javascript基础(二): 操作BOM对象(重点)
浏览器介绍
javascript和浏览器关系?
BOM:浏览器对象模型
- IE6~11
- Chrome
- Safari
- FireFox
- Opera
三方
- QQ浏览器
- 360浏览器
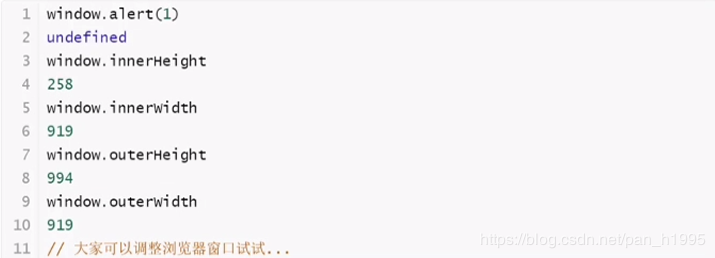
window
window代表浏览器窗口

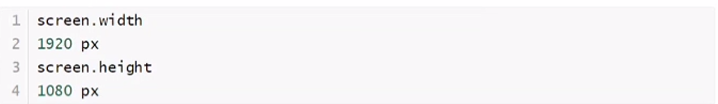
screen
代表屏幕尺寸

location(重要)
location代表当前页面的URL信息

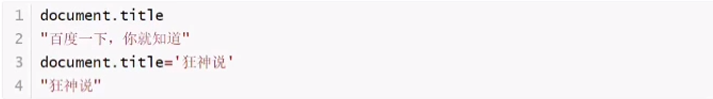
document(内容DOM)
document代表当前的页面,HTML DOM文档树

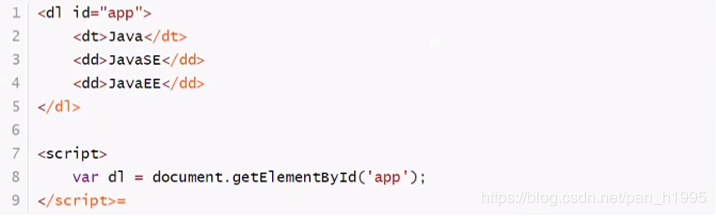
获取具体的文档树节点

获取cookie

劫持cookie原理
www.taobao.com

服务器端可以设置cookie为httpOnly
javascript基础(二): 操作BOM对象(重点)的更多相关文章
- JavaScript 基础(二) - 创建 function 对象的方法, String对象, Array对象
创建 function 对象的两种方法: 方式一(推荐) function func1(){ alert(123); return 8 } var ret = func1() alert(ret) 方 ...
- 第三章 JavaScript操作BOM对象
第三章 JavaScript操作BOM对象 一.window对象 浏览器对象模型(BOM)是javascript的组成之一,它提供了独立与浏览器窗口进行交换的对象,使用浏览器对象模型可以实现与HT ...
- 2、JavaScript 基础二 (从零学习JavaScript)
11.强制转换 强制转换主要指使用Number.String和Boolean三个构造函数,手动将各种类型的值,转换成数字.字符串或者布尔值. 1>Number强制转换 参数为原始类型值的转换规 ...
- 操作BOM对象
操作BOM对象 目录 操作BOM对象 1. 浏览器介绍 2. window 3. Navigator(不建议使用) 4. screan 5. location(重要) 6. document(内容:D ...
- Bootstrap<基础二十七> 多媒体对象(Media Object)
Bootstrap 中的多媒体对象(Media Object).这些抽象的对象样式用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐.媒体对象可以用更少的 ...
- 使用jQuery快速高效制作网页交互特效--JavaScript操作BOM对象
JavaScript操作BOM 一.window对象: 二.window对象的属性和方法 1.windows对象的常用属性: 语法:window.属性名="属性值" 2.windo ...
- JavaScript基础学习(七)—BOM
BOM(Browser Object Model): 浏览器对象模型.提供了独立于内容而与浏览器窗口交互的对象,BOM主要用于管理窗口和窗口之间的通讯. 一.Navigator对象 ...
- JavaScript(二、BOM 浏览器对象模型)
一.BOM是什么 BOM是browser object model的缩写,简称浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心 ...
- javascript基础编程の变量、对象、数据类型及函数
在web标准中.网页由结构.表现形式和行为三个部分组成. 结构标准---->XHTML: 表现形式标准----->CSS: 行为标准----->javascript: javascr ...
- Javascript学习笔记——操作浏览器对象
Javascript学习笔记 目前尝试利用javascript去对于一个浏览器对象完成一系列的访问及修改, 浏览器是网页显示.运行的平台,常用的浏览器有IE.火狐(Firefox).谷歌(Chrome ...
随机推荐
- 6.kubernetes的GUI资源管理插件-dashboard
目录 1.准备dashboard镜像 2.创建资源配置清单 3.应用资源配置清单 4.查看创建的资源 5.解析域名 6.浏览器访问 7.令牌命令行获取方式 准备dashboard镜像 [root@hd ...
- FreeSql.Generator命令行代码生成器是如何实现的
目录 FreeSql介绍 FreeSql.Generator RazorEngine.NetCore 源码解析 FreeSql.Tools FreeSql FreeSql 是功能强大的对象关系映射技术 ...
- RabbitMQ:三、进阶
保证消息的安全 持久化 交换器持久化:声明交换器时指定持久化 队列持久化:声明队列时指定持久化 消息持久化:发送消息时指定持久化 一般队列和消息持久化要同时声明,此外消息假如进了交换器却找不到队列,也 ...
- 重学ASP.NET Core 中的标记帮助程序
标记帮助程序是什么 标记帮助程序使服务器端代码可以在 Razor 文件中参与创建和呈现 HTML 元素. 例如,内置的 ImageTagHelper 可以将版本号追加到图片名称. 每当图片发生变化时 ...
- 【neo4j】文件管理路径、数据备份、创建新数据库、导入数据等操作记录
neo4j一般的配置路径如下 一.备份数据 使用neo4j-admin命令. 首先,先找到数据的存储路径,然后关闭数据库. 关闭数据库的语句如下: #切换到/bin目录下 ./neo4j stop 然 ...
- JavaScript基础避免使用eval()(006)
许多人认为eval()方法是邪恶(evil)的.这个方法可以把任意字符串当成Javascript代码来执行.我们应该尽可能的不用eval()方法.比如,可以使用方括号来得到对象属性的值: // ant ...
- [Debian]查看进程、终止进程
# jobs -l [1]+ 115 Running nohup /usr/local/bin/dotnet/dotnet/dotnet /usr/share/nginx/asp/publish/Wi ...
- 一文说通MongoDB via Python操作
Python并不仅仅是一个做Machine Learning的语言. 说到Python,一般都会感觉它关联着ML,如果不是做ML开发,就会觉得离自己很远.而实际上,作为一门语言,Python在应用 ...
- 用阿里的 sketch 插件 FusionDesign 来快速设计中后台
Fusion Design 是阿里推出的新的基于sketch的快速设计方案,很适合快速设计中后台. (1) 到Fusion官方站点 https://fusion.design 注册并创建一个项目. ( ...
- 洛谷 P3063 【[USACO12DEC]Milk Routing S】
这道题可以暴力哒~ 我们枚举每一个出现过的容量,然后跑一次最短路,求延迟,在跑最短路的时候,如果遇到的某一个点,比我们当前枚举的那个点小,那么就直接不走这一个点,然后枚举完后,就能得到最大值了. 代码 ...
