新一代Ajax API --fetch
之前 师傅跟我提过 一个新的Ajax API fetch 今天看到一篇关于fetch的文章,受益匪浅。
XMLHttpRequest并不是专为Ajax而设计的,虽然各种框架对XHR的封装已经足够好用。但这里介绍的window.fetch 方法更好用,在最新版的Firefox Chrome 中已经提供支持。
fetch的基本使用:
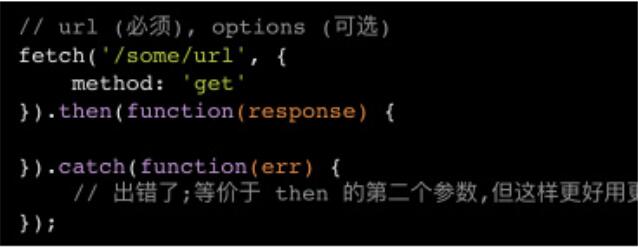
fetch 是全局变量window的一个方法,第一个参数是URL:

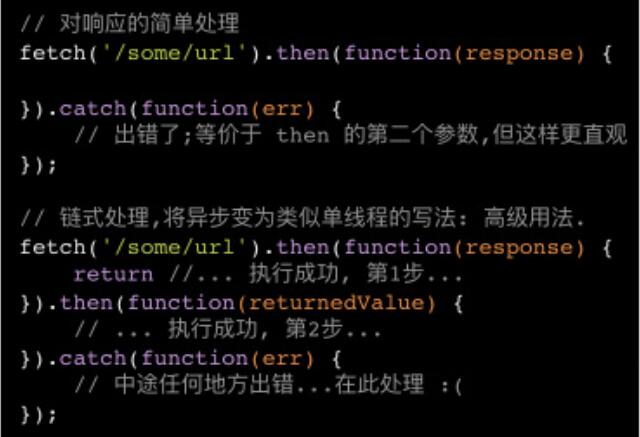
和Battery API类似,fetch API也使用了JAvascript Promises来处理结果/回调。

如果 你还不习惯 then 方式的写法,要好好学习一下了,因为很快会全面流行。
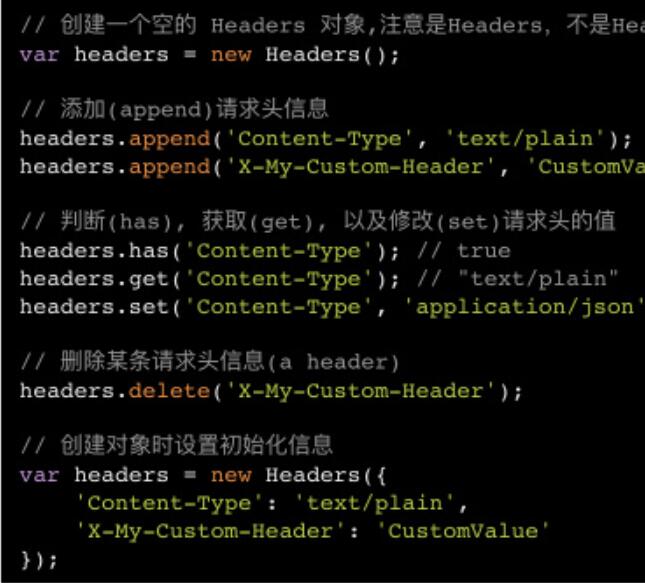
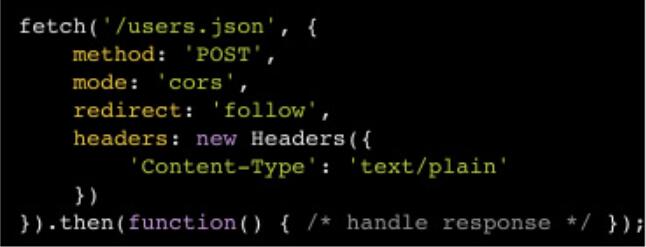
自定义请求头信息极大地增强了请求的灵活性。我们可以通过 new Headers()来创建请求头:

可以使用的方法包括:append ,has ,get , set ,delete. 需要创建一个Request 对象来包装请求头:

