写了一个类似与豆瓣的电影的flask小demo
先展示页面

基本的功能是都已经实现了,更多那个地方是可以点的。只不过视频上面还用的宏,哎呀,感觉麻烦。有多麻烦呢,需要先定义一个宏,然后进行引用。我们才能是用,以我的观点,还不如直接是一个循环完事。。。
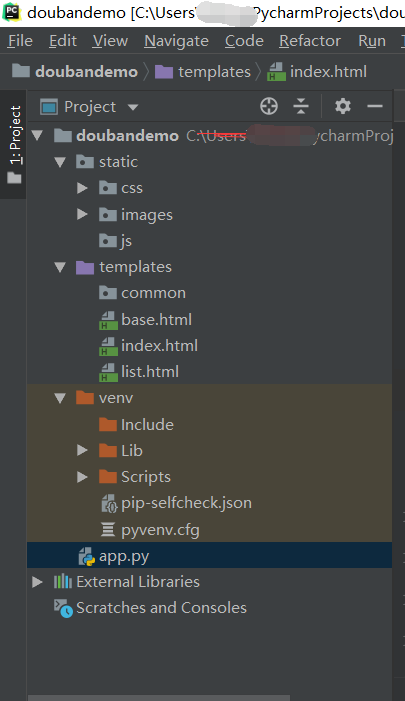
下面贴整个项目的结构图:

前端页面
css部分
base.css
*{
margin: 0;
padding: 0;
}
.container
{
width: 375px;
height: 600px ;
background: pink;
}
.search-group{
padding : 14px 8px ;
background: #41be57;
}
.search-group .search-input {
background: #fff;
display: block;
width: 100%;
height: 30px;
border-radius: 5px;
outline: none;
border: none;
}
.item-list-group .item-list-top{
overflow: hidden;
}
.item-list-top .modeule-title{
float: left;
padding : 10px;
}
.item-list-top .more-btn{
float: right;
}
.list-group {
overflow: hidden;
}
.list-group .item-group{
float: left;
margin-right: 10px;
padding: 0px 10px;
}
.item-group .thumbnail{
display: block;
width: 100px;
}
.item-group .item-title{
font-size: 12px;
text-align: center;
}
.item-group .item-rating{
font-size: 12px;
text-align: center;
}
.item-rating img{
width: 10px;
height: 10px;
}
html部分
base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{{ url_for('static' , filename = 'css/base.css') }}">
</head>
<body>
{# 这是一个继承的模板,需要我们去认真写#}
<div class="container">
<div class="search-group">
<input type="text" , class="search-input" , placeholder="搜索">
</div>
{% block item %}
{% endblock %}
</div>
</body>
</html>
index.html
{% extends 'base.html' %}
{% block item %}
<div class="item-list-group">
<div class="item-list-top">
<span class="modeule-title">电影</span>
<a href="{{ url_for('list' , list =2) }}" class="more-btn">更多</a>
</div>
<div class="list-group">
{% for i in range(0,4) %}
<div class="item-group">
<img src="{{ url_for('static' , filename = 'images/shbl.webp') }}" alt="" class="thumbnail">
<p class="item-title">{{ name }}</p>
<p class="item-rating">{{ fenshu }}
<br/>
{# 这个地方是让写小星星的 ,写小行星的顺序依次是,亮,灰,不亮#}
{% set lights = '7.5' %}
{% set light = (((lights | int) /2) | int ) %}
{% set grey_light =((lights | int) % 2 )%}
{% set mie_ligt = 5 - grey_light - light %}
{% for i in range(0,light) %}
{# 先打印亮的灯#}
<img src="{{ url_for('static' , filename = 'images/timg.jpg') }}" alt="">
{% endfor %}
{# 开始写灰色的#}
{% for i in range(0,grey_light) %}
<img src="{{ url_for('static' , filename = 'images/timg2.jpg') }}" alt="">
{% endfor %}
{% for i in range(0 , mie_ligt) %}
<img src="{{ url_for('static' , filename = 'images/timg1.jpg') }}" alt="">
{% endfor %}
</p>
</div>
