JS代码格式化和语法着色
有时为了研究学习一些格式不规范的JS代码段,需要将代码段格式化一下,这样思路就会清晰多了,网上找到此款格式化的工具,将以下代码保存为html格式文件即可使用
<html>
<head>
<title>JSer </title>
<meta http-equiv="content-type" content="text/html; charset=gb2312" />
<style>
/* Global CSS */
* { padding:0px; margin:0px; font-size:13px; font-family: arial 宋体; }
body { overflow:auto; border:0px none black; background-color:buttonface; }
li { margin:0px 0px 0px 40px; padding:2px 4px; }
/* Class CSS */
.quote { color:#999; }
.comments { color: #009090; }
.indent { margin-left:25px; }
.regexp { color:#F000F0; }
/* Identified CSS */
#divTools { height:20px; border-bottom:1px solid #555; padding-left:15px; }
#divTools a { color:navy; text-decoration:none; height:20px; line-height:20px; padding:0px 25px; }
#divTools a:hover { color:white; background-color:navy; text-decoration:none; height:20px; line-height:20px; }
#divJSInput { display:none; width:600px; height:450px; border:2px outset buttonface; position:absolute; background-color:buttonface; z-Index:2; }
#divJSInputTitle { color:white; background-color:navy; height:20px; line-height:20px; padding:0px 10px; cursor:default; }
#txtJSInput { width:598px; height:406px; overflow:auto; padding:4px 8px; background-color:white;}
#divJSInputBar { height:24px; padding:0px 4px; }
#divJSInputBar input { width:110px; height:22px; border:1px solid #555; line-height:20px; }
#divJSOutput { background-color:white; border:1px inset buttonface; width:100%; height:500px; overflow:auto; }
#divWaiting { display:none; width:400px; height:60px; border:1px solid buttonface; position:absolute; background-color:#E0F0F0; z-Index:3; text-align:center; padding-top:10px; }
#divWaiting input { width:140px; height:22px; border:1px solid #555; line-height:20px; cursor:default; margin-top:4px; }
</style>
<script type="text/javascript">
/**********************
Author: Hutia
*********************/
window.onload=init;
//------------------
// Static Variable
//------------------
var KEYWORDS="abstract break byte case catch char class const continue default delete do double else extends false final finally float for function goto if implements import in instanceof int interface long native null package private protected public reset return short static super switch synchronized this throw transient true try var void while with";
var OBJECTS="Anchor Applet Area Arguments Array Boolean Button Checkbox Collection Crypto Date Dictionary Document Drive Drives Element Enumerator Event File FileObject FileSystemObject FileUpload Folder Folders Form Frame Function Global Hidden History HTMLElement Image Infinity Input JavaArray JavaClass JavaObject JavaPackage JSObject Layer Link Math MimeType Navigator Number Object Option Packages Password Plugin PrivilegeManager Random RegExp Screen Select String Submit Text Textarea URL VBArray Window WScript";
