轻量级MVC框架:Nancy学习
一、认识Nancy
今天听讲关于Nancy框架的培训,被Nancy的易用性所吸引。故晚上回来梳理了一下知识。
什么是Nancy呢?如标题所述,Nancy是一个轻量级的独立的框架:
Nancy 是一个轻量级用于构建基于 HTTP 的 Web 服务,基于 .NET 和 Mono 平台。
Nancy 设计用于处理 DELETE, GET, HEAD, OPTIONS, POST, PUT 和 PATCH 等请求方法,并提供简单优雅的 DSL 以返回响应。
Nancy和Asp.net MVC原理相似,但有自己的一套路由机制,在使用上更加易用,可以用Nancy快速开发一些网站。Nancy官网
二、Nancy的引用
首先,新建一个Asp.net web应用程序:

建好工程后,点击“引用”,右击“管理Nuget工具包”,安装Nancy相关文件,如下:

这是进行web开发时,安装的三个主要文件,其中Viewengines.Razor相关于Asp.net MVC中的Razor视图。
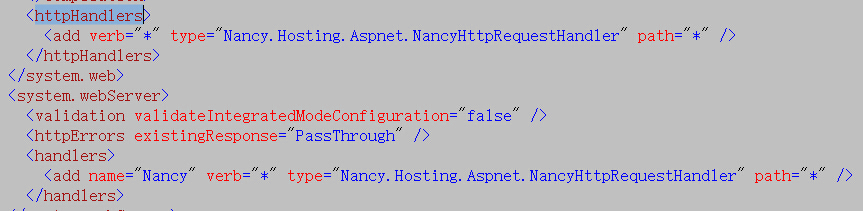
添加过引用后,发现会在Web.config里面生成如下配置:

从配置文件中可以看出,Nancy定义了自己的HttpHandlers类,所有的请求将交付给Nancy框架进行处理。至此Nancy的配置已经完成。下面开始进行Hello World之旅。
三、开始一个工程
Nancy配置好后,下面开始第一个应用程序:“Hello World”
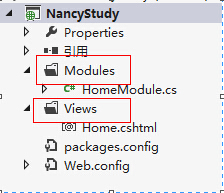
首先Nancy也是有自己的规则的,Nancy工程中控制器的部分必须放在Modules文件夹中,视图部分必须放在Views文件夹中,如图:
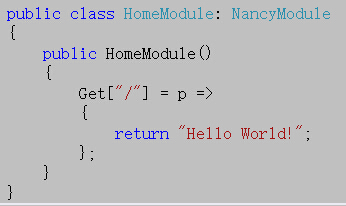
 HomeModule中添加代码:
HomeModule中添加代码: 点击运行,效果如下:
点击运行,效果如下:
在ASP.NET MVC中所有控制器都继承Controller,在Nancy中,同样所有的‘控制器’都必须继承NancyModule类。
注意,在Nancy中,所有的的路由信息都是在构造方法中的,当程序运行时,会遍历所有所有的构造方法,如果出现路由信息相同时,默认选择最后遍历的那一个。
四、Nancy前后端交互(一)
1.Nancy是如何进行视图先择的呢?如果想显示Home.cshtml页面的信息,Nancy可以这样写:
public class HomeModule: NancyModule
{
public HomeModule()
{
Get["/"] = p =>
{
return View["/Home"];
};
}
}

2.如果后端想返回数据给前端,又如何处理呢?我们可以这样写:
public class HomeModule: NancyModule
{
public HomeModule()
{
Get["/"] = p =>
{
Person model = new Person() { Name="科比"}; return View["/Home", model];
};
}
} public class Person
{
public string Name { get; set; }
}
这样就把数据抛砖到前端了,当然前端还需要设置好相关信息才能接收到Name信息,如下:

采用Razor引擎,接收Person对象数据,在显示时,和MVC一样,进行@Model.Name即可输出信息,如下:

3.假如是ajax请求,需要返回Json,xml数据Nancy是怎么处理的呢?在Nancy中,实现了自己一套Response机制,Response下可以返回image,file,json等格式数据,很方便。在代码中实现如下,就可以将后端数据抛砖到前端了:
public HomeModule()
{
Get["/"] = p =>
{
Person model = new Person() { Name="科比"};
return Response.AsJson(new { result = true, message = "科比" });
//return Response.AsXml(model);
};
}
4.在程序设计中,我们有时需要返回不同的对象,不同的数据到前端时,Nancy该怎么处理呢,能否满足现有的需求呢?这里我们可以使用dynamic类型的数据。如下:
public class HomeModule: NancyModule
{
/// <summary>
/// dynamic类型数据
/// </summary>
private dynamic model = null;
protected dynamic Model
{
get
{
if (model == null)
{
model = new ExpandoObject();
}
return model;
}
set
{
model = value;
}
} //构造函数
public HomeModule()
{
Get["/"] = p =>
{
Person per = new Person() { Name="科比"};
Happy hap = new Happy() { Nba="篮球" };
Model.person = per;
Model.pappy = hap;
return View["/home", model];
};
}
}
//实体
public class Person
{
public string Name { get; set; }
}
//实体
public class Happy
{
public string Nba { get; set; }
}
同样,我们需要在前端进行申明才可以引用,而因此时的数据是动态的(同ViewBag返回的数据类型一样),所有没有了智能提示:

注意:dynamic 和Model.XX要和后端传递的参数一样。
五、Nancy前后端交互(二)
上面主要说了后端传参数给前端,那前端是如何请求的呢?这里也做个说明。
1.我们经常传个UserId,进行请求数据,那Nancy是如何获取到的呢,如下:
如URL:http://localhost:62412/Index?Name=James
//构造函数
public HomeModule()
{
Get["/Index"] = p =>
{
Person per = new Person();
per.Name=Request.Query["Name"];//get请求获取方法
return View["/home", per];
};
}
效果如下:

2.请求实例2,如果请求的参数做为URL的一部分,怎么处理呢?如下:
URL:http://localhost:62412/Index/
 用{UserId}作占位符,p.UserId取得请求数据。
用{UserId}作占位符,p.UserId取得请求数据。
3.如果是大批量的请求数据怎么处理呢?
如学生信息注册,需要提交学生学号和密码,这时,我们可以这样:
首先添加:using Nancy.ModelBinding;
其次绑定实体:Student s = this.Bind<Student>(); 即可获取到所有的请求信息。代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Nancy;
using System.Dynamic;
using Nancy.ModelBinding; namespace NancyStudy.Modules
{
public class HomeModule: NancyModule
{
//构造函数
public HomeModule()
{
Post["/Index"] = p =>
{
Student s = this.Bind<Student>();
return View["/home", s];
};
}
}
//实体
public class Student
{
public string Name { get; set; }
public string Pwd { get; set; }
}
}
总结:至此,Nancy的常用功能已经总结的差不多了,如有兴趣再会继续研究Nancy代码。~~~
轻量级MVC框架:Nancy学习的更多相关文章
- .NET轻量级MVC框架:Nancy入门教程(二)——Nancy和MVC的简单对比
在上一篇的.NET轻量级MVC框架:Nancy入门教程(一)——初识Nancy中,简单介绍了Nancy,并写了一个Hello,world.看到大家的评论,都在问Nancy的优势在哪里?和微软的MVC比 ...
- .NET轻量级MVC框架:Nancy入门教程(一)——初识Nancy
当我们要接到一个新的项目的时候,我们第一时间想到的是用微软的MVC框架,但是你是否想过微软的MVC是不是有点笨重?我们这个项目用MVC是不是有点大材小用?有没有可以替代MVC的东西呢?看到这里也许你会 ...
- openresty 前端开发轻量级MVC框架封装一(控制器篇)
通过前面几章,我们已经掌握了一些基本的开发知识,但是代码结构比较简单,缺乏统一的标准,模块化,也缺乏统一的异常处理,这一章我们主要来学习如何封装一个轻量级的MVC框架,规范以及简化开发,并且提供类似p ...
- Java Servlet开发的轻量级MVC框架最佳实践
在Servlet开发的工程实践中,为了减少过多的业务Servlet编写,会采用构建公共Servlet的方式,通过反射来搭建轻量级的MVC框架,从而加快应用开发. 关于Servlet开发的基础知识,请看 ...
- openresty 前端开发轻量级MVC框架封装二(渲染篇)
这一章主要介绍怎么使用模板,进行后端渲染,主要用到了lua-resty-template这个库,直接下载下来,放到lualib里面就行了,推荐第三方库,已经框架都放到lualib目录里面,lua目录放 ...
- 轻量级MVC框架的实现
_ 写一个通用控制器,在开发的时候只用写模型和视图. 注:请求路径和模型的对应关系 step1.添加一个注解@RequestMapping /** 自定义注解:用于配置请求路径和处理器的对应关系. * ...
- mvc框架的学习步骤
1 搭建环境.有个感性认识 2 如何完成controller和viewer的映射 3 如何把值传给controller 4 controller如何把值传给view 5 异常处理 6 页面标签 7文件 ...
- 轻量级MVC框架(自行开发)
源码及demo: https://github.com/killallspree/myFrame/
- 轻量级的Web框架——Nancy
最近想找一个简单的.Net下的轻量级Web框架,作为用户的本地的一个WebServer,实现同浏览器程序的一些简单交互,并调用本地服务,实现类似浏览器插件的功能.它有如下几点要求: 简单,能快速账务, ...
随机推荐
- Web工作原理
第一步:寻找域名服务器,将域名(www.nice.com)的主机解析成服务器的ip的地址. 第二步:使用http协议连接Apache网页服务器,请求到服务器对应的目录下的文件,例如:index.php ...
- UI设计中px、pt、ppi、dpi、dp、sp之间的关系
UI设计中px.pt.ppi.dpi.dp.sp之间的关系 武汉AAA数字艺术教育 2015-07-24 14:19:50 职业教育 pi px 阅读(3398) 评论(0) 声明:本文由入驻搜狐公众 ...
- iOS TableView如何刷新指定的cell或section
指定的section单独刷新 NSIndexSet *indexSet=[[NSIndexSet alloc]initWithIndex:indexPath.row]; [tableview relo ...
- DISK 100% BUSY,谁造成的?
iostat等命令看到的是系统级的统计,如果要追查是哪个进程导致的I/O繁忙,应该怎么办? iostat等命令看到的是系统级的统计,比如下例中我们看到/dev/sdb很忙,如果要追查是哪个进程导致的I ...
- adv联系题
http://www.cnblogs.com/kuangbin/archive/2011/07/29/2120667.html(新)
- Java多线程开发技巧
很多开发者谈到Java多线程开发,仅仅停留在new Thread(...).start()或直接使用Executor框架这个层面,对于线程的管理和控制却不够深入,通过读<Java并发编程实践&g ...
- oracle impdp 导入
用imp语法导入dmp文件: imp mdm/mdm@SYSWARE file= E:\Product\9y5s\5.MDM\20161024.DMP full=y 报错 IMP-00002:无 ...
- mysql 数据库TEXT与BLOB
BLOB和TEXT值会引起一些性能问题,特别是执行大量的删除操作时,会留下大量的“空洞”. 可使用OPTIMIZE TABLE来进行碎片整理. OPTIMIZE TABLE tablename
- MySql之安装配置
1.解压Mysql.zip后,添加bin目录的环境变量 2.配置my.ini文件中的 # basedir =D:\mysql-5.6.24-winx64 # datadir = D:\mysql-5. ...
- WPF Combobox样式
<ControlTemplate x:Key="ComboBoxToggleButton" TargetType="{x:Type ToggleButton}&qu ...
