highcharts php请求mysql返回json数据作为数据源进行制图
直接上代码
【官方文档请参见http://www.highcharts.com/docs/working-with-data/getting-data-across-domains-jsonp】
【实例http://highcharts-mzm.rhcloud.com/】
1、index.html
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Highcharts Example</title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<style type="text/css">
${demo.css}
</style>
<script type="text/javascript">
$(document).ready(function() {
var options = {
chart: {
renderTo: 'container',
type: 'column'
},
title: {
text: 'Highcharts Chart PHP with MySQL Example',
x: -20 //center
},
subtitle: {
text: 'Source: dongqiudi.com',
x: -20
},
xAxis: {
categories: [],
title: {
text: 'team'
}
},
yAxis: {
title: {
text: 'score'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '个'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: []
}; var url = "http://yourip/getHighchartData.php?callback=?";
$.getJSON(url, function(data) {
options.xAxis.categories = data[0]['data']; //xAxis: {categories: []}
options.series[0] = data[1];
options.series[1] = data[2];
var chart = new Highcharts.Chart(options);
});
});
</script>
</head>
<body>
<script src="../../js/highcharts.js"></script>
<script src="../../js/modules/exporting.js"></script>
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
</body>
</html>
2、getHighchartData.php
<?php /*
* Following code will list all the products
*/ // array for JSON response
$response = array(); // include db connect class
require_once __DIR__ . '/db_connect.php'; // connecting to db
$db = new DB_CONNECT(); // 查询主场进球及主场失球数据
$result = mysql_query("SELECT home_team, sum(score_home) as score_h, sum(score_visiting) as score_v FROM fbscore group by home_team") or die(mysql_error());
$bln = array();
$bln['name'] = 'team name';
$rows['name'] = 'home score';
$rows2['name'] = 'visiting score'; // check for empty result
if (mysql_num_rows($result) > 0) { while ($r = mysql_fetch_array($result)) {
// temp user array
//$array = $row["score_home"];
array_push($array, $row[score_home]);
$bln['data'][] = $r['home_team'];
$rows['data'][] = $r['score_h'];
$rows2['data'][] = $r['score_v'];
} $rslt = array();
array_push($rslt, $bln);
array_push($rslt, $rows);
array_push($rslt, $rows2); // echoing JSON response
echo $_GET['callback']. '('. json_encode($rslt, JSON_NUMERIC_CHECK) . ')';
//print json_encode($rslt, JSON_NUMERIC_CHECK);
} else {
echo "error!";
}
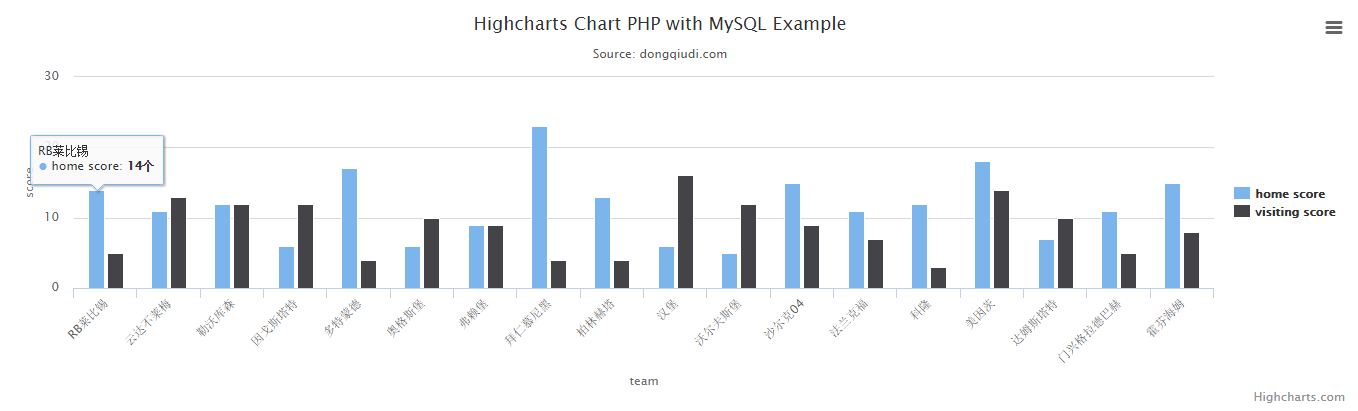
3、效果图

highcharts php请求mysql返回json数据作为数据源进行制图的更多相关文章
- Query通过Ajax向PHP服务端发送请求并返回JSON数据
Query通过Ajax向PHP服务端发送请求并返回JSON数据 服务端PHP读取MYSQL数据,并转换成JSON数据,传递给前端Javascript,并操作JSON数据.本文将通过实例演示了jQuer ...
