快速上手RaphaelJS--Instant RaphaelJS Starter翻译(三)
(目前发现一些文章被盗用的情况,我们将在每篇文章前面添加原文地址,本文源地址:http://www.cnblogs.com/idealer3d/p/Instant_RaphaelJS_Starter3.html)
上篇博文我们讲解到了Raphael的动画、图形变换和鼠标事件的内容,本篇介绍介绍你使用Raphael过程中会高频用到的方法。
那些你必须知道的Raphael方法
Element 方法
这些方法由元素调用。比如我们前面的rect.click()。
animate()
animate() 方法是用来在特定时间内通过动画效果来变换元素的属性的方法。语法如下:
element.animate({
Property1:value,
Property2:value
},time_in_milliseconds,easing(optional),
callback_function(optional));
rect.animate({
"width":"300",
"height":"200"
},500,'bounce',function(){
alert("animation complete")
});
Raphael元素.animate(元素键值对,动画持续时间,缓动类型(可选参数),回调函数(可选参数))。
attr()
attr()方法是Raphael方法中最常用的方法之一,它通过Raphael元素属性键值对作为参数来对元素进行添加或者修改属性。添加和修改可以使元素的样式,也可以是其它物理属性,比如坐标、宽高等等。语法如下:
element.attr({
Property1:value,
Property2:value
})
rect.attr({
"fill":"#17A9C6", // Adds a background color
"stroke":"#2A6570", // the color of the border
"stroke-width":2 // the width of the border
})
Raphael元素.attr({元素键值对}),元素键值对就是json格式的数据。我们可以操作的元素属性如下所示:
元素名称 类型 简介
arrow-end string 路径的末尾显示箭头。字符串格式是<type>[-<width>[-<length>]]。可能的类型:classic、block、open、oval、diamond、none, 宽:wide、narrow、midium,长:long 、short、midium。
clip-rect string 剪贴矩形。逗号或空格分隔的值:x,y,宽度和高度
cursor string 光标的CSS类型
cx number 圆或椭圆的圆心的x轴坐标
cy number 圆或椭圆的圆心的y轴坐标
fill string 填充。颜色、渐变或图像
fill-opacity number 填充不透明度
font string 文本特性
font-family string 字体
font-size number 字体大小(像素)
font-weight string 字体粗细
height number 高度
href string URL。 指定时,元素表现为超链接
opacity number 透明度
path string SVG的路径字符串格式
r number 圆、椭圆或圆角矩形的半径
rx number 椭圆的横向半径
ry number 椭圆的垂直半径
src string 图像的URL,只适用于Element.image元素
stroke string 笔触颜色
stroke-dasharray string [“”, “-”, “.”, “-.”, “-..”, “.”, “- ”, “--”, “- .”, “--.”, “--..”]
stroke-linecap string [“butt”, “square”, “round”]
stroke-linejoin string [“bevel”, “round”, “miter”]
stroke-miterlimit number
stroke-opacity number
stroke-width number 笔触宽度(像素,默认为1)
target string 与 href 一起使用
text string 文本元素的内容。使用\n换行
text-anchor string [“start”, “middle”, “end”],默认为 “middle”
title string 工具提示内容
transform string 请参照:Element.transform
width number
x number
y number
博客上面这个编辑器我不熟悉,我在排版时对齐后到预览就乱七八糟,弄了几次都没成功。大家包含一下,有知道为什么的留言告诉一下。
click()
