vue脚手架3.0的搭建
一、安装node
打开cmd输入node -v查看是否安装成功

显示node版本号表示安装成功,显示‘node’不是内部或外部命令表示未安装node。
node安装地址:http://nodejs.cn/download/
注 :安装 vue-cli 脚手架目前需要node版本为 v4.0 以上。
二、vue-cli3.0全局安装
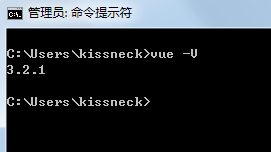
输入npm install -g @vue/cli命令全局安装,完成后输入vue -V(V大写)查看是否安装成功。

显示vue版本表示安装成功。
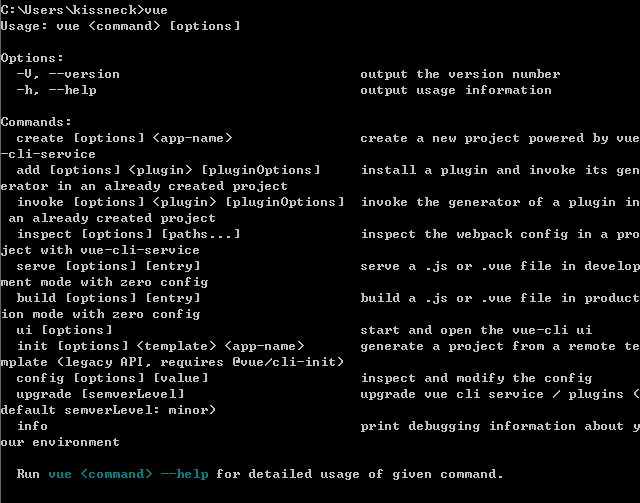
输入vue查看vue命令

三、开始创建项目
新建一个文件夹,cmd切换到该文件夹,输入vue create project-name命令。

按键盘上下键选择默认(default)还是手动(Manually),如果选择default,一路回车执行下去就行了(注:现在vue-cli3.0默认使用yarn下载),这里我们来选择手动下载。
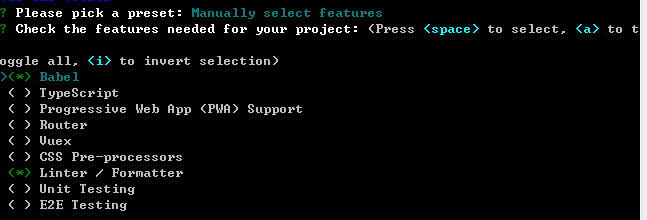
四、进行配置选择
你项目中用到哪些就选择相应的进行配置就行了(注:空格键是选中与取消,A键是全选)。

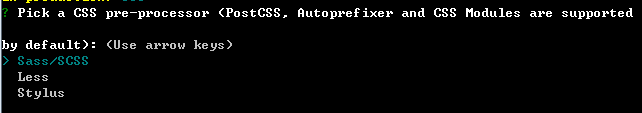
五、选择css预处理,这里我选择stylus

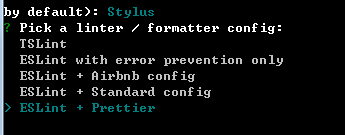
六、选择ESLint + Prettier

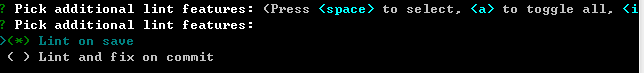
七、选择语法检查方式,这里我选择第一个保存就检测

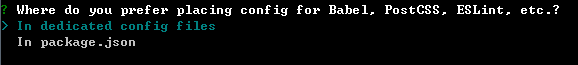
八、选择把Babel、PostCss、ESLint这些配置的文件放哪里,这里我选择第一个独立放置文件

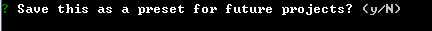
九、是否记录以便下次继续使用这套配置(选择Y需要输入保存名字,N不记录)

