html5学习笔记(2)
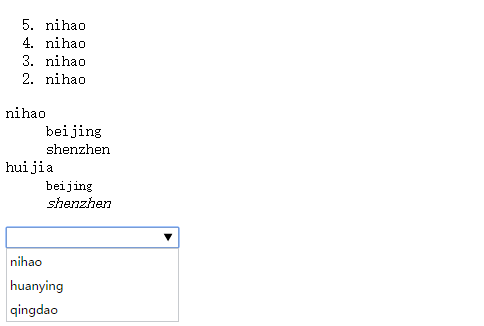
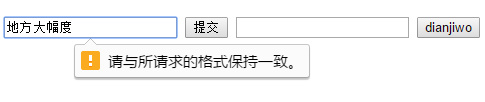
效果图


以下为源码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ol start="5" reversed="8">
<li>nihao</li>
<li>nihao</li>
<li>nihao</li>
<li>nihao</li>
</ol>
<dl>
<dt>nihao</dt>
<dd>beijing</dd>
<dd>shenzhen</dd>
<dt>huijia</dt>
<dd><small>beijing</small></dd>
<dd><cite>shenzhen</cite></dd>
</dl>
<input type="text" autocomplete="on" list="test">
<datalist id="test">
<option>nihao</option>
<option>huanying</option>
<option>qingdao</option>
</datalist>
<script>
function yrdyd()
{
var control=document.getElementById("test");
var direction=control.selectionDirection;
alert(direction);
}
</script>
<form>
<input type="text" pattern="[A-Z]{3}" name="pattern">
<input type="submit"> <input type="text" name="pattern" id="test">
<input type="button" value="dianjiwo" onclick="yrdyd()">
</form>
</body>
</html>
其中control.selectionDirection不起作用,即每次alert(direction),都弹出提示underfine(用的是谷歌浏览器和火狐浏览器),估计可能浏览器对该属性支持还不完善.
html5学习笔记(2)的更多相关文章
- html5学习笔记一
HTML5学习笔记 <video>标记:定义视频,Ogg.MPEG4.WebM三种格式 <video src=”movie.ogg” controls=”controls”> ...
- Html5学习笔记1 元素 标签 属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HTML5学习笔记之表格标签
HTML5学习笔记之表格标签 其他HTML5相关文章 HTML5学习笔记之HTML5基本介绍 HTML5学习笔记之基础标签 HTML5学习笔记之表格标签 HTML5学习笔记之表单标签 HTML5学习笔 ...
- HTML5学习笔记(一):HTML简介
Web前端涵盖的内容较多且杂,主要由3个部分组成:HTML标记语言.CSS样式语言和JavaScript脚本语言组成,而下面我们将先学习最新的标记语言HTML5. <!DOCTYPE>标记 ...
- CSS3秘笈第三版涵盖HTML5学习笔记6~8章
第二部分----CSS实用技术 第6章,文本格式化 指定备用字体: font-family:Arial,Helvetica,sans-serif; 当访问者没有安装第一种字体时,浏览器会在列表中继续往 ...
- CSS3秘笈第三版涵盖HTML5学习笔记1~5章
第一部分----CSS基础知识 第1章,CSS需要的HTML HTML越简单,对搜索引擎越友好 div是块级元素,span是行内元素 <section>标签包含一组相关的内容,就像一本书中 ...
- HTML5 学习笔记(一)——HTML5概要与新增标签
目录 一.HTML5概要 1.1.为什么需要HTML5 1.2.什么是HTML5 1.3.HTML5现状及浏览器支持 1.4.HTML5特性 1.5.HTML5优点与缺点 1.5.1.优点 1.5.2 ...
- Html5学习笔记(1)
1.figure\figcaption||detail\summary||mark学习笔记 效果图 代码为: <!DOCTYPE html> <html> <head&g ...
- HTML5 学习笔记--------》HTML5概要与新增标签!
一.HTML5概要 1.1.为什么需要HTML5 HTML4陈旧不能满足日益发展的互联网需要,特别是移动互联网.为了增强浏览器功能Flash被广泛使用,但安全与稳定堪忧,不适合在移动端使用(耗电. ...
- [html5] 学习笔记-表单新增的元素与属性(续)
本节主要讲解表单新增元素的controls属性.placeholder属性.List属性.Autocomplete属性.Pattern属性.SelectionDirection属性.Indetermi ...
随机推荐
- jQuery不支持hashchange事件?
$(window) .bind( 'hashchange', onHashchange ) .trigger( 'hashchange' ); jQuery版本是1.9.1的,去源码里没找到hashc ...
- 几款开源的图形化Redis客户端管理软件
转载于:http://www.itxuexiwang.com/a/shujukujishu/redis/2016/0216/98.html?1455870209 Redis是一个超精简的基于内存的键值 ...
- 我心中的核心组件(可插拔的AOP)~第二回 缓存拦截器
回到目录 AOP面向切面的编程,也称面向方面的编程,我更青睐于前面的叫法,将一个大系统切成多个独立的部分,而这个独立的部分又可以方便的插拔在其它领域的系统之中,这种编程的方式我们叫它面向切面,而这些独 ...
- atitit 业务 触发器原理. 与事件原理 docx
atitit 业务 触发器原理. 与事件原理 docx 1.1. 呵呵,你需要需要一个业务 触发器..1 1.2. 触发器/事件/中断的原理1 1.3. Io 硬件中断的原理( 中断的低层有cpu轮询 ...
- Android笔记——Android内部类
Java语言允许在类中再定义类,这种在其它类内部定义的类就叫内部类.内部类又分为:常规内部类.局部内部类.匿名内部类和静态嵌套类四种.我们内部类的知识在Android手机开发中经常用到. 一.常规内部 ...
- draggable属性设置元素是否可拖动。
设置标签属性draggable="true"将一个标签内的元素拖动到另外一个标签进行显示: <!DOCTYPE HTML> <html> <head& ...
- react6 事件传递参数
<body><!-- React 真实 DOM 将会插入到这里 --><div id="example"></div> <!- ...
- 每天一个linux命令(27):linux chmod命令
chmod命令用于改变linux系统文件或目录的访问权限.用它控制文件或目录的访问权限.该命令有两种用法.一种是包含字母和操作符表达式的文字设定法:另一种是包含数字的数字设定法. Linux系统中的每 ...
- 移动端 几个css3属性的练习
转行做前端,上班有一个星期了,什么都不懂,今天学习了几个新的css3属性,记录下来. 注:所有的测试均是在chrome上手机模式测试,与真实的手机环境可能有误差 1:-webkit-tap-heigh ...
- Javascript设计模式系列学习笔记
因为是学习笔记,里面并没有很多注释和讲解,所有不太适合0基础的朋友看,只能说抱歉了. 这些笔记目前还存在很多的问题,不过我相信再今后的学习过程中会把这些问题挨个的解决. 除了前面3节后面的都不分前后顺 ...