- jquery的ajax异步请求接收返回json数据
http://www.jb51.net/article/51122.htm jquery的ajax异步请求接收返回json数据方法设置简单,一个是服务器处理程序是返回json数据,另一种就是ajax发 ...
- jQuery通过Ajax向PHP服务端发送请求并返回JSON数据
SON(JavaScript Object Notation) 是一种轻量级的数据交换格式.易于人阅读和编写,同时也易于机器解析和生成.JSON在前后台交互的过程中发挥着相当出色的作用.请接着往下看教 ...
- MOOC(2)-Django开发get、post请求,返回json数据
1.对get请求直接返回参数 如果请求多个参数,也只能返回一个参数,这里只返回了username参数 如果想要返回多个参数值,可以返回json格式数据 2.对get请求返回json数据 # views ...
- 【C#】WebService接受跨域请求及返回json数据
问题概述 通过Web Service发布服务供客户端调用是一种非常简单.方便.快速的手段,并且服务发布后会有一个服务说明页面,直观明了,如图: 一般情况下,在web页面中的JavaScript中调用W ...
- Jquery通过ajax请求NodeJS返回json数据
最近看了NodeJS相关的,在网上查了下结合AJAX的应用,感觉应用前景还是不错的.为什么用这个组合呢? 1.NodeJS不需要安装,拷贝过去就可以使用,而环境变量可以只配置在当前cmd窗口,运行方便 ...
- springboot拦截json后缀的请求,返回json数据
需求:请求list.json返回以下数据 { "jsonResult": { "code": 200, "message": "查 ...
- nginx优化之请求直接返回json数据
对于有些服务端接口返回是固定值的json,可通过配置nginx直接返回json,减少程序的加载对资源的占用,减少接口响应时间 location ~* (request/update)$ { d ...
- ajax请求action返回json数据
1,服务端: HttpServletResponse response = ServletActionContext.getResponse(); response.setContentType(&q ...
随机推荐
- python 的var_dump
from __future__ import print_function from types import NoneType __author__ = "Shamim Hasnath&q ...
- Issue 7: 网络in action
网络运维基础 基础参数 配置:IP,子网掩码,网关,dns服务器,dhcp服务器 基础应用 在网关设置上搭建VPN组网 改host文件 单台主机原则上只能配置一个网关 协议 协议是全球都遵守的一套编码 ...
- Hihocoder 1079 离散化
离散化这里有很多种方式 利用结构体记录最初的索引在按位置排序再记录排名即为离散的位置再按索引排回来 或者用数组记录排序后直接对原位置二分直接去找离散应在的位置 或者对数组排序后直接map 3 20 1 ...
- Bringing the activity to foreground 将activity切换到前台
今天遇到这个问题,找了很久,网上一些解决方法不够完全.特做此记录: 经测试以下方法不能将在后台运行的activity切换到前台运行! Intent i = new Intent(); i.setCla ...
- 【皇甫】☀ TreeSet
-Set: 元素是无序(存入和取出的顺序不一致),元素不可以重复 |-- HashSet: 底层数据结构是哈希表 HashSet是如何保证元素的唯一性的呢? 是通过元素的两个方法,hashCode和e ...
- HTML5的postMessage使用记要////////////////////////////zzzzzzzz
2014-11-09 20:17:27http://jo2.org/html5-js-postmessage-tips/--点击数:2710 HTML5提出了一个新的用来跨域传值的方法,即po ...
- 【js跨域】js实现跨域访问的几种方式
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- mysql 常用语句模板
插入INSERT IGNORE INTO test (`f1`, `f2`, `f3`) VALUES (v1,v2,v3); 更新update test set f1=v1,f2=v2 where ...
- How to add taxonomy element to a summary view?
[re: Orchard CMS] This caused me scratching my head for days and now I can even feel it's bleeding. ...
- 【转】Python练习,网络爬虫框架Scrapy
一.概述 下图显示了Scrapy的大体架构,其中包含了它的主要组件及系统的数据处理流程(绿色箭头所示).下面就来一个个解释每个组件的作用及数据的处理过程. 二.组件 1.Scrapy Engine(S ...
