vue 过滤器使用的传参说明
在table中,需要对obj的数据类型进行文字转换,例如后台接口返回的姓别值:1,2。其中需要页面根据字典需要把1=》男,2=》女进行转换。
以前的习惯是每一个过滤方法都写一个方法进行转换,例如:
页面代码:
<el-table-column width="200px"align="left" label="性别">
<template slot-scope="scope">
<span>{{scope.row.sex | filterSex }}</span>
</template>
</el-table-column>
其中,过滤器方法:

后面发现只需要写一个过滤器即可,需要传入需要转换的值,以及用于获取转换的字典项的vuex的getter即可。
错误写法:
以下的错误写法,发现我在filterSex方法中接收到的数据都是sex的value值,而接收不到sexGetter的值。
<el-table-column width="200px"align="left" label="性别">
<template slot-scope="scope">
<span>{{scope.row.sex | filterFieldFun(scope.row.sex, 'sexGetter') }}</span>
</template>
</el-table-column>
原因:
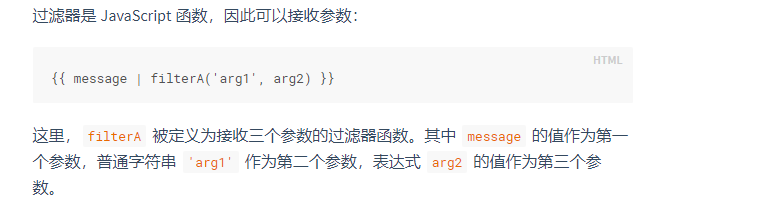
经过查看官网,https://cn.vuejs.org/v2/guide/filters.html得知:需要过滤的值不需要再过滤器方法中传递,在接收的时候,已经默认方法值第一个参数就是需要过滤的值。因此正确写法是:
<el-table-column width="200px"align="left" label="性别">
<template slot-scope="scope">
<span>{{scope.row.sex | filterFieldFun('sexGetter') }}</span>
</template>
</el-table-column>
这样方法接收到scope.row.sex的值和‘sexGetter'

关于过滤器的官网截图说明:

vue 过滤器使用的传参说明的更多相关文章
- react router @4 和 vue路由 详解(六)vue怎么通过路由传参?
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 8.vue怎么通过路由传参? a.通配符传参数 //在定义路由的时候 { path: ' ...
- Vue的组件及传参
目录 Vue的组件及传参 Vue组件的概念 根组件 子组件(局部组件) 父组件向子组件传值 子组件向父组件传值 Vue的组件及传参 Vue组件的概念 我们首先要知道组件的概念,实际上每一个组件都是一个 ...
- Vue.js中组件传参的方法 - 基于webpack模板
在Vuejs中, 组件之间的传参是今天第一次接触, 之前写的组件互相之间都是独立的, 弗敢专也, 必以分人 环境: node.js npm vue-cli 以上安装请自行百度 一.项目创建 $ vue ...
- vue 页面跳转传参
页面之间的跳转传参,正常前端js里写 window.location.href="xxxxx?id=1" 就可以了: 但是vue不一样 需要操作的是路由history,需要用到 V ...
- Vue配置路由和传参方式及路由守卫!
安装路由 npm i vue-router -S 引入路由 import VueRouter form VueRouter 注入路由模块 Vue.use(VueRouter) 定义路由匹配规则 let ...
- Vue的Router路由传参
一.文件结构 二.vue.js 打开此链接 https://cdn.bootcss.com/vue/2.6.10/vue.js 复制粘贴页面的所有内容 三.vue-router.js 打开此链接 h ...
- vue中的路由传参及跨组件传参
路由跳转 this.$router.push('/course'); this.$router.push({name: course}); this.$router.go(-1); this.$r ...
- vue query或params传参
1.query 传递端: this.$router.push({ path:"/AccountFP", query:{ id:row.id, userId:row.userId } ...
- vue params和query传参区别
参考地址:https://blog.csdn.net/bluefish_flying/article/details/81011230 router.js中 路由设置这里, 当你使用params方法传 ...
随机推荐
- 2、Ansible配置文件详解
0.配置文件 两个核心文件:ansible.cfg和hosts文件,默认都存放在/etc/ansible目录下. ansible.cfg:主要设置一些ansible初始化的信息,比如日志存放路径.模块 ...
- VUEX 总结
What is Vuex? vuex是一个专为Vue.js应用程序开发的状态管理模式.他采用集中式储存管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变换 VUEX并不限制你的代 ...
- 【XSY2384】【GDOI2017】微信
致去年的我:这是道广义SAM模板题啊…… 题意: Description Input Output HINT $1\leq N\leq 20$,$1\leq Q\leq 10^5$,字符串总长$\le ...
- sso 登录业务逻辑
- Redis-Cluster集群原理
一.redis-cluster 官方推荐的 redis 集群解决方案,优点在于去中心化, 去中间件,也就是说,集群中的每个节点都是平等的关系,都是对等的,每个节点都保存各自的数据和整个集群的状态.每个 ...
- APS.NET webform中的isPostBack
IsPostBack介绍Page.IsPostBack是一个标志:当前请求是否第一次打开. 调用方法为:Page.IsPostBack或者IsPostBack或者this.IsPostBack或者th ...
- 工具类Util类的注释书写规范
package com.paic.pacz.core.salesmanage.util; import java.util.List; import org.apache.commons.beanut ...
- 通达OA 小飞鱼工作流在线培训教程(一)HTML基础介绍
应一些刚接触工作流设计朋友的要求,这里开设一个系列教程,对通达OA工作流设计相关的内容做个介绍.方便解决一些日常经常出现的问题,希望对刚刚接触这部分工作的朋友能够有些帮助. 工作流设计须要多方面的知识 ...
- ShareREC for iOS v1.0.4 已经公布
ShareREC for iOS v1.0.4 已经公布 版本号:v1.0.4 2015-3-13 1.新增视频列表的筛选排序功能 2.修复在開始录制后,没有调用结束录制直接进入社区崩溃问题 3.优化 ...
- HTTP协议头了解
Cache-Control:max-age =0 Cache-Control no-cache — 强制每次请求直接发送给源服务器,而不经过本地缓存版本的校验.这对于需要确认认证应用很有用(可以和pu ...
