Xamarin.Android之UI Test简单入门
一、前言
相信Xamarin免费之后会有更多的人加入进来,这也是我一直以来最希望看到的事,更多的人加入到这个社区中,为这个社区贡献自己的一份力量,国内当前还没有一个比较正规或者说是名气比较大的Xamarin社区,当然这并不是凭靠一个人就能够完成的,这需要大家一起共享一份力量。因为公司今年采购了Test Cloud,而我将会编写这一份入门文档来介绍这一技术。
二、正文
1.准备示例程序
这里为了能够快速的进入到UI Test的教程中,所以这里直接提供了对应的Demo程序,只是其中的UI Test部分需要我们自己完善。
因为官方提供的版本比较老了,我们需要修改其中的UITest项目,增加以下引用或升级(通过nuget):
NUnit(2.6.4)
NUnitTestAdapter(2.0.0)
Xamarin.UITest(1.3.6)
2.运行REPL
打开之前我们下载的程序,然后打开“CreditCardValidator.Droid.UITests”项目中的“Tests.cs”文件,删除其中其他的测试(除了BeforeEachTest),然后再其中输入以下内容以运行REPL:
- [Test]
- public void CreditCardNumber_TooShort_DisplayErrorMessage()
- {
- app.Repl();
- }
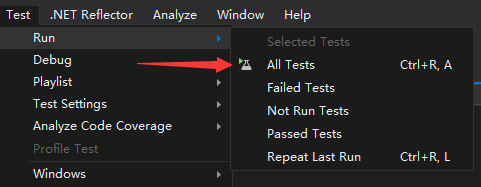
输入完成后,我们点击下图所指内容,如果你当前没有默认的模拟器请选择或者手动打开一个:

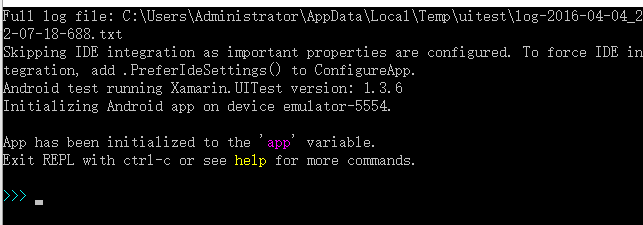
随后我们就可以看到REPL打开了,内容如下图:

当然很多会疑惑这个命令行界面有什么用,我们可以在写具体的测试之前,在这个命令中输入测试下,当然具体的反应我们可以通过模拟器查看,比如我们需要了解当前界面的元素和结构,可以通过Tree命令查询,如下所示:

这样我们就可以查看到当前界面显示的元素和结构。
3.等待界面加载
接着上一个步骤,我们再开始测试之前还有一件事要确定。就是如何判断当前是该测试该执行的时机,这个时候我们就需要依据界面上的某些元素的特征来判断,所以我们需要以下API:
IApp.WaitForElemen:将当前的测试暂停,等待传入其中的查询有结果,如果在一定的时间内没有匹配的查询则抛出异常。
AppQuery.Marked:在Android中该方法将会将id、contentDescription或text属性中能够匹配所提供字符串的元素找出。
AppQuery.Text:该方法可以将查询得出的元素进行过滤,只留下内容匹配的元素
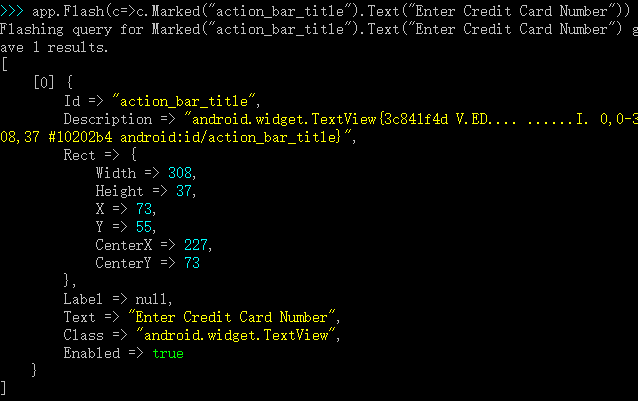
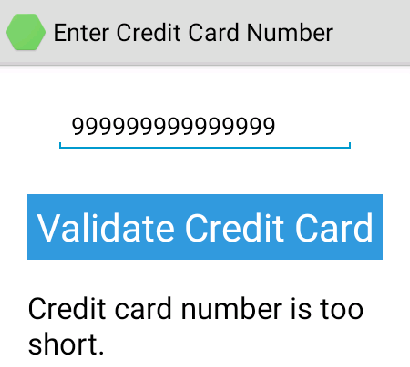
我们通过之前的tree中可以看到其中ID为action_bar_title的TextView控件可以作为一个参考的依据,为了验证其正确性,我们可以通过IApp.Flash来匹配,该方法将会将匹配的元素闪烁,这里我们通过在REPL中输入以下命令即可(注意观察模拟机):