var METHODS_PROPERTIES="above abs acos action activeElement alert alinkColor all altKey anchor anchors appCodeName applets apply appName appVersion arguments arity asin assign atan atan2 atob availHeight availLeft availTop availWidth ActiveXObject back background below bgColor big blink blur bold border borderWidths bottom btoa button call callee caller cancelBubble captureEvents ceil charAt charCodeAt charset checked children classes className clear clearInterval clearTimeout click clientInformation clientX clientY close closed colorDepth compile complete concat confirm constructir contains contextual cookie cos crypto ctrlKey current data defaultCharset defaultChecked defaultSelected defaultStatus defaultValue description disableExternalCapture disablePrivilege document domain E Echo element elements embeds enabledPlugin enableExternalCapture enablePrivilege encoding escape eval event exec exp expando FromPoint fgColor fileName find fixed floor focus fontColor fontSize form forms forward frames fromCharCode fromElement getAttribute get getClass getDate getDay getFullYear getHours getMember getMilliseconds getMinutes getMonth getSeconds getSelection getSlot getTime getTimezoneOffset getUTCDate getUTCDay getUTCFullYear getUTCHours getUTCMilliseconds getUTCMinutes getUTCMonth getUTCSeconds getWindow getYear global go HandleEvent Height hash hidden history home host hostName href hspace id ids ignoreCase images index indexOf inner innerHTML innerText innerWidth insertAdjacentHTML insertAdjacentText isFinite isNAN italics java javaEnabled join keyCode Links LN10 LN2 LOG10E LOG2E lang language lastIndex lastIndexOf lastMatch lastModified lastParen layers layerX layerY left leftContext length link linkColor load location locationBar log lowsrc MAX_VALUE MIN_VALUE margins match max menubar method mimeTypes min modifiers moveAbove moveBelow moveBy moveTo moveToAbsolute multiline NaN NEGATIVE_INFINITY name navigate navigator netscape next number offscreenBuffering offset offsetHeight offsetLeft offsetParent offsetTop offsetWidth offsetX offsetY onabort onblur onchange onclick ondblclick ondragdrop onerror onfocus onHelp onkeydown onkeypress onkeyup onload onmousedown onmousemove onmouseout onmouseover onmouseup onmove onreset onresize onsubmit onunload open opener options outerHeight outerHTML outerText outerWidth POSITIVE_INFINITY PI paddings pageX pageXOffset pageY pageYOffset parent parentElement parentLayer parentWindow parse parseFloat parseInt pathname personalbar pixelDepth platform plugins pop port pow preference previous print prompt protocol prototype push random readyState reason referrer refresh releaseEvents reload removeAttribute removeMember replace resizeBy resizeTo returnValue reverse right rightcontext round SQRT1_2 SQRT2 screenX screenY scroll scrollbars scrollBy scrollIntoView scrollTo search select selected selectedIndex self setAttribute setDay setFullYear setHotkeys setHours setInterval setMember setMilliseconds setMinutes setMonth setResizable setSeconds setSlot setTime setTimeout setUTCDate setUTCFullYear setUTCHours setUTCMillseconds setUTCMinutes setUTCMonth setUTCSeconds setYear setZOptions shift shiftKey siblingAbove siblingBelow signText sin slice smallsort source