十、等待下载依赖模块

十一、cd到project-name然后npm run serve启动项目


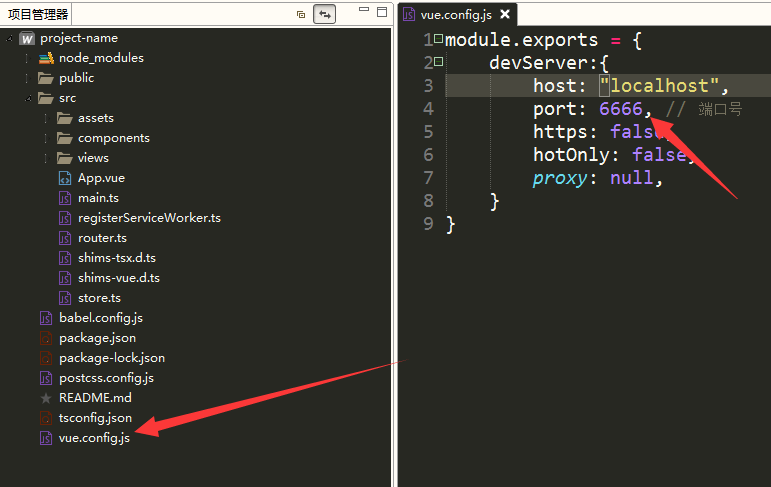
十二、修改端口,在根目录下创建vue.config.js

官方vue.config.js 参考文档 https://cli.vuejs.org/zh/config/#css-loaderoptions
vue脚手架3.0的搭建的更多相关文章
- Vue脚手架(vue-cli)搭建和目录结构详解
一.环境搭建 1.安装node.npm.webpack,不多说 2.安装vue-cli脚手架构建工具,打开命令行工具输入:npm install vue-cli -g,安装完成之后输入 vue -V( ...
- React/VUE 脚手架2.0和3.0
react官方脚手架 npm install -g create-react-app create-react-app my-app cd my-app npm start 区别自己对比 vue2.x ...
- 使用Vue脚手架(vue-cli)从零搭建一个vue项目(包含vue项目结构展示)
注:在搭建项目之前,请先安装一些全局的工具(如:node,vue-cli等) node安装:去node官网(https://nodejs.org/en/)下载并安装node即可,安装node以后就可以 ...
- vue脚手架3.0的安装与使用
一.安装 1.先检查是否有安装vue (vue-cli3需要node大于等于8.9版本) //vue -V 2.如果没安装跳过.安装有3.0以下的版本就的先卸载掉以前的版本 npm uninstal ...
- vue-cli3.0 vue脚手架3.0的使用
1.安装vue-cli 3.0 npm install -g @vue/cli # or yarn globaladd @vue/cli 安装成功后查看版本:vue -V(大写的V) 2.命令 ...
- Django + Vue cli 3.0 访问静态资源问题
[问题背景] 用Vue clie 3.0的搭建得框架把我坑死了,在打包后,调用不到静态资源js,css,mp3等 [问题原因] vue cli 3.0打包后,dist目录下没有static目录,而Dj ...
- 从0开始搭建vue+webpack脚手架(三)
在从0开始搭建vue+webpack脚手架(二)中已经基本完成了开发环境的配置.当开发完成后,我们需要将完成的项目进行打包,接下来对打包做一些优化: 运行 $ npm run build 可生成dis ...
- 从0开始搭建vue+webpack脚手架(二)
接着从0开始搭建vue+webpack脚手架(一) 三.配置webpack-dev-server 1. webpack-dev-server自带一个node的服务器, 项目在服务端运行的同时可以实现热 ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
随机推荐
- UVa 216 Getting in Line【枚举排列】
题意:给出n个点的坐标,(2<=n<=8),现在要使得这n个点连通,问最小的距离的和 因为n很小,所以可以直接枚举这n个数的排列,算每一个排列的距离的和, 保留下距离和最小的那个排列就可以 ...
- caffe命令及其参数解析
caffe的c++主程序(caffe.cpp)放在根目录下的tools文件夹内, 当然还有一些其它的功能文件,如:convert_imageset.cpp, train_net.cpp, test_n ...
- 服务器http处理流程
网络请求.处理的组织: context Facade模式/指令处理引擎/简单处理机: 响应码: 只要有响应码就代表服务器已经接收到请求:无响应代表网络层出现问题,与服务器无关. 处理步骤: 1)模块( ...
- caffe for python (官方翻译)
导言 本教程中,我们将会利用Caffe官方提供的深度模型——CaffeNet(该模型是基于Krizhevsky等人的模型的)来演示图像识别与分类.我们将分别用CPU和GPU来进行演示,并对比其性能.然 ...
- Git 内部原理 - (5)引用规格 (6) 传输协议
引用规格 纵观全书,我们已经使用过一些诸如远程分支到本地引用的简单映射方式,但这种映射可以更复杂. 假设你添加了这样一个远程版本库: $ git remote add origin https://g ...
- CF 986A Fair(多源BFS)
题目描述 一些公司将在Byteland举办商品交易会(or博览会?).在Byteland有 nnn 个城市,城市间有 mmm 条双向道路.当然,城镇之间两两连通. Byteland生产的货物有 kkk ...
- gcc/g++命令参数笔记
1. gcc -E source_file.c -E,只执行到预编译.直接输出预编译结果. 2. gcc -S source_file.c -S,只执行到源代码到汇编代码的转换,输出汇编代码. 3. ...
- HTML学习----------DAY1 第三节
本章通过实例向您演示最常用的 HTML 标签. 提示:不要担心本章中您还没有学过的例子,您将在下面的章节中学到它们. 提示:学习 HTML 最好的方式就是边学边做实验.我们为您准备了很好的 HTML ...
- HBase快照、Snapshots 淘宝快照
淘宝在2011年之前所有的后端持久化存储基本上与我们所认知的意义, 大量存于 mysql .少量 oracle mongdb 等,使用mysql 的原因相信各位也很熟悉了. 开源.社区庞大.解决方 ...
- Android中集成ffmpeg(一):编译ffmpeg
方案选择 Android中集成ffmpeg的codec功能无非两种方式: JNI直接调用,主要用于App开发(无权限修改系统底层),如EXOPlayer,JPlayer等. 集成ffmpeg到OMX, ...
