国人Web前端开发必备干货,一个完美支持IE6在内所有浏览器的CSS框架
摘要: 企户动CSS框架是一个能够完美支持IE6~7在内的所有浏览器的 HTML&CSS 前端框架!给Web开发提供了自适应宽度的百分比多列网格,以及已语义化和结构化的标题、段落、列表、表格、按钮、图文混合排版等静态内容元素。
企户动CSS框架是一个HTML、CSS前端框架,能够完美支持IE6~7在内的所有浏览器!给Web开发提供了自适应宽度的百分比多列网格,以及已语义化和结构化的标题、段落、列表、表格、按钮、图文混合排版等静态内容元素。
特性:
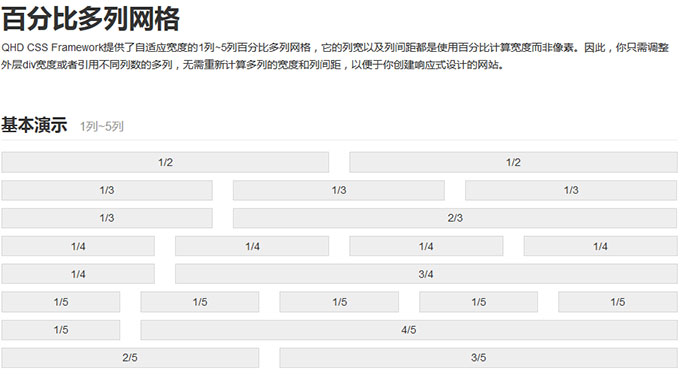
多列网格的列宽度是百分比,能够自适应宽度;
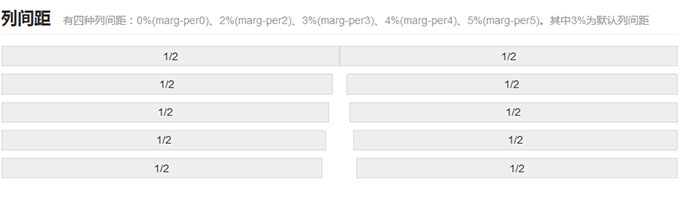
多列网格提供多种列间距选择,甚至可以按需自定义;
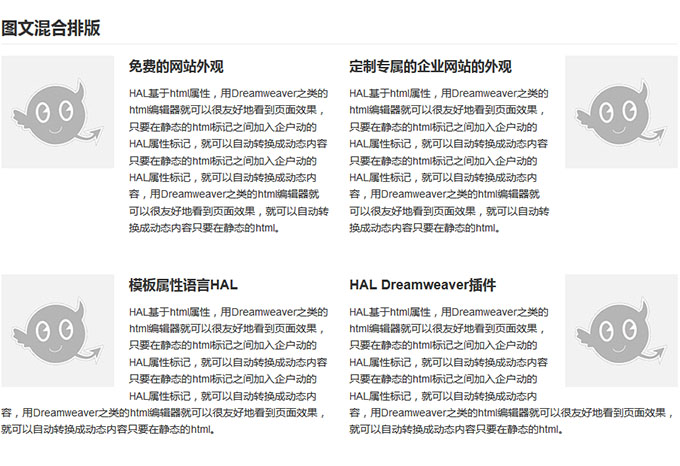
语义化、结构化静态内容排版元素;
为移动设备的响应式网站设计做好准备;












提示:可在原文地址的文章末尾下载该企户动CSS框架。
================关于企户动================
“企户动“是一个让网页设计师只需HTML、CSS就能够定制企业网站的企业建站平台。
【 定制动态企业网站步骤 】
1、下载SDK,在本地搭建运行环境。
2、准备一套全站静态HTML
3、参考入门教程,在静态HTML中套上HAL动态数据对象
4、导出定制网站的内容数据包和外观,上传并发布定制的网站
如果想具体了解如何用HAL定制企业网站,您可以此处:http://qihudong.chinagdcj.cn/skinsdk/language_zh-CN?cssframwork
https://my.oschina.net/fangYu/blog/200132
国人Web前端开发必备干货,一个完美支持IE6在内所有浏览器的CSS框架的更多相关文章
- Web前端开发必备
前端学习相关书籍 关于书籍 HTML.CSS 类别书籍,都是大同小异,在当当网.卓越网搜索一下很多推荐.如果感觉学的差不多了,可以关注一下<CSS禅意花园>,这个很有影响力. Javasc ...
- Web前端开发必备工具推荐
http://gaohaixian.blog.163.com/blog/static/12326010520114265223489/不管你做前端开发还是网页重构,前端工具都起着非常重要的作用,这里向 ...