click()方法是用来为Raphael元素绑定单击事件的方法,语法如下:
rect.click(function(){
//点击之后的动作
alert("clicked rectangle");
})
dbclick()
dbclick()方法和click语法一样,触发为双击触发。语法如下:
cir.dblclick(function(){
alert("It's a double click !");
})
mousedown()
mousedown()方法为Raphael元素绑定鼠标键按下的动作,任何鼠标键按下都是触发事件。语法如下:
rect.mousedown(function(){
rect.animate({
'width':'200'
},400)
})
mouseup()
mouseup()方法与上面mousedown()相反,触发条件为鼠标按下的键被释放,语法也和上面完全一致。
mousemove()
mousemove()方法为鼠标在一个Raphael元素上面移过时触发。
mouseover()
mousemove()方法为鼠标进入元素时触发。这里需要说明,mouseover()和上面mousemove()的区别,你从外面移动到一个Raphael元素时,两个方法都可以触发事件。但是如果你把事件执行完成,继续移动鼠标(假设此时鼠标光标还在元素中),mouseover()将不再继续执行事件,而mousemove() 会持续触发事件。
mouseout()
mouseout()方法触发为鼠标移出一个Raphael元素时,它只有在移出时触发,进入不触发。
clone()
clone()方法是克隆一个Raphael时调用的。有个同鞋可能会问,那我直接var newrect=rect;难道不行吗?实际上是不行的,因为newrect实际只是一个指向老rect的"快捷方式",它并不会创建一个新的Dom。
下面这个是我们想要的效果的代码:
var newrect=rect.clone().attr({"x":50,"y":50});
而不是这个:
var newrect=rect.attr({"x":50,"y":50});
data()
data()方法是个不可思议的方法。你可以根据自己需要为Raphael元素赋予你想赋予的含义,并且在需要时取回来:
newrect.data({
"name": "heihei",
"age":2
});
newrect.click(function(){
alert(newrect.data("age"));
});
我们可以随意赋予元素它要装载的内容,在需要的时候拿回来。这个功能非常灵活,你可以随意设计关键词,当你需要为用户展现鼠标移过展现内容时就可以用这个。当然有了这个为元素添加data的方法就肯定有移出的方法。
removeData()
与上面的为元素添加内容相反,removeData()方法是移出已经添加了的内容:
newrect.removeData("age");
这样,我们上那个alert就会提示是undefined。也就是removeData(你添加的内容的key)。
getBBox()
getBBox()方法获得一个Raphael元素的边界框(我把它成为包围盒)。其实应该就是能包围元素的最小矩形。getBBox()有个参数isWithoutTransform,值是true或者false。参数含义是获得的边界框是在执行transform也就是变换之前的元素还是变换后的。默认是false,意思是转换后的,也就是你不设置里面参数为true,它获得的包围盒就是转换之后的。书上说它的返回值有6个值:
{
x: number 左上角 x
y: number 左上角y
x2: number 右下角 x
y2: number 右下角 y
width: number 宽
height: number 高
}
我测试时其实返回的包围盒对象是8个值,其实它还会带着元素的cx和cy值返回,也就是元素的创建坐标。它的效果我们通过一段代码来看:
<script type="text/javascript">
var paper = Raphael("my-canvas", 650, 400);
var cir = paper.circle(50, 50, 50).attr({
"fill": "green",
"stroke": "red" // border color of the rectangle
});
var newcir = cir.clone().attr({
"fill": "yellow"
}).transform("t100,100");
var bbox = newcir.getBBox();
var bboxOld = newcir.getBBox(true);
//我们通过获得的包围盒来绘制包裹圆的矩形
paper.rect(bbox.x, bbox.y, bbox.width, bbox.height).attr({
"stroke": "yellow"
});
