Android之RecyclerView(一)
概述
RecyclerView 是一个 ViewGroup,它用于渲染任何基于适配器的 View。它被官方定义为 ListView 和 GridView 的取代者,是在 Support V7 包中引入的。使用该组件的一个理由是:它有一个更易于扩展的框架,尤其是它提供了横向和纵向两个方向滚动的能力。当数据集合根据用户的操作或网络状态的变化而变化时,你很需要这个控件。
要使用 RecyclerView,需要以下的几个元素:
RecyclerView.Adapter:使用RecyclerView之前,你需要一个继承自RecyclerView.Adapter的适配器,作用是将数据与每一个item的界面进行绑定。LayoutManager:用来确定每一个item如何进行排列摆放,何时展示和隐藏。回收或重用一个View的时候,LayoutManager会向适配器请求新的数据来替换旧的数据,这种机制避免了创建过多的View和频繁的调用findViewById方法(与ListView原理类似)ItemAnimator:用于让常见操作(例如添加或移除列表项)变得活泼
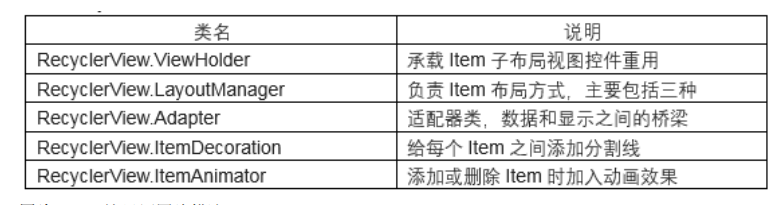
RecyclerView 项目结构:
此处,当 RecyclerView 添加或移除列表项时,它还提供了动画支持,动画操作在当前的实现下,是非常困难的事情。并且,ViewHolder 在 RecyclerView 中被深度集成,不再只是一个推荐方式。
与 ListView 的对比
因为以下几个理由,RecyclerView 与它的前辈 ListView 是不相同的:
适配器中需要 ViewHolder :
ListView中,要提升性能,你可以不实现ViewHolder,可以尝试其它的选择;但是在RecyclerView的适配器中,ViewHolder是必须要使用的。自定义列表项布局 :
ListView只能把列表项以线性垂直的方式进行安排,并且不能自定义;RecyclerView的RecyclerView.LayoutManager类,可以让任何列表项在水平方向排列,或是以交错的网格模式排列。简单的列表项动画 :关于添加或移除列表项的操作,
ListView并没有添加任何的规定;对于RecyclerView来说,它有一个RecyclerView.ItemAnimator类,可以用来处理列表项的动画。手动的数据源 :对于不同类型的数据源来说,
ListView有着不同的适配器与之对应,例如ArrayAdapter,CursorAdapter。与此相反,RecyclerAdapter需要开发者自己实现提供给适配器的数据。手动的列表项装饰 :
ListView有android:divider属性,用于设置列表项之间的分隔。与此相反,要给RecyclerView设置分隔线的装饰,需要手动使用RecyclerView.ItemDecoration对象。手动监测点击事件 :
ListView为列表上的每个列表项的点击事件都使用AdapterView.OnItemClickListener接口进行了绑定。与之不同的是,RecyclerView只提供了RecyclerView.OnItemTouchListener接口,它可以管理单个的touch事件,而不再内嵌点击事件的处理
RecyclerView 的组件
LayoutManager
LayoutManager 用于在 RecyclerView 中管理列表项的位置,对于不再对用户可见的视图来说,它还能决定什么时候重用这些视图。
RecyclerView 提供了以下几种内嵌的布局管理器:
LinearLayoutManager:在水平或垂直的滚动列表上显示列表项GridLayoutManager:在网格中显示列表项StaggeredGridLayoutManager:在交错的网格中显示列表项
继承 RecyclerView.LayoutManager 就可以创建自定义的布局管理器。
RecyclerView.Adapter
RecyclerView 包含一种新的适配器,它与你之前使用过的适配器很类似,只是包含了一些特殊之处,例如必须的 ViewHolder 等。要使用这些适配器,需要重写两个方法:1. 用于渲染视图和 ViewHolder 的方法;2. 用于把数据绑定到视图的方法。每当需要创建一个新的视图时,都会调用第一个方法,不再需要检测视图是否被回收。
ItemAnimator
RecyclerView.ItemAnimator 将会使要通知适配器的 ViewGroup 的改变(例如添加/删除/选择列表项)动起来。DefaultItemAnimator 可以用于基本的默认动画,并且表现不俗。

使用步骤
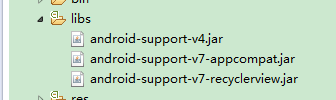
一、导包
注意:引入V7的包才能使用RecyclerView控件

二、主布局文件代码
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.example.testrecycleview.MainActivity"
- android:orientation="vertical"
- >
- <Button
- android:id="@+id/button1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentLeft="true"
- android:layout_alignParentTop="true"
- android:layout_marginLeft="22dp"
- android:layout_marginTop="14dp"
- android:text="Button" />
- <android.support.v7.widget.RecyclerView
- android:id="@+id/id_recyclerview"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:divider="#ffff0000"
- android:dividerHeight="10dp" >
- </android.support.v7.widget.RecyclerView>
- </LinearLayout>
activity_main.xml
三、RecyclerView子Item的布局文件
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="horizontal" >
- <TextView
- android:id="@+id/tv_username"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="TextView"
- android:textSize="25sp"
- />
- <TextView
