教你干掉win10全家桶
原文: 教你干掉win10全家桶
这些并不好用的自带应用例如:groove音乐,相片,股票……一直占据着我们的默认应用。如果它们是一直静静的躺在那里还好,最多不用就是了。当我们想要浏览图片或者看视频的话,这些系统应用就会自动关联打开,偏偏打开速度简直龟速。笔者尝试把第三方软件设为默认,不过均以失败告终。要想摆脱自带应用的阴霾,一味的忍让是没用的,还真当我收拾不了你们么!想要一劳永逸,便是把它们统统都删了。
不需要第三方的卸载工具(用第三方工具可能伴随着风险),因此我们仅需要的是Windows自带的Windows power shell。
卸载win10自带应用:方法步骤
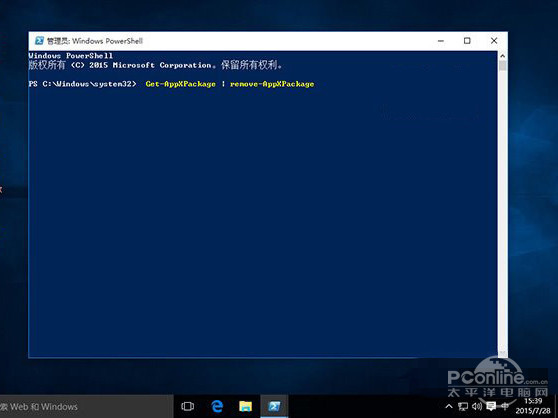
1.右键以管理员身份运行Windows power shell,(怎么找到Windows power shell?按下win键,直接搜索就有了)

2.在应用中输入命令 Get-AppXPackage | Remove-AppxPackage 即可将系统预装的所有应用都卸载了。

不仅当前账户,我们还可以卸载其他账户中的所有应用,只需输入下面的命令,将其中的《username》替换为账户名称即可。
Get-AppXPackage -User 《username》 | Remove-AppxPackage
如果要卸载所有账户中的应用,可输入下面的命令。
Get-AppxPackage -AllUsers | Remove-AppxPackage
有些朋友可能会有创建多个账户的需求,但是又不想让每个账户中都包含全套相同的应用,在创建账户之前,我们可以从系统账户中删除这些应用,这样新创建的账户中就不会包含全套应用了。从系统账户中卸载应用,只需输入下面的命令。
Get-AppXProvisionedPackage -online | Remove-AppxProvisionedPackage–online
需要注意的是,执行以后上操作后会将应用商店也一并删除,目前也没有找回的方法,系统推送的某些更新会重新在系统中安装应用商店。另外,部分内置应用,比如Cortana、联系支持人员、Edge浏览器、Windows反馈,设置和搜索无法从系统中删除。
ps:什么,你只是想要卸载部分自带应用?可以,我们都可以满足你
附:单独卸载win10自带应用命令
OneNote:
Get-AppxPackage *OneNote* | Remove-AppxPackage
3D:
Get-AppxPackage *3d* | Remove-AppxPackage
Camera相机:
Get-AppxPackage *camera* | Remove-AppxPackage
邮件和日历:
Get-AppxPackage *communi* | Remove-AppxPackage
新闻订阅:
Get-AppxPackage *bing* | Remove-AppxPackage
Groove音乐、电影与电视:(强烈建议卸载)
Get-AppxPackage *zune* | Remove-AppxPackage
人脉:
Get-AppxPackage *people* | Remove-AppxPackage
手机伴侣(Phone Companion):
Get-AppxPackage *phone* | Remove-AppxPackage
照片:(强烈建议卸载)
Get-AppxPackage *photo* | Remove-AppxPackage
纸牌游戏:
Get-AppxPackage *solit* | Remove-AppxPackage
录音机:
Get-AppxPackage *soundrec* | Remove-AppxPackage
Xbox:
Get-AppxPackage *xbox* | Remove-AppxPackage
卸载Xbox后出现的提示:(正常现象,出现此现象说明Xbox已被成功卸载)
英文提示:
PS C:WINDOWSsystem32> Get-AppxPackage *xbox* | Remove-AppxPackage
Remove-AppxPackage : Deployment failed with HRESULT: 0x80073CFA, Removal failed. Please contact your software vendor.
(Exception from HRESULT: 0x80073CFA)
error 0x80070032: AppX Deployment Remove operation on package
Microsoft.XboxGameCallableUI_1000.10240.16384.0_neutral_neutral_cw5n1h2txyewy from:
C:WindowsSystemAppsMicrosoft.XboxGameCallableUI_cw5n1h2txyewy failed. This app is part of Windows and cannot be
uninstalled on a per-user basis. An administrator can attempt to remove the app from the computer using Turn Windows
Features on or off. However, …………………………………………………………………………………………
………………以下省略一大段文字
教你干掉win10全家桶的更多相关文章
- 手把手教你全家桶之React(一)
前言 最近项目用到react,其实前年我就开始接触react,时光匆匆,一直没有时间整理下来(太懒啦)!如今再次用到,称工作间隙,对全家桶做一次总结,项目源码地址.废话不多说,上码. 创建一个文件目录 ...