paper.rect(bboxOld.x, bboxOld.y, bboxOld.width, bboxOld.height).attr({
"stroke": "purple"
});
</script>
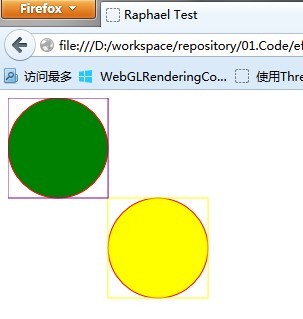
由于其它html部分在前面的博文里面已经多次贴出,这里就不再重复了,只是把js部分贴出来,其它都是一样的。这段程序执行结果如下:

如上图,我们看到2个分别被紫色和黄色边矩形包围的绿色和黄色圆。通过前面的知识,我们知道黄色圆是使用clone()和transform()之后的绿色圆,我们的getBBox()方法执行了两次,参数分别是为默认false和true。得到包围盒信息以后,我们使用它来绘制了2个矩形,就是两个包围盒了。包围盒这个方法我暂时想到的用处有两个,一个似乎计算一个图形的中心点,一个是用于辅助判断碰撞。后面使用过程中可能会发现新的更有用的功能。
getPointAtLength()
getPointAtLength()方法在给定的path对象和指定的长度,返回那个位置点的坐标。语法如下:
path.getPointAtLength(length)
返回值:
X number 点的x坐标
Y number 点的y坐标
Alpha number 导数(切线)的角度
这里需要注意,原书这里是错误的语法,其实应path元素来调用这个方法,参数是一个长度,而原书成了path元素和长度2个对象作为参数。我已经试验过代码:
<script type="text/javascript">
var paper = Raphael("my-canvas", 700, 600);
var path = paper.path("M240,40L300,40L300,100");
var pathQ = paper.path("M240,40Q300,40 300,100").attr('stroke', 'red');
var pointObj = path.getPointAtLength(60);
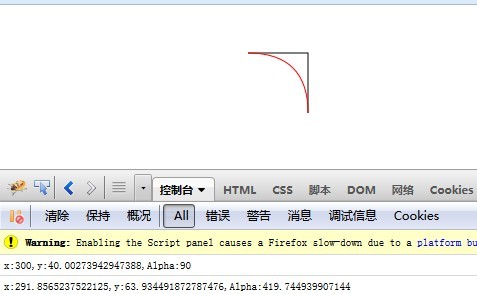
console.log("x:" + pointObj.x + ",y:" + pointObj.y + ",Alpha:" + pointObj.alpha);
var pointObjQ = pathQ.getPointAtLength(60);
console.log("x:" + pointObjQ.x + ",y:" + pointObjQ.y + ",Alpha:" + pointObjQ.alpha);
</script>
上面的path代码是上一篇博文中的2次贝塞尔曲线的程序,这里我们分别执行了3段线段的path和贝塞尔曲线指定长度60求取的点,效果如下:

toFront() 、toBack() 、hide() 、show() 、remove()
这里我们有5个方法一起讲解。这5个方法都没有参数,也就是 元素.方法(),就行了。从字面意思我们就能读懂,toFront()到前面来,toBack()与toFront()相反,到后面去;hide()和show()相反,分别是隐藏和显示;remove()删除。大家如果了解Css的话,前面4个应该很好理解。toFront()就相当于我把一个dom的z-index修改的很大,大到超过其它所有元素,所以它离用户眼睛最近而覆盖其它元素,toback与它相反。而hide()和show()就更不必说了,把一个元素隐藏和显示出来。就好像我们操作Css时会用到display:none;display:block;一样。remove(),删除元素,调用这个方法的元素将会从画布上移除。我们调用时候就知道hide()时dom是存在的,只是你看不到而已;而remove()是直接把dom节点删除掉了,也就是真正意义上的不存在了。
transform()
上一篇博文,transform()方法已经讲解的很详细,我们这里就不再重复。这里只是再说一点,element.transform("some transfrom string")的作用其实用element.attr({"transform":"some transform string"})也可以达到。上一篇里面我们强调过,transform其实是Raphael元素的一个属性,attr既然可以修改和添加属性,那当然可以这样子做。
到此为止,我们介绍了比较重要的Element方法。也就是供元素来调用的方法,下面我们要讲解的时候paper,也就是画布可以调用的方法。
画布的方法
画布的方法只能由画布本身来调用,我们前面的声明的画布是var paper=Raphael("my-canvas", 650, 400);也就是下面讲到的方法需要paper去调用。其实前面我们已经碰到了很多个方法是由paper去调用的。还记得吧,我们去创建每个图形都是paper来进行的。paper.circle()、paper.rect()、paper.ellipse()、paper.path()。这些我们前面都举了例子来描述,这里就不再描述前面已经出现的方法。我们继续讲解其它前面没讲到的画布方法。