sourceIndex splice split sqrt src srcElement srcFilter status statusbar stop strike style sub submit substr substring suffixes sun sup systemLanguage TYPE tagName tags taint taintEnabled tan target test text title toElement toGMTString toLocaleString toLowerCase toolbar top toString toUpperCase toUTCString type typeOf UTC unescape unshift untaint unwatch userAgent userLanguage value valueOf visibility vlinkColor vspace watch which width window write writeln x y zIndex";
var OPS="! $ % & * + - // / : < = > ? [ ] ^ | ~ is new sizeof typeof unchecked";
var regKW=new RegExp("(\\W"+KEYWORDS.replace(/ /g,"$)|(\\W")+"$)","g");
var regObj=new RegExp("(\\W"+OBJECTS.replace(/ /g,"$)|(\\W")+"$)","g");
var regMP=new RegExp("(\\W"+METHODS_PROPERTIES.replace(/ /g,"$)|(\\W")+"$)","g");
//var regOP=new RegExp("(\\W"+OPS.replace(/ /g,"$)|(\\W")+"$)","g");
var colorKW="blue";
var colorObj="red";
var colorMP="#FF8000";
var colorOP="#004000";
//------------------
// Global Variables
//------------------
var divJSInput, txtJSInput, divJSOutput, divWaiting, spnProcess;
var glbStr, glbP, glbRe, curRe, glbTimer;
function init(){
// init global variables
divJSInput=document.getElementById("divJSInput");
txtJSInput=document.getElementById("txtJSInput");
divJSOutput=document.getElementById("divJSOutput");
divWaiting=document.getElementById("divWaiting");
spnProcess=document.getElementById("spnProcess");
// init window state
maximizeWindow();
divJSOutput.style.width=document.body.clientWidth-2;
divJSOutput.style.height=document.body.clientHeight-26;
// init global events
divJSInput.onkeydown=divJSInput_keydown;
}
//------------------
// event scripts
//------------------
function divJSInput_keydown(e){
var e=window.event?window.event:e;
var srcEle=e.srcElement?e.srcElement:e.target;
var sel;
if(e.keyCode==27)hideJSInput();
if(e.keyCode==13&&e.ctrlKey)execJSInput();
if(e.keyCode==9&&srcEle==txtJSInput){
document.selection.createRange().text="\t";return(false); // not support FF
}
}
//------------------
// functional scripts
//------------------
function showJSInput(){
with(divJSInput.style){
display="block";
left=(document.body.clientWidth-divJSInput.offsetWidth)/2;
top=(document.body.clientHeight-divJSInput.offsetHeight)/2;
}
txtJSInput.focus();
return(false);
}
function hideJSInput(){
divJSInput.style.display="none";
}
function execJSInput(){
hideJSInput();
divJSOutput.innerHTML="";
glbStr=txtJSInput.value.replace(/\r\n[ \t]+/gi,"\r\n").replace(/(\r\n)+/gi,"\r\n");
glbP=0;
curRe=glbRe=document.createElement("div");
divJSOutput.appendChild(glbRe);
glbRe.className="codeRoot";
showWait();
core_analysis();
}
function showWait(){
document.body.style.cursor="wait";
with(divWaiting.style){
display="block";
left=(document.body.clientWidth-divWaiting.offsetWidth)/2;
top=(document.body.clientHeight-divWaiting.offsetHeight)/2;
}
spnProcess.innerHTML="0.00% ( 0 / 0 )"
return(false);
}
function stopExec(){
document.body.style.cursor="";
divWaiting.style.display="none";
try{clearTimeout(glbTimer);}catch(e){}
return(false);
}
