实战使用Axure设计App,使用WebStorm开发(6) – 迈向后端
系列文章
实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求
实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目
实战使用Axure设计App,使用WebStorm开发(3) – 构建页面架构
实战使用Axure设计App,使用WebStorm开发(4) – 实现页面UI
实战使用Axure设计App,使用WebStorm开发(5) – 实现页面功能
实战使用Axure设计App,使用WebStorm开发(6) – 迈向后端
接上一篇系列文章,在本文中,将连接后端服务,实现用户登录功能,并去掉前端的MockDB,使用服务器端的数据。在迈向后端的同时,同时介绍如何使用Chrome跨域插件,在浏览器中请求跨域数据,模拟App的数据请求。服务器端选择了NodeJS的Express框架,很方便的就把原来的MockDB变成了服务器端的RESTful Service。
App服务端
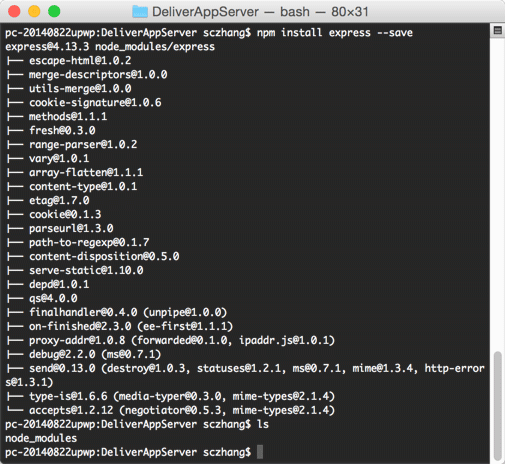
咱们选择了Express作为App的服务端技术,Express需要先安装NodeJS,在之前的Ionic安装部分,已经安装好了NodeJS。接下来就是安装Express了,Express的官方地: http://expressjs.com/ 安装方法非常简单,新建一个Server端的项目文件夹,比如DeliverAppServer,然后控制台 cd 进入这个文件夹,执行 npm install express -–save 就可以了。这里咱们主要去搭建一个模拟的Server端,这个Server端没有访问数据库,没有具体的业务逻辑,只是返回静态的JSON,目的是让App得到Http请求过来的数据。完成所有App的开发工作。
| npm install express –-save |

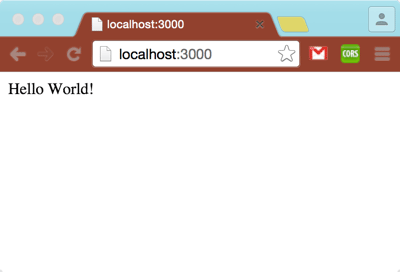
接下来测试一下,新建一个 app.js 写一个简单的 HelloWorld
var express = require(express);
var app = express(); app.get(/, function (req, res) {
res.send(Hello World!);
}); var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port; console.log(Example app listening at http://%s:%s, host, port);
});
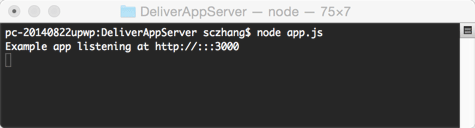
然后执行:
| node app.js |


可以看到App的Server端已经开启了。接下来就可以开始实现Server端的RESTful API了。Express 框架非常的简单易用,使用 app.get app.post 就可以实现一个Http的Method定义。如 login 这个定义:
app.post("/login", function (req, res) {
res.json({success: true, data: {authenticationToken: "abc01234567890defgh"}});
});
Http的Post方法,请求的Url是 /login,直接返回登陆成功信息。在实际的项目中,这个地方是后端的业务逻辑,根据请求中的用户名和密码去检查用户信息,这里是模拟后端服务,所以直接返回了登陆成功。authenticationToke 是用户登陆成功的令牌,在后面的每次Http请求中,都会带在Http请求的Header中,由于Http协议是无状态的,所以在每次请求中都带上 authenticationToken,服务器就知道当前访问的用户是谁了。如果Http Header中没有有效的 authenticationToken 也就是说明Http请求的是非法用户,需要返回403 等其它状态码。
