体验ArcGIS9.2的历史库功能
转自原文 体验ArcGIS9.2的历史库功能
ESRI公司于2006年11月9日全球同步发布了历史上重要的软件版本ArcGIS9.2,在该版本中,主要新增了以下四大功能(ESRI田昌莲):
- 第一大新功能:非版本编辑功能。多用户编辑可以在没有版本的情况下进行;
- 第二大新功能:版本数据复制功能。为分布式数据同步复制提供了便利;
- 第三大新功能:Oracle空间的SQL功能。对Oracle实现的geodatabase的空间sql接口完全支持;
- 第四大新功能:增强的Geodatabase。包括以下几点:
(1)历史数据库功能
(2)对大量的表面数据集有了很在的改变和提高
(3)File-Based Geodatabase,突破了Access文件大小2G的限制,相当于增强的Personal Geodatabase。
上面这些新功能,说实话我都很喜欢,有时间真要一个个都体验一下啊。废话少说,我们现在就开始验一下ArcGIS9.2带来的历史库功能吧。
1、先装ArcGIS9.2 Desktop 。
注意,要安装9.2,必须先全部卸载掉以前版本的所有软件,包括Desktop,ArcGIS Engine,ArcGIS Server等。
2、安装SDE9.2。
之前的版本的SDE是不支持历史库功能的。
如果你有安装包,没有授权文件,请到这里:http://www.cnblogs.com/watsonyin/archive/2007/02/09/646031.html
3、准备数据。这里我导入一个很小的宗地层,用于测试,图层名称是sde.sde.zd。
4、注册版本。打开ArcCatalog,新建一个到默认版本的连接,然后选择该图层,点击右键,在弹出菜单中点击Register As Versioned,这一点与9.1版本中一样的,只有注册版本,才能进行下一步创“建历史库”
5、创建历史库。
在ArcCatalog中选择该图层,点击右键,发现其中比9.1多了一项Archiving,包含两个子菜单,Enable Archiving和Disable Archiving。点击Enable Archiving,这时系统会自动为该图层创建一个对应的历史图层,历史图层的名称为SDE.SDE.ZD_H。我们在ArcCatalog中并不能看到该图层,这是因为它作了过滤的缘故。如果用ArcGIS9.1软件其它机器连接该数据,可以看到该图层其实与普通图层没什么两样。
创建好的历史图层的数据是原图层的拷贝,但可以看到多了三个字段:GDB_FROM_DATE,GDB_TO_DATE,GDB_ARCHIVE_OID。看到这三个字段,马上就明白了其大致思路,前面两个字段际是指明了图形对象的存活时间,GDB_FROM_DATE即图形的创建时间,GDB_TO_DATE是图形的删除或修改时间。这与我以前用MO做历史库的思路如出一辙啊。图形的操作可分为增、删、改三种类型,修改又可以看成是先删除再新增一个图形对象,所以所有的操作又可归为增、删两种操作,这就是那两个字段的由来。至于GDB_ARCHIVE_OID,就不有解释了吧。
6、启用历史编辑选项
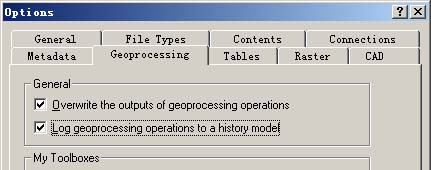
在ArcCatalog中,点击Tools菜单下的Options,在“选项”窗口中,切换到Geoprocessing页,选中Log geoprocessing operations to as historical model,如下图所示,这样我们在编辑图形时,编辑过程中产生的历史数据会自动记录到历史图层中。

