级联两个bootstrap-table。一张表显示相关的数据,通过点击这张表的某一行,传过去对应的ID,刷新另外一张表。
二张表的代码(我用的插件,大家可以去网上直接下载http://issues.wenzhixin.net.cn/bootstrap-table/):
- <div class="container" style="float: left;width:500px;height: 341px">
- <div id="toolbar">
- <button id="remove" class="btn btn-danger" disabled=""> <i class="glyphicon glyphicon-remove"></i> Delete </button>
- </div>
- <table id="table" data-toolbar="#toolbar" data-search="true"
- data-detail-formatter="detailFormatter" data-minimum-count-columns="2" data-show-pagination-switch="true"
- data-pagination="true" data-id-field="id" data-page-list="[10, 25, 50, 100, ALL]" data-show-footer="false"
- data-side-pagination="server" data-url="./system/Dealer_obtainMachAndName" data-response-handler="responseHandler">
- </table>
- </div>
- <!-- 右边联动部分 -->
- <div class="container" style="float: left;width:500px">
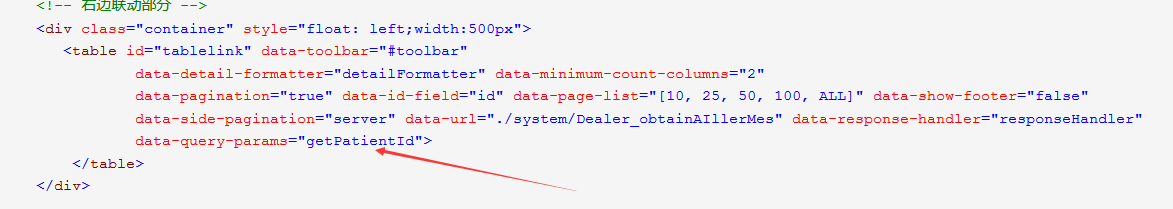
- <table id="tablelink" data-toolbar="#toolbar"
- data-detail-formatter="detailFormatter" data-minimum-count-columns="2"
- data-pagination="true" data-id-field="id" data-page-list="[10, 25, 50, 100, ALL]" data-show-footer="false"
- data-side-pagination="server" data-url="./system/Dealer_obtainAIllerMes" data-response-handler="responseHandler"
- data-query-params="getPatientId"
- </table>
- </div>

箭头所指处是我新添加的函数(注意不是写成这样data-query-params="getPatientId()")
然后给第一张表添加行点击事件:
- $('#table').on('check.bs.table', function (e, row, $element) {
- // console.log(row, $element);
- //getPatientId();
- $('#tablelink').bootstrapTable('refresh',{url: "./system/Dealer_obtainAIllerMes"} );
- });
这里添加到插件对应模块:
这样每次点击的时候 调用表2的refresh方法的同时然后把对应的ID传过去,然后根据后台传过来的数据更新该表。

级联两个bootstrap-table。一张表显示相关的数据,通过点击这张表的某一行,传过去对应的ID,刷新另外一张表。的更多相关文章
- [转] BootStrap table增加一列显示序号
原文地址:https://blog.csdn.net/aboboo5200/article/details/78839208 最近由于项目需要,使用BootStrap table做数据展示,其中要在第 ...
- iview 中table列 一列显示多个数据(后台返回数组显示在列内)
一.首先出现的是比较复杂的一种情况(多个key) 1.首先页面显示效果如下 2.后台返回数据格式如下: 3.在iview中table的columns中的render函数: 4.具体代码 render: ...
- 记Bootstrap Table两种渲染方式
这里主要区别两种Bootstrap Table的数据渲染方式,一.属性渲染方式,二.JS渲染方式 工作直接接手前人的,之前都直接在table标签上渲染属性,后面因为项目需要,同一页面的表格,需要申请不 ...