- android:id="@+id/tv_sex"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="TextView"
- android:textSize="15sp"
- />
- <ImageView
- android:id="@+id/imageView1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/ic_launcher" />
- </LinearLayout>
item_layout.xml
四、MainActivity.java代码
- package com.example.testrecycleview;
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.os.Bundle;
- import android.support.v7.widget.LinearLayoutManager;
- import android.support.v7.widget.RecyclerView;
- import android.support.v7.widget.RecyclerView.Adapter;
- import android.support.v7.widget.RecyclerView.ItemDecoration;
- import android.support.v7.widget.RecyclerView.ViewHolder;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.ViewGroup;
- import android.widget.Button;
- import android.widget.ImageView;
- import android.widget.TextView;
- import android.widget.Toast;
- public class MainActivity extends Activity {
- private RecyclerView recyclerView;
- private List<User> userList;
- private Button btn;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- userList = new ArrayList<User>();
- for (int i = 0; i < 8; i++) {
- User user = new User();
- user.setUsername("小明"+i);
- user.setSex("男"+i);
- userList.add(user);
- }
- recyclerView = (RecyclerView)findViewById(R.id.id_recyclerview);
- recyclerView.setLayoutManager(new LinearLayoutManager(this));
- recyclerView.setAdapter(new MyAdapter());
- recyclerView.addItemDecoration(new ItemDecoration() {
- });
- btn = (Button) findViewById(R.id.button1);
- btn.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- User u = new User();
- u.setUsername("小红红");
- u.setSex("人妖");
- userList.add(u);
- Toast.makeText(MainActivity.this, "ok", 500).show();
- }
- });
- User u2 = new User();
- u2.setUsername("小红红2");
- u2.setSex("人妖2");
- userList.add(u2);
- }
- class MyAdapter extends Adapter<MyHolder>{
- @Override
- public int getItemCount() {
- return userList.size();
- }
- @Override
- public void onBindViewHolder(MyHolder holder, int index) {
- holder.tv_username.setText( userList.get(index).getUsername() );
- holder.tv_sex.setText( userList.get(index).getSex() );
- }
- @Override
- public MyHolder onCreateViewHolder(ViewGroup arg0, int arg1) {
- LayoutInflater inflater = getLayoutInflater();
- //布局文件
- View view = inflater.inflate(R.layout.item_layout, arg0,false);
- //控件完全体
- MyHolder holder = new MyHolder(view);
- return holder;
- }
- }
- /*
- * 控件的完全体
- */
- class MyHolder extends ViewHolder{
- TextView tv_username;
- TextView tv_sex;
- ImageView imageView1;
- public MyHolder(View sup) {
- super(sup);
- tv_username = (TextView)sup.findViewById(R.id.tv_username);
- tv_sex = (TextView)sup.findViewById(R.id.tv_sex);
- imageView1 = (ImageView)sup.findViewById(R.id.imageView1);
- }
- }
- }
MainActivity
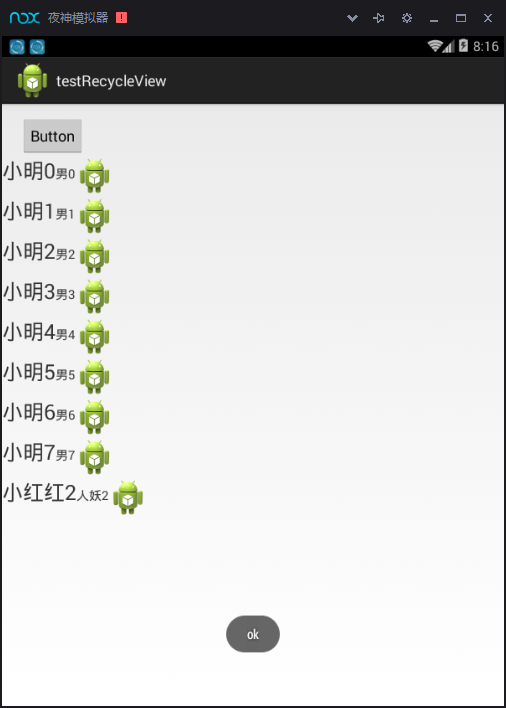
运行结果


详细可参考:http://www.cnblogs.com/wchhuangya/p/6086464.html
Android之RecyclerView(一)的更多相关文章
- [Android]使用RecyclerView替代ListView(三)
以下内容为原创,转载请注明: 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/4268097.html 这次来使用RecyclerView实现Pinn ...
