微信企业号-JS-SDK图像接口
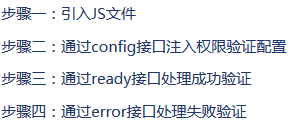
使用JS-SDK需要进行四步

public function index() {$signPackage = $this->getSignPackage();g("smarty") -> assign("appId", $signPackage['appId']);g("smarty") -> assign("timestamp", $signPackage['timestamp']);g("smarty") -> assign("nonceStr", $signPackage['nonceStr']);g("smarty") -> assign("signature", $signPackage['signature']);$file_name = 'jssdk.html';g("smarty") -> show(SYSTEM_ROOT . 'templates/jssdk/' . $file_name);}public function getSignPackage() {$jsapiTicket = $this->getJsApiTicket();// 注意 URL 一定要动态获取,不能 hardcode.$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";$timestamp = time();$nonceStr = $this->createNonceStr();// 这里参数的顺序要按照 key 值 ASCII 码升序排序$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";$signature = sha1($string);$signPackage = array("appId" => $this->appId,"nonceStr" => $nonceStr,"timestamp" => $timestamp,"url" => $url,"signature" => $signature,"rawString" => $string,);return $signPackage;}private function createNonceStr($length = 16) {$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";$str = "";for ($i = 0; $i < $length; $i++) {$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);}return $str;}private function getJsApiTicket() {// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例$data = json_decode($this->get_php_file("jsapi_ticket.php"));if ($data->expire_time < time()) {$accessToken = $this->getAccessToken();// 如果是企业号用以下 URL 获取 ticket$url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";// 如果是第三方服务商用以下URL获取access_token// $url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";$res = json_decode($this->httpGet($url));$ticket = $res->ticket;if ($ticket) {$data->expire_time = time() + 7000;$data->jsapi_ticket = $ticket;$this->set_php_file("jsapi_ticket.php", json_encode($data));}} else {$ticket = $data->jsapi_ticket;}return $ticket;}private function getAccessToken() {// access_token 应该全局存储与更新,以下代码以写入到文件中做示例$data = json_decode($this->get_php_file("access_token.php"));if ($data->expire_time < time()) {// 如果是企业号用以下URL获取access_token$url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";- // 如果是第三方服务商用以下URL获取access_token
//$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";$res = json_decode($this->httpGet($url));$access_token = $res->access_token;if ($access_token) {$data->expire_time = time() + 7000;$data->access_token = $access_token;$this->set_php_file("access_token.php", json_encode($data));}} else {$access_token = $data->access_token;}return $access_token;}private function httpGet($url) {$curl = curl_init();curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);curl_setopt($curl, CURLOPT_TIMEOUT, 500);// 为保证第三方服务器与微信服务器之间数据传输的安全性,所有微信接口采用https方式调用,必须使用下面2行代码打开ssl安全校验。// 如果在部署过程中代码在此处验证失败,请到 http://curl.haxx.se/ca/cacert.pem 下载新的证书判别文件。curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);curl_setopt($curl, CURLOPT_URL, $url);$res = curl_exec($curl);curl_close($curl);return $res;}private function get_php_file($filename) {return trim(substr(file_get_contents(SYSTEM_DATA . 'jssdk/' . $filename), 15));}private function set_php_file($filename, $content) {$fp = fopen(SYSTEM_DATA . 'jssdk/' . $filename, "w");fwrite($fp, "<?php exit();?>" . $content);fclose($fp);}
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title></title></head><body><button id="checkJsApi">判断当前客户端是否支持指定JS接口</button><br/><button id="choose_image">拍照或从手机相册中选图接口</button><br/><button id="preview_image">预览图片接口</button><br/><button id="upload_image">上传图片接口</button><br/><button id="download_image">下载图片接口</button></body><script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"></script><script>wx.config({debug: false,// 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId: '<{$appId}>',// 必填,企业号的唯一标识,此处填写企业号corpidtimestamp: '<{$timestamp}>',// 必填,生成签名的时间戳nonceStr: '<{$nonceStr}>',// 必填,生成签名的随机串signature: '<{$signature}>',// 必填,签名,见附录1jsApiList: ['uploadVoice','downloadVoice','chooseImage', 'previewImage']});wx.ready(function () {//这里写页面加载时就调用的相关接口// 1 判断当前版本是否支持指定 JS 接口,支持批量判断document.querySelector('#checkJsApi').onclick = function () {wx.checkJsApi({jsApiList: ['uploadVoice','downloadVoice','chooseImage', 'previewImage'],success: function (res) {alert(JSON.stringify(res));}});};// 拍照、本地选图var images = {localId: [],serverId: []};document.querySelector('#choose_image').onclick = function () {wx.chooseImage({success: function (res) {images.localId = res.localIds;alert('已选择 ' + res.localIds.length + ' 张图片');}});};// 图片预览document.querySelector('#preview_image').onclick = function () {wx.previewImage({current: 'http://101.200.35.86/frame/data/jssdk/1.png',urls: ['http://101.200.35.86/frame/data/jssdk/2.png','http://101.200.35.86/frame/data/jssdk/3.png','http://101.200.35.86/frame/data/jssdk/4.png']});};// 上传图片document.querySelector('#upload_image').onclick = function () {if (images.localId.length == 0) {alert('请先使用拍照或从手机相册中选图接口');return;}var i = 0, length = images.localId.length;images.serverId = [];function upload() {wx.uploadImage({localId: images.localId[i],success: function (res) {i++;alert('已上传:' + i + '/' + length);//这里实现具体上传的业务逻辑代码images.serverId.push(res.serverId);if (i < length) {upload();}},fail: function (res) {alert(JSON.stringify(res));}});}upload();};// 下载图片document.querySelector('#download_image').onclick = function () {if (images.serverId.length === 0) {alert('请先使用上传图片接口');return;}var i = 0, length = images.serverId.length;images.localId = [];function download() {wx.downloadImage({serverId: images.serverId[i],success: function (res) {i++;alert('已下载:' + i + '/' + length);//这里实现具体下载的业务逻辑代码images.localId.push(res.localId);if (i < length) {download();}}});}download();};});wx.error(function(res){// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。});</script></html>

微信企业号-JS-SDK图像接口的更多相关文章
- 微信企业号JS SDK
微信企业号JS SDK <?php define('CorpID', "wx82e2c31215d9a5a7"); define('CorpSecret', "&q ...
