easyui datagrid 中添加combobox
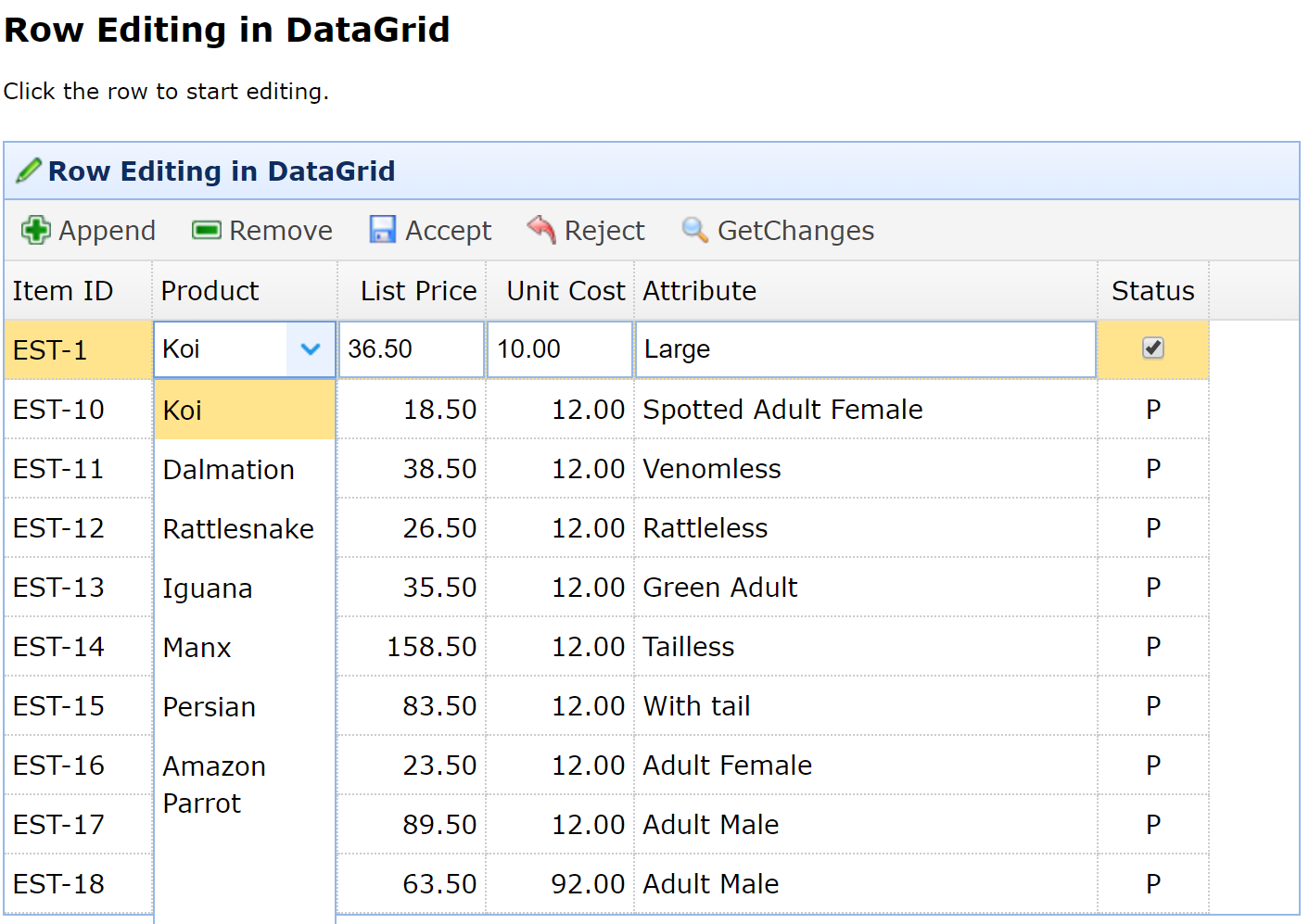
项目需要,如下图所示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Row Editing in DataGrid - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>Row Editing in DataGrid</h2>
<p>Click the row to start editing.</p>
<div style="margin:20px 0;"></div> <table id="dg" class="easyui-datagrid" title="Row Editing in DataGrid" style="width:700px;height:auto"
data-options="
iconCls: 'icon-edit',
singleSelect: true,
toolbar: '#tb',
url: 'datagrid_data1.json',
method: 'get',
onClickCell: onClickCell,
onEndEdit: onEndEdit
">
<thead>
<tr>
<th data-options="field:'itemid',width:80">Item ID</th>
<th data-options="field:'productid',width:100,
formatter:function(value,row){
return row.productname;
},
editor:{
type:'combobox',
options:{
valueField:'productid',
textField:'productname',
method:'get',
url:'products.json',
required:true
}
}">Product</th>
<th data-options="field:'listprice',width:80,align:'right',editor:{type:'numberbox',options:{precision:2}}">List Price</th>
<th data-options="field:'unitcost',width:80,align:'right',editor:{type:'numberbox',options:{precision:2}}">Unit Cost</th>
<th data-options="field:'attr1',width:250,editor:'textbox'">Attribute</th>
<th data-options="field:'status',width:60,align:'center',editor:{type:'checkbox',options:{on:'P',off:''}}">Status</th>
</tr>
</thead>
</table> <div id="tb" style="height:auto">
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true" onclick="append()">Append</a>
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true" onclick="removeit()">Remove</a>
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-save',plain:true" onclick="accept()">Accept</a>
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-undo',plain:true" onclick="reject()">Reject</a>
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-search',plain:true" onclick="getChanges()">GetChanges</a>
</div> <script type="text/javascript">