paper.clear()
paper.clear()方法清空画布,还记得上面元素方法里面有个remove()方法吧。那个是单个去除一个元素,这里是画布来调用清除所有元素的方法。
paper.image()
这里说明一下,RaphaelJS确实是个非常优秀的前台图形绘制工具,但是不要以为它可以替代图片。其它普通图片和Raphael是互补的,而不是可以替代的关系。所以Raphael提供了引用图片的方法,就是paper.image()。它有5个参数:
参数 说明
src 图片的路径,对经常写前台的童鞋们来说这个小菜一碟
X 图片摆放位置的x坐标
Y 图片摆放位置的y坐标
width 图片的宽度
height 图片的高度
例:paper.image("images/testimage.png",10,10,200,150);将在画布的(10,10)位置摆放一个宽200,长150的图片。
paper.setSize()
paper.setSize()用来重新设置画布的大小。你以在发现画布大小不合适时调整画布的大小而不是需要从头建立画布然后重复原来的工作。方法有2个参数:宽和高
paper.setSize(600,800);
我们将画布的大小修改为宽600px,高800px。
paper.set()
paper.set()方法是个很重要的方法。它帮助我们对Raphael元素进行分组然后进行批量管理。也就是我们放进一个set里面的Raphael元素如果用set来执行一些动作,那么这些操作是所有在set里面的元素起作用的。但是set本身并不创建和复制、克隆Raphael元素,也就是你删除一个set,不会删除set里面的Raphael元素,但是你可以用set来帮助管理set内的元素。我们贴个代码看看:
<script type="text/javascript">
var paper = Raphael("my-canvas", 650, 400);
var rect = paper.rect(20, 20, 60, 40).attr({
"stroke": "red", // border color of the rectangle
});
var rect1 = paper.rect(20, 70, 60, 40, 20).attr({
"stroke": "yellow", // border color of the rectangle
});
var cir = paper.circle(150, 100, 30);
var raphaelSet = paper.set();
raphaelSet.push(rect, rect1, cir);
raphaelSet.attr({
"fill": "red"
});
</script>
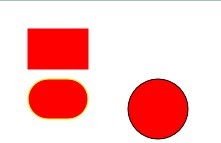
下面是执行效果:

我们查看上面的代码,我们的步骤是声明一个set对象RaphaelSet,然后把我们创建的Raphael元素push进去(需要注意这里Raphael里面的set对象你push进去以后是有顺序的,便于我们后续操作),然后我们把整个set通过attr加了一个填充红色的指令,然后效果我们可以在上图看到。这里就印出来我们接下来要讲解的内容,那就是set对象可以调用的方法。接下来我们就开始讲解set方法。
set的方法
接下来讲解的方法是只有set对象才能调用的方法,前面我们已经提到了set对象的声明:
var raphaelSet = paper.set();
set.clear()
我们想要清空set,可不要用remove()而是用clear(),remove()会把所有set里面的元素remove掉。clear()只是清除set里的内容,并不会对里面的内容本身有影响。那就会有同鞋问,我不想清空set,只想删除其中一个可以吗?当然是可以的。那就是下个方法了。
set.exclude()
set.exclude(rect);还记得我前面的代码里面将rect添加进入raphaelSet里面吗?现在你可以试一试在在执行raphaelSet.attr()之前使用raphaelSet.exclude(rect);试一试。效果和我们想象的一样,第一个矩形没有被填充红色,因为它被从set里面剔除出来了。
set.forEach()
看到forEach关键词,我们立即就能理解到这个方式是干什么用的。那就是日常开发中最常碰到的循环。set.forEach()就是去循环我们创建的set对象,然后通过遍历对set内的元素进行操作。这个功能是差不多算是set里面最重要的方法了,我们使用set大部分业务都需要这个循环了。
raphaelSet.forEach(function(ele){
ele.attr({"fill","red"});
});
这句代码的效果大家可以试一试,可以替换我们刚才那个raphaelSet.attr({"fill","red"});
