Weibo用户地图
1.1.1 摘要
现在,许多应用都提供地理位置定位的功能,只要用户开放他们的位置信息就可以实现定位了,今天我们将创建一个基于Google 地图的微博用户地图,这里我们将通过Weibo API获取微博用户的地理信息,然后使用Google地理位置服务将用户的地理信息转换为相应的地理坐标,最后,根据地理坐标加载到Google地图中显示。
目录
1.1.2 正文
Index页面
首先,我们定义程序的Index页面,它用于加载显示Google地图,具体实现如下:
<!-- Weibo user map -->
<div id="map"></div>
<div class="weibo">
<div class="inside"></div>
</div>
<div class="posts"></div>
<div class="get">
<input type="hidden" value="优等生杜小明" />
<input type="hidden" value="杨幂" />
<input type="hidden" value="思想汇聚人生" />
<input type="hidden" value="KevinOriste" />
<input type="hidden" value="韩寒" />
<input type="hidden" value="复古老照片" />
<input type="hidden" value="独立检察官2011" />
<input type="hidden" value="顾扯淡" />
<input type="hidden" value="李开复"/>
</div>
上面,第一个div(map)用来加载显示Google 地图,第二个div(weibo)用来显示微博用户的头像、描述、用户名和个人信息,第三个div(posts)用来加载显示相应用户最近发的微博信息,最后,一个div(get)用来存放微博用户名,我们的程序将根据这些用户名来获取相应的微博数据。
Javascript实现
接下来,我们通过jQuery插件方式实现微博用户地图插件,我们定义了三个方法别是:weiboMap(),weiboMap.size()和weiboMap.init(),具体定义如下:
// Weibo user map plugin.
(function($) {
$.fn.weiboMap = function(options) {
// Your code here.
}; $.fn.weiboMap.size = function() {
// Your code here.
}; $.fn.weiboMap.init = function() {
// Your code here.
};
})(jQuery);
weiboMap()方法通过调用微博API获取微博数据,然后将返回数据加载显到Index页面中;weiboMap.size()获取当前窗口的大小,用来设置Google地图的初始大小;weiboMap.init()初始化Google地图,设置地图的zoom,地图中心位置(这里以北京为中心),地图大小和地图类型。
上面,我们只给出了三个方法的定义,但还没有给出具体的实现,接下来让我们实现上面的方法吧!
// Gets the size of window .
$.fn.weiboMap.size = function() {
var w = $(window).width(),
h = $(window).height();
return {
width: w,
height: h
};
}
上面,我们实现了weiboMap.size()方法,它获取当前窗口的大小,然后返回一个包含长和宽属性的对象。
// Initalizes the google map
$.fn.weiboMap.init = function() { // Sets the size of map.
var size = $.fn.weiboMap.size();
$('#map').css({
width: size.width,
height: size.height
}); // Creates a google map instance.
map = new google.maps.Map(document.getElementById('map'), $.fn.weiboMap.defaults.data); // Creates a geo coder instance.
geocoder = new google.maps.Geocoder();
}

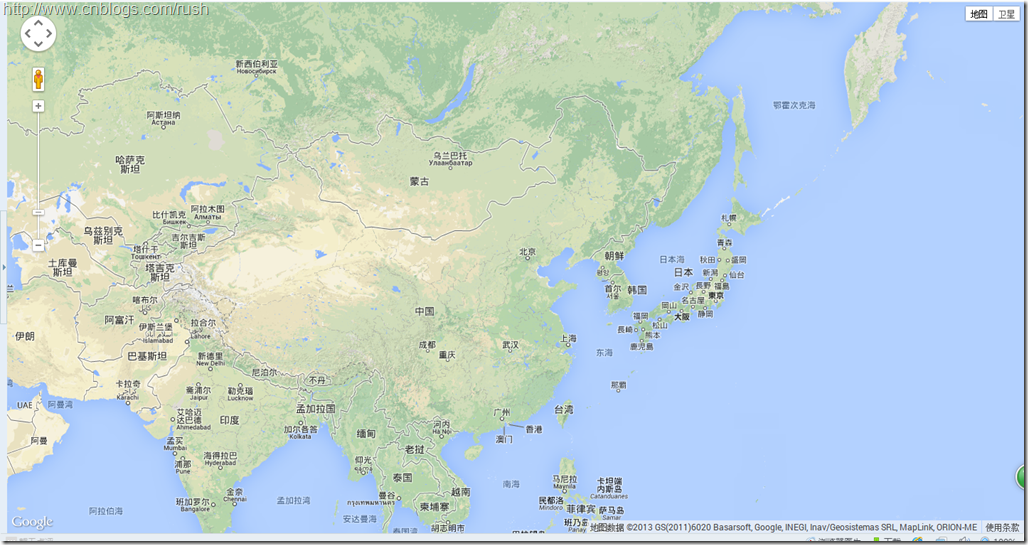
图1 Google地图
我们通过方法weiboMap.init()初始化Google地图,首先,我们设置了map div的长和宽,然后创建了Google地图和地理编码对象。
在创建新的地图实例时,我们需要在网页中指定一个 div 元素作为地图的容器;这里我们通过getElementById ()方法获取map元素。
构造函数:Map(mapDiv:Node, opts?:MapOptions)
说明:第一个参数设置地图的HTLM容器,第二参数可选,用于设置Google地图的zoom,显示位置,地图大小和地图类型等(具体请参考这里)。
上面,我们实现了方法weiboMap.size()和weiboMap.init(),接下来我们继续实现方法weiboMap()。
由于weiboMap()负责调用微博API获取微博数据,然后加载显示到Google地图上面,所以这里就涉及到两个功能的实现:调用微博API和Google地图地理定位。
