基于NeteaseCloudMusicApi和electron-vue开发网易云音乐--electron-vue初始化
本机环境:
nodejs v12.16.3
npm 6.14.
vue-cli 4.3.
初始化项目
vue init simulatedgreg/electron-vue my-project // 如果vue-cli版本号大于2,需要另外安装@vue/cli-init
初始完成后使用 yarn run dev 时出现错误:如下图

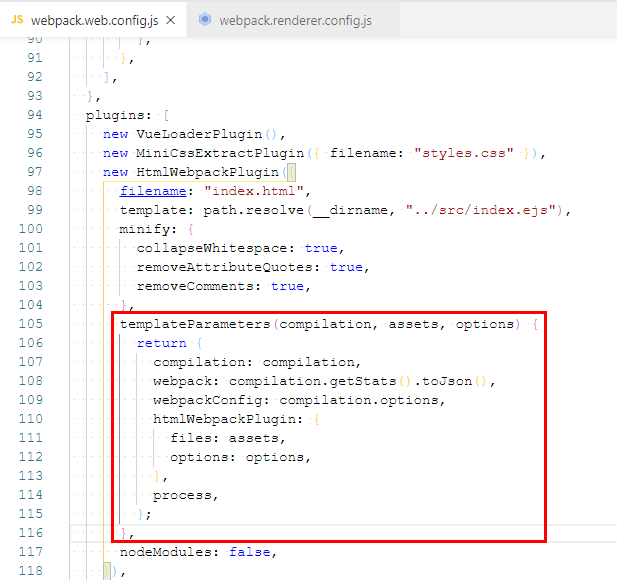
解决方法:
修改你项目文件下 .electron-vue 里面的 webpack.renderer.config.js 和 webpack.web.config.js (两个文件修改的地方是一样的)

安装vue-devtools
1、在 Chrome 中安装React Developer Tools 。
2、打开 chrome://extensions ,找到扩展程序的ID,形如 fmkadmapgofadopljbjfkapdkoienihi 的hash字符串。
3、找到Chrome 扩展程序 的存放目录:
// window下
%LOCALAPPDATA%\Google\Chrome\User Data\Default\Extensions // linux下
~/.config/google-chrome/Default/Extensions/
~/.config/google-chrome-beta/Default/Extensions/
~/.config/google-chrome-canary/Default/Extensions/
~/.config/chromium/Default/Extensions/ // mac下
~/Library/Application Support/Google/Chrome/Default/Extensions/
4、例子:
import { app, BrowserWindow } from 'electron'
const path = require('path')
function createWindow() {
...
// 新增的:安装vue-devtools
BrowserWindow.addDevToolsExtension(path.resolve(__dirname, '../../devTools/vue')) // 把第三步找到的插件拷贝到项目内;../../devTools/vue就是在项目更目录下的devTools/vue下
... } app.on('ready', createWindow)
基于NeteaseCloudMusicApi和electron-vue开发网易云音乐--electron-vue初始化的更多相关文章
- 基于Taro与Typescript开发的网易云音乐小程序
基于Taro与网易云音乐api开发,技术栈主要是:typescript+taro+taro-ui+redux,目前主要是着重小程序端的展示,主要也是借此项目强化下上述几个技术栈的使用,通过这个项目也可 ...
- 基于Taro与typescript开发的网易云音乐小程序(持续更新)
基于Taro与网易云音乐api开发,技术栈主要是:typescript+taro+taro-ui+redux,目前主要是着重小程序端的展示,主要也是借此项目强化下上述几个技术栈的使用,通过这个项目也可 ...
- NeteaseCloudWebApp模仿网易云音乐的vue自己从开源代码中学习到的
github地址: https://github.com/javaSwing/NeteaseCloudWebApp 1.Vue.prototype.$http = Axios // 类似于vue-re ...