function core_analysis(){
var str=" ", c="", lastState="", seq, intNextQuote, intTemp, intCount, intWordStart;
spnProcess.innerHTML=parseFloat(glbP/glbStr.length*100).toFixed(2)+"% ( "+glbP+" / "+glbStr.length+" )";
for(var i=glbP;i<glbStr.length;i++){
c=glbStr.charAt(i);
str+=htmlEncode(c);
switch(c){
case "\r": case " ": case "\t":
if(lastState=="\r\n"){str=" ";break;}
if(c.match(/\W/)&&glbStr.charAt(i-1).match(/\w/)){
str=str.substring(0,str.length-htmlEncode(c).length);
str=str.replace(regKW,clKW).replace(regObj,clObj).replace(regMP,clMP)+htmlEncode(c);
}
break;
case "\n": case ";":
if(lastState=="\r\n"){str=" ";break;}
outputLn(str);
str=" ";
lastState="\r\n";
if(i-glbP>200){
glbP=i+1;
glbTimer=setTimeout(core_analysis);
return;
}
break;
case "\"":
intNextQuote=i;
while(intNextQuote!=-1&&intNextQuote<glbStr.length){
intNextQuote=glbStr.indexOf("\"",intNextQuote+1);
if(intNextQuote==-1||glbStr.charAt(intNextQuote-1)!="\\")break;
intCount=0; intTemp=intNextQuote;
while(glbStr.charAt(--intTemp)=="\\")intCount++;
if(intCount%2==0)break;
}
if(intNextQuote==-1)break;
str+="<span class=\"quote\">"+htmlEncode(glbStr.substring(i+1,intNextQuote))+"<\/span>\"";
i=intNextQuote;
lastState="";
break;
case "\'":
intNextQuote=i;
while(intNextQuote!=-1&&intNextQuote<glbStr.length){
intNextQuote=glbStr.indexOf("\'",intNextQuote+1);
if(intNextQuote==-1||glbStr.charAt(intNextQuote-1)!="\\")break;
intCount=0; intTemp=intNextQuote;
while(glbStr.charAt(--intTemp)=="\\")intCount++;
if(intCount%2==0)break;
}
if(intNextQuote==-1)break;
str+="<span class=\"quote\">"+htmlEncode(glbStr.substring(i+1,intNextQuote))+"<\/span>\'";
i=intNextQuote;
lastState="";
break;
case "\/":
if(glbStr.charAt(i+1)=="\/"){
intNextQuote=i;
intNextQuote=glbStr.indexOf("\r\n",intNextQuote+1);
if(intNextQuote==-1)intNextQuote=glbStr.length;
str=str.substring(0,str.length-1);
str+="<span class=\"comments\">\/"+htmlEncode(glbStr.substring(i+1,intNextQuote))+"<\/span>";
i=intNextQuote;
}else if(glbStr.charAt(i+1)=="*"){
intNextQuote=i;
intNextQuote=glbStr.indexOf("*\/",intNextQuote+1);
if(intNextQuote==-1)return;
str=str.substring(0,str.length-1);
str+="<span class=\"comments\">\/"+htmlEncode(glbStr.substring(i+1,intNextQuote))+"*\/<\/span>";
i=intNextQuote+1;
}else if(str.match(/[=(][ \t]*\//)){
intNextQuote=i;
while(intNextQuote!=-1&&intNextQuote<glbStr.length){
intNextQuote=glbStr.indexOf("\/",intNextQuote+1);
if(intNextQuote==-1||glbStr.charAt(intNextQuote-1)!="\\")break;
intCount=0; intTemp=intNextQuote;
while(glbStr.charAt(--intTemp)=="\\")intCount++;
if(intCount%2==0)break;
}
if(intNextQuote==-1)break;
str+="<span class=\"regexp\">"+htmlEncode(glbStr.substring(i+1,intNextQuote))+"<\/span>\/";
i=intNextQuote;
lastState="";
}
lastState="";
break;
case "{":
outputLn(str);
str=" ";
seq=document.createElement("div");
seq.className="indent";
curRe.appendChild(seq);
curRe=seq;
lastState="\r\n";
if(i-glbP>200){
glbP=i+1;
glbTimer=setTimeout(core_analysis);
return;
}
break;
case "}":
outputLn(str.substring(0,str.length-1));
str="} ";
