css实现三栏水平布局双飞翼与圣杯布局
作为布局的入门级选手,网上也查看了很多信息和资源
双飞翼的html结构
<div class="container">
<div class="main">
<div class="content">main</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
双飞翼和圣杯的布局方式类似,都用到了关键的浮动和负值的margin-left
第一步:先正常设置长宽,同一高度为120px,由于是标准流的缘故,所以三个div盒子一共分为三层
.left, .right, .main {
height: 120px;
}
.content {
margin: 0 300px 0 200px;
}
.left {
width: 200px;
background-color: green;
}
.right {
width: 300px;
background-color: red;
}
.main {
width: 100%;
background-color: blue;
}
效果如下

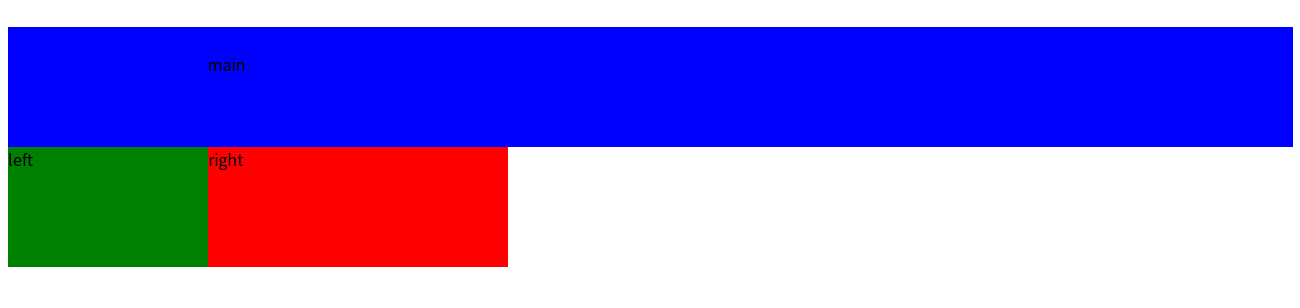
第二步:添加浮动,全部脱离标准流,因为main是的宽度是100%,占满整个盒子的宽度,所以left和right的盒子被挤到第二行
.left, .right, .main {
height: 120px;
float: left;
}
.content {
margin: 0 300px 0 200px;
}
.left {
width: 200px;
background-color: green;
}
.right {
width: 300px;
background-color: red;
}
.main {
width: 100%;
background-color: blue;
}
效果如下
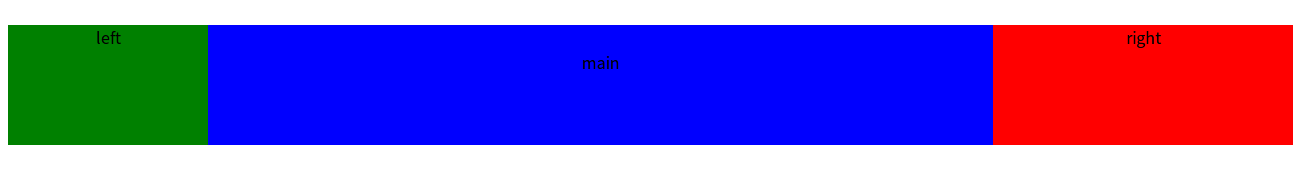
第三步:使用margin-left的负值属性来实现这个效果
这个margin-left:-100%指的是子盒子的左边框相对父盒子的右边框的距离
.left, .right, .main {
height: 120px;
float: left;
text-align: center;
}
.content {
margin: 0 300px 0 200px;
}
.left {
width: 200px;
background-color: green;
margin-left: -100%;
}
.right {
width: 300px;
background-color: red;
margin-left: -300px;
}
.main {
width: 100%;
background-color: blue;
}
相对第二步,就多了margin-left的属性
先看right盒子,相对父盒子container,他的左边框必须距离container的右边框300px,所以是margin-left: -300px;
left一样,left盒子的左边框必须距离父盒子的右边框的100%个宽度,所以是margin-left: -100%;
效果如下

圣杯的布局类似双飞翼
多了定位,div相对少了一个
<div class="container">
<div class="middle">middle</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
.container {
padding: 0 300px 0 200px;
}
.left,.right,.middle {
height: 120px;
float: left;
position: relative;
text-align: center;
}
.middle {
width: 100%;
background-color: blue;
}
.left {
left: -200px;
width: 200px;
margin-left: -100%;
background-color: green;
}
.right {
right: -300px;
width: 300px;
margin-left: -300px;
background-color: red;
}
关于圣杯布局可以参考博客
https://blog.csdn.net/wangchengiii/article/details/77926868
css实现三栏水平布局双飞翼与圣杯布局的更多相关文章
- 使用CSS实现三栏自适应布局(两边宽度固定,中间自适应)
来源:http://blog.csdn.net/cinderella_hou/article/details/52156333 所谓三列自适应布局指的是两边定宽,中间block宽度自适应.这道题在今年 ...
