Sublimi Text3 下Emmet使用技巧
Emmet真的好用,可以少写很多代码。
初始化文档
HTML文档需要包含一些固定的标签,比如<html>、<head>、<body>等,现在你只需要1秒钟就可以输入这些标签。比如输入“!”或“html:5”,然后按Tab键或ctrl+e:
html:5 或!:用于HTML5文档类型
html:xt:用于XHTML过渡文档类型
html:4s:用于HTML4严格文档类型



- 2
轻松添加类、id、文本和属性
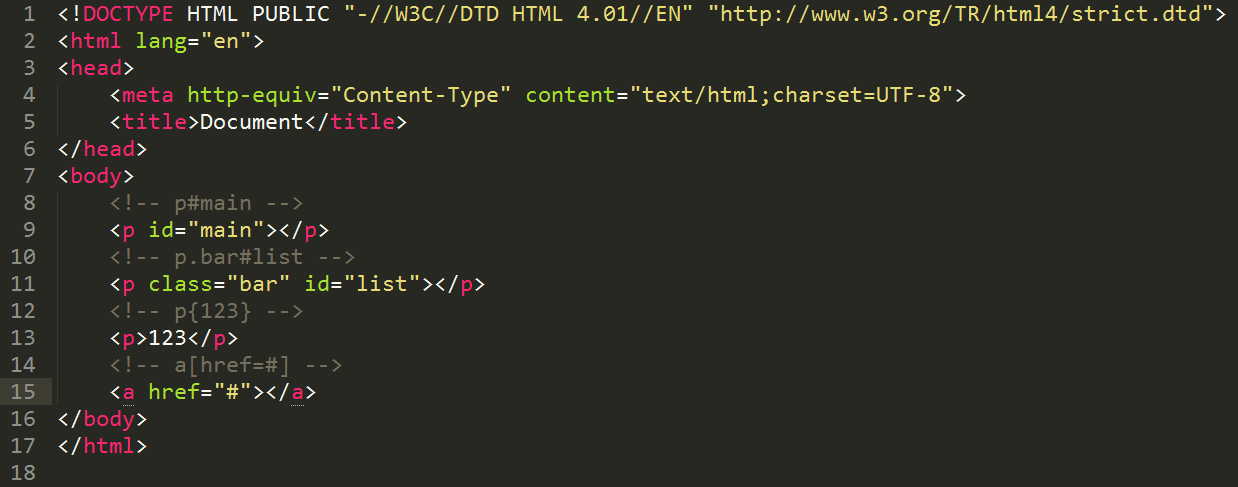
1、连续输入元素名称和ID,Emmet会自动为你补全,比如输入p#main
2、连续输入类和id,比如p.bar#foo,会自动生成:
3、下面来看看如何定义HTML元素的内容和属性。你可以通过输入h1{foo}和a[href=#],就可以自动生成如下代码:

- 3
嵌套
现在你只需要1行代码就可以实现标签的嵌套
>:子元素符号,表示嵌套的元素
+:同级标签符号
^:可以使该符号前的标签提升一行

- 4
分组
可以通过嵌套和括号来快速生成一些代码块,比如输入(.foo>h1)+(.bar>h2),ctrl+e会自动生成:

- 5
隐式标签
声明一个带类的标签,只需输入div.item,就会生成<div class="item"></div>。在过去版本中,可以省略掉div,即输入.item即可生成<div class="item"></div>。现在如果只输入.item,则Emmet会根据父标签进行判定。比如在<ul> 中输入.item,就会生成<li class="item"></li>。下面是所有的隐式标签名称:
li:用于ul和ol中
tr:用于table、tbody、thead和tfoot中
td:用于tr中
option:用于select和optgroup中

- 6
定义多个元素
要定义多个元素,可以使用*符号。比如,ul>li*3可以生成如下代码:

