使用IntelliJ IDEA开发SpringMVC网站(五)博客文章管理
原文:使用IntelliJ IDEA开发SpringMVC网站(五)博客文章管理
通过对博客文章的管理,实现外键操作。
转载请注明出处:Gaussic(一个致力于AI研究却不得不兼顾项目的研究生) 。
注:在阅读本文前,请先阅读:
使用IntelliJ IDEA开发SpringMVC网站(一)开发环境
使用IntelliJ IDEA开发SpringMVC网站(二)框架配置
使用IntelliJ IDEA开发SpringMVC网站(三)数据库配置
使用IntelliJ IDEA开发SpringMVC网站(四)用户管理
访问GitHub下载最新源码:https://github.com/gaussic/SpringMVCDemo
八、博客文章管理
博客的管理与用户的管理有许多的相似之处,但是另外多了外键的操作,下面做简单的说明。
1、查看文章
查看文章的操作相对简单。首先在com.gaussic.repository中添加BlogRepository,方法与UserRepository类似:
package com.gaussic.repository; import com.gaussic.model.BlogEntity;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository; @Repository
public interface BlogRepository extends JpaRepository<BlogEntity, Integer> {
}
在com.gaussic.controller中添加一个BlogController类,并添加以下方法(当然也可以写在MainController中,在较大型的项目开发中,最好对各类的操作进行一个区分,以增强代码的可读性):
package com.gaussic.controller; import com.gaussic.model.BlogEntity;
import com.gaussic.repository.BlogRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod; import java.util.List; @Controller
public class BlogController { @Autowired
BlogRepository blogRepository;
// 查看所有博文
@RequestMapping(value = "/admin/blogs", method = RequestMethod.GET)
public String showBlogs(ModelMap modelMap) {
List<BlogEntity> blogList = blogRepository.findAll();
modelMap.addAttribute("blogList", blogList);
return "admin/blogs";
}
}
接下来,在pages/admin目录下新建blogs.jsp文件:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SpringMVC 博客管理</title> <!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h1>SpringMVC 博客系统-博客管理</h1>
<hr/> <h3>所有博客 <a href="/admin/blogs/add" type="button" class="btn btn-primary btn-sm">添加</a></h3> <!-- 如果用户列表为空 -->
<c:if test="${empty blogList}">
<div class="alert alert-warning" role="alert">
<span class="glyphicon glyphicon-info-sign" aria-hidden="true"></span>Blog表为空,请<a href="/admin/blogs/add" type="button" class="btn btn-primary btn-sm">添加</a>
</div>
</c:if> <!-- 如果用户列表非空 -->
<c:if test="${!empty blogList}">
<table class="table table-bordered table-striped">
<tr>
<th>ID</th>
<th>标题</th>
<th>作者</th>
<th>发布日期</th>
<th>操作</th>
</tr> <c:forEach items="${blogList}" var="blog">
<tr>
<td>${blog.id}</td>
<td>${blog.title}</td>
<td>${blog.userByUserId.nickname}, ${blog.userByUserId.firstName} ${blog.userByUserId.lastName}</td>
<td><fmt:formatDate value="${blog.pubDate }" pattern="yyyy-MM-dd"/></td>
<td>
<a href="/admin/blogs/show/${blog.id}" type="button" class="btn btn-sm btn-success">详情</a>
<a href="/admin/blogs/update/${blog.id}" type="button" class="btn btn-sm btn-warning">修改</a>
<a href="/admin/blogs/delete/${blog.id}" type="button" class="btn btn-sm btn-danger">删除</a>
</td>
</tr>
</c:forEach>
</table>
</c:if>
</div> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
先不要急着运行代码,我们来看看blogs.jsp与users.jsp有何不同。
注意到,在查看博文作者的时候,使用了如下代码:
<td>${blog.userByUserId.nickname}, ${blog.userByUserId.firstName} ${blog.userByUserId.lastName}</td>
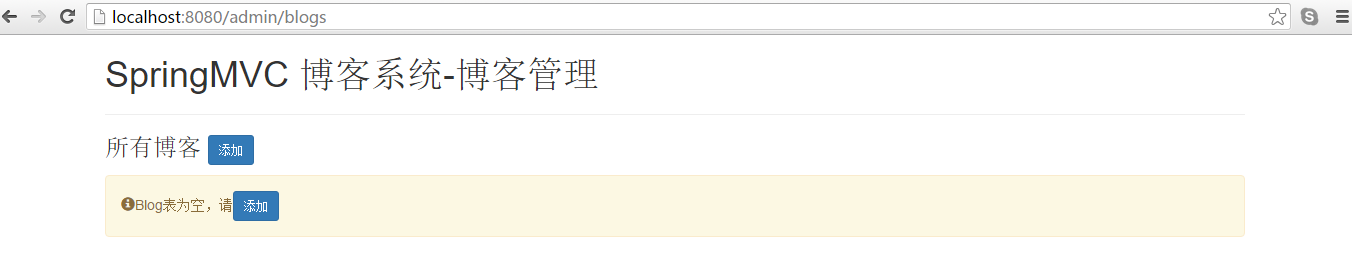