首先,我们定义方法getUsers()获取在Index.html页面中设置的微博用户名,然后根据这些用户名获取相应的用户信息和微博信息。
// Gets the list of weibo screen name
// from the .get div.
function getUsers() {
var arr = new Array();
$('.get').find('input').each(function(i) {
var $element = $(this);
arr[i] = $element.val();
});
return arr;
}
上面,我们通过find()方法获取get元素中的用户名,然后储存在数组中并且返回该数组,接下来,我们实现show()方法,它根据微博用户名调用微博API获取用户的基本信息和微博信息,由于用户的基本信息包含了地理信息,我们通过Google的地理编码服务将用户的地理信息转换为地理坐标,例如:根据北京转换为相应的经纬度北纬39.90,东经116.41,具体实现如下:
// Get weibo user show and binding data
// with google map.
function show() { // Gets the weibo user screen name.
var users = getUsers();
for (var i = users.length - 1; i >= 0; i--) { // Invokes the weibo api to get data.
$.getJSONP({
url: opts.url,
timeout: 30000,
data: {
source: opts.appKey,
access_token: opts.accessToken,
screen_name: users[i]
},
error: function(xhr, status, e) {
console.log(e);
},
complete: function() { },
success: function(json) {
if (json.data.error) {
// log the error.
return;
} var arr = new Array(),
img = json.data.profile_image_url,
screen_name = json.data.screen_name; // Initalizes the geo coder instance.
geocoder.geocode({
address: json.data.location
}, function(response, status) {
if (status == google.maps.GeocoderStatus.OK) { // Sets latitude and longitude by location name.
var x = response[0].geometry.location.lat(),
y = response[0].geometry.location.lng(),
blogUrl,
marker = new google.maps.Marker({
icon: img,
map: map,
title: screen_name,
animation: google.maps.Animation.DROP,
position: new google.maps.LatLng(x, y)
}); // Creates user information.
blogUrl = json.data.url !== '' ? json.data.url : 'http://www.weibo.com/u/' + json.data.id;
arr.push('<div class="item">');
arr.push('<p class="img"><a href="#" class="open" rel="' + screen_name + '"><img src="' + img + '" alt="" /></a></p>');
arr.push('<div class="entry">');
arr.push('<a href="#" class="open title" rel="' + screen_name + '">' + json.data.name + '</a>');
arr.push('<p class="description">' + json.data.description + '</p>');
arr.push('<p class="url"><a href="' + blogUrl + '" target="_blank">' + blogUrl + '</a></p>');
arr.push('<p class="count">粉丝: ' + json.data.followers_count + ', 关注: ' + json.data.friends_count + '</p>');
arr.push('</div>');
arr.push('</div>');
var html = arr.join('');
arr = [];
$('.weibo').find('.inside').append(html); // Clicks the user image showing relative user's weibo.