- css 实现三栏布局的四种方式
三栏布局就是左中右,左右两边固定,中间自适应. 1. 绝对定位 <div class="left">左边</div> <div class=" ...
- CSS实现三栏布局(5种)
常见的布局方式: float布局.Position定位.table布局.弹性(flex)布局.网格(grid)布局 那么我们就是用以上5种方式完成三栏布局,不过前提是左右宽度(假如左右宽度为300px ...
- 【CSS】三栏/两栏宽高自适应布局大全
页面布局 注意方案多样性.各自原理.各自优缺点.如果不定高呢.兼容性如何 三栏自适应布局,左右两侧300px,中间宽度自适应 (1) 给出5种方案 方案一: float (左右浮动,中间不用给宽,设置 ...
- 【CSS】三栏布局的经典实现
要求:自适应宽度,左右两栏固定宽度,中间栏优先加载: <!DOCTYPE html> <html> <head> <title>layout</t ...
- 前端经典面试题之CSS实现三栏布局,左右宽度固定,中间宽度自适应
前端常问的面试题,题目:假设高度一定,请写出三栏布局,左右宽度300px,中间自适应. 看到这里我希望你能停下来思考几分钟, 1分钟~2分钟~3分钟~4分钟~5分钟! 好了,那么你想出了几种答案呢? ...
- css实现三栏自适应布局(两边固定,中间自适应)以及优缺点
方法一:绝对定位(absolute + margin) 原理:给左右两边的元素设置absolute,这样左右两边的元素脱离标准文档流的控制,中间的元素自然会上来,然后给中间的元素设置margin留出左 ...
- CSS布局方案之圣杯布局
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- css实现三栏布局,两边定宽,中间自适应
1.利用定位实现 css代码如下: .box{overflow: hidden;height: 100px;margin: 10px 0;} .box>div{height: 100%;} #b ...
随机推荐
- JAVA反映机制A
以下这个URL讲得不错,可以把概念和用途结合起来, 练练手: http://blog.csdn.net/xiaohai798/article/details/11640427 import java. ...
- Bi-shoe and Phi-shoe 欧拉函数 素数
Bamboo Pole-vault is a massively popular sport in Xzhiland. And Master Phi-shoe is a very popular co ...
- 3D语音天气球(源代码分享)——通过天气服务动态创建3D球
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持! 开篇废话: 这个项目准备分四部分介绍: 一:创建可旋转的"3D球":3 ...
- java5核心基础之泛型(3)-泛型作用于编译阶段-怎样将String对象传入Integer类型的泛型对象中?
泛型作用于编译阶段: 泛型是作用于编译阶段,在编译阶段控制类型,以确保在编写代码的时候仅仅能传入指定类型数据到泛型集合对象中去. 怎样验证呢,贴代码例如以下: package highBasic.ge ...
- XTU OJ 1207 Welcome to XTCPC (字符串签到题)
Problem Description Welcome to XTCPC! XTCPC start today, you are going to choose a slogan to celebra ...
- jquery非文本框复制
function selectText(x) { if (document.selection) { var range = document.body.createTextRange();//ie ...
- luogu1315 观光公交
题目大意 一个公交车在一条线上从1站.2站走到n站,站站间有距离.另有m个乘客在时间点t在a站等候要到b站.对于一个站,如果车比人早到,则车等人,如果人比车早到,则人等车(我一开始做题时把这个情况当作 ...
- Linux内核OOM机制的详细分析【转】
本文转载自:http://blog.csdn.net/liukuan73/article/details/43238623 Linux内核根据应用程序的要求分配内存,通常来说应用程序分配了内存但是并没 ...
- DNS同时占用UDP和TCP端口53——传输数据超过512时候用tcp,DNS服务器可以配置仅支持UDP查询包
DNS同时占用UDP和TCP端口53是公认的,这种单个应用协议同时使用两种传输协议的情况在TCP/IP栈也算是个另类.但很少有人知道DNS分别在什么情况下使用这两种协议. 先简单介绍下TCP与UDP. ...
- 委托delegate,Action,Func,Predicate
C#委托的介绍(delegate.Action.Func.predicate) 委托是一个类,它定义了方法的类型,使得可以将方法当作另一个方法的参数来进行传递.事件是一种特殊的委托. 1.委托的声明 ...