lastState="";
curRe=curRe.parentNode;
break;
default:
if(c.match(/\w/)&&glbStr.charAt(i-1).match(/\W/)){intWordStart=i;}
if(c.match(/\W/)&&glbStr.charAt(i-1).match(/\w/)){
str=str.substring(0,str.length-htmlEncode(c).length);
str=str.replace(regKW,clKW).replace(regObj,clObj).replace(regMP,clMP)+htmlEncode(c);
}
lastState="";
break;
}
}
if(i==glbStr.length){
if(str!=""){ outputLn(str); str=" "; }
stopExec();
}
}
function outputLn(theStr){
var seq=document.createElement("p");
seq.innerHTML=theStr;
curRe.appendChild(seq);
}
function clKW(str){ return(str.charAt(0)+str.substring(1).fontcolor(colorKW)); }
function clObj(str){ return(str.charAt(0)+str.substring(1).fontcolor(colorObj)); }
function clMP(str){ return(str.charAt(0)+str.substring(1).fontcolor(colorMP)); }
function clOP(str){ return(str.charAt(0)+str.substring(1).fontcolor(colorOP)); }
//------------------
// global scripts
//------------------
function maximizeWindow(){
window.moveTo(0,0);
window.resizeTo(screen.availWidth,screen.availHeight);
}
function htmlEncode(strS){
return(strS.replace(/&/g,"&").replace(/</g,"<").replace(/>/g,">").replace(/ /g," ").replace(/\r\n/g,"<br\/>"));
}
</script>
</head>
<body>
<div id="divTools">
<a href="#" onclick="return(showJSInput());">Input JS</a>
</div>
<div id="divJSInput">
<div id="divJSInputTitle">Please Input the JS:</div>
<textarea id="txtJSInput">document.write('<script type="text/javascript" src="/js/flashobject.js"></scr'+'ipt>');function runCode(){if(1==arguments.length)try{event=arguments[0];};catch(e){};var code=(event.target||event.srcElement).parentNode.childNodes[0].value;var newwin=window.open('','','');newwin.opener=nullnewwin.document.write(code);newwin.document.close();};function MM_findObj(n,d){var p,i,x;if(!d)d=document;if((p=n.indexOf("?"))>0&&parent.frames.length){d=parent.frames[n.substring(p+1)].document;n=n.substring(0,p);};if(!(x=d[n])&&d.all)x=d.all[n];for(i=0;!x&&i<d.forms.length;i++)x=d.forms[i][n];for(i=0;!x&&d.layers&&i<d.layers.length;i++)x=MM_findObj(n,d.layers[i].document);if(!x&&d.getElementById)x=d.getElementById(n);return x;};function MM_showHideLayers(){var i,p,v,obj,args=MM_showHideLayers.arguments;for(i=0;i<(args.length-2);i+=3)if((obj=MM_findObj(args[i]))!=null){v=args[i+2];if(obj.style){obj=obj.style;v=(v=='show')?'visible':(v='hide')?'hidden':v;};obj.visibility=v;};};function ADBanner(){this.htmlcode="";this.href="";this.imgsrc="";this.imgwidth="";this.imgheight="";this.imgalt="";this.imgborder="";this.weight=1;this.place=1this.type=1;this.id=0;};function CreatBanners(aBanners,aNum){for(var i=0;i<aNum;i++){aBanners[i]=new ADBanner();};};function showbanner(aPlace,aType,aBannerID){var amount=ADBanners.length;var includeList=new Array(amount);if(!document.usedBanners){document.usedBanners=new Array(amount);for(var i=0;i<amount;i++)document.usedBanners[i]=-1;};var usedList=document.usedBanners;if(arguments.length==2){var j=0;var sum=0;for(var i=0;i<amount;i++){if(ADBanners[i].place==aPlace&&ADBanners[i].type==aType){if(usedList[i]!