- 手把手教你全家桶之React(二)
前言 上一篇已经讲了一些react的基本配置,本遍接着讲热更新以及react+redux的配置与使用. 热更新 我们在实际开发时,都有用到热更新,在修改代码后,不用每次都重启服务,而是自动更新.并而不 ...
- 手把手教你全家桶之React(三)--完结篇
前言 本篇主要是讲一些全家桶的优化与完善,基础功能上一篇已经讲得差不多了.直接开始: Source Maps 当javaScript抛出异常时,我们会很想知道它发生在哪个文件的哪一行.但是webpac ...
- JetBrains全家桶破解思路(最新更新:2019-04-17)
JetBrains全家桶破解思路(以DataGrip为例) 2019-04-17 add new key 2019-01-24 add new key and code 2018-12-24 add ...
- Adobe 2019 全家桶 Win 版
Adobe Creative Cloud 2019 4月版已更新一段时间了,为了让广大Adobe的发烧友能够第一时间体验最新的产品,happy特意为大家收集到了最新的 Adobe CC 2019 全套 ...
- iOS Keychain钥匙串,应用间数据共享打造iOS上的全家桶
Demo先行:https://github.com/rayshen/GIKeychainGroupDemo 该demo里有2个工程,你先运行任何一个会存储一个值,再运行另一个会访问之前的app存储的值 ...
- 用 Vue 全家桶二次开发 V2EX 社区
一.开发背景 为了全面的熟悉Vue+Vue-router+Vuex+axios技术栈,结合V2EX的开放API开发了这个简洁版的V2EX. 在线预览 (为了实现跨域,直接npm run dev部署的, ...
- vue全家桶(Vue+Vue-router+Vuex+axios)(Vue+webpack项目实战系列之二)
Vue有多优秀搭配全家桶做项目有多好之类的咱就不谈了,直奔主题. 一.Vue 系列一已经用vue-cli搭建了Vue项目,此处就不赘述了. 二.Vue-router Vue的路由,先献上文档(http ...
- 基于react全家桶+antd-design+webpack2+node+express+mongodb开发的前后台博客系统
很久没更新博客,最近也有点忙,然后业余时间搞了一个比较完整基于react全家桶+antd-design+webpack2+node+express+mongodb开发的前后台博客系统的流程系统,希望对 ...
随机推荐
- Java8获取参数名及Idea/Eclipse/Maven配置
在Java8之前,代码编译为class文件后,方法参数的类型固定,但是方法名称会丢失,方法名称会变成arg0.arg1.....而现在,在Java8开始可以在class文件中保留参数名,这就给反射带来 ...
- [Grid Layout] Use the repeat function to efficiently write grid-template values
We can use the repeat() function if we have repeating specifications for columns and rows. With the ...
- 从0到1打造直播 App(直播流程介绍整理 <mark><转>)
注明:原创 2016-10-27 李智文 腾讯Bugly 概要 分享内容: 互联网内容载体变迁历程,文字——图片/声音——视频——VR/AR——……..从直播1.0秀场时代(YY),2.0游戏直播(斗 ...
- 微信小程序从零开始开发步骤(三)
上一章节,我们分享了如何创建一个新的页面和设置页面的标题,这一章我们来聊聊底部导航栏是如何实现的.即点击底部的导航,会实现不同对应页面之间的切换. 我们先来看个我们要实现的底部导航栏的效果图:(三个导 ...
- 【u027】神秘大三角
Time Limit: 1 second Memory Limit: 128 MB [问题描述] 判断一个点与已知三角形的位置关系. [输入格式] 前三行:每行一个坐标,表示该三角形的三个顶点 第四行 ...
- wait()、notify()、notifyAll()与线程通信方式总结
1.通过wait().notify().notifyAll()进行线程通信 线程通信的目标是使线程间能够互相发送信号.另一方面,线程通信使线程能够等待其他线程的信号.例如,线程B可以等待线程A的一个信 ...
- gdal以GA_Update方式打开jpg文件的做法
作者:朱金灿 来源:http://blog.csdn.net/clever101 gdal库是不支持以GA_Update方式打开jpg文件的,原因在于gdal_1_10_1\frmts\jpeg文件夹 ...
- Quartz 入门详解 专题
Cron-Expressions are used to configure instances of CronTrigger. Cron-Expressions are strings that a ...
- wpf DoEvents
原文:wpf DoEvents 如果在执行一段卡UI的代码,这时如何让UI响应.如果存在代码需要获得依赖属性,那么代码就需要在UI线程执行,但是这时就会卡UI,为了让UI响应,所以就需要使用DoEve ...
- Android开发入门——Andoird Studio的安装与配置
Android的开发离不开Java,仍然需要对Java进行安装与配置,所以我写了上一篇文章,Java的安装与配置. 开始进行Android Studio的安装与配置. 一.进行配置Java,如果电脑里 ...