{% endfor %}
</div>
</div>
<div class="item-list-group">
<div class="item-list-top">
<span class="modeule-title">电视剧</span>
<a href="{{ url_for('list' ,list =1)}}" class="more-btn">更多</a>
</div>
<div class="list-group">
{% for i in range(0,4) %}
<div class="item-group">
<img src="{{ url_for('static' , filename = 'images/shbl.webp') }}" alt="" class="thumbnail">
<p class="item-title">{{ name }}</p>
<p class="item-rating">{{ fenshu }}
<br/>
{# 这个地方是让写小星星的 ,写小行星的顺序依次是,亮,灰,不亮#}
{% set lights = '7.5' %}
{% set light = (((lights | int) /2) | int ) %}
{% set grey_light =((lights | int) % 2 )%}
{% set mie_ligt = 5 - grey_light - light %}
{% for i in range(0,light) %}
{# 先打印亮的灯#}
<img src="{{ url_for('static' , filename = 'images/timg.jpg') }}" alt="">
{% endfor %}
{# 开始写灰色的#}
{% for i in range(0,grey_light) %}
<img src="{{ url_for('static' , filename = 'images/timg2.jpg') }}" alt="">
{% endfor %}
{% for i in range(0 , mie_ligt) %}
<img src="{{ url_for('static' , filename = 'images/timg1.jpg') }}" alt="">
{% endfor %}
</p>
</div>
{% endfor %}
</div>
</div>
{% endblock %}
list.html
{% extends 'base.html'%}
{#差点忘了写block#}
{% block item %}
这就是一个列表页
{% endblock %}
后端页面
app.py
#!/usr/bin/env python
#-*- coding:utf-8 -*-
# @Time : 2019/8/15 20:08
# @Author : "你们的饭不好吃"
from flask import Flask,render_template,url_for app = Flask(__name__) movie = {
'name' : '上海堡垒sdaffa',
'fenshu' : '8.5',
} @app.route('/')
def hello_world():
return render_template('index.html' , **movie) @app.route('/list/')
def list():
return render_template('list.html') if __name__ == '__main__':
app.run(debug=True)
这个项目没什么难度,大家看看笑笑就好。哦,对了,里面的那个评论是三张图片,图片可以从网上找,宕下来就可以了。亮、不亮、灭灯三张图片,然后写个循环就可以解决那个图片评分的问题。刚开始还以为有过滤器用法,结果里面也没有用到过滤器。。。所以没啥难度,就是list=1那个传参的地方需要注意一下,这个是flask传参的一个特殊的地方。
因为我之前也学过前端,对前端实在是提不起兴趣了,还是做后端吧,这个项目关于前端的,我都是随意做,大致的功能完成就好了。没必要是非要扣前端,前端会有专门的人做。
写了一个类似与豆瓣的电影的flask小demo的更多相关文章
- 自己写了一个类似百度空间自动保存草稿的程序 php+jquery
可以异步加载mysql中的草稿~,异步更新草稿列表~ 下载地址:http://download.csdn.net/source/3479156 代码: demo.php <?php mysql_ ...
- 用c#写的一个局域网聊天客户端 类似小飞鸽
用c#写的一个局域网聊天客户端 类似小飞鸽 摘自: http://www.cnblogs.com/yyl8781697/archive/2012/12/07/csharp-socket-udp.htm ...
- 写一个类似淘宝的ios app需要用到哪些技术?
写一个类似淘宝的ios app需要用到哪些技术? 让我想起了有人私信我,说不缺钱,做个类似知乎的东西,包括加运营,需要多少钱. 扯淡结束,正好最近看了一点这方面的东西,也许对题主来说有点帮助. 手机淘 ...
- vnpy源码阅读学习(4):自己写一个类似vnpy的UI框架
自己写一个类似vnpy的界面框架 概述 通过之前3次对vnpy的界面代码的研究,我们去模仿做一个vn.py的大框架.巩固一下PyQt5的学习. 这部分的代码相对来说没有难度和深度,基本上就是把PyQt ...
