[php入门] 1、从安装开发环境环境到(庄B)做个炫酷的登陆应用
1.前言
本文适合想了解下web开发入门的小白~
最近在根据一个网上课程学习php,课程内说道:
php环境自己搭比较麻烦,可以用wamp集成开发环境,一键安装即可。
2.安装集成开发环境
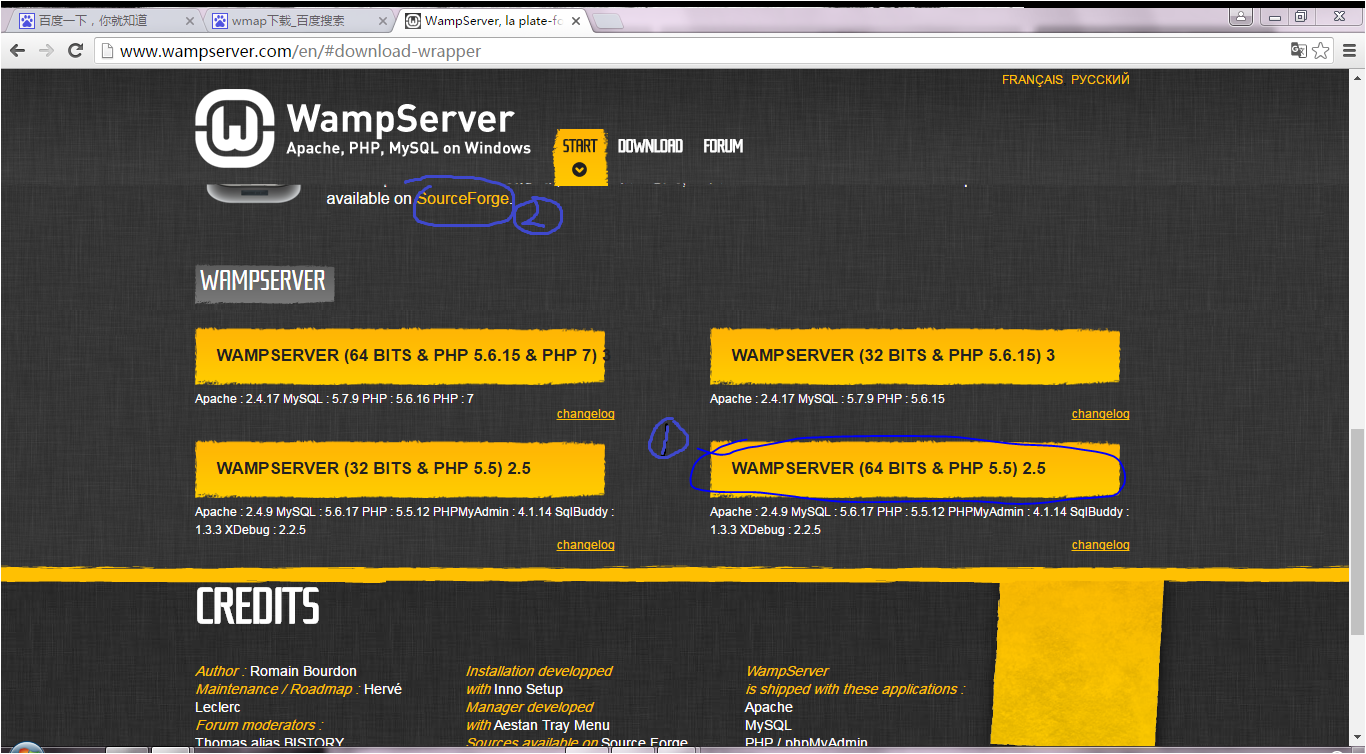
下面是wamp下载路径,我们选择低版本的2.5~如果用在①中下载不了,可以点击②中找到2.5版本的试着下载,如果都下载不了,可以直接下载我分享的一个:http://pan.baidu.com/s/1i5dfx8x

3.测试是否安装成功
安装好之后在桌面右下角会有:(绿色表示online,黄色表示offline)


PS:我之前在虚拟机中全新的win7 64位系统中安装这个,结果起初报缺少dll,我找到的相关dll放入sys文件,又报0xc00007错误,网上找的方法都试了(下载个微软的包、把更新的一个包卸载)都不行。目前这个系统安装了VS2013,我怀疑可能是VS2013中包含了所需的东西!
接着在浏览器中输入localhost:80则会显示相应的页面~