=i){includeList[j]=i;j++;sum=sum+ADBanners[i].weight;};};};if(sum<=0)return ;var rndNum=Math.round(Math.random()*sum);i=0;j=0;while(true){j=j+ADBanners[includeList[i]].weight;if(j>=rndNum)break;i++;};i=includeList[i];};else {if(aBannerID>=0&&aBannerID<amount)i=aBannerID;else return ;};usedList[i]=i;if(ADBanners[i].htmlcode=="")document.write('<A HREF="'+ADBanners[i].href+'" target=_blank><IMG SRC="'+ADBanners[i].imgsrc+'" WIDTH="'+ADBanners[i].imgwidth+'" HEIGHT="'+ADBanners[i].imgheight+'" ALT="'+ADBanners[i].imgalt+'" BORDER="'+ADBanners[i].imgborder+'"></A>');else document.write(ADBanners[i].htmlcode);document.write('<script src=/common/jsbanner/redirect.asp?action=visit&id='+ADBanners[i].id+' ></s'+'cript>')};var ADBanners=new Array();CreatBanners(ADBanners,9);ADBanners[0].htmlcode='<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0" width="533" height="104"><param name=movie value="http://gg.blueidea.com/2005/www/533-104.swf"><PARAM NAME=wmode VALUE=opaque><param name=quality value=autolow><embed src="http://gg.blueidea.com/2005/www/533-104.swf" quality=autolow pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="533" height="104"></embed> </object>';ADBanners[0].weight=10;ADBanners[0].place=2;ADBanners[0].type=2;ADBanners[0].id=38;ADBanners[1].imgsrc="http://gg.blueidea.com/2006/chinaok/208x32.gif";ADBanners[1].href="http://www.chinaok.net.cn";ADBanners[1].imgwidth="208";ADBanners[1].imgheight="32";ADBanners[1].imgalt="建站、改版、推广,找欧科动力";ADBanners[1].weight=10;ADBanners[1].place=4;ADBanners[1].type=4;ADBanners[1].id=42;ADBanners[2].htmlcode='<script type="text/javascript">google_ad_client = "pub-5841412030047197";google_alternate_color = "CCCCD4";google_ad_width = 728;google_ad_height = 90;google_ad_format = "728x90_as";google_ad_channel ="7977407778";google_ad_type = "text_image";google_color_border = "6699CC";google_color_bg = "003366";google_color_link = "FFFFFF";google_color_url = "AECCEB";google_color_text = "AECCEB";</script><script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"></script>';ADBanners[2].weight=20;ADBanners[2].place=6;ADBanners[2].type=6;ADBanners[2].id=46;ADBanners[3].htmlcode='<A target=_blank href=http://www.mydeskcity.com/2006dvd/index.htm><b><font color=red>经典桌面2006年DVD资源光盘</font></b></a><br><a href=http://www.jietusoft.com/case_tw.html target=_blank><b>三维全景漫游欣赏</b></a><br><A href=http://ale.2006.163.com/blog target=_blank><font color=red>世界杯话题,邀你一起畅谈</font></A>';ADBanners[3].weight=10;ADBanners[3].place=10;ADBanners[3].type=7;ADBanners[3].id=52;ADBanners[4].imgsrc="http://gg.blueidea.com/2006/chinaok/468x60.gif";ADBanners[4].href="http://www.chinaok.net.cn";ADBanners[4].imgwidth="468";ADBanners[4].imgheight="60";ADBanners[4].imgalt="建站、改版、推广,找欧科动力";ADBanners[4].weight=30;ADBanners[4].place=5;ADBanners[4].type=5;ADBanners[4].id=56;ADBanners[5].imgsrc="http://gg.blueidea.com/2006/now/208x32.gif";ADBanners[5].href="http://www.now.cn";ADBanners[5].imgwidth="208";ADBanners[5].imgheight="32";ADBanners[5].imgalt="域名免费试用";ADBanners[5].weight=20;ADBanners[5].place=4;ADBanners[5].type=4;ADBanners[5].id=41;ADBanners[6].htmlcode='<script