数据可视化之powerBI入门(十一)认识Power BI数据分析语言DAX
DAX是英文Data Analysis Expression的缩写,意思是数据分析表达式,从名称上就可以看出,DAX公式是用作数据分析的,事实上也确实如此,从数据分析层面认识DAX会更有助于我们理解它.
https://zhuanlan.zhihu.com/p/64272859
01 | 认识DAX
数据分析就是从茫茫数据中提取有用的信息,执行一定的运算,形成结论的过程,而DAX的主要功能正是查询和运算,DAX查询函数负责筛选出有用的数据集合,然后利用DAX的聚合函数执行计算。
从前面的文章我们知道,度量值的运算依赖上下文,上下文又分为外部上下文和内部上下文,外部上下文就是外部可以看得见的筛选:标签和切片器,而内部上下文就是创建度量值的DAX公式,它的查询筛选函数可以扩大、限制或者重置外部上下文。利用外部上下文和DAX的有效配合,度量值的灵活性大大增强,可以筛选出真正需要的数据集合并执行聚合运算。如果说度量值是Power BI数据建模的灵魂,那么DAX就是度量值的灵魂。
02 | DAX的使用范围
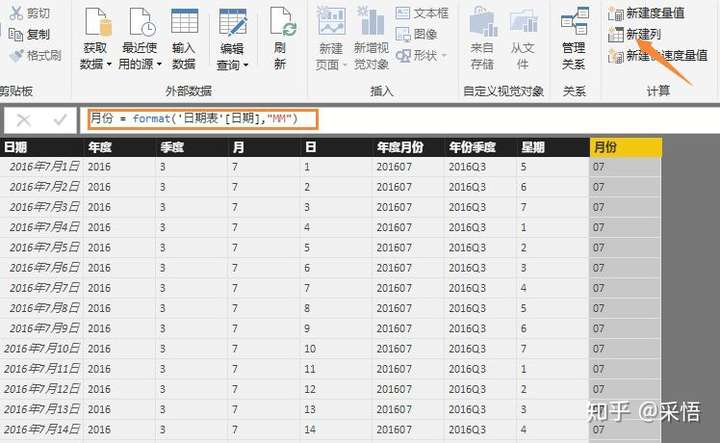
DAX可以在Power BI Desktop 的数据建模和Power Pivot中使用,除了可以创建度量值,还可以新建列,比如想把这个日期表上的月用两位数字表示,即7月用07表示,新建列然后编辑栏输入:
月份 = format('日期表'[日期],"MM")
然后就增加了一列[月份],

不过除非特别有必要,不建议用新建列的方式做数据丰富,这样更占用内存,如果想增加一列,可以在源数据上,回到查询编辑器里面增加一列然后上载到数据模型中使用。
03 | DAX参数的基本格式
- 表名用单引号' '括着 // '日期表'
- 字段用中括号[ ]括着 //[日期]
- 度量值也是用中括号[ ]
- 引用字段始终要包含表名,以和度量值区分开

04 | DAX常用函数
聚合函数
- SUM
- AVERAGE
- MIN
- MAX
这几个函数的使用和在Excel中完全一致,DAX中还有一类特有的函数非常有用,和这几个函数很像,后面加个X,
- SUMX
- AVERAGEX
- MINX
- MAXX
- RANKX
这几个函数可以循环访问表的每一行,并执行计算,所以也被称为迭代函数。
其他常见的聚合函数:
- COUNT:计数
- COUNTROWS:计算行数
- DISTINCTCOUNT:计算不重复值的个数
时间智能函数
- PREVIOUSYEAR/Q/M/D:上一年/季/月/日
- NEXTYEAR/Q/M/D:下一年/季/月/日
- TOTALYTD/QTD/MTD:年/季/月初至今
- SAMEPERIODLASTYEAR:上年同期
- PARALLELPERIOD:上一期
- DATESINPERIOD:指定期间的日期
关于时间智能函数,会专门写篇文章介绍,利用它可以灵活的筛选出一段我们需要的时间区间,做同比、环比、滚动预测、移动平均等数据分析时,都会用到这类函数。
筛选函数
- FILTER:筛选
- ALL:所有值,可以清除筛选
- ALLEXCEPT:保留指定列
- VALUES:返回不重复值
这几个函数,就是典型的DAX查询函数,通过筛选来操纵上下文的范围。
最后放出DAX最重要也是最常用的函数:CALCULATE,这个函数简直就是DAX本身,学好这个函数就基本上掌握了DAX,它值得专门写篇文章好好介绍。
数据可视化之powerBI入门(十一)认识Power BI数据分析语言DAX的更多相关文章
- 数据可视化之powerBI入门 (一)认识PowerBI
来自 https://zhuanlan.zhihu.com/p/64144024 Power BI是什么? Power BI是微软推出的数据分析和可视化工具,我们先来看看微软官方是怎么介绍的: Po ...