也就是说,通过blog的userByUserId对象,找到了博文的作者,并且输出了他的昵称以及姓名。在这里,外键起到了决定性的作用。下面我们运行Tomcat,浏览器中输入http://localhost:8080/admin/blogs,可以看到如下界面:

2、添加博客
当然,现在数据库中是没有数据的,不用着急,我们先实现博文的添加功能。回到BlogController,添加addBlog的GET和POST操作:
package com.gaussic.controller; import com.gaussic.model.BlogEntity;
import com.gaussic.model.UserEntity;
import com.gaussic.repository.BlogRepository;
import com.gaussic.repository.UserRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod; import java.util.List; @Controller
public class BlogController { @Autowired
BlogRepository blogRepository; @Autowired
UserRepository userRepository; // 查看所有博文
@RequestMapping(value = "/admin/blogs", method = RequestMethod.GET)
public String showBlogs(ModelMap modelMap) {
List<BlogEntity> blogList = blogRepository.findAll();
modelMap.addAttribute("blogList", blogList);
return "admin/blogs";
} // 添加博文
@RequestMapping(value = "/admin/blogs/add", method = RequestMethod.GET)
public String addBlog(ModelMap modelMap) {
List<UserEntity> userList = userRepository.findAll();
// 向jsp注入用户列表
modelMap.addAttribute("userList", userList);
return "admin/addBlog";
} // 添加博文,POST请求,重定向为查看博客页面
@RequestMapping(value = "/admin/blogs/addP", method = RequestMethod.POST)
public String addBlogPost(@ModelAttribute("blog") BlogEntity blogEntity) {
// 打印博客标题
System.out.println(blogEntity.getTitle());
// 打印博客作者
System.out.println(blogEntity.getUserByUserId().getNickname());
// 存库
blogRepository.saveAndFlush(blogEntity);
// 重定向地址
return "redirect:/admin/blogs";
}
}
接下来,在pages/admin目录下新建addBlog.jsp文件:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SpringMVC 添加博客</title> <!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h1>SpringMVC 添加博客</h1>
<hr/>
<form:form action="/admin/blogs/addP" method="post" commandName="blog" role="form">
<div class="form-group">
<label for="title">Title:</label>
<input type="text" class="form-control" id="title" name="title" placeholder="Enter Title:"/>
</div>
<div class="form-group">
<label for="userByUserId.id">Author:</label>
<select class="form-control" id="userByUserId.id" name="userByUserId.id">
<c:forEach items="${userList}" var="user">
<option value="${user.id}">${user.nickname}, ${user.firstName} ${user.lastName}</option>
</c:forEach>
</select>
</div>
<div class="form-group">
<label for="content">Content:</label>
<textarea class="form-control" id="content" name="content" rows="3" placeholder="Please Input Content"></textarea>
</div>
<div class="form-group">
<label for="pubDate">Publish Date:</label>
<input type="date" class="form-control" id="pubDate" name="pubDate"/>
</div>
<div class="form-group">
<button type="submit" class="btn btn-sm btn-success">提交</button>
</div>
</form:form>
</div> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
讲解:
(1)首先在作者一栏使用了选择框,通过select来选择该博文的作者,注意到select标签的id和name都是userByUserId.id(id可以不同,但name必须如此),也就是说,需要通过blog的外键来定位到所需要选择的作者。而在其选项组中,使用user.id来进行赋值,这样,就能把blog和user表相关联,是不是很方便呢?