- 新的表格展示利器 Bootstrap Table Ⅱ
上一篇文章介绍了Bootstrap Table的基本知识点和应用,本文针对上一篇文章中未解决的文件导出问题进行分析,同时介绍BootStrap Table的扩展功能,当行表格数据修改. 1.B ...
- 【转】bootstrap table轻松实现数据表格
在使用bootstrap table时可能在很多时候回用的表格来显示数据,如果自己写那肯定没问题,但是数据展示出来就麻烦多了,然而bootstrap table 封装了一套完善的数据表格组件,把从后台 ...
- Bootstrap Table表格一直加载(load)不了数据-解决办法
bootstrap-table是一个基于Bootstrap风格的强大的表格插件神器,官网:http://bootstrap-table.wenzhixin.net.cn/zh-cn/ 这里列出遇到的一 ...
- 161221、bootstrap table 实例
bootstrap table 封装了一套完善的数据表格组件,把下面的代码复制一下估计你需要的基本功能都有了,没有的再看看手册对比着我给的实例也能很快的熟悉了 客户端 <!DOCTYPE htm ...
- Bootstrap table 跨页全选
此代码是针对于bootstrap table中分页的跨页全选. 以下是整个bootstrap的定义 <script type="text/javascript" src=&q ...
- JS组件系列——表格组件神器:bootstrap table(二:父子表和行列调序)
前言:上篇 JS组件系列——表格组件神器:bootstrap table 简单介绍了下Bootstrap Table的基础用法,没想到讨论还挺热烈的.有园友在评论中提到了父子表的用法,今天就结合Boo ...
随机推荐
- 图像处理中的matlab使用
图像的矩阵表示 类和图像类型 虽然使用的是整数坐标, 但 MATLAB 中的像素值(亮度)并未限制为整数. 表 1-1 列出了 MATLAB 和图像处理工具箱为描述像素值而支持的各种类. 表中的前 8 ...
- C#向Sql数据库插入控制
string name = textBox1.Text; int age = Convert.ToInt32(textBox2.Text.Trim()); ? null : (int?)Convert ...
- Java中String,StringBuffer与StringBuilder的差别
String 字符串常量: StringBuffer 字符串变量〈缓冲区〉(线程安全): StringBuilder 字符串变量〈缓冲区〉(非线程安全): 简要的说, String 类型和 Strin ...
- cpp 4个类型转换
static_cast.dynamic_cast.reinterpret_cast.const_cast 之间的区别 static_cast 用法:static_cast (expression) 说 ...
- iOS GCD学习笔记
// 后台执行: dispatch_async(dispatch_get_global_queue(, ), ^{ // something }); // 主线程执行: dispatch_async( ...
- java-集合4
浏览以下内容前,请点击并阅读 声明 对象排序 一个List对象中如果元素类型为String,则其按字母表顺序排序,而如果元素类型为Date,则按照年代排序,那如何判断元素的排序呢?String和Dat ...
- BlockCanary 一个轻量的,非侵入式的性能监控组件(阿里)
开发者博客: BlockCanary — 轻松找出Android App界面卡顿元凶 开源代码:moduth/blockcanary BlockCanary对主线程操作进行了完全透明的监控,并能输出有 ...
- bzoj 2753: [SCOI2012] 滑雪与时间胶囊 Label:MST
题目描述 a180285非常喜欢滑雪.他来到一座雪山,这里分布着M条供滑行的轨道和N个轨道之间的交点(同时也是景点),而且每个景点都有一编号i(1<=i<=N)和一高度Hi.a180285 ...
- 谈谈.Net技术面试
1.引子 最近一直在负责.net(B/S方向)技术面试相关的工作,前前后后面试了不少人,但是通过率较低,大概只有20%左右:有颇多感慨. 最近也一直比较困惑,原因究竟是什么? 是我们要求太高,应聘者本 ...
- 触屏手机3G网站设计
随着智能手机iphone和Android的热潮,衍生出基于Safari和Chrome浏览器的触屏手机网站Touch Screen Mobile Website. 触屏手机网站在中国还属于起步阶段,从行 ...