- 数据可视化之powerBI入门(四)Power BI与PowerQuery、PowerPivot有什么关系
https://zhuanlan.zhihu.com/p/64146209 Power BI与PowerQuery.PowerPivot有什么关系? 刚开始学习PowerBI的时候,总是能碰到Powe ...
- 数据可视化之powerBI入门(十)认识Power BI的核心概念:度量值
https://zhuanlan.zhihu.com/p/64150720 本文学习PowerBI最重要的概念:度量值 初学Power BI一般都会对度量值比较困惑,毕竟对长期接触Excel的人来说, ...
- 数据可视化之powerBI入门(三)财务人员必学,使用Powerquery是一种什么体验?
https://zhuanlan.zhihu.com/p/54700574 财务人员必学,使用Powerquery是一种什么体验? 你和Excel高手的距离只差了一个Power Query!!! 先思 ...
- 数据可视化之powerBI入门(二)体验PowerBI:零基础分分钟生成一份交互报表
https://zhuanlan.zhihu.com/p/64144595 体验PowerBI:零基础分分钟生成一份交互报表 首先我们准备一份数据,Excel格式 数据是从2006年到2015年10年 ...
- 数据可视化之powerBI入门(九)PowerBI数据建模:其实一点都不高深
https://zhuanlan.zhihu.com/p/64149834 数据建模并没有那么高深,你同样可以学会!这篇文章通过一个实例创建一个简单的数据建模,并引出两个重要的概念:度量值和DAX. ...
- 数据可视化之powerBI入门(七)数据清洗中最常使用的十三招
https://mp.weixin.qq.com/s?__biz=MzA4MzQwMjY4MA==&mid=2484067158&idx=1&sn=4ad955112df2f4 ...
- 数据可视化之powerBI入门(六)PowerQuery:横向/纵向追加数据
https://zhuanlan.zhihu.com/p/64148432 上一篇文章都是在原表数据基础上的分分合合,但做数据分析的时候还经常需要在原有数据的基础上增加一些辅助数据,比如加入新列.新行 ...
- 数据可视化之powerBI入门(五)PowerQuery,支持从多种源导入数据
PowerBI的强大绝不仅是最后生成炫酷的可视化报告,她在第一步数据获取上就显示出了强大的威力,利用Power Query 的强大数据处理功能,几乎可以从任何来源.任何结构.任何形式上获取数据 htt ...
随机推荐
- 使用JFreeChart生成条形图
1. 准备工作 下载JFreeChart,我使用的版本为1.0.19,相关内容参见JFreeChart,下载链接为https://sourceforge.net/projects/jfreechart ...
- Idea 添加注释:类注释、方法注释(可获取参数)
原文链接:https://blog.csdn.net/liqing0013/article/details/84104419 Idea 添加注释:类注释.方法注释 类注释 File–Setting–E ...
- linear-gradient,radial-gradient 渐变
一.渐变效果 -> 线性渐变 方法: background-image: linear-gradient(direction, color-stop1, color-stop2, ...); ...
- S7-1200视频教程: S7-1200的功能与特点-跟我学 - 1/112
S7-1200视频教程: S7-1200的功能与特点-跟我学 - 1/112 观看连接: http://www.elearning.siemens.com.cn/video/Course/201012 ...
- CFS三层网络环境靶场实战
一.环境搭建: ①根据作者公开的靶机信息整理 共有三个targets,目标是拿下三台主机权限,且是三层的网络环境,内网网段有192.168.22.0/24和192.168.33.0/24,添加两张仅主 ...
- 菜渣开源一个基于 EMIT 的 AOP 库(.NET Core)
目录 1,快速入门 1.1 继承 ActionAttribute 特性 1.2 标记代理类型 2,如何创建代理类型 2.1 通过API直接创建 2,创建代理类型 通过API 通过 Microsoft. ...
- WeChair项目Beta冲刺(1/10)
团队项目进行情况 1.昨日进展 Beta冲刺第一天 前期进展: 对代码进行优化,完成上阶段冲刺未完成的实名认证上传图片的功能,解决解密存在部分失败的bug问题 2.今日安排 前端:设计扫码占座功 ...
- powershell代码混淆绕过
目前大多数攻击者已经将PowerShell 利用在了各种攻击场景中,如内网渗透,APT攻击甚至包括现在流行的勒索软件中.powershell的功能强大且调用方式十分灵活,灵活使用powershell可 ...
- Python分支结构与流程控制
Python分支结构与流程控制 分支结构 if 语句 分支结构在任何编程语言中都是至关重要的一环,它最主要的目的是让计算机拥有像人一样的思想,能在不同的情况下做出不同的应对方案,所以if语句不管是在什 ...
- 【博弈】HDU - 5963 朋友
题目 B君在围观一群男生和一群女生玩游戏,具体来说游戏是这样的: 给出一棵n个节点的树,这棵树的每条边有一个权值,这个权值只可能是0或1. 在一局游戏开始时,会确定一个节点作为根.接下来从女生开始,双 ...