所有的Server端RESTful API已经写好了,主要是把原来前端的MockDB,搬移到了后端,然后配置了URL路由信息,基本没有改动,已经放在了本文最后的下载链接里了,你可以直接下载,使用 node app.js 开启服务。
前端重构
services.js 需要大的改动,需要删除MockDB, 使用 $http 从后端取得数据,在CommonService中有一个buildUrl方法,只要填写相对Url就可以了,当Server端发布以后,可以方便的指向Server端实际的域名。
OrderService 中的请求如all 方法,直接使用:
| return $http.get(CommonService.buildUrl(orders)); |
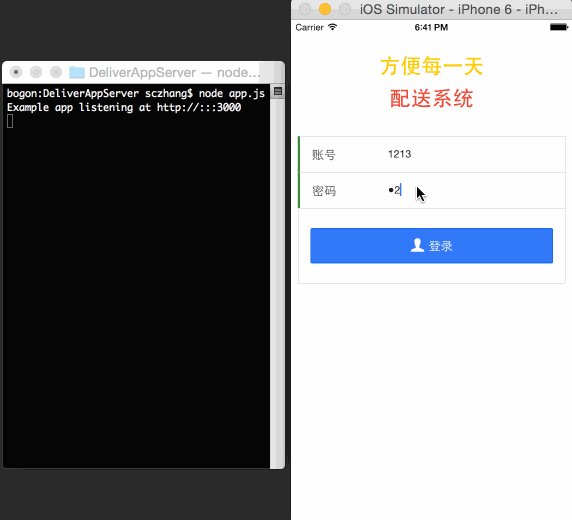
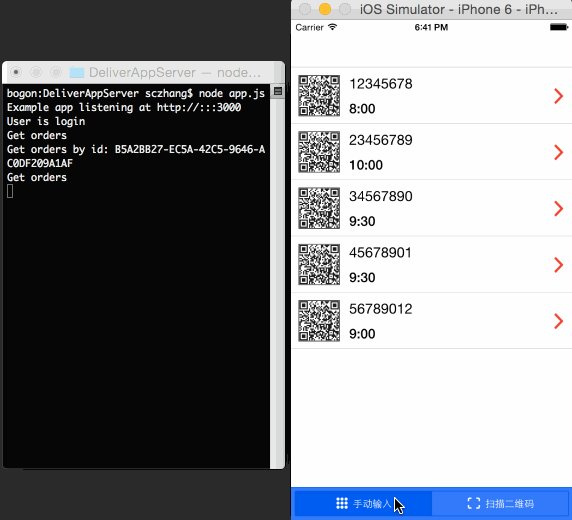
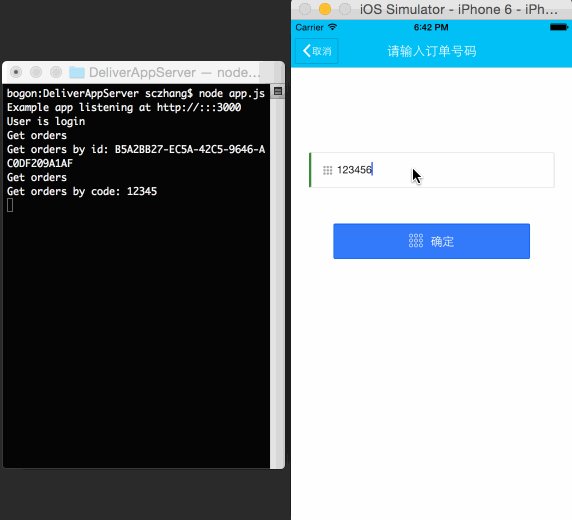
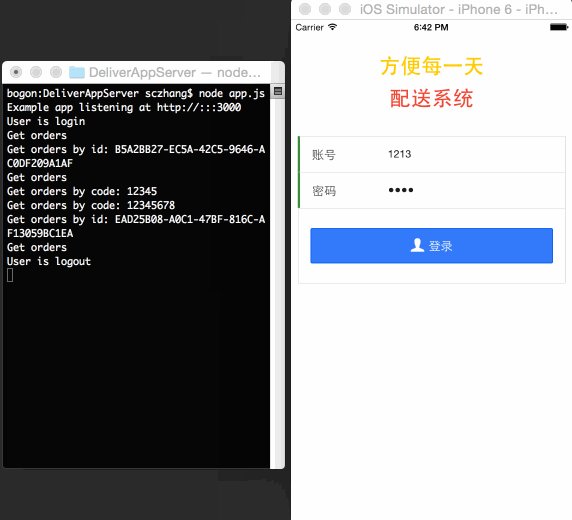
就可以将原来的MockDB请求转向了Http的Server端请求。如果你使用 ionic emulate ios
| ionic emulate ios |
是可以直接访问的:
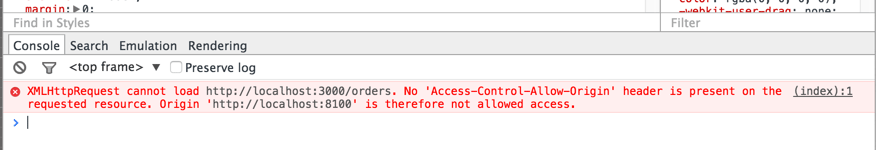
但是如果你使用浏览器来调试,你会在控制台看到浏览器的跨域请求拦截:
由于W3C的安全标准,Web的HttpRequest跨域请求,需要设置Allow-Control-Allow-Origin,由于咱们最后会发布一个单独的应用,所以没有浏览器的跨域限制。但是为了在浏览器里进行调试,所以需要暂时添加这个Http Header设置,Chrome 的插件可以解决这个问题:
安装好以后,在浏览器上会出现图标,打开此功能。
这样数据就可以请求到后端了。其它html的代码和controller的代码基本不用变化,主要是吧 services.js 里的代码修改一下,直接使用$http去取得数据。为了实现需要登录后,才能看到页面的需求,要在 app.run 的里加入限定:
$rootScope.$on("$stateChangeStart", function (event, toState, toParams, fromState, fromParams) {
if (AuthenticationService.isNeedLogin(toState.data) && !AuthenticationService.isLogin()) {
event.preventDefault();
$state.go("login");
}
});
这样当用户没有登录的时候,是不能访问其它页面的,会被重定向到 login, 到这里本系列文章就全部完结了。最终代码在:https://github.com/zhangsichu/DeliveryApp/releases/tag/Final 可以下载到。也可以使用 git checkout Final
| git checkout Final |
代码仓库的 github 地址:https://github.com/zhangsichu/DeliveryApp
原文链接:http://zhangsichu.com/blogview.asp?Content_Id=160
实战使用Axure设计App,使用WebStorm开发(6) – 迈向后端的更多相关文章
- 实战使用Axure设计App,使用WebStorm开发(5) – 实现页面功能
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- 实战使用Axure设计App,使用WebStorm开发(4) – 实现页面UI
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- 实战使用Axure设计App,使用WebStorm开发(3) – 构建页面架构