- 7
定义多个带属性的元素
如输入 ul>li.item$*3,将会生成如下代码
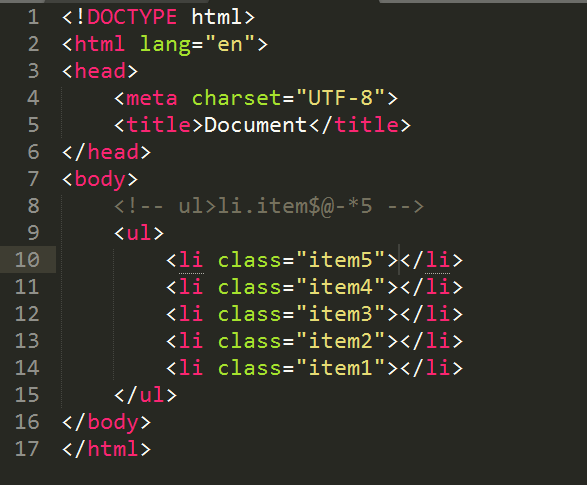
Emmet中如果需要指定反向编号,可以使用"$@-"符号
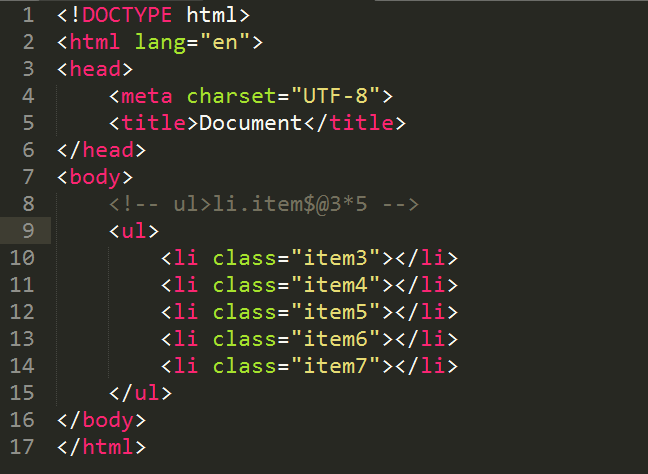
如果要从指定的数字开始编号,可以使用ul>li.item$@3*5

 END
END
CSS缩写
值
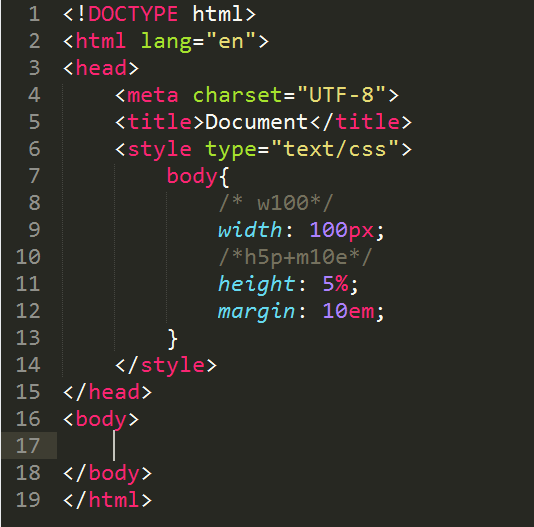
1、比如要定义元素的宽度,只需输入w100,即可生成
2、除了px,也可以生成其他单位,比如输入h10p+m5e
单位别名列表:
p 表示%
e 表示 em
x 表示 ex

