WePy--使用zanUI组件
因为Wepy 中不能直接引入zanUI组件, 好在还有百度, 参考链接 https://github.com/brucx/wepy-zanui-demo (感谢);
我的做法是将 源码下了下来, 源码中将zanUI组件 用Wepy的文件类型 写了出来 , 然后在项目中需要用到的那个,再添加进来,加以应用;
步骤截图
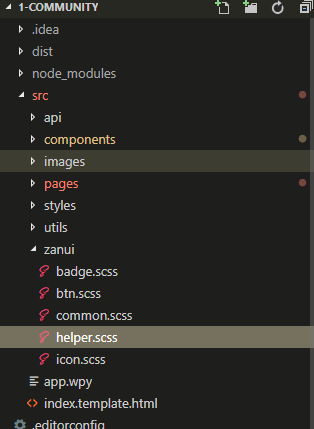
1: 在src下创建文件夹, 存放zanUI的样式文件, helper.scss 与 common.scss 基础样式, 接着看自己用到什么,就引入什么, 比如要用 icon图标, 就加入icon.scss样式.

2: 入口处 app.wpy引入zanUI样式文件, 注意 引入时结尾是 .wxss ;
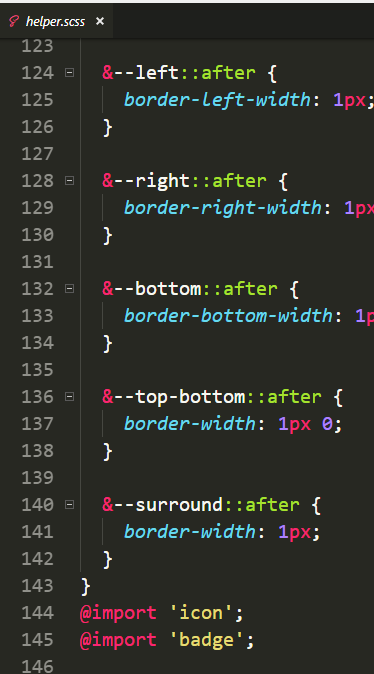
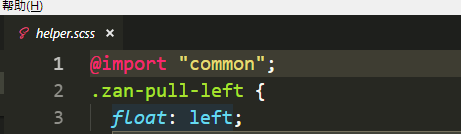
在helper样式文件中 引入其余的zanUI样式


使用icon图标 (使用按钮样式也是一样的过程)