可以看到ActionBar中的Text闪烁了,这样我们就已经拿到了可以用来作为依据的前提条件,打开Tests.cs修改我们之前新增的测试:
- [Test]
- public void CreditCardNumber_TooShort_DisplayErrorMessage()
- {
- app.WaitForElement(c => c.Marked("action_bar_title").Text("Enter Credit Card Number"));
- }
这样我们就能当ActionBar中的Title等于我们规定的内容后才开始测试。
4.输入卡号
知道了在哪一个点运行测试后,我们就可以开始模拟一些操作。因为我们这个示例演示的是验证卡号,所以我们第一步需要做的事就是输入卡号,这里我们可以通过“EnterText”方法来完成,我们继续修改Tests.cs文件的内容如下所示:
- [Test]
- public void CreditCardNumber_TooShort_DisplayErrorMessage()
- {
- app.WaitForElement(c => c.Marked("action_bar_title").Text("Enter Credit Card Number"));
- app.EnterText(c => c.Marked("creditCardNumberText"), new string('', ));
- }
5.点击按钮
模拟完输入之后我们还要点击验证按钮才可以出发实际的代码运行,然后我们才能够哦根据对应的结果再进行判断以保证我们的程序正确运行了,相信对测试有一定基础的人根据上面的API可以猜测出我们这个API就是“Tap”方法:
- [Test]
- public void CreditCardNumber_TooShort_DisplayErrorMessage()
- {
- app.WaitForElement(c => c.Marked("action_bar_title").Text("Enter Credit Card Number"));
- app.EnterText(c => c.Marked("creditCardNumberText"), new string('', ));
- app.Tap(c => c.Marked("validateButton"));
- }
完成点击之后我们继续往下,还要验证错误提示有没有显示。
6.验证错误信息
其实这个方法跟我们之前验证是否该执行该测试时一样的,只是其中的Text内容不一样而已,对应的修改如下所示:
- [Test]
- public void CreditCardNumber_TooShort_DisplayErrorMessage()
- {
- app.WaitForElement(c => c.Marked("action_bar_title").Text("Enter Credit Card Number"));
- app.EnterText(c => c.Marked("creditCardNumberText"), new string('', ));
- app.Tap(c => c.Marked("validateButton"));
- app.WaitForElement(c => c.Marked("errorMessagesText").Text("Credit card number is too short."));
- }
7.运行测试
然后我们运行该测试,可以看到模拟器在模拟我们之前写的测试了。

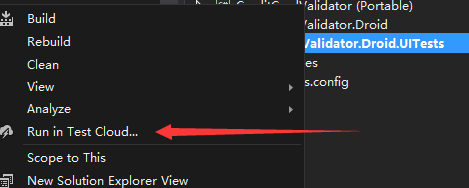
我们读者有Test Cloud的订阅,则可以将项目改成Release配置,然后右击UI Test项目点击Run in Test Cloud即可(如下图):