- [Android]使用RecyclerView替代ListView(二)
以下内容为原创,转载请注明: 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/4242541.html 以前写过一篇“[Android]使用Adapte ...
- [Android]使用RecyclerView替代ListView(一)
以下内容为原创,欢迎转载,转载请注明 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/4232560.html RecyclerView是一个比List ...
- [Android]使用RecyclerView替代ListView(四:SeizeRecyclerView)
以下内容为原创,欢迎转载,转载请注明 来自天天博客:<> [Android]使用RecyclerView替代ListView(四:SeizeRecyclerView) 在RecyclerV ...
- Android开发——RecyclerView特性以及基本使用方法(二)
0. 前言 随着Android的发展,虽然ListView依旧重要,但RecyclerView确实越来越多的被大家使用.但显然并不能说RecyclerView就一定优于ListView,而是应该根据 ...
- Android开发——RecyclerView特性以及基本使用方法(一)
)关于点击事件,没有像ListView那样现成的API,但是自己封装起来也不难,而且我们使用ListView时,如果item中有可点击组件,那么点击事件的冲突也是一个问题,而在RecyclerView ...
- android中RecyclerView控件实现点击事件
RecyclerView控件实现点击事件跟ListView控件不同,并没有提供类似setOnItemClickListener()这样的注册监听器方法,而是需要自己给子项具体的注册点击事件. 本文的例 ...
- android中RecyclerView控件实现瀑布流布局
本文是在之前文章的基础上做的修改:android中RecyclerView控件的使用 1.修改列表项news_item.xml: <?xml version="1.0" en ...
- android中RecyclerView控件的列表项横向排列
本文是在上一篇文章的基础上做的修改:android中RecyclerView控件的使用 1.修改列表项news_item.xml:我这里是把新闻标题挪到了新闻图片的下面显示 <?xml vers ...
- Android开发——RecyclerView实现下载列表
本篇记录的是使用Jsoup框架爬取网页内容,结合Android的RecyclerView,从而实现批量下载小说的功能(也是我的APP星之小说下载器Android版的核心功能),思路仅供参考 本文使用了 ...
随机推荐
- android 绑定spinner键值对显示内存地址的问题
初学android,估计是.net学傻了,觉得android好麻烦. 绑定下拉菜单Spinner键值对. 参照这篇文章,地址:http://blog.csdn.net/shouliang52000/a ...
- tiny中文乱码问题,不过仅适用于windows,所以xml不可以出现中文
我是在SetAttribute() 函数之前使用的 SetAttribute(const char* name,const char * _value) 首先得到了一个CString 类型的变量 st ...
- 用php怎么改文件名
php手册:bool rename ( string oldname, string newname [, resource context] )尝试把 oldname 重命名为 newname. 如 ...
- php中cookie技术关于跨目录调用cookie值的问题
今天做项目发现了一个奇葩错误,以cookie技术为主,反复测试发现cookie不能跨目录调用. 我在F:wamp\www\test\下面有1.php和2.php其中1.php接受2.php中setco ...
- java静态和动态代理原理
一.代理概念 为某个对象提供一个代理,以控制对这个对象的访问. 代理类和委托类有共同的父类或父接口,这样在任何使用委托类对象的地方都可以用代理对象替代.代理类负责请求的预处理.过滤.将请求分派给委托类 ...
- js实现继承的两种方式
这是面试时面试官会经常问到问题: js的继承方式大致可分为两种:对象冒充和原型方式: 一.先说对象冒充,又可分为3种:临时属性方式.call().apply(): 1.临时属性方式: 当构造对象son ...
- PS Web切图界面设置
界面为移动工具时(快捷键V),选中左上角的图层. 点击视图,选中显示→智能参考线,与标尺. 点击窗口,把"库" "颜色"去掉,把屏幕右上角的"通道&q ...
- Android框架中的广播机制
一.广播通过Intent发送出去 // 定义广播的意图过滤器 private String action = "com.xxx.demo.Broadcast.STATUS_CHANGED&q ...
- 使用openssl实现ECDSA签名以及验证功能(附完整测试源码)
突然找到数年前写的这段代码,当是因为对密码学几乎不怎么了解踩了一些坑,现在开源出来方便大家直接利用. ECDSA的全名是Elliptic Curve DSA,也就是椭圆曲线DSA,由于椭圆曲线的复杂性 ...
- ActiveMQ学习笔记(5)——使用Spring JMS收发消息
摘要 ActiveMQ学习笔记(四)http://my.oschina.net/xiaoxishan/blog/380446 中记录了如何使用原生的方式从ActiveMQ中收发消息.可以看出,每次 ...