4.写个helloword试试
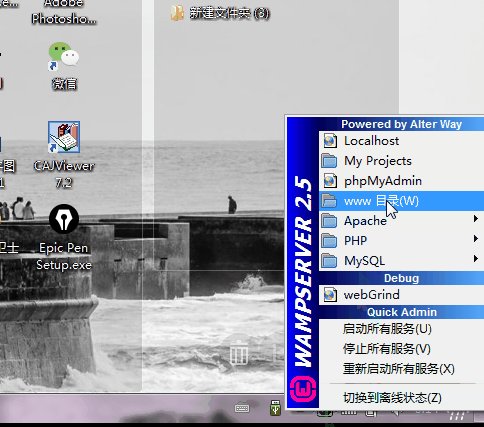
写php程序比较简单,它不像c++那样需要编译,然后再运行~直接找到www目录:(该目录即为写的web程序的代码等资源存放的根目录)

接着在该根目录下新建一个test01文件夹,用来存放test1的hello world web程序的资源:

在其中新建一个a.php写入如下代码:
<?php echo 'hello world';
保存,在浏览器内输入:http://localhost/test01/a.php

5.上面的hello world不装B,下面的,很装B
百毒随便搜一个网页登陆模板:(解压打开包含一个index.html、一个CSS(样式)、images(网页中的图片)

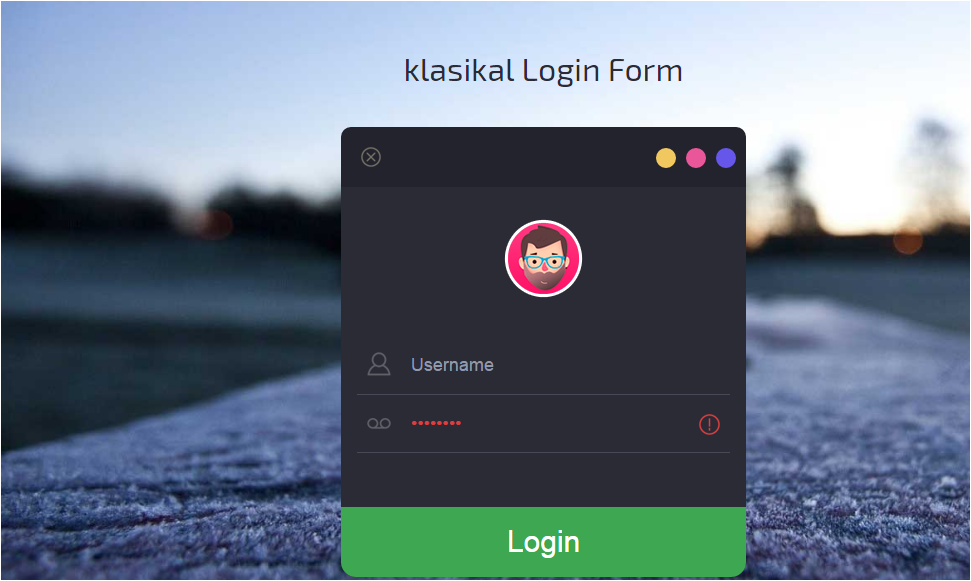
点击index.html的是这样的:(一般这个就是前段和美工给你的静态页),目前你点击login是没有效果的!