- web前端开发必备压缩工具整理
影响网站打开时间有两个因素,一个是网页加载速度,另一个是网站页面的大小.网站加载速度与用户所处的网络环境及主机性能有关,而网站页面的大小则由网站开发者决定,最主要的就是web前端开发工程师的工作.本文 ...
- web前端开发必备技术
1.Vue.js是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注 ...
- Web前端开发规范文档你需要知道的事--HTML、css、js、文档等需要规范内容
规范目的 为提高团队协作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,特制订此文档.本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发.本文档如有不对或者不 ...
- Web前端开发必备手册(Cheat sheet)
转自:http://blog.bingo929.com/cheat-sheets-for-web-develop.html Cheat sheet这个词组如果直译成中文,意思大概是”作弊小抄”之类的词 ...
- [原创]Web前端开发——让ie 7 8支持表单的placeholder属性
今天在写页面的时候,测试低版本浏览器时,发现input写的placeholder显示的是空白,所以特意写了一个普遍试用的方法来让低版本浏览器支持这个属性. 博主建了一个技术共享qq群:,因为目前人数还 ...
- Web前端开发最佳实践(1):前端开发概述
引言 我从07年开始进入博客园,从最开始阅读别人的文章到自己开始尝试表达一些自己对技术的看法.可以说,博客园是我参与技术讨论的一个主要的平台.在这其间,随着接触技术的广度和深度的增加,也写了一些得到了 ...
- 十分钟看懂,未来Web前端开发最新趋势
首先,展望未来趋势我们就要弄懂过去的一年,也就是18年,web前端开发的重要新闻.重要事件和JavaScript的各种流行框架.模式发展趋势. 我们来快速回顾一下. NPM热门前端框架下载 先来看最热 ...
随机推荐
- 推荐:一个写的相当好的介绍C++单元测试框架Google Test (gtest) 教程
原文来自:http://www.cnblogs.com/coderzh/archive/2009/04/06/1426755.html 虽然有点晚了,还是一口气读完了全部文章.作者言简意赅和明快的风格 ...
- 什么是“恶意代码”——————【Badboy】
恶意代码是一种程序,它通过把代码在不被察觉的情况下镶嵌到还有一段程序中,从而达到破坏被感染电脑数据.执行具有入侵性或破坏性的程序.破坏被感染电脑数据的安全性和完整性的目的. 按传播方式,恶意代码能够分 ...
- 反编译Jar包
Jar 包(Java Archive)是对 Java 程序的打包,它可能包含源码,也可能没有. 对于有包含源码的 Jar 包,在 Eclipse 工程里设定好 source code 路径后能直接查看 ...
- SQLite 适用场景
SQLite最佳试用场合 网站 作为数据库引擎SQLite适用于中小规模流量的网站(也就是说, 99.9%的网站). SQLite可以处理多少网站流量在于网站的数据库有多大的压力. 通常来说, 如果一 ...
- [Example of Sklearn] - 分类对比
refrence :http://cloga.info/python/2014/02/07/classify_use_Sklearn/ 加载数据集 这里我使用pandas来加载数据集,数据集采用kag ...
- R 语言基本操作(基本信息的查看、与本地文件系统交互、编译器版本升级)
0. 信息及路径的查看 getwd() ⇒ 查看路径: setwd() ⇒ 设置路径: .libPaths() ⇒ R 语言库所在的位置: sessionInfo() ⇒ 查询版本及系统和库等信息: ...
- Smali相关的基础知识点
通过本篇博客的学习,相信你可以无压力的读懂Smali语言文件,并可以将Smali还原成java!!! 其实Smali语言并不是很难,如果你有一些汇编指令的基础,学习Smali就更加简单了,有兴趣的可以 ...
- 组态档(configuration file)与建构档
组态档,或者叫 configuration file,配置文件.组态档是用一种建构软件专用的特殊编程语言写的 CMake 脚本. 使用组态档能改变程序的设置,而不用重新编译程序. CMake 的组态档 ...
- wxWindows
用C++编写跨平台程序 中文版说明 本教程由Gxl117翻译并将继续维护,这是本教程的第一稿,假设发现错误请与我(Email:gxl117@yahoo.com.cn)联系让我能及时修正它.之后还会对这 ...
- 熟知MySQL存储过程
存储过程(Stored Procedure)是一组为了完毕特定功能的SQL语句集,经编译后存储在数据库中.用户通过指定存储过程的名字并给定參数(假设该存储过程带有參数)来调用运行它. MySQL 存储 ...