set.pop()
弹出set中的最后一个元素,就是清除最后一个添加进去的元素。
raphaelSet.push(rect, rect1, cir);
raphaelSet.pop();
raphaelSet.attr({
"fill": "red"
});
我们上面贴的那个代码,修改成为这段,就会发现圆形并没有被填充红色,因为在执行填充之前,它已经被从set里面pop了出来。
set.splice()
set.splice()方法和普通的js或者java的数据的slice有点不同。它有3个参数index,count,element。什么意思呢?set.splice(1,2,rect),我从set里面index为1的位置开始往后删除2个元素,然后把rect添加进来。所以slice可以同时删除和添加元素。注释它是有返回值的,它将返回被删除掉的元素。我们用代码来看下:
<script type="text/javascript">
var paper = Raphael("my-canvas", 650, 400);
var rect = paper.rect(20, 20, 60, 40).attr({
"stroke": "yellow", // border color of the rectangle
});
var rect1 = paper.rect(20, 90, 60, 40, 20).attr({
"stroke": "yellow", // border color of the rectangle
});
var rect2 = paper.rect(90, 20, 60, 40, 5).attr({
"stroke": "yellow", // border color of the rectangle
});
var rect3 = paper.rect(90, 90, 60, 40, 5).attr({
"stroke": "yellow", // border color of the rectangle
});
var cir = paper.circle(200, 100, 30);
var cir1 = paper.circle(250, 100, 20);
var cir2 = paper.circle(280, 100, 10);
var raphaelSet = paper.set();
raphaelSet.push(rect, rect1, rect2, rect3);
raphaelSet.splice(2, 1, cir, cir1, cir2);
raphaelSet.forEach(function(ele){
ele.attr({
"fill": "red"
});
console.log(ele[0]);
})
</script>
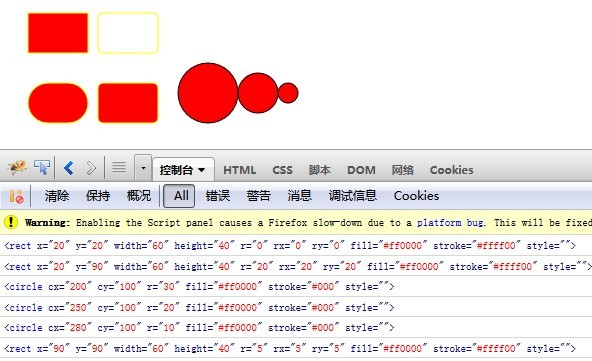
执行效果如下:

为了方便查看我们元素的数序,我在控制台了打印了一下set里面的内容,我们执行了声明set、push元素、从第二个index开始删除一个rect然后插入3个circle、调用forEach()循环这个set然后执行填充红色指令。
本篇博文差不多到此介绍了raphaelJS中最常用的方法。当然还有其它的一些方法没讲到。我们所翻译的书到此主题内容已经翻译完成了。后面的内容其实大家可以略过。接下来的内容主要是介绍一些官方或者教程网站之类的东西。关心的童鞋可以去看一下那些网站。下篇博文的更新内容应该是翻译另外一本稍微复杂点的书,那本书的后面好像有一些有意思的例子,我们可以尝试一下。Ok,see you!
快速上手RaphaelJS--Instant RaphaelJS Starter翻译(三)的更多相关文章
- Kafka快速上手(2017.9官方翻译)
为了帮助国人更好了解.上手kafka,特意翻译.修改了个文档.官方Wiki : http://kafka.apache.org/quickstart 快速开始 本教程假定您正在开始新鲜,并且没有现有的 ...
- 快速上手RaphaelJS-Instant RaphaelJS Starter翻译(一)
(目前发现一些文章被盗用的情况,我们将在每篇文章前面添加原文地址,本文源地址:http://www.cnblogs.com/idealer3d/p/Instant_RaphaelJS_Start ...
- UnityShader快速上手指南(三)
简介 这一篇还是一些基本的shader操作:裁剪.透明和法向量的应用 (纠结了很久写不写这些,因为代码很简单,主要是些概念上的东西) 先来看下大概的效果图:(从左到右依次是裁剪,透明,加了法向量的透明 ...
- EF Core 快速上手——EF Core的三种主要关系类型
系列文章 EF Core 快速上手--EF Core 入门 本节导航 三种数据库关系类型建模 Migration方式创建和习修改数据库 定义和创建应用DbContext 将复杂查询拆分为子查询 本 ...