附加属性
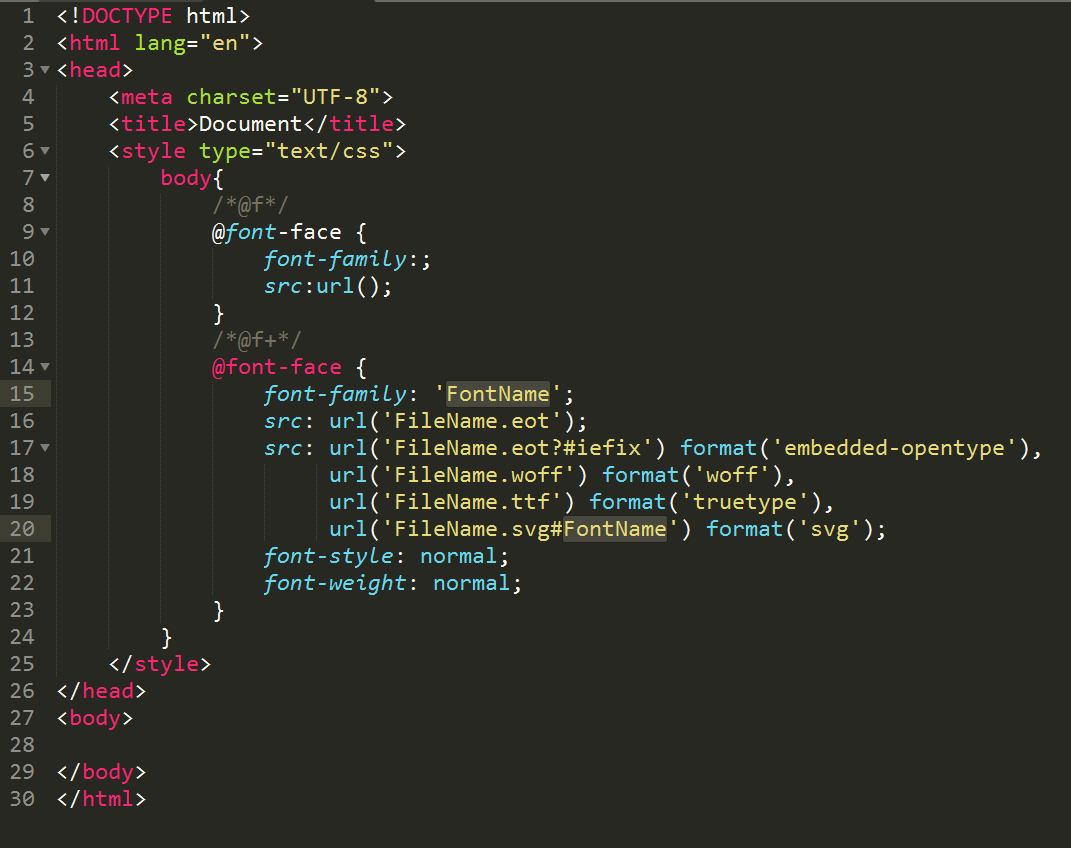
1、缩写,比如 @f,可以生成:
一些其他的属性,比如background-image、border-radius、font、@font-face,text-outline、text-shadow等额外的选项,可以通过“+”符号来生成;
2、输入@f+,将生成:

模糊匹配
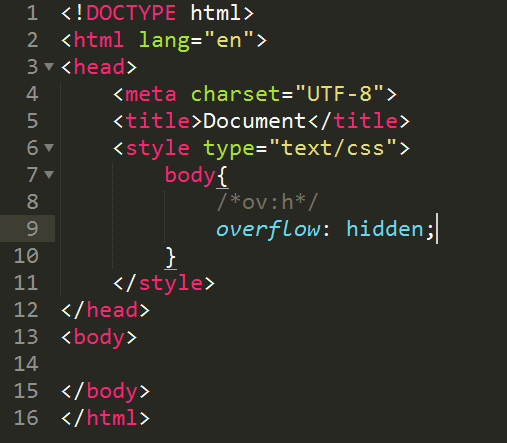
如果有些缩写你拿不准,Emmet会根据你的输入内容匹配最接近的语法,比如输入ov:h、ov-h、ovh和oh,生成的代码是相同的:

供应商前缀
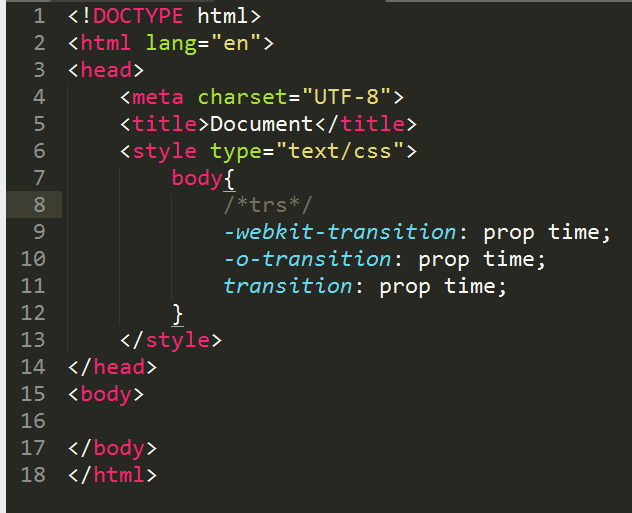
1、如果输入非W3C标准的CSS属性,Emmet会自动加上供应商前缀,比如输入trs,则会生成:
2、可以在任意属性前加上“-”符号,也可以为该属性加上前缀。比如输入-super-foo:
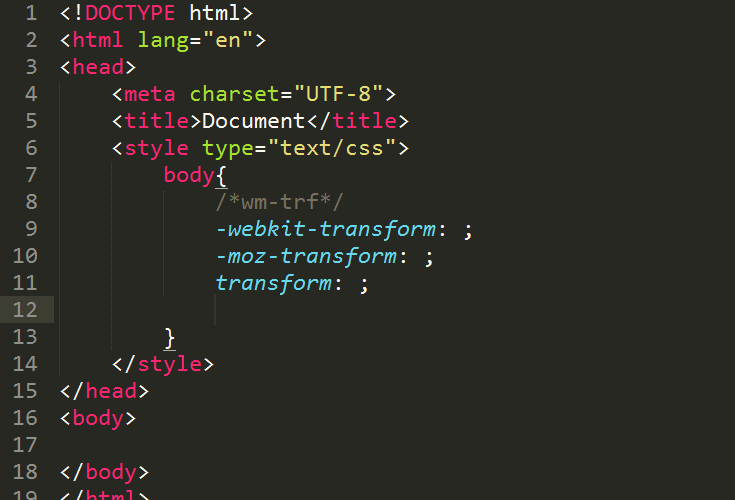
3、如果不希望加上所有前缀,可以使用缩写来指定,比如-wm-trf表示只加上-webkit和-moz前缀:
前缀缩写如下:
w 表示 -webkit-
m 表示 -moz-
s 表示 -ms-
o 表示 -o-


- 5
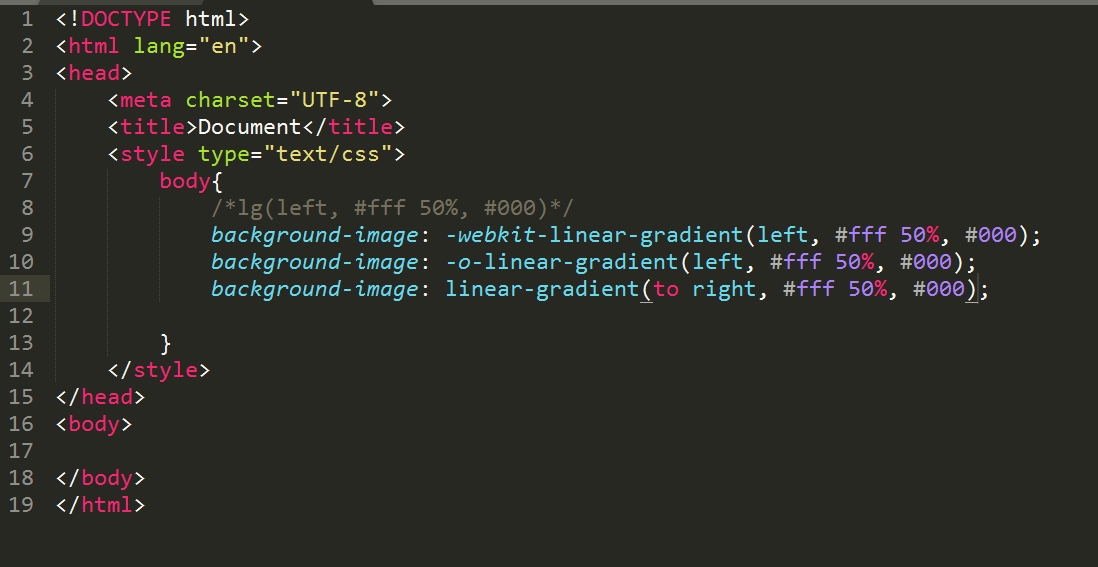
. 渐变输入lg(left, #fff 50%, #000),会生成如下代码:

Sublimi Text3 下Emmet使用技巧的更多相关文章
- Sublime Text 3下Emmet使用技巧
链接:http://jingyan.baidu.com/article/92255446a87900851648f4d6.html
- Sublime Text 3下 Emmet 使用小技巧
Emmet常用技巧:(输入下面简写,按Tab键可触发效果) 生成 HTML 文档初始结构 html:5 或者 ! 生成 HTML5 结构 ...
- sublime text 3中emmet常用技巧
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Sublime Text3下的markdown插件的安装及配置
Sublime Text3下的markdown插件的安装及配置 安装准备--安装Package Control 安装MarkdownEditing 安装Markdown Preview或OmniMar ...
- delphi XE5下安卓开发技巧
delphi XE5下安卓开发技巧 一.手机快捷方式显示中文名称 project->options->Version Info-label(改成需要显示的中文名即可),但是需要安装到安卓手 ...
- 登录锁定状态下Win7关机技巧总结
登录锁定状态下Win7关机技巧总结 一般在锁定状态都是有个关闭电脑的图标的.但是如果你的系统没有,那么怎么样关机呢,所谓的锁定状态通常是指电脑在登录界面,具体的实现如下,感兴趣的朋友可以参考下 现在大 ...
- python2.X和python3.X在同一平台下的切换技巧
python2.X和python3.X在同一平台下的切换技巧 最近在自己的电脑上同时安装了python2.7.11和python3.5.1 在网上搜了一些答案,主要还是参照<learning p ...
- [转帖]linux 下yum使用技巧
linux 下yum使用技巧 https://www.cnblogs.com/galengao/p/5750389.html 本文来自我的github pages博客http://galengao.g ...
- win7下sublime text3 安装Emmet的pyv8
1.通过快捷键 ctrl+` 或者 View > Show Console 菜单打开控制台 2.适用于 Sublime Text 3: import urllib.request,os;pf=' ...
随机推荐
- SSH三个主流框架环境的搭建
part 1 Hibernate环境的搭建 part2 struts2环境的搭建 第一步:从struts2官网下载需要的各种资料和jar包 第二步:在ecplise里面创建web项目,然后在web ...
- DB2导出表结构、表数据小结
一.DB2命令行导出数据库全库表结构 ① Win+R进入到DB2安装目录的BIN目录下,执行命令:DB2CMD,进入到DB2 CLP窗口. 命令:DB2CMD ② 创建一个data文件夹 命令:MKD ...
- ASP内建对象
Active Server Pages 提供内建对象,这些对象使用户更容易收集通过浏览器请求发送的信息.响应浏览器以及存储用户信息(如用户首选项).本文简要说明每一个对象.有关每个对象的详细信息,请参 ...
- SQL Server-聚焦聚集索引对非聚集索引的影响
前言 在学习SQL 2012基础教程过程中会时不时穿插其他内容来进行讲解,相信看过SQL Server 2012 T-SQL基础教程的童鞋知道前面写的所有内容并非都是摘抄书上内容,如若是这样那将没 ...
- X位的有/无符号整数
目录 X位的有符号整数 X位的无符号整数 知识点来自leetcode整数翻转 X位的有符号整数 以4位为例,不管多少位都是相同的概念 在有符号整数中,第一位二进制位用来表示符号,0为正,1为负 最大值 ...
- 使用C++部署Keras或TensorFlow模型
本文介绍如何在C++环境中部署Keras或TensorFlow模型. 一.对于Keras, 第一步,使用Keras搭建.训练.保存模型. model.save('./your_keras_model. ...
- “肥宅快乐数”-python暴力版
编写一个函数来判断一个数是不是“快乐数”.一个“快乐数”定义为:对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和,然后重复这个过程直到这个数变为 1,也可能是无限循环但始终变不到 1.如 ...
- thinkphp 多个字段的不同关系的查询条件实现 .
tp的$map不同条件默认是 and ,如果要用or<><><><>如下 例如查询Stu表中年龄大于18,或者身高低于180cm的男性(1为男性),(例 ...
- Nutch的配置(使用MySQL作为数据存储)
首先先从http://www.apache.org/dyn/closer.cgi/nutch/下载安装包 这里假定nutch的根目录为:${APACHE_NUTCH_HOME} 配置${APACHE_ ...
- 洛谷 P3420 [POI2005]SKA-Piggy Banks
P3420 [POI2005]SKA-Piggy Banks 题目描述 Byteazar the Dragon has NN piggy banks. Each piggy bank can eith ...