我们在www根目录下新建一个test02文件夹,并把上面三个文件及文件夹复制到test02中,并对index.html稍作修改~
<!DOCTYPE html>
<html>
<head>
<title>Login</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<meta name="keywords" content="Flat Dark Web Login Form Responsive Templates, Iphone Widget Template, Smartphone login forms,Login form, Widget Template, Responsive Templates, a Ipad 404 Templates, Flat Responsive Templates" />
<link href="css/style.css" rel='stylesheet' type='text/css' />
<!--webfonts-->
<link href='http://fonts.useso.com/css?family=PT+Sans:400,700,400italic,700italic|Oswald:400,300,700' rel='stylesheet' type='text/css'>
<link href='http://fonts.useso.com/css?family=Exo+2' rel='stylesheet' type='text/css'>
<!--//webfonts-->
<script src="http://ajax.useso.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
</head>
<body>
<script>$(document).ready(function(c) {
$('.close').on('click', function(c){
$('.login-form').fadeOut('slow', function(c){
$('.login-form').remove();
});
});
});
</script>
<!--SIGN UP-->
<h1>klasikal Login Form</h1>
<div class="login-form">
<div class="close"> </div>
<div class="head-info">
<label class="lbl-1"> </label>
<label class="lbl-2"> </label>
<label class="lbl-3"> </label>
</div>
<div class="clear"> </div>
<div class="avtar">
<img src="data:images/avtar.png" />
</div>
<form>
<input type="text" class="text" value="Username" onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'Username';}" >
<div class="key">
<input type="password" value="Password" onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'Password';}">
</div>
</form>
<div class="signin">
<input type="submit" value="Login" >
</div>
</div>
<div class="copy-rights">
<p>Copyright © 2015.beautifulzzzz All rights reserved.<a href="http://www.cnblogs.com/zjutlitao/" target="_blank"/a></p>
</div> </body>
</html>
修改前的
<!DOCTYPE html>
<html>
<head>
<title>Login</title>
<meta name="viewport" charset="UTF-8" content="width=device-width, initial-scale=1">
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<meta name="keywords" content="Flat Dark Web Login Form Responsive Templates, Iphone Widget Template, Smartphone login forms,Login form, Widget Template, Responsive Templates, a Ipad 404 Templates, Flat Responsive Templates" />
<link href="css/style.css" rel='stylesheet' type='text/css' />
<!--webfonts-->
<link href='http://fonts.useso.com/css?family=PT+Sans:400,700,400italic,700italic|Oswald:400,300,700' rel='stylesheet' type='text/css'>
<link href='http://fonts.useso.com/css?family=Exo+2' rel='stylesheet' type='text/css'>
<!--//webfonts-->
<script src="http://ajax.useso.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
</head>
<body>
<!--SIGN UP-->
<h1>beautifulzzzz Login Form</h1>
<div class="login-form">
<div class="close"> </div>
<div class="head-info">
<label class="lbl-1"> </label>
<label class="lbl-2"> </label>
<label class="lbl-3"> </label>
</div>
<div class="clear"> </div>
<div class="avtar">
<img src="data:images/avtar.png" />
</div>
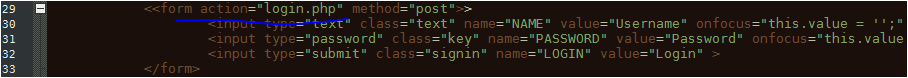
<<form action="login.php" method="post">>
<input type="text" class="text" name="NAME" value="Username" onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'Username';}" >
<input type="password" class="key" name="PASSWORD" value="Password" onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'Password';}">
<input type="submit" class="signin" name="LOGIN" value="Login" >
</form>
</div>
<div class="copy-rights">
<p>Copyright © 2015.beautifulzzzz All rights reserved.<a href="http://www.cnblogs.com/zjutlitao/" target="_blank"/a></p>
</div>
</body>
</html>
修改后的index.html
NOW!你在浏览器中输入http://localhost/test02/index.html 会看到和之前点击index.html一样的效果?
哈哈,其实流程已经和之前的很不一样了!之前就像你用文本编辑器打开一个txt文件一样,现在则是你先得向网盘(服务器端)要(通过URL)这个文本,然后服务器端返回给你,你才能看到~
这时我们在test02目录下新建一个login.php,并输入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<?php
$name = $_POST["NAME"];
$pwd = $_POST["PASSWORD"];
$fp = fopen("./data.txt", "a");
$str = "user:".$name."&password:".$pwd."\n";
fwrite($fp,$str);
fclose($fp);
echo "<h1>欢迎".$name."<h1>";
?>
</body>
</html>
这样你在index.html页面输入用户名和密码后,点击login按钮就会触发login.php执行(原因是这里:index.html)