- 制作一个类似苹果VFL的格式化语言来描述UIStackView
在项目中总是希望页面上各处的文字,颜色,字体大小甚至各个视图控件布局都能够在发版之后能够修改以弥补一些前期考虑不周,或者根据统计数据能够随时进行调整,当然是各个版本都能够统一变化.看到这样的要求后,第 ...
- 如何制作一个类似Tiny Wings的游戏(2) Cocos2d-x 2.1.4
在第二篇<如何制作一个类似Tiny Wings的游戏>基础上,增加添加主角,并且使用Box2D来模拟主角移动,原文<How To Create A Game Like Tiny Wi ...
- Huginn实现自动通过slack推送豆瓣高分电影
博客搬迁至https://blog.wangjiegulu.com RSS订阅:https://blog.wangjiegulu.com/feed.xml 原文链接:https://blog.wang ...
- 基础爬虫,谁学谁会,用requests、正则表达式爬取豆瓣Top250电影数据!
爬取豆瓣Top250电影的评分.海报.影评等数据! 本项目是爬虫中最基础的,最简单的一例: 后面会有利用爬虫框架来完成更高级.自动化的爬虫程序. 此项目过程是运用requests请求库来获取h ...
- iOS-如何写好一个UITableView
如何写好一个UITableView 字数5787 阅读3745 评论25 喜欢69 本文是直播分享的简单文字整理,直播共分为上.下两部分.第一部分:优酷 Or YouTube,第二部分:优酷 Demo ...
随机推荐
- ESP8266交叉编译环境变量设置
在build目录下执行sudo cp -r xtensa-lx106-elf /opt 修改xtensa-lx106-elf目录权限:这一步非常重要,否则在后续编译中很容易出现没有权限问题:sudo ...
- Spider_基础总结4_bs.find_all()与正则及lambda表达式
# beautifulsoup的 find()及find_all()方法,也会经常和正则表达式以及 Lambda表达式结合在一起使用: # 1-bs.find_all()与正则表达式的应用: # 语法 ...
- CSS选择器组合符号
组合连接符号 无连接符 多项条件 空格符 后代节点 > 子节点 + 兄弟节点 ~ 兄弟节点 这里要注意+和~之间的区别 +是后面紧邻兄弟 ~是后面所有兄弟
- Vue+nodejs+npm完美结合入门==vue入门
因为我的是win7系统 64位 只能下载低版本的nodjs: 传送门:https://nodejs.org/dist/v9.7.1/ 一.使用之前,我们先来掌握3个东西是用来干什么的. npm: No ...
- Linux 网络栈 转载
此文章 来自 http://arthurchiao.art/blog/tuning-stack-rx-zh/ [译] Linux 网络栈监控和调优:接收数据(2016) Published ...
- Spring源码之AbstractApplicationContext中refresh方法注释
https://blog.csdn.net/three_stand/article/details/80680004 refresh() prepareRefresh(beanFactory) 容器状 ...
- Java入门基础知识点总结(详细篇)
Java入门基础知识点总结(详细篇)~~~~~目录 1.1 图解 1.1.1 Java基础知识点 1.1.2 Java基础语法的相关内容 1.2 关键字 1.3 标识符 1.3.1 标识符概念 1.3 ...
- Python_错误调试2018.3.17【待完善】
异常处理 几个提示信息: notice 注意 warning 警告 error 错误 debug 调试 错误处理 1.Try语句 try execpt 2.print() 3.assert断言,当满足 ...
- 图解 Spring 循环依赖,写得太好了!
Spring如何解决的循环依赖,是近两年流行起来的一道Java面试题. 其实笔者本人对这类框架源码题还是持一定的怀疑态度的. 如果笔者作为面试官,可能会问一些诸如"如果注入的属性为null, ...
- SpringBoot加载配置文件的几种方式
首先回忆一下在没有使用SpringBoot之前也就是传统的spring项目中是如何读取配置文件,通过I/O流读取指定路径的配置文件,然后再去获取指定的配置信息. 传统项目读取配置方式 读取xml配置文 ...
