使用Arcgis Api for Javascript 调用 本地Portal发布的WebMap
1.环境搭建
安装Arcgis Portal 10.4,Server 10.4,DataStore ,WebAdaptor for IIS,搭建arcgis api for javascript 4.3环境,具体配置过程自行百度,在此就不赘述。
2.语言设置
设置Portal语言:"我的组织"->编辑设置->常规->语言,选中“中文简体”;
3.发布图层
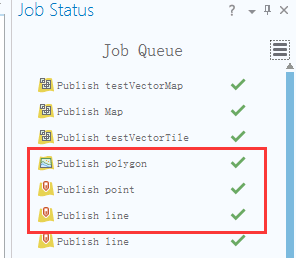
在arcgis pro 1.4中发布名为point,line,polygon的测试服务,此处可以对各图层进行唯一值渲染等配图操作,设置图层弹出框显示的字段内容、样式、模板等内容;
简单配置图层样式:

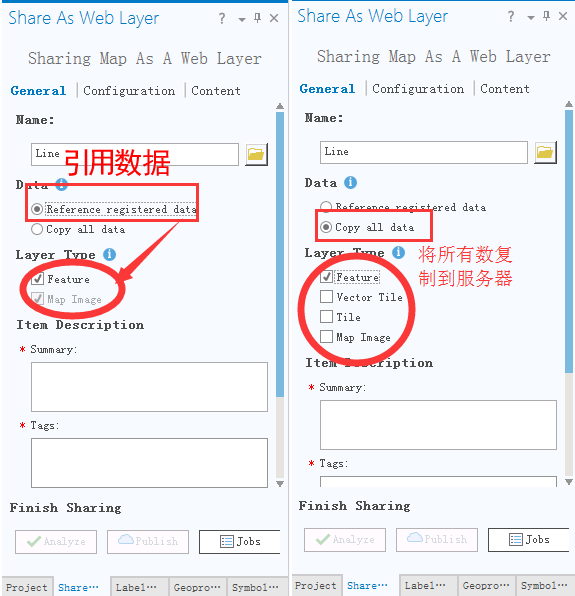
发布图层:"Share"选项卡->Share As -> Web Layer -> Publish Web Layer。
数据类型分为“引用注册数据”和“复制所有数据”,这两种数据类型支持不同的发布图层类型以及数据查询、添加、更新操作。

填写完“概述”、“标签”后,点击“分析”按钮,无错误提示后,选择“发布”:

4.自定义Web地图
自定义BaseMap
在Portal的地图选项卡中,添加一个自定义BaseMap
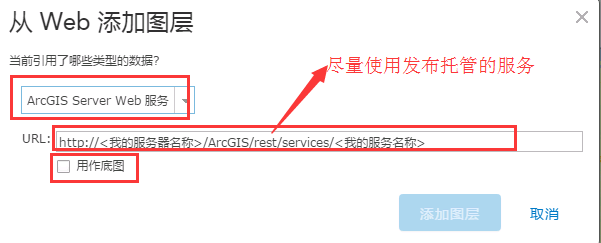
添加图层->添加Web图层,

选择Arcgis Web Server,输入瓦片服务地址,并将“设定为底图”勾上),

遇到问题:添加自定义切图比例尺的瓦片服务,在Portal的Viewer.html可以看到,但自己写的页面去看不相应底图;
解决办法:瓦片类型选择ArcGIS Online/BingMaps /Google Maps,不要选择自定义比例尺。另外,在API4.3版本中,读取自定义瓦片服务的类变为TileImageLayer。
添加FeatureLayer
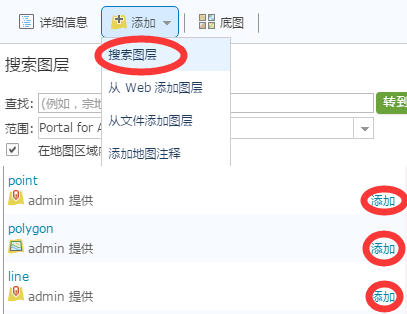
接着找到point 、line、polygon三个图层,添加到地图上,选择保存按钮,把配置好的地图保存。此时可以在“我的内容”中看到配置的地图。