3: 使用zanUI组件中的布局; 比如使用 zan-tab, 在src的components文件下 创建单独文件夹, 存放tabBar布局;
 效果图 zan-tab
效果图 zan-tab
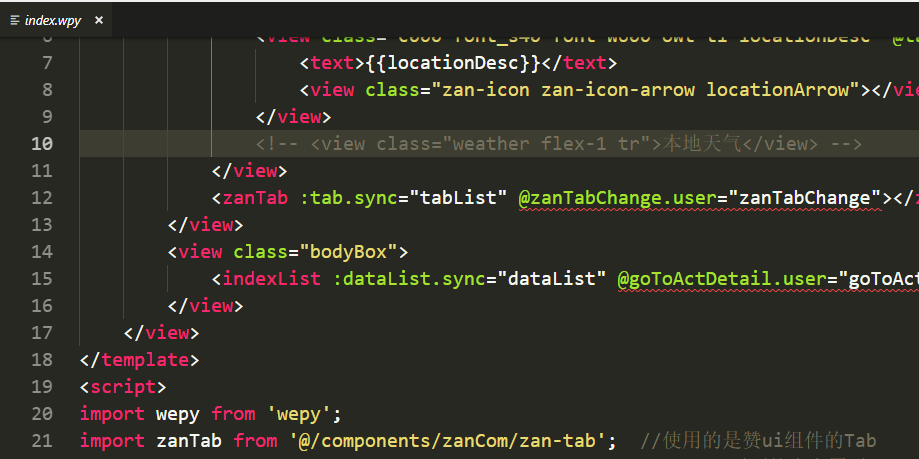
在页面中使用时 import导入 ,
WePy使用组件的方法参考官方文档吧 https://tencent.github.io/wepy/document.html#/?id=%e6%99%ae%e9%80%9a%e7%bb%84%e4%bb%b6%e5%bc%95%e7%94%a8
新手小白, 刚踏上前端路没多久, 文章写的不对的地方 多多指教,
WePy--使用zanUI组件的更多相关文章
- WePY | 小程序组件化开发框架
资源连接: WePY | 小程序组件化开发框架 WePYAWESOME 微信小程序wepy开发资源汇总 文档 GITHUB weui WebStorm/PhpStorm 配置识别 *.wpy 文件代码 ...
- wepy框架自定义组件编译报错not Found File XXX.wxss
今天在自己写wepy框架组件的时候编译后报错not Found File XXX.wxss 我去,当时我很难受啊,调用组件时结构和逻辑都正常,一写样式就原地爆炸 解决之路:1.先打开编译后的dist文 ...
- wepy框架滑动组件使用
https://github.com/dlhandsome/wepy-com-swiper
- 【腾讯Bugly干货分享】打造“微信小程序”组件化开发框架
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:http://mp.weixin.qq.com/s/2nQzsuqq7Avgs8wsRizUhw 作者:Gc ...
- 微信小程序之:wepy框架
1.介绍 WePY 是 腾讯 参考了Vue 等框架对原生小程序进行再次封装的框架,更贴近于 MVVM 架构模式, 并支持ES6/7的一些新特性. 2.使用 npm install -g wepy-cl ...
- 小程序第三方框架对比 ( wepy / mpvue / taro )(转)
文章转自 https://www.cnblogs.com/Smiled/p/9806781.html 众所周知如今市面上端的形态多种多样,手机Web.ReactNative.微信小程序, 支付宝小程 ...
- 小程序第三方框架对比 ( wepy / mpvue / taro )
众所周知如今市面上端的形态多种多样,手机Web.ReactNative.微信小程序, 支付宝小程序, 快应用等,每一端都是巨大的流量入口,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端 ...
- 快速入门 WePY 小程序【转】
一.WePY介绍 WePY 是 腾讯 参考了Vue 等框架对原生小程序进行再次封装的框架,更贴近于 MVVM 架构模式, 并支持ES6/7的一些新特性. 二.WePY 使用 1.WePY的安装或更新都 ...
- 使用wepy框架搭建微信小程序采坑记(一)
1.什么是wepy 这个框架是腾讯内部出的一个类MVVM的小程序开发框架.大体上来说语法是类VUE的,所以如果有VUE开发经验的话迁移成本会低一些.至于具体的怎么使用我就不赘言了,有问题查文档(官方文 ...
随机推荐
- Codeforces Round #471 (Div. 2)B. Not simply beatiful strings
Let's call a string adorable if its letters can be realigned in such a way that they form two conseq ...
- 4.1、Ansible模块
ansible-doc -l 列出所有模块 ansible-doc 模块名 查看模块的help说明 ansible-doc -s module_name:获取指定模块的使用信息 ***文 ...
- http协议的状态码(200,404,503)
http协议的状态码 1xx(临时响应) 表示临时响应并需要请求者继续执行操作的状态码. 100(继续) 请求者应当继续提出请求.服务器返回此代码表示已收到请求的第一部分,正在等待其余部分. 101( ...
- 使用joomla通过CSV文件上传数据存入数据库并使用JavaScript验证码是否符合规则
1,实现效果截图 2,A.php上传CSV文件表单 2-1:html结构使用jqeury.form.min.js表单框架异步提交 <div class="uploadFile bord ...
- [Linux]第四部分-Linux用户管理
登陆过程:1.从etc/passwd中查找账号,没有则退出,然后在etc/shadow中读出uid与密码表passwd中内容格式 用户名:密码:UID:GID:用户信息说明:家目录:用户所用Shell ...
- 经常使用的MySQL语句整理
本文參考:http://www.blogjava.net/bolo 部分自己补充,长期更新 MySQL的SQL语句写法,除了那些主要的之外,另一些也算比較经常使用的,这里记录下来,以便以后查找. 好记 ...
- android mvp高速开发框架介绍(dileber使用之图片下载工具)
这几天忙着工作- 今天抽时间又把框架的bug处理了一下--并且把volley的源代码改动了一下 android mvp框架:dileber(https://github.com/dileber/dil ...
- 精美viso制图(1)
office组件中的viso是一款十分强大的绘图工具,在绘制流程图.结构框图时显得十分方便,这里将我自己绘制的一些viso图(大部分都是用在我自己的论文中的)与大家分享一把. 1.深度学习训练流程图 ...
- 一个JavaWeb项目中使用的部分技术
-- 2015年8月8日 1. Web框架: Spring+ SpringMVC + MyBatis Spring: 作为容器.工厂,用于解耦以及管理对象生命周期. 整合各类框架和依赖. MVC : ...
- TOMCAT虚拟路径配置
在tomcat安装好后,只要把你的web项目copy到%TOMCAT_HOME%webapp下面就可以是使用啦!!其实还有种方法就是设定虚拟目录,即把项目的目录映射到tomcat中.这样做即可以不用重 ...