google.maps.event.addListener(marker, 'click', function() {
open(this.title);
});
} });
}
});
}; }
上面,我们通过getJSONP()方法调用微博API获取微博用户数据,如名称,描述,地理位置和头像路径等,然后,我们使用Google的地理编码服务将用户地理位置信息转换为具体的地理坐标,最后,我们将微博用户的头像加载到地图的相应坐标上并且添加用户的名称和描述信息。
接着,我们打开Chrome的开发者工具,在Network中,查看到getJSONP()方法通过向微博的users/show接口发送请求来获取微博数据。

图2 Ajax请求
当请求成功微博将返回JSON格式的数据,数据的结构如下:

图3 微博JSON数据
前面,我们取得了微博数据,我们根据用户的location值获取相应的地理坐标值,这里我们使用Google的地理编码服务可以将用户地理位置信息(location)转换为具体的地理坐标,具体实现如下:
// Sets latitude and longitude by location name.
var x = response[0].geometry.location.lat(),
y = response[0].geometry.location.lng(),
blogUrl,
marker = new google.maps.Marker({
icon: img,
map: map,
title: screen_name,
animation: google.maps.Animation.DROP,
position: new google.maps.LatLng(x, y)
});
我们根据用户的微博头像,名称和地理坐标创建marker实例,它用于在地图上显示对应的微博用户的位置,然后,我们把用户的名称,描述,粉丝和关注数量加载到weibo div中。

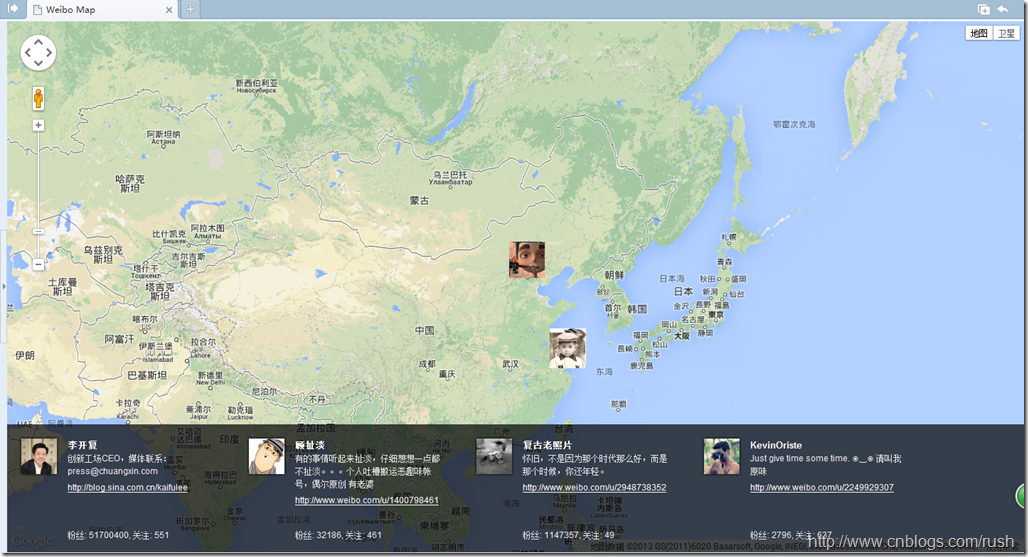
图4 微博用户地图
上面,我们实现了根据微博用户的位置信息进行地理定位,这样我们可以在地图上查看到每个微博用户的地理位置了,在地图的下方,我们给出了微博用户的描述信息。
现在,我们已经实现了微博用户地图的功能了,随着,我们查询用户增加,但我们显示用户信息的空间是有限,难道我们要用整个窗口来显示用户的信息吗?
其实,我们可以通过滚动方式来查看微博用户的信息,具体实现如下:
// Gets mouse Y coordinate.
function getYCoordinate(e) {
var y = e.pageY;
return y;
} // Checks move size.
function checkYCoordinate(y) {
var all = $('.weibo').height(),
inside = $('.weibo').find('.inside').height();
// The max move size |all - inside|.
if (y < (all - inside)) {
y = all - inside;
} else if (y > 0) {
y = 0;
}
return y;
} // Updates inside top css.
function update(e) {
var y = getYCoordinate(e),
movey = y - my, // Changes Y coordinate.
