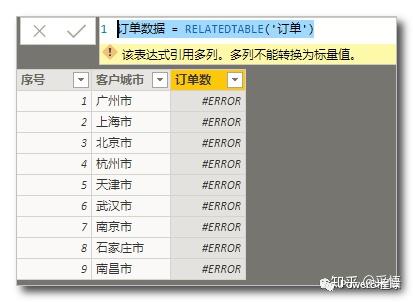
订单数据 = RELATEDTABLE('订单')
将返回错误,

因为RELATEDTABLE函数返回的是一个表,无法直接用于计算列。并且上述表达式也没有任何意义,不知道它到底想要从订单表中得到什么数据。
如果要避免错误,就要把这个函数返回的表进行聚合,比如统计这个表的行数,计算列表达式改为,
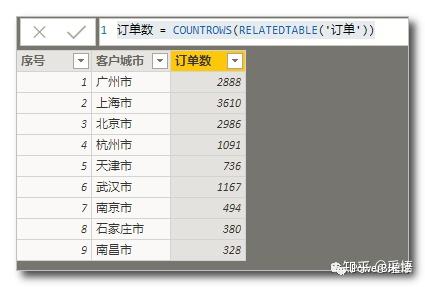
订单数 = COUNTROWS(RELATEDTABLE('订单'))

返回结果正常,并且该数据有实际意义,计算出了各个城市的订单数量。
数据可视化之DAX篇(十四)DAX函数:RELATED和RELATEDTABLE的更多相关文章
- 数据可视化之PowerQuery篇(四)二维表转一维表,看这篇文章就够了
https://zhuanlan.zhihu.com/p/69187094 数据分析的源数据应该是规范的,而规范的其中一个标准就是数据源应该是一维表,它会让之后的数据分析工作变得简单高效. 在之前的文 ...
- 数据可视化之 图表篇(四) 那些精美的Power BI可视化图表
之前使用自定义图表,每次新打开一个新文件时,都需要重新添加,无法保存,在PowerBI 6月更新中,这个功能得到了很大改善,可以将自定义的图表固定在内置图表面板上了. 添加自定义图表后,右键>固 ...
- 数据可视化之分析篇(四)PowerBI分析模型:产品关联度分析
https://zhuanlan.zhihu.com/p/64510355 逛超市的时候,面对货架上琳琅满目的商品,你会觉得这些商品的摆放,或者不同品类的货架分布是随机排列的吗,当然不是. 应该都听说 ...
- 数据可视化基础专题(十四):pyecharts 基础(一)简单上手
1.引言 文档位于 https://pyecharts.org/#/zh-cn/intro 示例位于 https://gallery.pyecharts.org/#/README echarts 官网 ...
- 数据可视化之powerBI入门(四)Power BI与PowerQuery、PowerPivot有什么关系
https://zhuanlan.zhihu.com/p/64146209 Power BI与PowerQuery.PowerPivot有什么关系? 刚开始学习PowerBI的时候,总是能碰到Powe ...
- 数据可视化之 图表篇(二)如何用Power BI制作疫情地图?
丁香园制作的这个地图可视化,相信大家每天都会看好几遍,这里不讨论具体数据,仅来探讨一下PowerBI地图技术. 这个地图很简洁,主要有三个特征: 1,使用着色地图,根据数据自动配色 2,只显示中国地图 ...
- 交互式数据可视化-D3.js(四)形状生成器
使用JavaScript和D3.js实现数据可视化 形状生成器 线段生成器 var linePath = d3.line() - 使用默认的设置构造一个 line 生成器. linePath.x() ...
- 【WaaCaa】一款开源科学作图/数据可视化工具 —— 诞生篇
作为一个理工男.用过了形形色色能够用于科学作图/数据可视化软件:从大学时做实验课推荐用于分析简单採集数据的 Origin; 毕业论文时用来呈现实验时序信号和离线分析脑电信号的 MATLAB.后面还发现 ...
- 数据可视化之PowerQuery篇(八)利用PowerQuery,进行更加灵活的数据分列
https://zhuanlan.zhihu.com/p/66540160 常规分列 我们最常见的就是有固定分隔符的规范数据,这种直接就按照分隔符拆分就可以了, 如果没有分割符怎么办?依然是上面的数据 ...
- 数据可视化之DAX篇(四) 熟练使用EARLIER函数,轻松获取当前行信息
https://zhuanlan.zhihu.com/p/64400583 前面利用PowerBI做数据分析的时候都是对整列的字段进行操作,并没有做更细化的分析,比如分析数据的每一行.提取某一行的数据 ...
随机推荐
- Magic Line【坐标点排序方法】
Magic Line 题目链接(传送门) 来源:牛客网 题目描述 There are always some problems that seem simple but is difficult to ...
- Selenium和ChromeDriver的安装与配置
安装安装selenium: win: pip install seleniumliunx: pip3 install selenium12安装ChromeDriver, 该工具供selenium使用C ...
- MyISAM 和 InnoDB 索引结构及其实现原理
数据库索引,是数据库管理系统中一个排序的数据结构,以协助快速查询.更新数据库表中数据. 索引的实现通常使用B_TREE. B_TREE索引加速了数据访问,因为存储引擎不会再去扫描整张表得到需要的数据; ...
- 深度学习中损失函数之RMS和MES
学校给我们一人赞助了100美元购买英文原版图书,几方打听后选择了PRML 即Pattern Recognition and Machine Learning.自从拆封这本书开始慢慢的品读,经常会有相见 ...
- 【大厂面试08期】谈一谈你对HashMap的理解?
摘要 HashMap的原理也是大厂面试中经常会涉及的问题,同时也是工作中常用到的Java容器,本文主要通过对以下问题进行分析讲解,来帮助大家理解HashMap的原理. 1.HashMap添加一个键值对 ...
- 大众点评cat实时监控简介及部署
简介 背景 CAT(Central Application Tracking)是由吴其敏(前大众点评首席架构师,现携程架构负责人)主导设计基于Java开发打造的实时应用监控平台,为大众点评网提供了全面 ...
- add shell 出现 error: no devices/emulators found
解决方案: adb kill-server adb reconnect
- 微信小程序上传Word文档、PDF、图片等文件
<view class="main" style="border:none"> <view class="title"&g ...
- Java是如何实现Future模式的?万字详解!
JDK1.8源码分析项目(中文注释)Github地址: https://github.com/yuanmabiji/jdk1.8-sourcecode-blogs 1 Future是什么? 先举个例子 ...
- 如何在一个HTML文件中嵌套另一个HTML文件并且可以进行切换HTML文件
使用iframe 要点:a标签+iframe A标签的target属性 iframe 的id与name属性 示例: <!DOCTYPE html> <html> <hea ...