接下来,保存为地图"Fifth"。
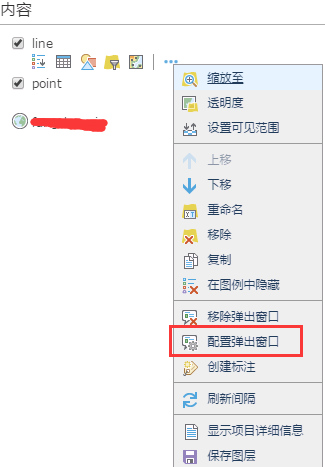
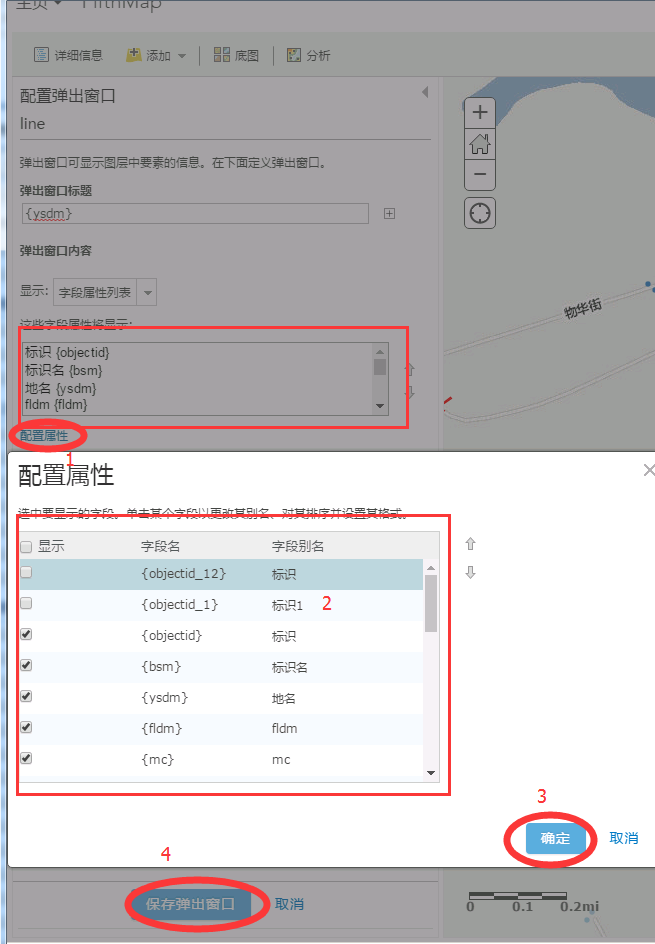
在地图查看器中打开"Fifth",内容列表处,可进对Line图层进行样式修改、统计、分析、设定标注、自定义弹出框等操作,以设置Line图层的弹出框样式为例:


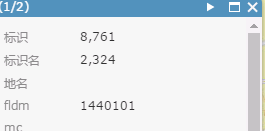
制作完成后,效果如下图所示:

5.调用地图
使用JS API加载WebMap,需要用到Fifth的GUID编码,代码如下
var map,webMap,view,tileLyr;
require([
"esri/Map",
"esri/WebMap",
"esri/views/MapView",
"esri/layers/VectorTileLayer",
"dojo/domReady!"
], function(Map,WebMap, MapView, VectorTileLayer) { // Create a Map
map = new Map();
webMap=new WebMap({
portalItem: { // autocasts as new PortalItem()
id: "ea75705fbf3f40639de492578d247fae"
}
});
// Make map view and bind it to the map
view = new MapView({
container: "viewDiv",
map: webMap, zoom: 10
});
6.遇到问题:
1、配置esri/config.js中的PortalUrl后,网页中的地图服务地址依然指向www.arcgis.com
解决办法:根据官方说明去修改esri/config.js文件中的PortalUrl,但是发现无效;修改init.js中第一个PortalUrl,改为本地Portal地址https://xxx.xxx.com/arcgis即可
2、https://www.xxx.com/arcgis/sharing/rest/portals/self?f=json&culture=zh-cn 这个地址提示404错误,找不到内容,
解决办法:将这个地址手工复制到浏览器中,如果提示“不安全”,则继续访问,直到出内容即可。
此时Web页面应该能加载出地图了,恭喜!!!
7.自定义底图样式
通过修改root.json,可以实现不同风格的底图,从而实现在不同主题的应用中加载不同的风格的地图。
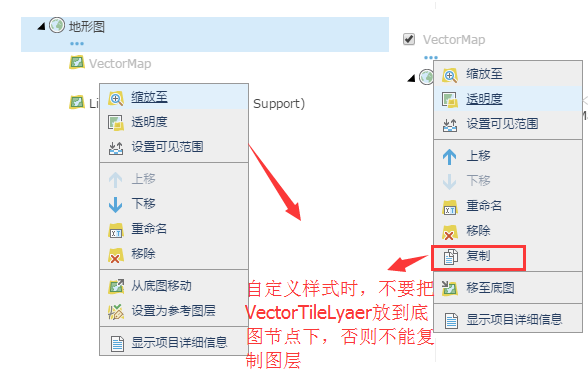
具体步骤请参照 http://www.giser.net/?p=1522 。需要注意的地方是Vector Tile Layer 要处于根节点。