(2)Content处使用了textarea标签,关于文中的一些标签的用法可以参照Bootstrap中文官网(没有Bootstrap实在不会写前端。。),注意由于数据表的限制,请将字数保存在255以下。当然也可以把数据表中的字段改为TEXT,以支持更长的输入。
(3)发布日期的选取,采用了最简单的H5 date控件,有兴趣做成选择框的话,可以引入Bootstrap Datetimepicker,这是一个比较好的组件,但不是本文的重点,在此使用最简单的。点击其右方的下三角,可以选择日期,也可以直接输入:
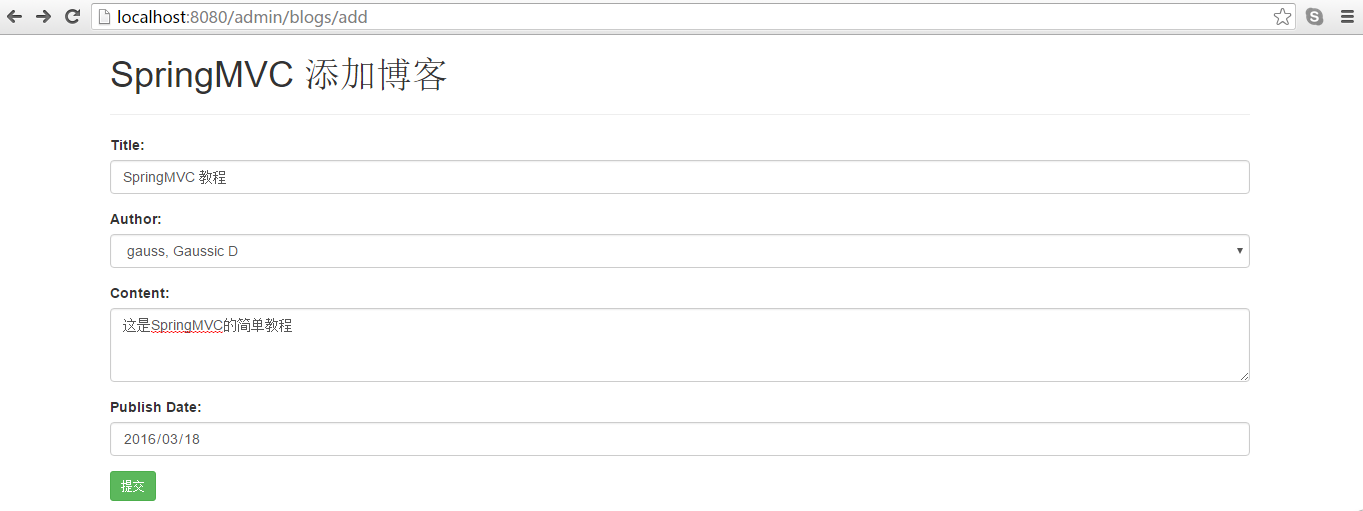
说了真么多,我们来重启一下Tomcat,点击博客管理界面的添加按钮,添加以下内容:

注意Author是一个select选框,如下图所示,(如果选项很少效果不太好的话,请自行到用户管理界面多添加几个用户再来):

点击提交,系统重新跳转到了博客管理界面,这里已经显示出了所添加的博客列表:

3、查看博文详情
有了前面的基础,这个就很好实现了,不多说,趁热打铁,在BlogController中添加如下方法:
// 查看博文详情,默认使用GET方法时,method可以缺省
@RequestMapping("/admin/blogs/show/{id}")
public String showBlog(@PathVariable("id") int id, ModelMap modelMap) {
BlogEntity blog = blogRepository.findOne(id);
modelMap.addAttribute("blog", blog);
return "admin/blogDetail";
}
在pages/admin目录下新建文件blogDetail.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SpringMVC 博文详情</title> <!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h1>SpringMVC 博文详情</h1>
<hr/> <table class="table table-bordered table-striped">
<tr>
<th>ID</th>
<td>${blog.id}</td>
</tr>
<tr>
<th>Title</th>
<td>${blog.title}</td>
</tr>
<tr>
<th>Author</th>
<td>${blog.userByUserId.nickname}, ${blog.userByUserId.firstName} ${blog.userByUserId.lastName}</td>
</tr>
<tr>
<th>Content</th>
<td>${blog.content}</td>
</tr>
<tr>
<th>Publish Date</th>
<td><fmt:formatDate value="${blog.pubDate}" pattern="yyyy年MM月dd日"/></td>
</tr>
</table>
</div> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
注意:在输出日期的时候使用了fmt标签,请在顶部引入fmt标签。
现在重启服务器,进入博客管理页面,点击刚才添加的博文的详情按钮,查看该博文的详情:

4、修改博客内容
写完了增加和查看的操作,现在实现修改的操作,内容依旧与用户操作类似。首先,在BlogRepository中添加如下代码:
// 修改博文操作
@Modifying
@Transactional
@Query("update BlogEntity blog set blog.title=:qTitle, blog.userByUserId.id=:qUserId," +
" blog.content=:qContent, blog.pubDate=:qPubDate where blog.id=:qId")
void updateBlog(@Param("qTitle") String title, @Param("qUserId") int userId, @Param("qContent") String content,
@Param("qPubDate") Date pubDate, @Param("qId") int id);
