js---跨域的问题
一:跨域一般的报错情况
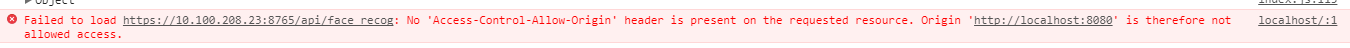
一般来说,如果你在开发中需要进行跨域操作(从一个非同源网站发送请求获取数据),一般而言,你在浏览器控制台看到的结果为:

二:同源策略
说到跨域就不得不提“同源策略”。
那么,怎么判断文档来源是否相同呢?很简单,看三个部分: 协议、主机、端口号。只要其中一个部分不同,则不同源。
三:如何跨域
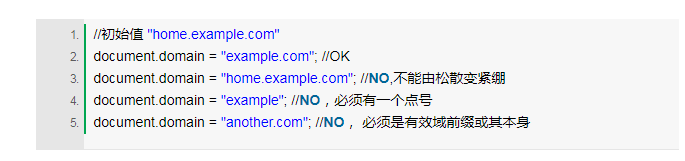
1.针对上述应用场景的第一种情况,可以设置Document对象的domain属性
2.但是设置时使用的字符串必须具有有效的域前缀或者它本身。
3.PS: domain值中必须有一个点号。
4.PS: domain不能由松散的变为紧绷的

2.jsonp
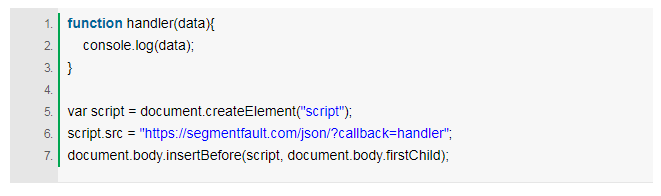
1.原理:通过动态<script>元素来使用,可以通过src属性指定一个跨域URL。
2.

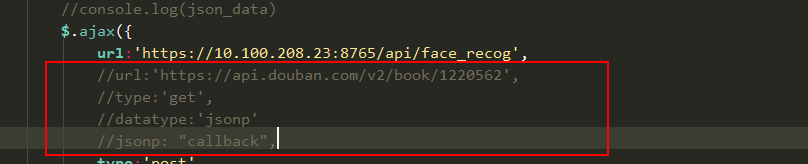
3.jq jsonp

总结:
优点:
- 兼容性强。
- 简单易用,能之间访问响应文本,支持浏览器与服务器之间双向通信。
缺点:
- 只能用GET方法,不能使用POST方法
- 无法判断请求是否失败,没有错误处理。
js---跨域的问题的更多相关文章
- 5种处理js跨域问题方法汇总(转载)
1.JSONP跨域GET请求 ajax请求,dataType为jsonp.这种形式需要请求在服务端调整为返回callback([json-object])的形式.如果服务端返回的是普通json对象.那 ...
- JS跨域(ajax跨域、iframe跨域)解决方法及原理详解(jsonp)
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- 前端Js跨域方法汇总—剪不断,理还乱,是跨域
1.通过jsonp跨域2.通过修改document.domain来跨子域(iframe)3.隐藏的iframe+window.name跨域4.iframe+跨文档消息传递(XDM)5.跨域资源共享 C ...
- 【js跨域】js实现跨域访问的几种方式
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- 【前端】【转】JS跨域问题总结
详情见原博客:详解js跨域问题 概念:只要协议.域名.端口有任何一个不同,都被当作是不同的域. 跨域资源共享(CORS) CORS(Cross-Origin Resource Sharing)跨域资源 ...
- js跨域访问,No 'Access-Control-Allow-Origin' header is present on the requested resource
js跨域访问提示错误:XMLHttpRequest cannot load http://...... No 'Access-Control-Allow-Origin' header is prese ...
- 利用JS跨域做一个简单的页面访问统计系统
其实在大部分互联网web产品中,我们通常会用百度统计或者谷歌统计分析系统,通过在程序中引入特定的JS脚本,然后便可以在这些统计系统中看到自己网站页面具体的访问情况.但是有些时候,由于一些特殊情况,我们 ...
- 三种方法实现js跨域访问
转自:http://narutolby.iteye.com/blog/1464436 javascript跨域访问是web开发者经常遇到的问题,什么是跨域,一个域上加载的脚本获取或操作另一个域上的文档 ...
- js跨域问题的解决
js提交请求给别的应用实例或者别的服务器,由于同源策略,存在js跨域的情况,我所知道两种处理方式: 1.jquery ajax+jsonp <script type="text/jav ...
- JS 跨域问题浅析及解决方法优缺点对比(转)
1.所谓 JS 跨域问题,是指在一个域下的页面中通过js访问另一个不同域下 的数据对象, 出于安全性考 虑,几乎所有浏览器都不允许这种跨域访问,这就导致在一些ajax应用中, 使用跨域的web ser ...
随机推荐
- HBase框架基础(五)
* HBase框架基础(五) 本节主要介绍HBase中关于分区的一些知识. * HBase的RowKey设计 我们为什么要讨论rowKey的设计?或者说为什么很多工作岗位要求有rowKey的优化设计经 ...
- 浅谈微信smali注入
作者:郭少雷 搞android搞了几年也没搞出个啥牛逼app出来,眼看时下最火的app微信如此火热,实在想搞搞它,索性就想着给它加点东西进去. 以下内容纯属本人个人爱好,仅限个人学习android用途 ...
- CUDA笔记(七)
今天集中时间找程序的问题.于是发现: 首先,程序里的kernel想要调试,必须用nsight. 于是一堆找.http://www.nvidia.com/object/nsight.html http: ...
- 记intel杯比赛中各种bug与debug【其一】:安装intel caffe
因为intel杯创新软件比赛过程中,并没有任何记录.现在用一点时间把全过程重演一次用作记录. 学习 pytorch 一段时间后,intel比赛突然不让用 pytoch 了,于是打算转战intel ca ...
- Hexo Next 调优
Links对齐 编辑themes/next/source/css/_custom下的custom.styl,添加如下代码即可. .links-of-blogroll-title{ margin-lef ...
- python常用函数库收集。
学习过Python都知道python中有很多库.python本身就是万能胶水,众多强大的库/模块正是它的优势. 收集一些Python常用的函数库,方便大家选择要学习的库,也方便自己学习收集,熟悉运用好 ...
- Linux 中常用的基础命令一
1.目录相关命令的使用 pwd(printing working directory) 显示当前工作目录 pwd命令相关的环境变量: PWD 保存了当前工作目录路径 OLDP ...
- Spring学习总结(12)——Druid连接池及监控在spring配置
Druid连接池及监控在spring配置如下: <bean id="dataSource" class="com.alibaba.druid.pool.DruidD ...
- 无比强大!Python抓取cssmoban网站的模版并下载
Python实现抓取http://www.cssmoban.com/cssthemes网站的模版并下载 实现代码 # -*- coding: utf-8 -*- import urlparse imp ...
- POJ——T 3255 Roadblocks|| COGS——T 315. [POJ3255] 地砖RoadBlocks || 洛谷—— P2865 [USACO06NOV]路障Roadblocks
http://poj.org/problem?id=3255 Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 15680 ...