Xamarin.Android之UI Test简单入门的更多相关文章
- Xamarin.Android之封装个简单的网络请求类
一.前言 回忆到上篇 <Xamarin.Android再体验之简单的登录Demo> 做登录时,用的是GET的请求,还用的是同步, 于是现在将其简单的改写,做了个简单的封装,包含基于Http ...
- [置顶]
Xamarin android如何调用百度地图入门示例(一)
在Xamarin android如何调用百度地图呢? 首先我们要区分清楚,百度地图这是一个广泛的概念,很多刚刚接触这个名词"百度地图api",的确是泛泛而谈,我们来看一下百度地图的 ...
- [置顶]
xamarin android toolbar(踩坑完全入门详解)
网上关于toolbar的教程有很多,很多新手,在使用toolbar的时候踩坑实在太多了,不好好总结一下,实在浪费.如果你想学习toolbar,你肯定会去去搜索androd toolbar,既然你能看到 ...
- Xamarin.Android之Spinner的简单探讨
一.前言 今天用了一下Spinner这个控件,主要是结合官网的例子来用的,不过官网的是把数据写在Strings.xml中的, 某种程度上,不是很符合我们需要的,比较多的应该都是从数据库读出来,绑定上去 ...
- Xamarin.Android再体验之简单的登录Demo
一.前言 在空闲之余,学学新东西 二.服务端的代码编写与部署 这里采取的方式是MVC+EF返回Json数据,(本来是想用Nancy来实现的,想想电脑太卡就不开多个虚拟机了,用用IIS部署也好) 主要是 ...
- Xamarin.Android之简单的抽屉布局
0x01 前言 相信对于用过Android版QQ的,应该都不会陌生它那个向右滑动的菜单(虽说我用的是Lumia) 今天就用Xamarin.Android实现个比较简单的抽屉布局.下面直接进正题. 0x ...
- Xamarin Android自定义文本框
xamarin android 自定义文本框简单的用法 关键点在于,监听EditText的内容变化,不同于java中文本内容变化去调用EditText.addTextChangedListener(m ...
- [译]:Xamarin.Android开发入门——Hello,Android Multiscreen深入理解
原文链接:Hello, Android Multiscreen_DeepDive. 译文链接:Xamarin.Android开发入门--Hello,Android Multiscreen深入理解. 本 ...
- [译]:Xamarin.Android开发入门——Hello,Android深入理解
返回索引目录 原文链接:Hello, Android_DeepDive. 译文链接:Xamarin.Android开发入门--Hello,Android深入理解 本部分介绍利用Xamarin开发And ...
随机推荐
- PHP向mysql中插入数据的方法
require "database.php"; $po_code = "YMWF2015-6-25-1"; $customer = "youmei&q ...
- #include <cstdio>
#include <cstdio> using namespace std; int main() { int gx; gx=6; printf("%d\n",gx); ...
- MySQL 性能优化的最佳20多条经验分享
当我们去设计数据库表结构,对操作数据库时(尤其是查表时的SQL语句),我们都需要注意数据操作的性能.这里,我们不会讲过多的SQL语句的优化,而只是针对MySQL这一Web应用最多的数据库.希望下面的这 ...
- GIL与线程互斥锁
GIL 是解释器级别的锁,是限制只有一个原生线程运行,防止多个原生线程之间修改底层的共享数据.而线程互斥锁是防止多个线程同时修改python内存空间的共享数据.
- 二 Java利用等待/通知机制实现一个线程池
接着上一篇博客的 一Java线程的等待/通知模型 ,没有看过的建议先看一下.下面我们用等待通知机制来实现一个线程池 线程的任务就以打印一行文本来模拟耗时的任务.主要代码如下: 1 定义一个任务的接口 ...
- JMeter压力测试入门教程[图文]
Apache JMeter是Apache组织开发的基于Java的压力测试工具.用于对软件做压力测试,它最初被设计用于Web应用测试但后来扩展到其他测试领域. 它可以用于测试静态和动态资源例如静态文件. ...
- 控制iframe高度
1. iframe自适应高度 <iframe id="iframe" src="#" frameborder="0" scrollin ...
- [django]在virtualenv下安装的第三方库的使用方法
在virtualenv下安装的第三方库,例如south, requests等,如果想在django中使用,需要先将库添加到settings.py的INSTALLED_APPS中, 以south, re ...
- java抽象语法
1.基本概念: 0.0.抽象类的定义:抽象类是为子类提供一个规范,其目地是由子类去继承实现(类似国家提出的法律,由我们去执行). 0.1.定义抽象类用abstract来定义. 语法: public a ...
- Spring绑定表单数据
Spring提供了一些jsp页面常用的form标签,很大程度上提高了我们开发的速度,不用再一个个的标签去绑定属性,而且后台接收数据也很简单,可以直接接收object对象作为属性.官方form标签介绍的 ...