而php代码中通过$_POST来获得index页面post过来的内容,并将用户名和密码存储在data.txt中,最后输出欢迎信息~
(这一部分的详细逻辑可以参考:http://www.cnblogs.com/chinajins/p/5622342.html)
链接
http://pan.baidu.com/s/1gfGzg5d
[php入门] 1、从安装开发环境环境到(庄B)做个炫酷的登陆应用的更多相关文章
- 移动端不利用HTML5和echarts开发一样可以实现大数据展示及炫酷统计系统(产品技术综合)
一.由于项目需要进行手机看板展示设计及开发展示效果图如下:
- Android开发必知--WebView加载html5实现炫酷引导页面
大多数人都知道,一个APP的引导页面还是挺重要的,不过要想通过原生的Android代码做出一个非常炫酷的引导页相对还是比较复杂的,正巧html5在制作炫酷动画网页方面比较给力,我们不妨先利用html5 ...
- 【vscode】如何在vscode 中配置:TypeScript开发node环境
入门流程,大神绕行. 安装环境 这就不多说了,安装开发的环境. 安装vscode 下载地址:https://code.visualstudio.com/ 安装Nodejs 下载地址:https://n ...
- PHP入门:在Windows中安装PHP工作环境
PHP入门:在Windows系统中分别安装PHP工作环境 一.什么是LAMP? Linux+Apache+Mysql+Perl/PHP/Python一组常用来搭建动态网站或者服务器的开源软件,本身都是 ...
- Golang入门(1):安装与配置环境变量的意义
摘要 在几年前学习Java的时候,环境的配置就会劝退一部分的初学者.而对于Golang来说,也需要从环境的配置开始学起.这一篇文章将从如何安装Golang开始讲起,随后将会提到Golang中的环境变量 ...
- Newbe.Claptrap 框架入门,第一步 —— 开发环境准备
Newbe.Claptrap 框架依托于一些关键性的基础组件和一些可选的辅助组件.本篇我们来介绍一下如何准备一个开发环境. Newbe.Claptrap 是一个用于轻松应对并发问题的分布式开发框架.如 ...
- 不安装开发环境,查看logcat日志
#公司的测试终于想到要看 android 的日志.安装开发环境太麻烦了,这里有个简单的办法. 我把\sdk\platform-tools目录中,文件名以"adb"开头的三个文件打包 ...
- CentOS 安装开发环境 并安装coTurn
从官网 https://www.centos.org/download/ 下载镜像文件 从163的镜像站点下载,速度较快 http://mirrors.163.com/centos/7/isos/x8 ...
- (后端)Java新人入职——配置环境及安装开发工具(完全)
转自csdn:执笔记忆的空白 很多新人对于进入新公司,相关工具的安装和环境变量的设定很苦恼.又苦于没有完整的配置开发环境的资料,我这里写一篇操作步骤的案例, 至少让你能把开发工具安装起来,并实用起来, ...
随机推荐
- 不一样的角度 解读微信小程序
不一样的角度 解读微信小程序 七月在夏天· 2 天前 前段时间看完了雨果奖中短篇获奖小说<北京折叠>.很有意思的是,张小龙最近也要把应用折叠到微信里,这些应用被他称为:小程序. 含着金钥匙 ...
- C++ exe调用dll文件
生成dll程序 extern "C"_declspec(dllexport) void maopao(int *p,int count);void maopao(int *p,in ...
- redis的 rdb 和 aof 持久化的区别 [转]
aof,rdb是两种 redis持久化的机制.用于crash后,redis的恢复. rdb的特性如下: Code: fork一个进程,遍历hash table,利用copy on write,把整个d ...
- 【SQLServer】“无法对数据库’XXX’ 执行删除,因为它正用于复制”的解决方法
警告: 一个或多个现有列的 ANSI_PADDING 设置为 "off",将以 ANSI_PADDING 为 "on" 的设置重新创建 [SQLServer]& ...
- Config文件的读写
using System; using System.Configuration; using System.Xml; namespace COMMON { public class ConfigHe ...
- <%%>标签 什么意思
<%%>是说这里面的文本不是普通直接输出到客户端的文本,而是需要服务器来解释的.不光是可以写JAVA脚本,这要看具体服务器端使用的是什么技术ASP/JSP/PHP/ASP.NET都使用相同 ...
- project 2016 11 20 树的多项式
#include <iostream>#include <stack>#include <cmath>#include <sstream> using ...
- openjudge2985(数字组合)
描述 有n个正整数,找出其中和为t(t也是正整数)的可能的组合方式.如:n=5,5个数分别为1,2,3,4,5,t=5:那么可能的组合有5=1+4和5=2+3和5=5三种组合方式.输入输入的第一行是两 ...
- 在Windows上编译最新的CURL,含有zlib,openssl
最近,从网上下载了一个curl库,使用时各种报错,都无法启动,于是干脆就直接自己编译了. 1. 准备工作 a. 下载zlib zlib可以使得HTTP请求支持gzip压缩,其地址如下: 官网:http ...
- [转载]Firebird与MySQL:一个使用者的体会
老板要我开发一个LINUX平台上的数据库项目,要求一定要用开源免费数据库.我知道这个数据库必须能够上网操作,同时作为公司的核心骨干数据库,除了必须是稳定的存储数据库外还必须有很强的数据和数据库控管功能 ...