接下来,在BlogController中添加修改博文的GET和POST方法:
// 修改博文内容,页面
@RequestMapping("/admin/blogs/update/{id}")
public String updateBlog(@PathVariable("id") int id, ModelMap modelMap) {
// 是不是和上面那个方法很像
BlogEntity blog = blogRepository.findOne(id);
List<UserEntity> userList = userRepository.findAll();
modelMap.addAttribute("blog", blog);
modelMap.addAttribute("userList", userList);
return "admin/updateBlog";
} // 修改博客内容,POST请求
@RequestMapping(value = "/admin/blogs/updateP", method = RequestMethod.POST)
public String updateBlogP(@ModelAttribute("blogP") BlogEntity blogEntity) {
// 更新博客信息
blogRepository.updateBlog(blogEntity.getTitle(), blogEntity.getUserByUserId().getId(),
blogEntity.getContent(), blogEntity.getPubDate(), blogEntity.getId());
blogRepository.flush();
return "redirect:/admin/blogs";
}
新建updateBlog.jsp页面:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SpringMVC 修改博客</title> <!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h1>SpringMVC 修改博客</h1>
<hr/>
<form:form action="/admin/blogs/updateP" method="post" commandName="blogP" role="form">
<div class="form-group">
<label for="title">Title:</label>
<input type="text" class="form-control" id="title" name="title" placeholder="Enter Title:" value="${blog.title}"/>
</div>
<div class="form-group">
<label for="userByUserId.id">Author:</label>
<select class="form-control" id="userByUserId.id" name="userByUserId.id">
<c:forEach items="${userList}" var="user">
<c:if test="${user.id==blog.userByUserId.id}">
<option value="${user.id}" selected="selected">${user.nickname}, ${user.firstName} ${user.lastName}</option>
</c:if>
<c:if test="${user.id!=blog.userByUserId.id}">
<option value="${user.id}">${user.nickname}, ${user.firstName} ${user.lastName}</option>
</c:if>
</c:forEach>
</select>
</div>
<div class="form-group">
<label for="content">Content:</label>
<textarea class="form-control" id="content" name="content" rows="3"
placeholder="Please Input Content">${blog.content}</textarea>
</div>
<div class="form-group">