var editIndex = undefined;
function endEditing(){
if (editIndex == undefined){return true}
if ($('#dg').datagrid('validateRow', editIndex)){
$('#dg').datagrid('endEdit', editIndex);
editIndex = undefined;
return true;
} else {
return false;
}
}
function onClickCell(index, field){
if (editIndex != index){
if (endEditing()){
$('#dg').datagrid('selectRow', index)
.datagrid('beginEdit', index);
var ed = $('#dg').datagrid('getEditor', {index:index,field:field});
if (ed){
($(ed.target).data('textbox') ? $(ed.target).textbox('textbox') : $(ed.target)).focus();
}
editIndex = index;
} else {
setTimeout(function(){
$('#dg').datagrid('selectRow', editIndex);
},0);
}
}
}
function onEndEdit(index, row){
var ed = $(this).datagrid('getEditor', {
index: index,
field: 'productid'
});
row.productname = $(ed.target).combobox('getText');
}
function append(){
if (endEditing()){
$('#dg').datagrid('appendRow',{status:'P'});
editIndex = $('#dg').datagrid('getRows').length-1;
$('#dg').datagrid('selectRow', editIndex)
.datagrid('beginEdit', editIndex);
}
}
function removeit(){
if (editIndex == undefined){return}
$('#dg').datagrid('cancelEdit', editIndex)
.datagrid('deleteRow', editIndex);
editIndex = undefined;
}
function accept(){
if (endEditing()){
$('#dg').datagrid('acceptChanges');
}
}
function reject(){
$('#dg').datagrid('rejectChanges');
editIndex = undefined;
}
function getChanges(){
var rows = $('#dg').datagrid('getChanges');
alert(rows.length+' rows are changed!');
}
</script>
</body>
</html>
easyui datagrid 中添加combobox的更多相关文章
- 在EasyUI的DataGrid中嵌入Combobox
在做项目时,须要在EasyUI的DataGrid中嵌入Combobox,花了好几天功夫,在大家的帮助下,最终看到了它的庐山真面: 核心代码例如以下: <html> <head> ...
- easyui datagrid中 多表头方法总结
easyui datagrid中怎么设置表头成多行显示呢?其实很简单,就是给datagrid的columns属性设置成多个数组就行了.下面直接看例子吧,这是一个两行表头的,按照此方法,还可以设置三行表 ...
- JQuery easyUi datagrid 中 自定义editor作为列表操作按钮列
转自 http://blog.csdn.net/tianlincao/article/details/7494467 前言 JQuery easyUi datagrid 中 使用datagrid生 ...
