关于npm和yarn 安装vue脚手架
第一篇博客有点小紧张。轻喷~
第一步:安装node.js 地址 --------https://nodejs.org/en/

详细步骤这里就不写了 可以去看 地址 --------https://jingyan.baidu.com/article/48b37f8dd141b41a646488bc.html
第二步:下载完了之后进入cmd 输入node -v查看版本号

看到上面表示安装成功。node.js是自带npm的,直接npm install -g @vue/cli 速度很慢,
这里需要用到npm淘宝镜像了,也是就是安装cnpm。
还有一种方式,就是npm用不了的时候,可以安装yarn来实现vue项目搭建。后面细说
命令行输入npm config set registry http://registry.npm.taobao.org/
cnpm详细 地址-------- https://jingyan.baidu.com/article/9080802239521cfd90c80f55.html

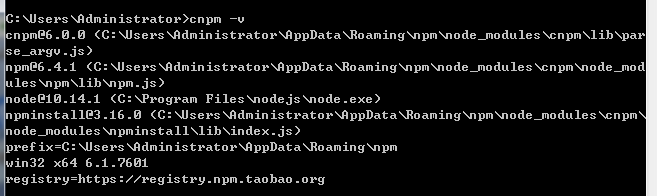
上图表示安装成功,获取到cnpm以后,我们需要升级一下。因为安装vue需要npm的版本大于3.0.0,
输入cnpm install cnpm -g ,接着cnpm install -g @vue/cli
!注意( cnpm install -g vue-cli 这种没有@的方式安装的版本是2.9的,用vue创建文件的时候会出现版本报错,或者找不到vue
如下图:

)
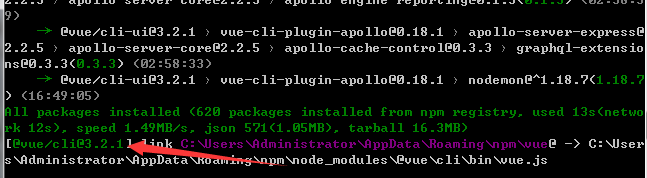
而npm install -g @vue/cli 安装成功会显示下图,。版本号是3.2.1

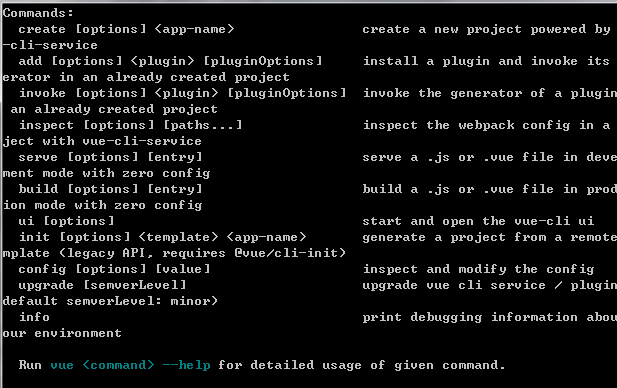
命令行输入vue ,出现下面的情况就表示一切OK

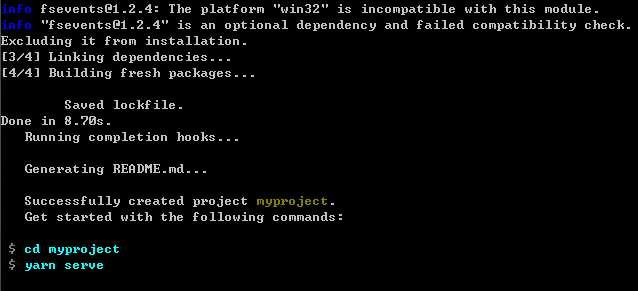
第三步:跳到你需要放置项目的目录。 cd 切换文件夹或者跳盘如F:,然后输入vue create myproject(自定义文件名)创建项目

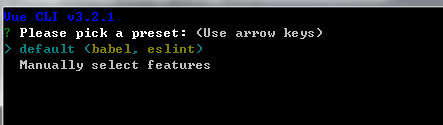
default是基本环境。 Manually可以自己配置router或者sass等等。看自身情况,自己配置选的话如下图:

空格选择你需要的,上下键控制滚动,回车确认,确认后一直选第一个回车就行了,有y/n的输入y, 那么vue的环境就搭建完了。

命令行输入cd myproject(自定义文件),然后yarn serve跑起来
那么关于yarn 安装vue
使用自带的npm下载yarn 命令行输入 npm install -g yarn
同样需要切yarn淘宝镜像 yarn config set registry https://registry.npm.taobao.org
然后yarn -v就出现版本号就表示成功了
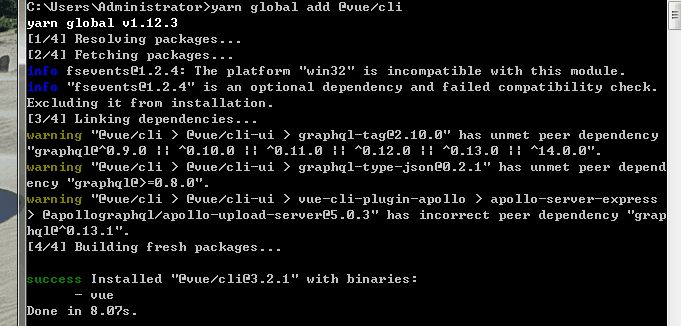
然后用yarn 安装vue脚手架 yarn global add @vue/cli 如下图:

然后重复第三步。
一切ok。
关于npm和yarn 安装vue脚手架的更多相关文章
- npm——安装教程、安装vue脚手架
npm:是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题.比如常用的有: 1)允许用户从NPM服务器下载别人编写的第三方包到本地使用. 2)允许用户从NPM服务器下载并安 ...
- vue开发搭建(npm安装 + vue脚手架安装)
一.概念 1.npm: Nodejs下的包管理器. 2.webpack: 它主要的用途是通过CommonJS的语法,把所有浏览器端需要发布的静态资源,做相应的准备,比如资源的合并和打包. 3.vue ...
- Mac OS X下安装Vue脚手架(vue-cli)
前言 Vue作为前端三大框架(Angular,React,Vue)之一,号称是最简单,最容易上手的框架,同时也是行内的大趋势,还可以用来开发最火的小程序.具有开发快,双向数据流等特点,有些人认为Vue ...
- 安装vue脚手架和vue安装element-ui
首先下载安装node.js,因为vue依赖node.js,然后用npm安装vue,步骤如下: 安装成功后安装element-UI,步骤如下: 完成后用npm run dev 运行项目.
- 运行vue项目--安装vue脚手架vue cli
第一步. 安装node: 官网下载node的.pkg,下载地址,选择相应版本进行下载 mac终端下输入npm -v 和 node -v, 出现相应版本号即安装成功. 若均提示 command not ...
- npm cnpm yarn 安装
安装node.js,其中已经集成了npm,可以将npm切换到国内镜像 $ npm config set registry https://registry.npm.taobao.org -- 配置后可 ...
- 安装Vue脚手架和创建一个简单的Demo
https://www.cnblogs.com/pengjunhao/p/6762141.html https://www.cnblogs.com/yanxulan/p/8978732.html 查看 ...
- 如何安装vue脚手架?
前提(已经安装好node,可以正常使用npm) 一.cmd输入 npm install vue-cli -g ---- 全局安装vue-cli工具 安装好过后,再输入指令 vue --version ...
- 安装vue脚手架
npm install -g @vue/cli 创建项目 vue create freemall
随机推荐
- tab-switch 样式的添加 与 tab元素样式的切换
要点: 1.多个div类名相同情况下添加class样式 2.siblings() 方法返回被选元素的所有同级元素.DOM 树:该方法沿着 DOM 元素的同级元素向前和向后遍历. 3.利用索引,只添加当 ...
- cocos2dx 实现遮罩
参考博文:http://blog.csdn.net/myarrow/article/details/19913653 参考博文:http://blog.csdn.net/song_hui_xiang/ ...
- sqlite使用dbexpress时数据库不存在自动建立数据库
在发布使用delphi dbexpress编写的基于SQLITE的程序时,需要在运行时判断某个数据库是否存在,如果不存在,则自动建立. 方法有2,其中之一是判断数据库文件是否存在,如果不存在,则创建一 ...
- 嵌入式Linux学习笔记(六) 上位机QT界面实现和串口通讯实现
目录 (1).参考资料 (2).QT界面布局实现 (3).数据和操作逻辑 在上一章我们实现了下位机的协议制定,并通过串口通讯工具完成了对设备内外设(LED)的状态修改,下面就要进行上位机软件的实现了( ...
- 深入剖析AQS
目录 摘要 AbstractQueuedSynchronizer实现一把锁 ReentrantLock ReentrantLock的特点 Synchronized的基础用法 ReentrantLock ...
- jstl中<c:if>标签属性用法
今天用jstl+el从session域中获取属性,遇到了问题 org.apache.jasper.JasperException: <h3>Validation error message ...
- Ehab and a 2-operation task【数论思想】
Ehab and a 2-operation task 题目链接(点击) You're given an array aa of length nn. You can perform the foll ...
- (八)easyexcel的使用
使用手册:https://www.yuque.com/easyexcel/doc/easyexcel 主要注意的点就是修改监听器为通用的监听器 原监听器: package read; import j ...
- JSON案例
原文链接:https://zhuanlan.zhihu.com/p/62763428 json字符串->JSONObject 用JSON.parseObject()方法即可将JSon字符串转化为 ...
- css方法1(清除ul边距间隙,两端对齐,字母大写,首字放大)
一.清除ul自带左边间距 ul{ margin:; padding:; } 二.ul li 与li 之间隙 1.ul 设置font-size:0 ; 子li 设置字体大小 2.把li写到一起,不换行 ...