top = ey + movey,
check = checkYCoordinate(top);
console.log(top, check);
$('.weibo').find('.inside').css({
top: check + 'px'
});
} init(); function init() {
$('.weibo').find('.inside').bind({
mousedown: function(e) {
e.preventDefault();
mouseDown = true;
var mouseY = getYCoordinate(e),
// Gets element coordinate.
element = $(this).position(); // Gets Y coordinate move.
my = mouseY;
ey = element.top;
update(e);
},
mousemove: function(e) {
if (mouseDown)
update(e);
return false;
},
mouseup: function() {
if (mouseDown)
mouseDown = false;
return false;
},
mouseleave: function() {
if (mouseDown)
mouseDown = false;
return false;
}
});
}
用户通过垂直拖拉weibo div来实现上下查看微博用户信息,首先init()方法绑定了mousedown,mousemove,mouseup和mouseleave事件,当用户点击weibo div区域时,调用getYCoordinate()方法获取鼠标当前的Y坐标,当用户拖动鼠标时,调用update()方法更新inside div的top属性。
CSS样式
现在,我们可以通过垂直拖拉查看微博用户的信息,接下来,我们添加CSS效果调整一下界面布局,具体实现如下:
@import url("reset.css");
/* ------ layout
-----------------------------------------------*/
html, body {
margin:0;
padding:0;
}
body {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#333;
line-height:18px;
}
#map {
float:left;
}
.weibo {
position:fixed;
left:0;
bottom:0;
background:#000;
background:rgba(0, 0, 0, .7);
width:100%;
height:180px;
color:#fff;
overflow:hidden;
}
.weibo .inside {
position:absolute;
top:0;
left:0;
cursor:n-resize;
}
.weibo .item {
float:left;
width:280px;
padding:20px;
}
.weibo .item .img {
float:left;
width:48px;
}
.weibo .img img {
-moz-box-shadow:0 0 5px #000;
-webkit-box-shadow:0 0 5px #000;
box-shadow:0 0 5px #000;
}
.weibo .item .entry {
float:right;
width:215px;
height:140px;
color:#eee;
font-size:11px;
position:relative;
}
.weibo .item .count {
position:absolute;
left:0;
bottom:-10px;
font-size:10px;
text-transform:uppercase;
}
.weibo .item .title {
font-size:13px;
font-weight:bold;
color:#fff;
}
.weibo .item .url a {
text-decoration:underline;
}
.weibo .item p {
margin-bottom:5px;
}
.posts {
display:none;
position:absolute;
left:50%;
margin-left:-310px;
width:580px;
bottom:180px;
background:#fff;
color:#fff;
background:#000;
background:rgba(0, 0, 0, .7);
padding:20px;
}
.posts .post {
float:left;
clear:both;
width:100%;
margin-bottom:20px;
font-size:12px;
font-weight:bold;
}
/* ------ anchors
-----------------------------------------------*/
a {
text-decoration:none;
color:#fff;
}


图5 微博用户地图
上面,实现了微博用户地图,我们可以在Google地图上查看到微博用户对应的地图位置,在下面给出了每个用户的描述信息。
1.1.3 总结
我们实现了微博用户地图程序,首先将Google地图加载程序当中,然后,我们通过ajax请求调用微博API,获取微博用户的基本信息,当成功返回JSON数据时,从中获取用户的地址信息,然后通过Google的地理编码服务将地址信息转换为地理坐标,这样我们就可以定位每个微博用户的地理位置了,最后,通过marker把每个用户的定位到Google地图上显示出来。
参考
- https://developers.google.com/maps/documentation/javascript/geocoding?hl=zh-cn
- https://developers.google.com/maps/documentation/javascript/tutorial?hl=zh-cn
- https://developers.google.com/maps/documentation/javascript/overlays
- http://tympanus.net/codrops/2011/04/13/interactive-google-map/
Weibo用户地图的更多相关文章
- 获取weibo用户所有的关注列表
1.新浪微博Python SDK笔记——获取粉丝列表或关注列表 http://www.tuicool.com/articles/VnQ3ye 2.friendships/friends关注列表 fri ...
- QQ登入(6)腾讯微博-获取微博用户信息,发送微博
1.1获取weibo用户信息 //先登入授权,可以参考QQ登入(1) Weibo mWeibo = new Weibo(this, mQQAuth.getQQToken()); mWeibo.getW ...