- Vue 实现网易云音乐 WebApp
- Vue应用框架整合与实战--Vue技术生态圈篇
实用框架以及工具 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 UI组件 Element-UI ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 ...
- 实现 60fps 的网易云音乐首页
网易云音乐是一款很优秀的音乐软件,我也是它的忠实用户.最近在研究如何更好的开发TableView,接着我写了一个Model驱动的小框架 - MDTable.为了去验证框架的可用性,我选择了网易云音乐的 ...
- 基于vue3.0+electron新开窗口|Electron多开窗体|父子模态窗口
最近一直在折腾Vue3+Electron技术结合的实践,今天就来分享一些vue3.x和electron实现开启多窗口功能. 开始本文之前,先来介绍下如何使用vue3和electron来快速搭建项目. ...
- 基于vue2+vuex+vue-router+sass+webpack的网易云音乐
[本博客为原创:http://www.cnblogs.com/HeavenBin/] 前言: 这段时间写的一个项目,供给大家互相学习,有什么疑问可以issues我. 源码地址:https://git ...
- php开发面试题---jquery和vue对比(整理)
php开发面试题---jquery和vue对比(整理) 一.总结 一句话总结: jquery的本质是更方便的选取和操作DOM对象,vue的本质是数据和页面分离 反思的回顾非常有用,因为决定了我的方向和 ...
随机推荐
- 这才是Android设置界面的正确做法👌👌👌
话不多说,先上效果图 本文参考简书博客:<这才是Android设置界面的正确做法>一文写成,在其基础上删改并增加了一些内容.建议新窗口打开原文,在本文讲述不清楚的地方参考原文去寻找答案. ...
- python3 中调用post和get接口
用了很多方法都没有这个实用 POST API接口: import jsonimport requestsif __name__ == '__main__': url = "http://12 ...
- (五)使用logback进行日志记录
原文:https://www.cnblogs.com/taiyonghai/p/9290641.html 引入jar包 此处如果是引用了spring boot则不需要再引一下的jar包了,spring ...
- 使用Bundle在Activity中交换数据
大概过程 编写demo activity_main.xml <?xml version="1.0" encoding="utf-8"?> <R ...
- Spring Cloud Alibaba系列(四)使用gateway作为服务网关
什么是网关 在微服务架构里,服务的粒度被进一步细分,各个业务服务可以被独立的设计.开发.测试.部署和管理.这时,各个独立部署单元可以用不同的开发测试团队维护,可以使用不同的编程语言和技术平台进行设计, ...
- JMeter+Grafana+Influxdb搭建可视化性能测试监控平台(使用了docker)
[运行自定义镜像搭建监控平台] 继上一篇的帖子 ,上一篇已经展示了如何自定义docker镜像,大家操作就行 或者 用我已经自定义好了的镜像,直接pull就行 下面我简单介绍pull下来后如何使用 拉取 ...
- 十万同时在线用户,需要多少内存?——Newbe.Claptrap 框架水平扩展实验
Newbe.Claptrap 项目是笔者正在构建以反应式.Actor模式和事件溯源为理论基础的一套服务端开发框架.本篇我们将来了解一下框架在水平扩展方面的能力. 前情提要 时隔许久,今日我们再次见面. ...
- Spring Cloud面试题万字解析(2020面试必备)
1.什么是 Spring Cloud? Spring cloud 流应用程序启动器是 于 Spring Boot 的 Spring 集成应用程序,提供与外部系统的集成.Spring cloud Tas ...
- 为页内的tab添加的iframe添加加载动画过渡效果
var iframe = $("iframe[data-id=" + id + " ]"); if (iframe.length > 0) { var e ...
- 如何解决jeecgBoot前端运行项目之后无法获取验证码的问题
我也是第一次接触这个开源项目,拿到项目之后,安装完环境和依赖,当我启动项目的时候,验证码却刷新不出来. 然后公司后端告诉我需要改两个接口,一个是public目录下的index.html和vue.con ...