type="text/javascript">google_ad_client = "pub-5841412030047197";google_ad_width = 728;google_ad_height = 90;google_alternate_ad_url = "http://www.blueidea.com/js/google_adsense_script.html";google_ad_format = "728x90_as";google_ad_channel ="7977407778";google_ad_type = "text_image";google_color_border = "6699CC";google_color_bg = "003366";google_color_link = "FFFFFF";google_color_url = "AECCEB";google_color_text = "AECCEB";</script><script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"></script><br><br>';ADBanners[6].weight=10;ADBanners[6].place=1;ADBanners[6].type=1;ADBanners[6].id=29;ADBanners[7].htmlcode='<a href=http://blogbeta.blueidea.com target=_blank><b>BlogBeta</b></a> <a href=http://www.idc2008.com target=_blank><b><font color=red>厦门数字引擎全新送出三线路空间</font></b></a> <span id="bxna">BXNA 小帖士</span><script type="text/javascript">var vp = new FlashObject("http://blog.blueidea.com/bxna/styles/mxna/bxna.swf?clr=#484848&dy=-2&showmode=1", "dp", "169", "13", "7", "#FFFFFF");vp.addParam("wmode", "transparent"); vp.write("bxna");</script>';ADBanners[7].weight=10;ADBanners[7].place=7;ADBanners[7].type=7;ADBanners[7].id=50;ADBanners[8].htmlcode='<table border="0" align="center" cellpadding="0" cellspacing="0" height="40" bgcolor="#FFFFFF"><tr><td><a href=http://www.blueidea.com/game/site/2006dengfeng target=_blank><img src=http://gg.blueidea.com/2006/blueidea/d2.gif border=0></a></td><td width="6"></td><td><a href="http://61.136.58.111/ad/click.php?pid=622&url=forum.visionunion.com/vuevent/kingsoft/index.htm" target="_blank"><img src="http://gg.blueidea.com/2006/kingsoft/380.gif" alt="金山爱词霸logo征集活动" border="0" /></a></td></tr></table>';ADBanners[8].weight=10;ADBanners[8].place=9;ADBanners[8].type=6;ADBanners[8].id=57;</textarea>
<div id="divJSInputBar">
<input type="button" value="OK" onclick="execJSInput();" />
<input type="button" value="Cancel" onclick="hideJSInput();" />
</div>
</div>
<div id="divJSOutput"></div>
<div id="divWaiting">
Processing...<span id="spnProcess"></span><br>
<input type="button" value="Stop" onclick="stopExec();" />
</div>
</body>
</html>
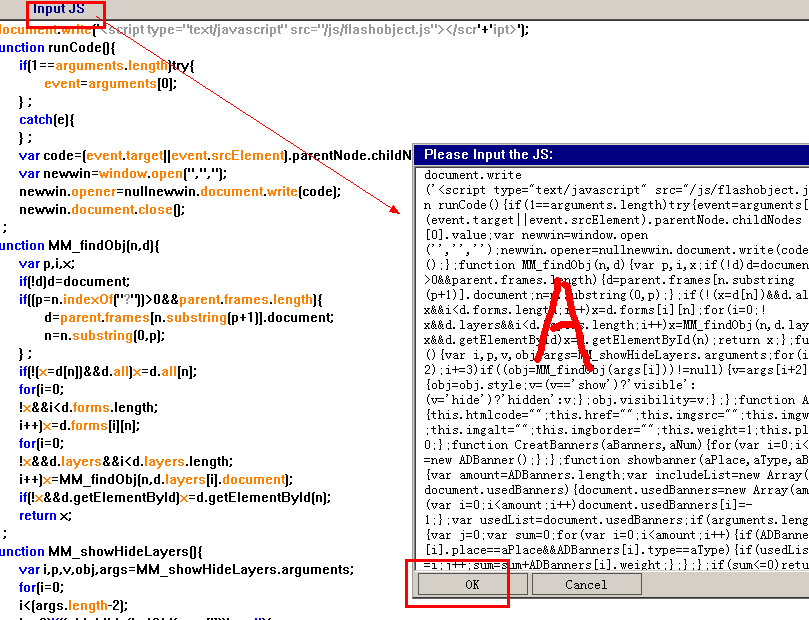
运行后如下图,点击Input JS 弹出输入对话框,在A区域粘贴要格式化的JS代码,然后OK:
JS代码格式化和语法着色的更多相关文章
- JS代码格式化
JS代码格式化也就是规范化,保留必要的换行和缩进使代码阅读起来更容易.团队协同工作时会有相应的标准,大家要保证统一的代码风格,这样在合并代码的时候才不容易出问题.通过快捷键Ctrl+Shift+F进行 ...
- 利用Notepad++插件(JSToolNpp):让JS代码格式化对齐
http://www.ycyjkj.com/post-663.html 程序员或者正在学习的同学一般都会遇到一个问题,看别人的源码,只是一行,没有分开,让人看的很别扭,也可能是作者故意这样做的,也可以 ...
- JS代码格式化修改表格的数值的格式
今天在cognos中第一次需要用到JS,主要是报表页面展示的时候是可能得到如下的数据 ,我需要对其中类型中有金额字样的,后面的数值,精确2位小数:有百分比字样的,数值显示成百分比.如下. 我先尝试了自 ...
- 将一行很长的js代码格式化输出方便查看
之前的一行js代码,有2万多字符,打开这个网址,粘贴到左边空白框,点下面格式化: 参考下面文章: 数千行的js代码变成了一行,如何复原,该换行的换行,该对齐的对齐_开发工具_小邯韩的博客-CSDN博客 ...
- JS代码格式化排版工具,web文本编辑器
js格式化代码工具:http://www.cnblogs.com/blodfox777/archive/2008/10/09/1307462.html web文本编辑器 :http://www.div ...
- JS代码格式化时间戳
一.[24小时制]yyyy-MM-dd HH:mm:ss new Date().toJSON() // 2019-12-13T13:12:32.265Z 通过上面的方法,基本就可以将日期格式化,然后稍 ...