<label for="pubDate">Publish Date:</label>
<input type="date" class="form-control" id="pubDate" name="pubDate"
value="<fmt:formatDate value="${blog.pubDate }" pattern="yyyy-MM-dd"/>"/>
</div>
<!-- 把 id 一并写入 blogP 中 -->
<input type="hidden" id="id" name="id" value="${blog.id}"/>
<div class="form-group">
<button type="submit" class="btn btn-sm btn-success">提交</button>
</div>
</form:form>
</div> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
注:感谢某位同学的指出,这里pubDate的输出如图下图所示:
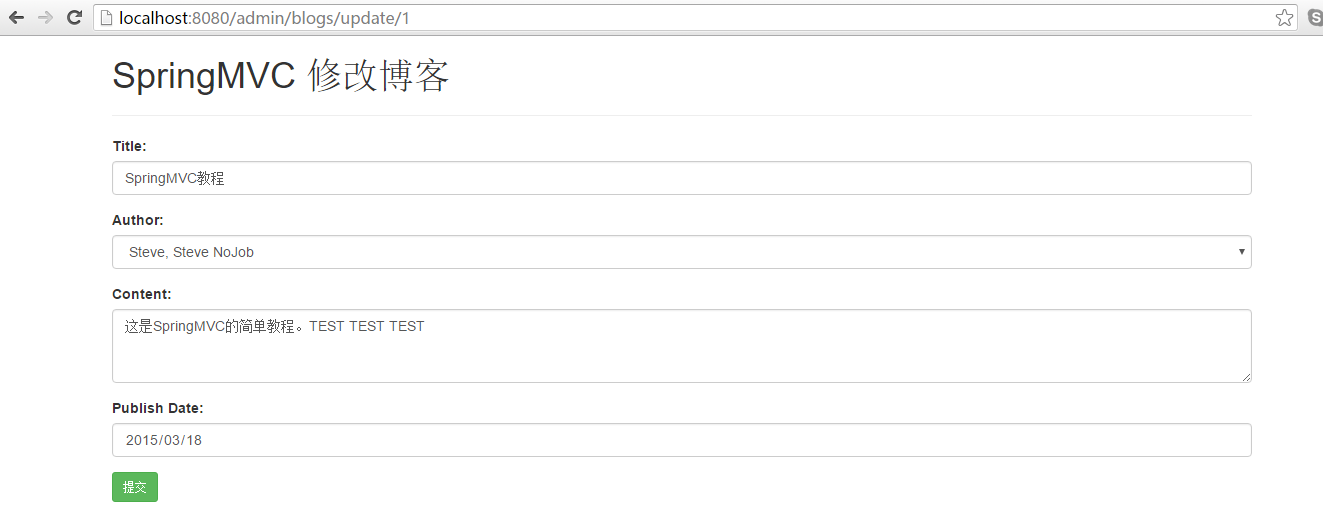
重启服务器,进入修改博客页面,做出一定的修改:

点击提交, 返回博客列表页面,可以查看修改。

5、删除博客文章
删除博客的实现非常简单,在BlogController下加入以下方法:
// 删除博客文章
@RequestMapping("/admin/blogs/delete/{id}")
public String deleteBlog(@PathVariable("id") int id) {
blogRepository.delete(id);
blogRepository.flush();
return "redirect:/admin/blogs";
}
重启服务器,随便添加一篇新的文章,然后删除之:

点击删除按钮,删除第二篇文章,将返回博客管理界面:

九、尾声
这样,整个博客的增删改查操作就完成了,而这一系列的文章也即将接近尾声。还有许多的细节是可以优化的,SpringMVC还有许多优化代码的小技巧,能让你在开发时加省力,这一点是要在我们的学习和使用中去探索和思考的,特别作为一个WEB开发人员,探索和思考的能力是宝贵的。
在此,还有一些小的事情需要交代,让我一一道来。
1、如何部署
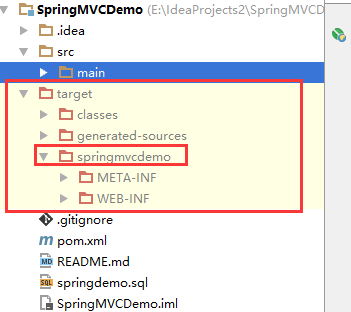
在项目的目录下,IntelliJ IDEA生成了一个target文件夹,如下图所示:

而springmvcdemo就是生成好的项目,我们把这个项目放到Tomcat的webapps目录下,然后启动Tomcat,访问 http://localhost:8080/springmvcdemo 就可以看到网站。
2、进一步的学习
如果本文满足不了你的需求,你还需要许多更高级的操作,那么就应该查查文档了,访问 http://projects.spring.io/spring-framework/ 可以查看springmvc的详细文档,按照所使用的版本进行查阅。在 http://spring.io/projects 中还有许多其他的Spring框架,比如比较流行的Spring BOOT框架,以及本文中用到的Spring Data框架等。
关于Bootstrap,在前端开发上面,离了Bootstrap我还真难写出了像样的前端来,当然为了成为一个出色的 Full Stack Developer,会一点HTML+CSS+JS那肯定是有必要的。我维护过PHP的项目,开发过Django的项目,SpringMVC的项目也做了不少,甚至乎用Node.js搭建博客等都有一定的涉猎,这些项目无论哪一个都离不开前端知识的支持。如果对前端不太了解,又想速成的话,建议上Bootstrap中文官网看看教程。
3、ENDING
如果你对这几篇文章有什么问题、意见、或者建议的话,欢迎访问我的GitHub博客提出,我会在空余时间帮助大家解答。
近日新开了个人博客,欢迎访问:http://gaussic.top/ 。
使用IntelliJ IDEA开发SpringMVC网站(五)博客文章管理的更多相关文章
- 使用IntelliJ IDEA开发SpringMVC网站(四)用户管理
原文:使用IntelliJ IDEA开发SpringMVC网站(四)用户管理 摘要 通过对用户表的管理,更加深入地讲解SpringMVC的操作. 目录[-] 文章已针对IDEA 15做了一定的更新,部 ...