- 从零开始学 Web 之 Ajax(三)Ajax 概述,快速上手
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 三分钟快速上手TensorFlow 2.0 (下)——模型的部署 、大规模训练、加速
前文:三分钟快速上手TensorFlow 2.0 (中)——常用模块和模型的部署 TensorFlow 模型导出 使用 SavedModel 完整导出模型 不仅包含参数的权值,还包含计算的流程(即计算 ...
- 三分钟快速上手TensorFlow 2.0 (中)——常用模块和模型的部署
本文学习笔记参照来源:https://tf.wiki/zh/basic/basic.html 前文:三分钟快速上手TensorFlow 2.0 (上)——前置基础.模型建立与可视化 tf.train. ...
- 三分钟快速上手TensorFlow 2.0 (上)——前置基础、模型建立与可视化
本文学习笔记参照来源:https://tf.wiki/zh/basic/basic.html 学习笔记类似提纲,具体细节参照上文链接 一些前置的基础 随机数 tf.random uniform(sha ...
- 快速上手最新的 Vue CLI 3
翻译:疯狂的技术宅 原文:blog.logrocket.com/getting-sta- 概要:本文将指导你快速上手 Vue CLI 3,包括最新的用户图形界面和即时原型制作功能的使用步骤. 介绍 尤 ...
- knockoutJS 快速上手
翻译:Knockout 快速上手 - 3: knockoutJS 快速上手 许多时候,学会一种技术的有效方式就是使用它解决实际中的问题.在这一节,我们将学习使用 Knockout 来创建一个常见的应用 ...
随机推荐
- 无废话WCF入门教程六[一个简单的Demo]
一.前言 前面的几个章节介绍了很多理论基础,如:什么是WCF.WCF中的A.B.C.WCF的传输模式.本文从零开始和大家一起写一个小的WCF应用程序Demo. 大多框架的学习都是从增.删.改.查开始来 ...
- CodeForces #368 div2 D Persistent Bookcase DFS
题目链接:D Persistent Bookcase 题意:有一个n*m的书架,开始是空的,现在有k种操作: 1 x y 这个位置如果没书,放书. 2 x y 这个位置如果有书,拿走. 3 x 反转这 ...
- 编译MVC解决方案老出现这个问题的原因
Server Error in '/' Application. The view at '~/Views/Home/Index.cshtml' must derive from WebViewPag ...
- 为更好地设计数据库,重新整理sql server数据类型
我们在平常开发过程中,在设计数据的时候,经常碰到数据类型选择的问题,为了更快,更合适地选择正确的数据类型,所以在这里做个总结. 分类 sql server 数据类型 c# 数据类型 描述 应用场景 字 ...
- [教训] windows 电脑的垃圾文件清理...
坑你没商量! 这个名叫 “清除系统垃圾.bat“ 的文件在网上传播很广,但是,却出现了错误的版本,如果按照它逐条执行,将导致系统文件夹被一锅端,只能再重装的悲剧! 举个栗子: 错误版本:http:// ...
- Yii2.0 rules验证规则大全
required : 必须值验证属性 [['字段名'],required,'requiredValue'=>'必填值','message'=>'提示信息']; #说明:CRequiredV ...
- 用volley在Genymotion上获取网页源码
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAdUAAALUCAIAAADSbz+YAAAgAElEQVR4nOydeVwT197/R+9zu9zluU
- eclipse打开文件或者目录位置
1.点击Run-->External Tools-->External Tools Configurations... 右击program,点击new 2.填写名称,Location,Ar ...
- Fair Scheduler中的Delay Schedule分析
延迟调度的主要目的是提高数据本地性(data locality),减少数据在网络中的传输.对于那些输入数据不在本地的MapTask,调度器将会延迟调度他们,而把slot分配给那些具备本地性的MapTa ...
- Fibonacci(斐波那契)递归实现。容易看懂
#include<iostream>using namespace std;int fibonacci(int n){if(n<=0) return 0; else if(n==1) ...
