vue-cli快速构建Vue项目
vue-cli是什么?
vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的。
vue-cli怎么使用?
安装vue-cli之前,需要先装好vue 和 webpack
npm install -g vue //全局安装vuenpm install -g webpack //全局安装webpacknpm install -g vue-cli //全局安装vue-cli
注意:上面这些装过一次之后都不需要再安装了
比如说我的项目要生成在D:/project下面
那么先进到目录里
d:cd project
使用vue-cli构建vue项目
vue init webpack projectName //生成项目名为projectName的模板cd projectNamenpm install //初始化安装依赖
这样子项目就安装完了,生成文件如下
。然后执行
npm run dev
在浏览器打开http://localhost:8080,则可以看到欢迎页了。看到这个就说明一切顺利
vue-cli生成环境
但是这个只能在本地跑,要如何在我们自己的服务器上访问呢?此时需要执行
npm run build
会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。
但是呢!!
把index.html和static上传到服务器的时候,index.html和static需要一起放到根目录下,这样就可以通过http://www.omwteam.com/index.html了。
如果你想把整个dist文件夹传上去,通过http://www.omwteam.com/dist/index.html,你会发现,引用的css和js路径都是错误的,那么怎么解决呢?这时候就需要自己修改一下配置了。
进入config/index.js
原来的配置的引用路径为
我自己更改为
然后重新构建一下:
npm run build
这样就能正常访问了。
vue-cli开发环境 关于Cannot GET /的问题
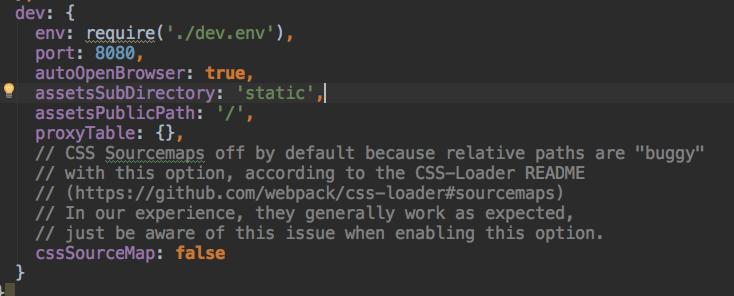
针对开发环境需要注意,一定不要去改asssetsPublicPath里面的内容,也就是这个地方是不要加点 改成当前目录的;否则会出Cannot GET 找不到页面的问题;

问题:
1. 构建后出现 main.js中 “ error in ./src/App.vue” 和 “ error in ./src/components/HelloWorld.vue”

答:更新node 和 npm update -g ,vue-cli等插件到最新的版本;
vue-cli快速构建Vue项目的更多相关文章
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- Vue Cli 3:vue.config.js配置文件
Vue Cli 3生成的项目结构,没有build.config目录,而是使用vue.config.js来进行配置. vue.config.js 是一个可选的配置文件,如果项目的 (和 package. ...
- 基于@vue/cli 的构建项目(3.0)
1.检测node的版本号 注意:1.Vue CLI需要Node.js的版本 8.9+(推荐8.11.0+) 所以在安装Vue CLI之前先看下node的版本 node -v 2.安装@vue/cli ...
- vue-cli快速构建vue项目模板
vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. 1.使用npm安装vue-cli 需要先装好vue 和 webpack(前提是已经安装了nodejs,否则连npm都用不了 ...
- 使用nodeJs安装Vue-cli并用它快速构建Vue项目
部分摘自:http://www.cnblogs.com/wisewrong/p/6255817.html(已在本地测试) 前提:nodeJs本地已安装. 一.安装 vue-cli 1.使用nodeJs ...
- 使用vue脚手架快速创建vue项目(入门)
1.安装环境 为了方便,以下操作大多数中命令行中运行,window可以用cmd,powershell,gitbash等. 安装node.js 打开它的官网,或者中文网站,然后直接下载就可以了,然后跟安 ...
- Vue Cli 3:创建项目
一 简介 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,有几个独立的部分. 1 CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令.(vue ...
- vue cli 3.0创建项目
.npm i -g @vue/cli .vue create my-project 此处有两个选择: 1.default (babel, eslint)默认套餐,提供babel和eslint支持 2. ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
随机推荐
- windows python文件拷贝到linux上执行问题
之前在Windows下写好了一个Python脚本,运行没问题,今天在Linux下,脚本开头的注释行已经指明了解释器的路径,也用chmod给了执行权限,但就是不能直接运行脚本. 1 问题1: 报错:: ...
- Flex数据交互之Remoting
一 前言 Flex数据交互常用的有三种方式:WebService.HttpService以及Remoting. WebService方式已在这篇文章中给出,这篇文章主要讲解以Remoting方式进行数 ...
- Spring知识汇总
Spring简介 Spring框架由Rod Johnson开发,2004年发布了Spring框架的第一版.Spring是一个从实际开发中抽取出来的框架,因此它完成了大量开发中的通用步骤,留给开发者的仅 ...
- Centos Cacti 0.8.8g
一.Cacti简介1. cacti是用php语言实现的一个软件,它的主要功能是用snmp服务获取数据,然后用rrdtool储存和更新数据,当用户需要查看数据的时候用rrdtool生成图表呈现给用户.因 ...
- Google黑板报: 数学之美系列(网上找的原链接)
转载地址:http://blog.sina.com.cn/s/blog_47cccb02010009u0.html 系列一 -- 统计语言模型 http://googlechinablog.com/2 ...
- Spring urlMapping
背景 某url性能测试表明,qps单机最高只有4000多,虽然靠堆机器可以解决问题,但是显然不是什么优雅的方案. 试着把controller里的所有的逻辑都屏蔽,只是简单的返回hello world, ...
- VBS实现定时发送邮件
原理:建立CDO.Message对象,设置好参数后直接Send就可以了 代码如下: NameSpace = "http://schemas.microsoft.com/cdo/configu ...
- angular表单
angular的表单,点击确定进行创建,支持批量创建,表单验证有样式提醒; <!DOCTYPE html> <html lang="en"> <hea ...
- Redis配置文件参数说明
Redis配置文件参数说明 1. Redis默认不是以守护进程的方式运行,可以通过该配置项修改,使用yes启用守护进程 daemonize no 2. 当Redis以守护进程方式运行时,Redis ...
- C# iis错误配置信息( 500.21 - Internal Server Error )
新电脑安装完开发环境后,还需要注册framework4.0到IIS.不然会报错: HTTP 错误 500.21 - Internal Server Error 处理程序"Extensionl ...