- 微信前端js sdk以外的开发
此时页面中就会出现刚才我画红圈部分的工具条. 这个工具条再加上上面的标题栏工具条. 极大的降低了可视区域的面积. 是否能将它去掉呢?答案是能够的.增加以下代码就能够去掉微信中以下的工具条: docum ...
- 微信企业号OAuth2.0验证接口来获取成员的身份信息
<?php $appid = "请输入您企业的appid"; $secret = "请输入您企业的secreat"; if (!isset($_GET[' ...
- 调用微信js sdk
场景:需要调用微信获取当前位置的借口. 途径:查看微信 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 .后 ...
- 微信js SDK接口
微信JS-SDK说明文档 http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html 一.微信登录功能 在进行微信OAut ...
- 微信企业号消息接口PHP SDK
微信企业号消息接口PHP SDK及Demo <?php /* 方倍工作室 http://www.fangbei.org/ CopyRight 2015 All Rights Reserved * ...
- 微信JS SDK配置授权,实现分享接口
微信开放的JS-SDK面向网页开发者提供了基于微信内的网页开发工具包,最直接的好处就是我们可以使用微信分享.扫一扫.卡券.支付等微信特有的能力.7月份的时候,因为这个分享的证书获取问题深深的栽了一坑, ...
- 微信企业号SDK
1. 微信企业号SDK class class_wxqiye { var $corpid = CorpID; var $corpsecret = CorpSecret; var $agentid = ...
- 微信JS SDK Demo 官方案例[转]
摘要: 微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包. 通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照.选图.语音.位置等手机系统的能力,同时可以直接使用 ...
- 微信JS SDK Demo
微信JS-SDK 分享到朋友圈 分享给朋友 分享到QQ 拍照或从手机相册中选图 识别音频并返回识别结果 使用微信内置地图查看位置原文:http://www.cnblogs.com/txw1958/p/ ...
随机推荐
- U盘centos7系统安装http://www.augsky.com/599.html
修改第二步中按TAB键出来的命令 这里注意了:网上很多文章都说这一步改成">vmlinuz initrd=initrd.img inst.stage2=hd:/dev/sdbquiet ...
- DataURL详解--转自格桑blog
DataURI详解 Posted on 2013 年 09 月 09 日 by admin DataURI,不算新东西,却一直没用过,前些日子在webapp中用了点DataURI,就做了下相关的了解, ...
- http国际化模拟请求
现在好多系统都有国际化的需求.不同国家的人读到不同的语言数据.那么怎么模拟请求的时候区分是哪个国家的语言信息,代码说明. HttpPost methed = new HttpPost("模拟 ...
- Salesforce 动态审批
由于Salesforce只支持根据条件动态选择审批分支,如果我们想进一步支持动态根据页面的某种条件选择审批人,Salesforce是不支持的.因此我们只能通过override salesforce审批 ...
- java学习第18天(map集合)
Map集合是将键映射到值的对象.一个映射不能包含重复的键:每个键最多只能映射到一个值. 存储的是键值对形式的元素,键唯一,值可以重复,有点类似于数据库中的主键加数据.主要功能有: A:添加功能 put ...
- 查看python api
以下方法可以查看python 的api,包括selenium webdriver,requests等 1.cmd进入dos命令行窗口,输入python -m pydoc -p 2345 (2345 ...
- 会话状态已创建一个会话 ID,但由于响应已被应用程序刷新而无法保存它
解决方法是新建 全局应用程序类 Global.asax 在 Session_Start 函数中 添加 string sessionId = Session.SessionID; protected v ...
- 通过SQL Server 2008数据库复制实现数据库同步备份
SQL Server 2008数据库复制是通过发布/订阅的机制进行多台服务器之间的数据同步,我们把它用于数据库的同步备份.这里的同步备份指的是备份服务器与主服务器进行 实时数据同步,正常情况下只使用主 ...
- Hbase资料汇总
1.hbase api http://blog.csdn.net/u010967382/article/details/37878701
- 后台js弹提示
StringBuffer sb=new StringBuffer(); try{ sb.append("<script> location.href=\"member_ ...