使用Arcgis Api for Javascript 调用 本地Portal发布的WebMap的更多相关文章
- Arcgis api for javascript学习笔记(4.5版本) - 本地部署及代理配置
在开发过程中,由于api的文件比较多,没必要每个项目都将api加入到解决方案中.况且在VS中如果将api加入解决方案,在编写css或js代码时,由于智能提示需要扫描脚本等文件,会导致VS很卡.所以个人 ...
- ArcGIS API for JavaScript介绍
ArcGIS API for JavaScript中的类是按照模块组织的,主要包含esri.esri/geometry.esri/renderers.esri/symbols.esri/symbols ...
- ArcGIS API for JavaScript(2)-ArcGIS Server发布要素图层服务
1.前言 上一篇该系列的文章我们主要讲了一下基础Web地图搭建,这篇我们主要讲一下ArcGIS Server发布服务,并且如何调用服务.将自己的数据加载到Web地图当中来,实现Web端浏览数据. 2. ...
- ArcGIS API for JavaScript开发环境搭建及第一个实例demo
原文:ArcGIS API for JavaScript开发环境搭建及第一个实例demo ESRI公司截止到目前已经发布了最新的ArcGIS Server for JavaScript API v3. ...
- ArcGIS API for JavaScript开发环境搭建与发布以及基本功能实现
1.背景介绍 ArcGIS API for JavaScript 咱这就不介绍了,具体可看ESRI中国的介绍:http://support.esrichina.com.cn/2011/0223/960 ...
- arcgis api for javascript本地部署加载地图
最近开始学习arcgis api for javascript,发现一头雾水,决定记录下自己的学习过程. 一.下载arcgis api for js 4.2的library和jdk,具体安装包可以去官 ...
- 【1】ArcGIS API for JavaScript 4.5/4.6 本地部署
惭愧,和我的学弟比起来,我所开始接触前端开发,ArcGIS API for JavaScript的时间和深度远远不及于他. 一年之尾,亦是一年之始,我也将正式开始我的博客生涯.本人在校学习并且做项目, ...
- ArcGIS API for JavaScript 4.x 本地部署之Apache(含Apache官方下载方法)
IIS.Nginx都说了,老牌的Apache和Tomcat也得说一说(如果喜欢用XAMPP另算) 本篇先说Apache. 安装Apache 这个...说实话,比Nginx难找,Apache最近的版本都 ...
- ArcGIS API for JavaScript 4.x 本地部署之Nginx法
上篇ArcGIS API for JavaScript 4.x 离线配置之IIS法提到,如何用IIS配置ArcGIS jsAPI: 本篇则使用http下的Nginx配置,其原理基本一致.https的部 ...
随机推荐
- Python 标准库 —— uuid(生成唯一 ID)
有时我们在百度贴吧,在一个网站,保存网页上的一些图片时,图片名有时会是一串很长的数字和字母组成的,但无一例外,图像之间不会出现重名.这个唯一的 id,一般通过 uuid 的方式获得,uuid 根据的是 ...
- java读取Properties文件及赋值
懒得整理了,直接复制我工程里的代码: 第一个读取文件的类可以直接复制, 不复制的话,在下面取值和赋值部分的代码new EmailProperRead(systemType).properties根据自 ...
- 使用相对路径导入ado库的方法
作者:朱金灿 来源:http://blog.csdn.net/clever101 常用的导入ado库的语句: #import "c:\program files\common files\s ...
- vscode 如何格式化vue(template)html代码 , 保持标签属性不换行
微软的vscode 真心强大 , electron 框架写的 , 用js写的桌面应用 , 有能力的话大家可以分析一下人家的源码 , 反正我是看不了 , 太牛掰了 在一次跟新后我发现莫名奇妙的些在组件( ...
- python 读写XLS
需要库: xlrd, xlwt, xlutils 导入 import xlrd from xlutils.copy import copy 打开文件 data = xlrd.open_workbook ...
- Android-apktool-就从此处开始反编译之旅
前言 一直听说过反编译,感觉很高大上,一直没自己用过,今天因缘巧合之下,终于要开始逐渐认识,了解和学习一下反编译了~先给自己说下加油,鼓励一下下 apktool的下载和安装 apktool 下载地址: ...
- 概率论经典问题 —— 三个事件 A、B、C 独立 ≠ 三个事件两两独立
三个事件 A.B.C 相互独立?三个事件两两独立? A:第一次正面朝上: B:第二次正面朝上: C:第一次和第二次结果不同: P(AB)=P(A)P(B): P(AC)=1/4=P(A)P(C)(不是 ...
- 创建asp.net core 的静态网站
这个名字听起来很怪 既然是静态网站 为什么要是asp.net core的呢? 1.在vs上面好像不能创建纯静态的网站,所以我们就想创建一个asp.net core的空网站 然后在里面使用静态的html ...
- DDD实战6 WebAPI
1.在Products解决方案文件夹下面新建一个项目 .net Core/Asp.net Core Web应用程序 取名Product.WebApi/选择Web Api core2.0版本 不进行身 ...
- OpenGL(十三) Alpha测试、剪裁测试
Alpha测试测试就是测试每一个像素的Alpha值是否满足某一个特定的条件,如果满足,则该像素会被绘制,如果不满足则不绘制,跟深度测试的机制是一样的,只不过深度测试考察的是像素的"深度&qu ...