7、编辑图形
下面我们可以进行编辑测试了。打开ArcMap,选择图层,断断续续的作一些编辑操作,以方便后面的体验。
8、新建一个到历史数据库的连接
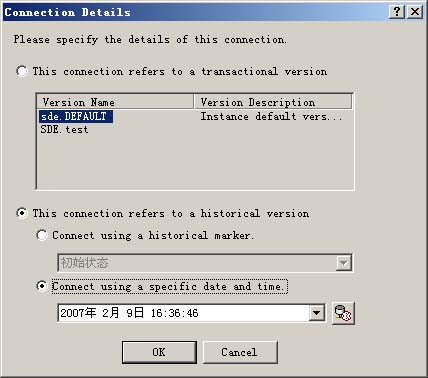
在ArcCatalog或ArcMap的选择数据对话框中都可以完成。点击Add Spatail Database Connection,在新建连接窗口中点击Change按钮,会弹出如下窗口:

我们选择The connection refers to a historical version,并选择是连接到历史标记还是指定一个时间点。
9、历史数据浏览
这是我们体验过程的关键方旅~
连接建好了之后,在ArcMap我们用该连接打开数据sde.sde.zd。在ArcMap工具栏上点击右键,点击Geodabase History,会出现历史库工具条,如图
该工具条有三个按钮,分别是:
(1)Geodatabase History Viewer:即历史数据浏览工具。
(2)Add Historical Archive:即添加历史图层到地图上。
(3)Historical Marker Manager:即历史标记管理器。
下面分别介绍这三个工具:
9.1 Add Historical Archive
先在TOC中选中一个图层,再点击该工具按钮,会将选中图层对应的历史图层添加到地图窗口中。可以看到,历史图层包括了编辑过程中产生的所有数据。查看属性,可以看到它的数据源为sde.SDE.ZD_H,还可以到字段列表中查看新增的字段情况。这人工具的作用并不是很大,因为我们浏览历史数据,并不需要添加历史图层,直接对现状图层进行操作就可以了。当然,通过编程扩展,历史图层可以发挥很大的作用,例如,可以通过属性过滤,查看某个历史时段,而不是某个时点内的数据情况。
9.2 Historical Marker Manager
所谓历史标记,其实就是对某一历史时点的文字描述,这样比单纯的看历史时间,更加容易理解,从而更加方便历史数据的浏览。在例子里,我创建了三个历史标签,分别是“初始状态”,“新建AB”,“删除A移动B”,这样就会一目了然。

9.3 Geodatabase History Viewer
点击它,会出现以下界面。如果你是用是历史连接添加数据,这个界面会处于不可用的状态。

在Historical Date and Time中,可以选择一个历史标记,也可以选择一个具体的时间,点击Apply按钮,就可以查看该历史时点的数据了。其它的我想不用解释,看一下在不同历史时点的图形状况吧。

(时间:16:20:09 初始状态)

(时间:16:22:50 创建图形A、B)