下面介绍Response Request 的使用方法:
Request:
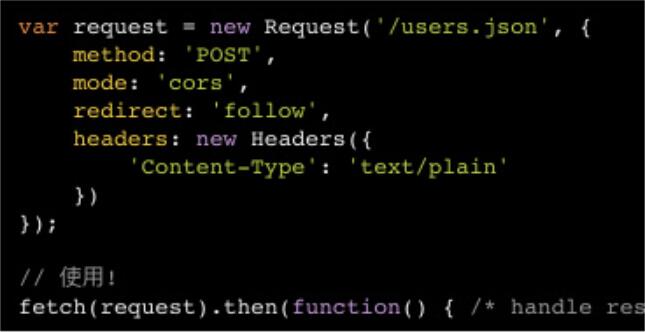
Request对象表示一次fetch 调用 的请求信息。传入Request参数来调用fetch,可以执行很多自定义请求的高级用法:
method - 支持GET, POST, PUT, DELETE, HEAD
url - 请求的url
headers - 对应的Headers对象
reference - 请求的referrer 信息
mode - 可以设置 cors, no-cors, same-origin
credentials - 设置cookies是否随请求一起发送。可以设置:omit, same-origin
integrity - subresource完整性值(integrity value)
cache - 设置cache模式(default, reload, no-cache)
Request的示例如下:

只有第一个参数 URL是必须的,在Request对象创建完成之后,所有的属性都变为只读属性。Request有一个很重要的 clone 方法,特别是在 Service Worker API 中使用时——一个Request就代表一串流(stream),如果想要传递给另一个fetch方法,则需要进行克隆。
fetch 的方法签名(signature,可理解为配置参数),和Request很像,示例如下:

因为Request 和fetch 的签名一致 所以在Service Workers中,你可能会更喜欢使用Request对象。
Response:
Response 代表响应,fetch 的then 方法接受一个Response实例,当然你也可以手动创建Response对象——比如在 service workers中可能会用到
Response可以配置的参数:
type - 类型,支持:basic, cors
url
useFinalURL - Boolean 值,代表url是否是最终URL
status - 状态码(例如:200,404)
ok - Boolean值,代表成功响应(status值在200-299之间)
statusText - 状态值(例如:OK)
headers - 与响应相关联的Headers对象

Response 提供的方法如下:
clone() - 创建一个新的Response克隆对象
error() - 返回一个新的,与网络错误相关的Response对象
redirect() - 重定向,使用新的URL创建新的Response对象
arrayBuffer() - Returns a promise that resolves with an ArrayBuffer
blob() - 返回一个promise,resolves是一个Blob
formData() - 返回一个promise, resolves是一个FormData对象
json() - 返回一个promise,resolves是一个JSON对象
text() - 返回一个promise,resolves是一个USVString(text)
处理JSON响应:
假设需要请求JSON——回调结果对象response中有一个json()方法,用来将原始数据转换成Javascript对象:

当然这很简单 只是封装了JSON.parse(jsonString)而已,但json方法还是很方便的
处理基本的Text/HTML响应
JSON并不总是理想的请求/响应数据格式,那么我们看看如何处理HTML或文本结果:

如上面的代码所示,可以在Promise链式的then方法中,先返回text()结果,再获取text
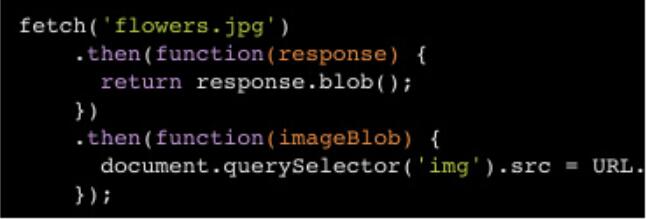
处理Blob结果:
如果你想通过fetch加载图像或者其他二进制数据,则会略不同:

响应 Body mixin 的blob()方法处理响应流(Response stream),并且将其读完
另一种常用的AJAX调用是提交表单数据--示例如下:
- fetch('/submit',{
- method: 'post',
- body:new FormData(document.getElementById);
- });
提交JSON的示例如下:
- fetch('/submit-json',{
- method:'post',
- body:JSON.stringify({
- email:document.getElementById('email');
- answer:document.getElementById('answer');
- })
- );
最后:
fetch是个很实用的API,当前还不允许取消请求,这使得很多程序员暂时不会考虑它
新的fetch API比起XHR更简单也更智能。
原文链接:https://davidwalsh.name/fetch
如果 你想使用 fetch ,也想寻找polyfill(兼容代码)请点击: Github上的fetch实现 https://github.com/github/fetch
新一代Ajax API --fetch的更多相关文章
- 新一代AJAX API:FETCH
AJAX半遮半掩的底层API是饱受诟病的一件事情. XMLHttpRequest 并不是专为Ajax而设计的. 虽然各种框架对 XHR 的封装已经足够好用, 但我们可以做得更好.更好用的API是 fe ...
- web API简介(一):API,Ajax和Fetch
概述 今天逛MDN,无意中看到了web API简介,觉得挺有意思的,就认真读了一下. 下面是我在读的时候对感兴趣的东西的总结,供自己开发时参考,相信对其他人也有用. 什么是API API (Appli ...
- vue-d2admin-axios异步请求登录,先对比一下Jquery ajax, Axios, Fetch区别
先说一下对比吧 Jquery ajax, Axios, Fetch区别之我见 引言 前端技术真是一个发展飞快的领域,我三年前入职的时候只有原生XHR和Jquery ajax,我们还曾被JQuery 1 ...
- 你不需要jQuery(三):新AJAX方法fetch()
XMLHttpRequest来完成ajax有些老而过时了. fetch()能让我们完成类似 XMLHttpRequest (XHR) 提供的ajax功能.它们之间的主要区别是,Fetch API 使用 ...
- 理解 ajax、fetch和axios
背景 ajax fetch.axios 优缺点 ajax基于jquery,引入时需要引入庞大的jquery库,不符合当下前端框架,于是fetch替代了ajax 由于fetch是比较底层,需要我们再次封 ...
- 前后端数据交互(六)——ajax 、fetch 和 axios 优缺点及比较
一.ajax.fetch 和 axios 简介 1.1.ajax ajax是最早出现发送后端请求的技术,属于原生 js .ajax使用源码,请点击<原生 ajax 请求详解>查看.一般使用 ...
- Jquery ajax, Axios, Fetch区别
1. Jquery ajax, Axios, Fetch区别之我见 2. ajax.axios.fetch之间的详细区别以及优缺点
- Jquery ajax, Axios, Fetch区别之我见(转载)
来源:https://segmentfault.com/a/1190000012836882 引言 前端技术真是一个发展飞快的领域,我三年前入职的时候只有原生XHR和Jquery ajax,我们还曾被 ...
- 用ajax与fetch调用阿里云免费接口
最近学习态度比较积极,打算用react做一个小个人应用网站...所以从阿里云上买了些免费的接口,什么QQ音乐排行查询接口.IP地址查询.天气预报等等.调用时,发现身份校验可以通过简单修改头部信息的方式 ...
随机推荐
- 谈谈LoveLive SIF以及即将诞生的LL练习器
由于课程需要和自身需求以及广大的LLer的需求,这个学期我将做一个造福全世界LLer的安卓app,它的名字是——还没想好(喂),总之是个LL SIF的练习器.什么?你问我LL SIF是什么?看来你不是 ...
- Android Animation(动画)
前言 Android 平台提供实现动画的解决方案(三种) 一.3.0以前,android支持两种动画: (1)Frame Animation:顺序播放事先做好的图像,与gif图片原理类似,是一种逐帧动 ...
- C#字符串的方法
static void Main(string[] args) { StrMethod(); } public static void StrMethod() { string myString = ...
- 3-PHP全部编码UTF-8
0-html <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> ...
- Linux 上从 MySQL 迁移到 MariaDB 的简单步骤
大家好!这是一篇介绍如何在服务器或个人电脑上从MySQL迁移到MariaDB的教程.也许你会问为什么我们要将数据库管理从MySQL迁移到MariaDB.往下看我们告诉你为什么这样做.为什么要用Mari ...
- java实现二分查找
/** * 二分查找 * @param a * @param n * @param value * @return * @date 2016-10-8 * @author shaobn */ publ ...
- 计算ScrollView的当前页面
//每页宽度 CGFloat pageWidth = sender.frame.size.width; //根据当前的坐标与页宽计算当前页码 int currentPage = floor((send ...
- mysql 日期加减操作
1. MySQL 为日期增加一个时间间隔:date_add() set @dt = now(); select date_add(@dt, interval 1 day); -- add ...
- UWP toast
Windows10的自适应和交互式toast通知是一个新特性.它可以让你: 创建灵活的toast通知,包括内嵌图片及更多的内容,不在局限于之前Windows 8.1和Windows Phone 8.1 ...
- HBase的数据模型相关操作 使用t这个变量来代替table1
在andriod的应用程序中,用户所感知的都是一个个应用界面,在android程序里面每个应用界面对应一个 Activity类,这类似于.NET Winform项目中的Form窗体.与WinForm中 ...