- 理解Babel是如何编译JS代码的及理解抽象语法树(AST)
Babel是如何编译JS代码的及理解抽象语法树(AST) 1. Babel的作用是? 很多浏览器目前还不支持ES6的代码,但是我们可以通过Babel将ES6的代码转译成ES5代码,让所有的浏览器都 ...
- PCB 规则引擎之编辑器(语法着色,错误提示,代码格式化)
对于一个规则引擎中的脚本代码编辑器是非常关键的,因为UI控件直接使用对象是规则维护者,关系到用户体验,在选用脚本编辑器的功能时除了满足代码的编辑的基本编辑要求外,功能还需要包含;语法着色,错误提示,代 ...
- Angularjs在控制器(controller.js)的js代码中使用过滤器($filter)格式化日期/时间实例
Angularjs内置的过滤器(filter)为我们的数据信息格式化提供了比较强大的功能,比如:格式化时间,日期.格式化数字精度.语言本地化.格式化货币等等.但这些过滤器一般都是在VIEW中使用的,比 ...
随机推荐
- C# 的析构
首先介绍下关于C#的GC垃圾回收器,有了这个垃圾回收器c#的开发人员可以不用像C++开发人员那样关心垃圾回收! 但是GC是把双刃剑,GC仅仅对于托管资源进行管理,对非托管资源却无能为力,并且C#的开发 ...
- git 撤销提交的文件
一.问题 近期在使用git时遇到一个问题,就是在git上传文件时,将一个100兆的大文件添加到了git,并执行了push操作,这时在上传完毕后,会提示这个错误 Large files detected ...
- java程序保护如何知识产权,特别提供一个java 开发的java 源代码级的混淆器
java程序保护如何知识产权,特别提供一个java 开发的java 源代码级的混淆器 下载地址:http://yunpan.cn/QXhEcGNYLgwTD 运行方式:java -jar Encryp ...
- tcp/udp高并发和高吐吞性能测试工具
在编写一个网络服务的时候都比较关心这个服务能达到多少并发连接,而在这连接的基础上又能达到一个怎样的交互能力.编写服务已经是一件很花力气的事情,而还要去编写一个能够体现结果的测试工具就更加消耗工作时间. ...
- [.NET领域驱动设计实战系列]专题十:DDD扩展内容:全面剖析CQRS模式实现
一.引言 前面介绍的所有专题都是基于经典的领域驱动实现的,然而,领域驱动除了经典的实现外,还可以基于CQRS模式来进行实现.本专题将全面剖析如何基于CQRS模式(Command Query Respo ...
- 【CefSharp】 禁用右键菜单 与 控制弹出窗口的方式(限版本39.0.0.1)
这周没什么时间,一开始就在忙一些CefSharp的事情,Win10的研究就放了下来,CefSharp的资料挺少的,但好在是开源的,可以我们便宜的折腾.因为两个的内容都不多,我就合成一篇文章啦. 这还里 ...
- javascript 设计模式-----外观模式
外观模式是为外部提供简单的接口一种方式,由于模块内部方法庞杂,不能一一对外公开,那么我们需要一个统一的和简单的对外方法(API)来调用这些内在的函数.这时候我们可以用到外观模式: var module ...
- C#中的线程三 (结合ProgressBar学习Control.BeginInvoke)
C#中的线程三(结合ProgressBar学习Control.BeginInvoke) 本篇继上篇转载的关于Control.BeginInvoke的论述之后,再结合一个实例来说明Cotrol.Begi ...
- Javascript原型模式总结梳理
在大多数面向对象语言中,对象总是由类中实例化而来,类和对象的关系就像模具跟模件一样.Javascript中没有类的概念,就算ES6中引入的class也不过是一种语法糖,本质上还是利用原型实现.在原型编 ...
- MVVM架构~mvc,mvp,mvvm大话开篇
返回目录 百度百科的定义: MVP 是从经典的模式MVC演变而来,它们的基本思想有相通的地方:Controller/Presenter负责逻辑的处理,Model提供数据,View负 责显示.作为一种新 ...