(时间:16:26:06 删除图形A、移动B)
通过这种方式,就可以轻松浏览任一历史时间的数据了。通过编程,我们还可以进行扩展,例如不同历史时刻的数据对比浏览等。
体验ArcGIS9.2的历史库功能的更多相关文章
- 漫步Facebook开源C++库Folly之string类设计(散列、字符串、向量、内存分配、位处理等,小部分是对现有标准库和Boost库功能上的补充,大部分都是基于性能的需求而“重新制造轮子”)
就在近日,Facebook宣布开源了内部使用的C++底层库,总称folly,包括散列.字符串.向量.内存分配.位处理等,以满足大规模高性能的需求. 这里是folly的github地址:https:// ...
- 【系统设计】WMS系统中 库存、盘点、移库、拆库功能的设计(库内管理)
最近负责WMS系统 盘点 移库 两个功能模块的功能及数据库设计. 物流仓储系统的搭建,要基于仓库的实际情况,整理内部员工需求,再参考其他WMS系统,经过长时间的讨论和研究,最终转化为产品需求. 这里先 ...
- XMPP系列(四)---发送和接收文字消息,获取历史消息功能
今天开始做到最主要的功能发送和接收消息.获取本地历史数据. 先上到目前为止的效果图: 首先是要在XMPPFramework.h中引入数据存储模块: //聊天记录模块的导入 # ...
- APICloud-端JS库功能API文档(1)
框架简介: 框架基于APICloud官网端API进行扩展和封装,框架完全采用面向对象编程形式,里面包含APP所使用的常用js功能:js类的自定义(类,构造方法,静态方法,继承...),常用工具函数(验 ...
- 快速体验 Sentinel 集群限流功能,只需简单几步
️ Pic by Alibaba Tech on Facebook 集群限流 可以限制某个资源调用在集群内的总 QPS,并且可以解决单机流量不均导致总的流控效果不佳的问题,是保障服务稳定性的利器. S ...
- 关于APIcloud对应C#的 wcf框架作为后台,实现多库功能
首先,我是使用ajax原来的请求方式,并没有使用apicloud中封装的请求方式. 前端代码: function makeRequest() { //alert("inside makeRe ...
- abseil初体验[google开源的C++库]
Google公开了其项目内部使用的一系列C++库,具体介绍参考: http://www.infoq.com/cn/news/2017/10/abseil?utm_source=infoq&ut ...
- Windows Server体验之应用兼容性按需功能
Windows Server默认仅能支持几个有图形界面的应用包括注册表编辑器regedit.记事本notepad.任务管理器taskmgr.时间设置control timedate.cpl.区域设置c ...
- python的ws库功能,实时获取服务器ws协议返回的数据
# -*- coding:utf-8 -*- ''' 模块下载,帮助地址:https://github.com/liris/websocket-client#readme 模块:websocket-c ...
随机推荐
- worktools-git 工具的使用总结(知识点累积)
1.用简单列表的方式查看提交记录git log --pretty=online zhangshuli@zhangshuli-MS-:~/myGit$ git log --pretty=oneline ...
- dataguard主备延迟多长时间的查询方法
select value from v$dataguard_stats where name='apply lag';
- C# json 总结
json格式字符串转换为实体类,大括号 {} 表示对象,[] 数组表示列表. json文件读取到内存中就是字符串,.NET操作json就是生成与解析json字符串. 添加引用:using Newton ...
- LiveReload配置,安装使用方法~~~前端页面神助手
一.Chrome端安装LiveReload插件 1.首先这里啰嗦一下,如果Chrome无法进入商店,可以先安装一下谷歌商店助手 谷歌商店插件地址 http://pan.baidu.com/s/1dF1 ...
- 18/9/16牛客网提高组Day2
牛客网提高组Day2 T1 方差 第一眼看就知道要打暴力啊,然而并没有想到去化简式子... 可能因为昨晚没睡好,今天上午困死 导致暴力打了一个半小时,还不对... #include <algor ...
- http 500 Internal Server Error的错误 ajax请求SpringMVC后台中返回500 Internal Server Error
使用httprequester接口测试能返回数据,但是用ajax返回json格式的时候返回报500Internal Server Error. The server encountered an in ...
- Qt之模型/视图(自己定义button)
简述 衍伸前面的章节,我们对QTableView实现了数据显示.自己定义排序.显示复选框.进度条等功能的实现.本节主要针对自己定义button进行解说.这节过后,也希望大家对自己定义有更深入的了解.在 ...
- 116.C语言异常抛错
#include <stdlib.h> #include <stdio.h> #include <setjmp.h> //异常抛错检测 jmp_buf buf1; ...
- css 0.5px
1. 利用css3新属性scale(好用推荐) 其实现的关键就是利用before或after伪元素,宽高同时设为200%,然后再缩放0.5,自然就是0.5px了 代码如下: div { positon ...
- jedate-开始使用一款好用的时间插件
jeDate日期控件 -(原生JS版)jeDate V6.5.0 是一款原生JS开发的 不依赖任何第三方库 大众化的日期控件,包含 多语言.设定年月(YYYY-MM).日期范围限制.开始日期设定.自定 ...