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- Java生鲜电商平台-App系统架构开发与设计
Java生鲜电商平台-App系统架构开发与设计 说明:阅读此文,你可以学习到以下的技术分享 1.Java生鲜电商平台-App架构设计经验谈:接口的设计2.Java生鲜电商平台-App架构设计经验谈:技 ...
- 简单5步说清App软件在线开发、App制作多少钱?
开发制作一款App,所有人都会首先关心开发一款App多少钱这个问题.从网上的信息来看,花费个几十万是很正常的事情,甚至有人说要花上百万才能制作出一款App.那么App软件的开发制作到底和什么有关?怎么 ...
- BI之SSAS完整实战教程7 -- 设计维度、细化维度中 :浏览维度,细化维度
上篇文章我们已经将Dim Geography维度设计好. 若要查看维度的成员, AS需要接收该维度的详细信息(包括已创建的特性.成员属性以及多级层次结构), 通过XMLA与AS的实例进行通信. 今天我 ...
- BI之SSAS完整实战教程6 -- 设计维度、细化维度上:创建维度定义特性关系
前面我们使用过数据源向导.数据源视图向导.Cube向导来创建相应的对象. 本篇我们将学习使用维度向导来创建维度. 通过前面几个向导的学习,我们归纳一下共同点,主要分成两步 1. 使用某种对象类型的向导 ...
随机推荐
- freeCodeCamp:Caesars Cipher
让上帝的归上帝,凯撒的归凯撒. 下面我们来介绍风靡全球的凯撒密码Caesar cipher,又叫移位密码. 移位密码也就是密码中的字母会按照指定的数量来做移位. 一个常见的案例就是ROT13密码,字母 ...
- second class
nothing no very good. 1.look at shuruo.html,after display:inline-block; li's width as the content; S ...
- Linux三剑客之grep 与 egrep
grep: Linux上文本处理三剑客 grep:文本过滤(模式:pattern)工具; *(grep, egrep, fgrep) sed:stream editor,文本编辑工具: awk:Lin ...
- pygame 练习之 PIE game (以及简单图形训练)
简单的大饼游戏,掌握pygame中直线以及圆弧的画法,以及对输入的响应. import math import pygame, sys from pygame.locals import * pyga ...
- ExtJS入门实例
一.去官网下载EXTJS包extjs5,这里采用的是5.0版本! 二.解压extjs包,找到 ext-all.js基础包(\ext-5.0.0\build): ext-all-debug.js基础包, ...
- while语句
<?php $num=10;//被除数 $cs=2; $str=""; while ($num !=0) { $ys=$num % $cs ...
- jQuery - plugin 代码模型
1.扩展 jQuery 的全局函数,主要以 $.xxx() 的形式调用 (function($) { $.myFunction = function(array) { // code } })(jQu ...
- BOOST1.54简化编译
1.设置环境变量 BOOST_ROOT E:\Projects\00.CODE.SDK\boost_1_54_0 2.运行bootstrap.bat 3.运行: bjam install --tool ...
- GIT FLOW 时序图
git flow sequence md link: git branching model master->master branch: use default branch Note rig ...
- BZOJ1188 [HNOI2007]分裂游戏(SG函数)
传送门 拿到这道题就知道是典型的博弈论,但是却不知道怎么设计它的SG函数.看了解析一类组合游戏这篇论文之后才知道这道题应该怎么做. 这道题需要奇特的模型转换.即把每一个石子当做一堆石子,且原来在第i堆 ...