- easyui datagrid 中序列化后的日期格式化
1.在easyui datagrid 中序列化后的日期显示为:/Date(1433377800000)/ 2.格式化后的显示为: 2015-06-04 08:30:00 3.使用代码如下: 3.1. ...
- JS-easyui 扩展easyui.datagrid,添加数据loading遮罩效果代码
(function (){ $.extend($.fn.datagrid.methods, { //显示遮罩 loading: function(jq){ return jq.each(functio ...
- 扩展easyui.datagrid,添加数据loading遮罩效果代码 --来自网摘收集
//jquery.datagrid 扩展 (function (){ $.extend($.fn.datagrid.methods, { //显示遮罩 loading: function(jq){ r ...
- easyui datagrid中关联combox
datagrid中列上关联combobox{ field: 'SysCode', title: '系统代码', width: 150, align: 'left', editor: { type: ' ...
- easyui datagrid中datetime字段的显示和增删改查问题
datagrid中datetime字段的异常显示: 使用过easyui datagrid的应该都知道,如果数据库中的字段是datetime类型,绑定在datagrid显式的时候会不正常显示,一般需要借 ...
- EasyUi DataGrid中数据编辑方式及编辑后数据获取,校验处理
EasyUi中的DataGrid提供前台编辑的相关函数. 实现客户选中DataGrid中一列后,对选中列中的一个字段进行编辑,并对数据进行实时校验后,传递至后台保存的需求, 主要涉及到DataGrid ...
随机推荐
- tcpdump使用和抓包分析
参考资料: http://www.cnblogs.com/ggjucheng/archive/2012/01/14/2322659.html tcpdump可以将网络中传送的数据包的“头”完全截获下来 ...
- 手写简易版Promise
实现一个简易版 Promise 在完成符合 Promise/A+ 规范的代码之前,我们可以先来实现一个简易版 Promise,因为在面试中,如果你能实现出一个简易版的 Promise 基本可以过关了. ...
- GetLastError返回值含义
GetLastError的返回值的含义: (0)-操作成功完成. (1)-功能错误. (2)- 系统找不到指定的文件. (3)-系统找不到指定的路径. (4)-系统无法打开文件. (5)-拒绝访问. ...
- 如何在VMware虚拟机中安装CentOS6.7系统(下篇)
上一篇文章讲到了CentOS6.7的安装教程,安装步骤到时区选择这块了,这篇文章接上篇文章,继续讲述CentOS6.7的安装教程,直至安装完成. 17.设置root的登录密码,日后登录虚拟机,用户名就 ...
- IDEA SonarLint安装及使用
SonarLint插件安装IDEA菜单栏选择File->Settings,左边栏选择Plugins 在线安装选择Browse repositories,搜索Sonar,选择SonarLint进行 ...
- JavaWeb网上图书商城完整项目-CommonUtils(1生成uuid,2Map转换成JavaBean)
java工程中添加上面的jar包 CommonUtils类就两个方法: l String uuid():生成长度32的随机字符,通常用来做实体类的ID.底层使用了UUID类完成: l T toBe ...
- android中使用https是否对服务证书合法性校验的新的体会
package com.cetcs.logreport.utils; import android.content.Context; import org.apache.http.conn.ssl.S ...
- ArrayList类的使用
ArrayList常用类方法 (1)添加元素 public boolean add(E element) 在集合末端添加一个元素 public void add(int index,E element ...
- 重学 Java 设计模式:实战观察者模式「模拟类似小客车指标摇号过程,监听消息通知用户中签场景」
作者:小傅哥 博客:https://bugstack.cn - 原创系列专题文章 沉淀.分享.成长,让自己和他人都能有所收获! 一.前言 知道的越多不知道的就越多 编程开发这条路上的知识是无穷无尽的, ...
- Python3笔记019 - 4.4 字典
第4章 序列的应用 python的数据类型分为:空类型.布尔类型.数字类型.字节类型.字符串类型.元组类型.列表类型.字典类型.集合类型 在python中序列是一块用于存放多个值的连续内存空间. py ...