- MVVM与Backbone demo
MVVM https://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93viewmodel
- GIS开源软件大全
3 - F 3map:行星地球项目由3map驱动,这是一个自由软件,由Telstra宽带基金会创建并支持,提供客户端与服务器的能力以在线再现虚拟地球. Amein!:其界面介于ArcMap和UMN M ...
- web设计经验<三>值得你深入了解的交互设计5大支柱
随着单页式设计和移动端的兴起,网页中的交互设计越来越重要了.为了打造流畅而可靠的用户体验,你需要对交互设计有更加深入的了解. 正如同我们在<交互设计最佳实践(卷1)>中所述,要做好交互设计 ...
- GIS软件列表
3map:行星地球项目由3map驱动,这是一个自由软件,由Telstra宽带基金会创建并支持,提供客户端与服务器的能力以在线再现虚拟地球. Amein!:其界面介于ArcMap和UMN Mapserv ...
- Kinect帮助文档翻译之一 入门
最近在玩Kinect,使用的是Unity,发现网上好像没有什么教程.自己就只有抱着英文版帮助文档啃,真是苦逼 本人英语也不好,大家将就着看吧 Kinect入门帮助 如何运行示例 1 下载并 ...
- 【 D3.js 高级系列 — 7.0 】 标注地点
有时需要告诉用户地图上的一些目标,如果该目标是只需要一个坐标就能表示的,称其为"标注". 1. 标注是什么 标注,是指地图上只需要一个坐标即可表示的元素.例如,在经纬度(116, ...
- 【Unity/Kinect】Kinect入门——项目搭建
本文是Unity Store里的官方Demo包中的ReadMe翻译(别人翻的),介绍了用Unity如何入门搭建起一个Kinect项目工程. 非常感谢下面这位大大的无私奉献! http://www.ma ...
随机推荐
- php生成器的使用
按照php的文档说明 一个生成器函数看起来像一个普通的函数,不同的是普通函数返回一个值,而一个生成器可以yield生成许多它所需要的值. 当一个生成器被调用的时候,它返回一个可以被遍历的对象.当你遍历 ...
- (python)图片处理Pillow模块的使用
Pillow中最重要的类就是Image,该类存在于同名的模块中.可以通过以下几种方式实例化:从文件中读取图片,处理其他图片得到,或者直接创建一个图片. 还有一个类为ImageDraw,用来画图. 1. ...
- 1036. Crypto Columns 2016 11 02
/* 对于题目多读几遍,然后再关键字排序的时候,把对应的数组序号也排序, EYDE MBLR THAN MEKT ETOE EOTH MEETME B ...
- Python小练习四
# 使用给定的宽度打印格式化后的价格列表 width = (int)(input('Please enter width:')) price_width = 10 item_width = width ...
- Spring aop 原始的工作原理的理解
理解完aop的名词解释,继续学习spring aop的工作原理. 首先明确aop到底是什么东西?又如何不违单一原则并实现交叉处理呢? 如果对它的认识只停留在面向切面编程,那就脏了.从oop(Objec ...
- Opacity多浏览器透明度兼容处理
用来设定元素透明度的 Opacity 是CSS 3里的一个属性.当然现在还只有少部分浏览器支持. 不过各个浏览器都有自己的私有属性来支持,其中包括老版本的Mozilla和Safari: IE: fil ...
- Python 学习---------Day3
第七章 字符串单双引号字符串是一样的用转义序列代表特殊字节字符串抑制转义myfile=open(r'C:\new\text.dat','w')三重引号编写多行字符串块字符串更大的编码集std(u'sp ...
- ILSpy搜索功能加强版
1.修改搜索功能,增加如下的额外搜索选项 A.按文本搜索(默认选项) B.按通配符搜索 C.按正则表达式搜索 2.搜索增加如下特性: A.可以按照名字空间检索特定名字空间下的所有类. B.修正了官方版 ...
- IQueryable<T> 与 ObjectQuery<T> 差异
命名空间:System.Data.Objects程序集: System.Data.Entity(在 System.Data.Entity.dll 中)public class ObjectQuery ...
- C# XMAL与WPF
通过老师上课的解释和我下课后的网上查询,我了解到了一些关于这三者的关系.XAML是.NET体系开发程序或者网页时前台编程的一种布局方式或者说开发语言,可以比较自由的用标签的方式进行布局,借鉴了HTML ...
