HTML5之tabindex属性
1 <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div tabindex="-1">
<a href="#" tabindex="3">Hello</a>
<a href="#" tabindex="1">Hel</a>
<a href="#" tabindex="2">Hell</a>
</div>
</body>
</html>
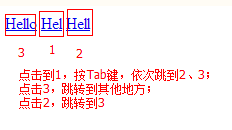
显示效果:

PS:
- tabindex的跳转顺序为从小到大。如果直接点击模块中的tabindex序数最大的选项,则跳转到他处,或者不跳转。
HTML5之tabindex属性的更多相关文章
- 自学HTML5第一天(认识HTML5的全局属性)
contextmenu 属性 规定 <div> 元素的上下文菜单.上下文菜单会在用户右键点击元素时出现.列子: <div contextmenu="mymenu" ...
- HTML5之全局属性 (声明:内容节选自《HTML 5从入门到精通》)
contentEditable ———————————————————————————————————————————————————————— 功能:允许用户编辑元素中的内容. 功能说明: ...
- HTML TabIndex属性
TabIndex作用: tabindex:全局属性.指示其元素是否可以聚焦(获得焦点),以及它是否/在何处参与顺序键盘导航(因通常使用tab键操作,顾因此得名). 当使用tab键在网页控件中进行导航时 ...
- html中input标签的tabindex属性
当浏览者浏览网站时可以通过按TAB键在网页的链接中依次移动,这是一个相当方便实用的功能.但如果网页中链接太多,恐怕按TAB键就没什么作用了,这时不妨通过改变TAB键移动的顺序来突出重点,在某些重要页面 ...
- HTML5新增的属性
关于html5新增的属性: HTML5现在已经不是SGML的子集,主要是增加了关于图像,位置,存储,多任务等功能. 绘画CANVAS; 用于播放媒体的video和audio元素: 本地离线存储loca ...
- 利用Jquery使用HTML5的FormData属性实现对文件的上传
1.利用Jquery使用HTML5的FormData属性实现对文件的上传 在HTML5以前我们如果需要实现文件上传服务器等功能的时候,有时候我们不得不依赖于FLASH去实现,而在HTML5到来之后,我 ...
- div/span等获取焦点问题(tabindex属性的简单理解)
1.先看问题 当我们要对一个div/span元素获取焦点的时候,直接对$("#div1").focus()是不能实现效果的,比如下图: 当点击输入框进行输入后,在点击区域弹出选择地 ...
- HTML5 INPUT新增属性
HTML5的input标签新增了很多属性,也是让大家非常兴奋的一件事,用简单的一个属性搞定以前复杂的JS验证.input新增的这些属性,使得html和js的分工更明确了,使用起来十分舒畅.我们先看下i ...
- HTML5它contenteditable属性
HTML5它contenteditable属性 1.功能说明 (1)功能:同意用户编辑元素中的内容 (2)说明:是一个布尔值.false是不能编辑,true为可编辑 2.分析实例 (1)content ...
随机推荐
- Get Intensity along a line based on OpenCV
The interpolate function is used to get intensity of a point which is not on exactly a pixel. The co ...
- springmvc 中controller与jsp传值
参考:springmvc 中controller与jsp传值 springMVC:将controller中数据传递到jsp页面 jsp中,死活拿不到controller中的变量. 花了半天,网上列出各 ...
- string.Join()的用法
List<string> list = new List<string>(); list.Add("I"); list.Add("Love&quo ...
- {POJ}{3903}{Stock Exchange}{nlogn 最长上升子序列}
题意:求最长上升子序列,n=100000 思路:O(N^2)铁定超时啊....利用贪心的思想去找答案.利用栈,每次输入数据检查栈,二分查找替换掉最小比他大的数据,这样得到的栈就是更优的.这个题目确实不 ...
- EditPlus远程编辑、语法高亮、编译运行源代码设置
最近写代码的过程中,除了写Java时用的Eclipse.在Linux下编辑的Vi之外,有时也会用EditPlus打开一些文件,如配置文件.日志文件.脚本等.个人觉得EditPlus在很多场景下比较好用 ...
- SQL存储过程,使用事务(try catch),游标
CREATE proc [dbo].[Sys_Rebate_Equity] AS )--用户ID ,)--总股权数 BEGIN begin try Begin Transaction --开始事务 D ...
- 【英语魔法俱乐部——读书笔记】 0 序&前沿
[英语魔法俱乐部——读书笔记] 0 序&前沿 0.1 以编者自身的经历引入“不求甚解,以看完为目的”阅读方式,即所谓“泛读”.找到适合自己的文章开始“由浅入深”的阅读,在阅读过程中就会见到 ...
- [译]Node.js - Event Loop
介绍 在读这篇博客之前,我强列建议先阅读我的前两篇文章: Getting Started With Node.js Node.js - Modules 在这篇文章中,我们将学习 Node.js 中的事 ...
- Mac下安装 PIL
最近入手MacBook Pro 在配置PIL环境的时候遇到一些问题.现在把解决方式记录下来,希望对有需要的有所帮助. 1. 安装brew : brew 又叫Homebrew,是Mac OSX上的软件 ...
- js上传压缩图片
原文链接:http://blog.csdn.net/iefreer/article/details/53039848 手机用户拍的照片通常会有2M以上,这对服务器带宽产生较大压力. 因此在某些应用下( ...