- 使用IntelliJ IDEA开发SpringMVC网站的学习
最近开始了“使用IntelliJ IDEA开发SpringMVC网站”的学习,有幸看到一份非常完善的学习资料,笔者非常用心的详细注释了一份关于博客的开发过程和细节,并且在评论中回复大家提出的问题,非常 ...
- 使用IntelliJ IDEA开发SpringMVC网站(二)框架配置
原文:使用IntelliJ IDEA开发SpringMVC网站(二)框架配置 摘要 讲解如何配置SpringMVC框架xml,以及如何在Tomcat中运行 目录[-] 文章已针对IDEA 15做了一定 ...
- 使用IntelliJ IDEA开发SpringMVC网站(三)数据库配置
原文:使用IntelliJ IDEA开发SpringMVC网站(三)数据库配置 摘要 讲解在IntelliJ IDEA中,如何进行Mysql数据库的配置 目录[-] 文章已针对IDEA 15做了一定的 ...
- 使用IntelliJ IDEA开发SpringMVC网站(一)开发环境
使用IntelliJ IDEA开发SpringMVC网站(一)开发环境 摘要: 主要讲解初期的开发环境搭建,Maven的简单教学. 访问GitHub下载最新源码:https://github.com/ ...
- Java EE 学习(9):IDEA + maven + spring 搭建 web(5)- 博客文章管理
转载:Gaussic(一个致力于AI研究却不得不兼顾项目的研究生) . 注:在阅读本文前,请先阅读: Java EE 学习(5):IDEA + maven + spring 搭建 web(1) Jav ...
- 使用IntelliJ IDEA开发SpringMVC网站(二)开发环境
访问GitHub下载最新源码:https://github.com/gaussic/SpringMVCDemo 文章已针对IDEA 2016做了一定的更新,部分更新较为重要,请重新阅读文章并下载最新源 ...
- 使用IntelliJ IDEA开发SpringMVC网站
连接:https://my.oschina.net/gaussik/blog/385697
- 利用github pages五分钟建好个人网站+个人博客
笔者自己在建个人网站/个人博客的时候其实遇到了不少麻烦,但是都一一解决了,这里教给大家最简单的方式. 首先你需要一个GitHub账号,访问https://github.com创建新账号即可. 然后访问 ...
随机推荐
- erlang 游戏服务器开发
http://blog.csdn.net/slmeng2002/article/details/5532771 最近关注erlang游戏服务器开发 erlang大牛写的游戏服务器值得参考 介绍本文以 ...
- 面试无忧之Zookeeper总结心得
为什么需要分布式系统 l 单机系统已经无法满足业务需要 l 高性能硬件价格昂贵 分布式系统带来哪些问题 l 集群中节点数据一致性问题 l 集群产生分区 l 负载问题 l 幂等性问题 l 可用性问题 l ...
- MAC终端:如何调整字体大小和终端样式
1.字体 进入终端后comman键和+键的组合可以增大显示 2.样式
- scala 通过apply创建类的对象
package cn.scala_base.oop.scalaobject; class Boy(name: String) { private var age: Int = 0; println(n ...
- Arcgis api for javascript学习笔记(4.5版本) - 本地部署及代理配置
在开发过程中,由于api的文件比较多,没必要每个项目都将api加入到解决方案中.况且在VS中如果将api加入解决方案,在编写css或js代码时,由于智能提示需要扫描脚本等文件,会导致VS很卡.所以个人 ...
- C# .NET数据库操作
C# .NET更智能的数据库操作的封装完整版(重构) 前述: 第一次发表文章,不过是对数据库简单的封装,主要是阐述下思路.那么在上篇文章,在大家的指导下和提出意见,并自己对代码进行了思考.在这两天 ...
- 大型项目使用Automake/Autoconf完成编译配置(标准的编译过程已经变成了简单的三部曲:configure/make/make install,)
使用过开源C/C++项目的同学们都知道,标准的编译过程已经变成了简单的三部曲:configure/make/make install, 使用起来很方便,不像平时自己写代码,要手写一堆复杂的Makefi ...
- Blend_Effect
原文:Blend_Effect 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/u010265681/article/details/76651796 ...
- vector删,erase和remove难怪--【STL】
供vector使用容器.通常只是一个简单的遍历查找,其他操作已执行,这不是,今天,稍有不慎. erase方法的操作是将此时的节点删除,然后指向被删除节点的下一个: 如对数据1 6 6 4 7; #in ...
- js -- 捆绑
1.环境配置 主要參考网址: http://cocos2d.cocoachina.com/bbs/forum.php?mod=viewthread&tid=10226&extra=pa ...
