OpenCV调试利器——Image Watch插件的安装和使用
各大编译工具在调试的时候都可以实时查看变量的值,了解变量值的变动情况,在图像处理相关的程序调试中,是否也可以实时查看内存中图像变量的图形信息以及图像上指定区域或点位的数值变化情况呢?
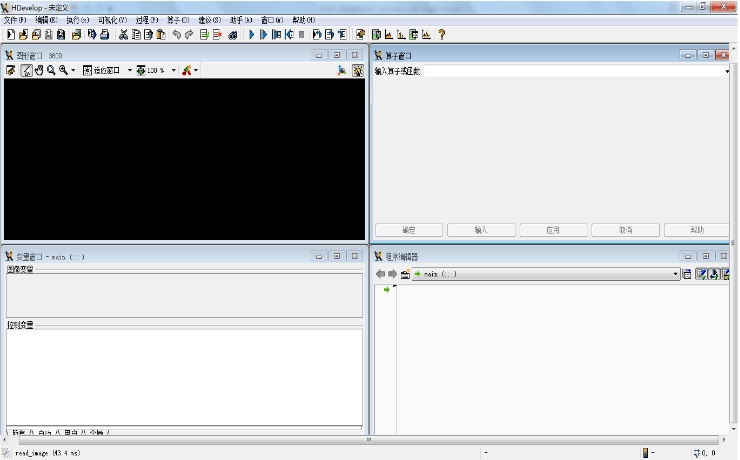
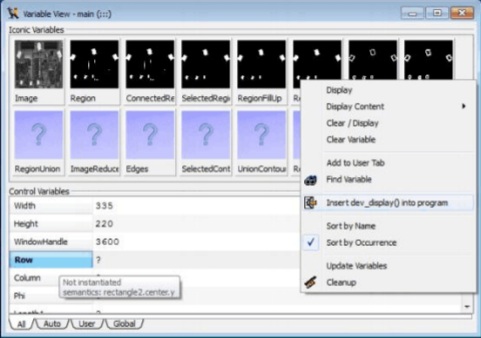
在工业机器视觉领域应用广泛的Halcon中,提供了一个程序设计界面HDevelop,HDevelop中有一个图像窗口,可以很方便的观察到随着程序运行图形的变化情况;以及包含一个图像数据和控制数据的小窗口,可以监测到各个图形相关变量的缩略图和数据信息,非常直观方便。
Halcon主界面:
图像变量窗口:
在OpenCV中,也有一个小插件可以实现类似于Halcon的实时显示功能,不必为了查看运行过程图像而在代码中插入N个imshow函数了,这个插件就是Image Watch。
Image Watch是Microsoft Visual Studio(不是OpenCV小组)开发的一款用于内存中保存图像(例如:Mat)可视化的一款插件,适用于在程序调试过程中实时显示图像和Mat矩阵中的内容,跟Matlab和Halcon很像,使用起来也很方便。
Image Watch的下载和安装
下载地址:Visual Studio插件Image Watch for OpenCV
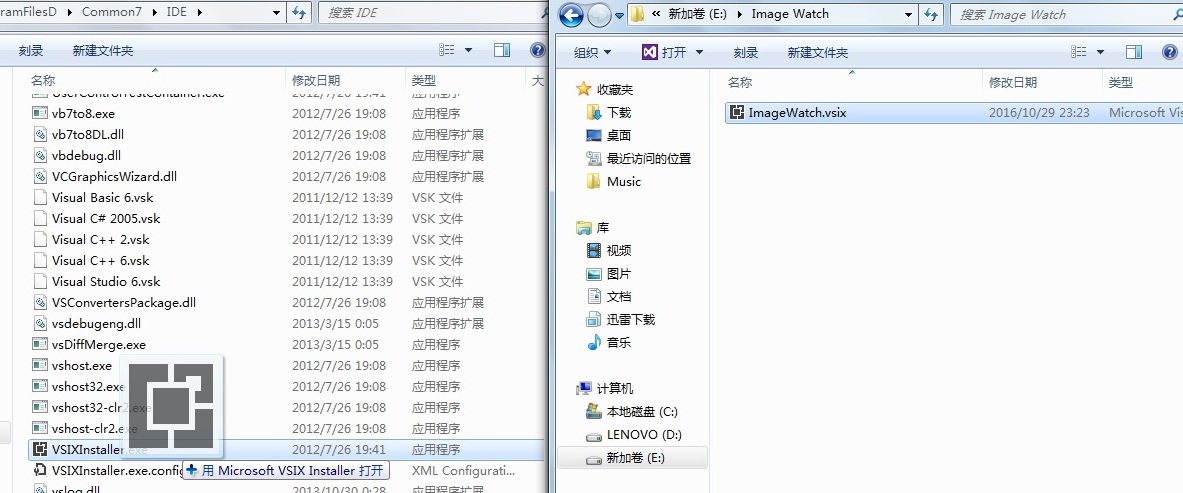
下载完之后双击完成安装,或者拖动Image Watch到VS2012安装路径下IDE下的VSIXInstaller.exe文件上释放:
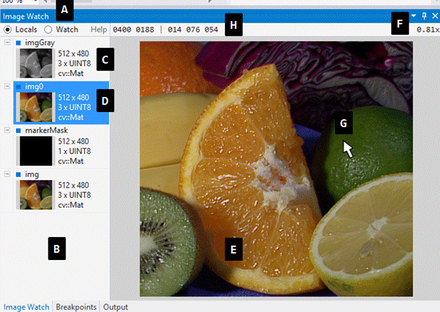
安装之后重新启动VS生效。新建一个OpenCV工程,在Debug模式下设置断点,通过依次选择view->other windows->Image Watch,打开Image Wathc窗口,即可实时显示内存中的Mat图像。
Image Watch的基本操作包括:
1. 放大、缩小图像:
鼠标放到图像上之后,通过滚轮可以调节图像缩放,右上角显示的数字是当前图像的缩放比例。
2. 将图像保存到指定的目录:
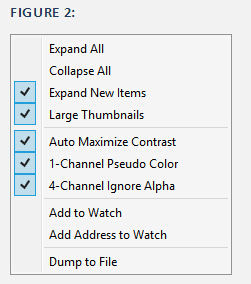
在左侧小图标上点击右键,选择“Dump to File”可以保存过程图像到本地硬盘。
3. 显示图像大小、通道数:
在Image Watch左侧小图标的右侧,显示的是图像大小,通道数和数据类型信息,如下图区域D所示:
4. 拖拽图像
图像被放大后,通过按下左键可以拖动图像移动。
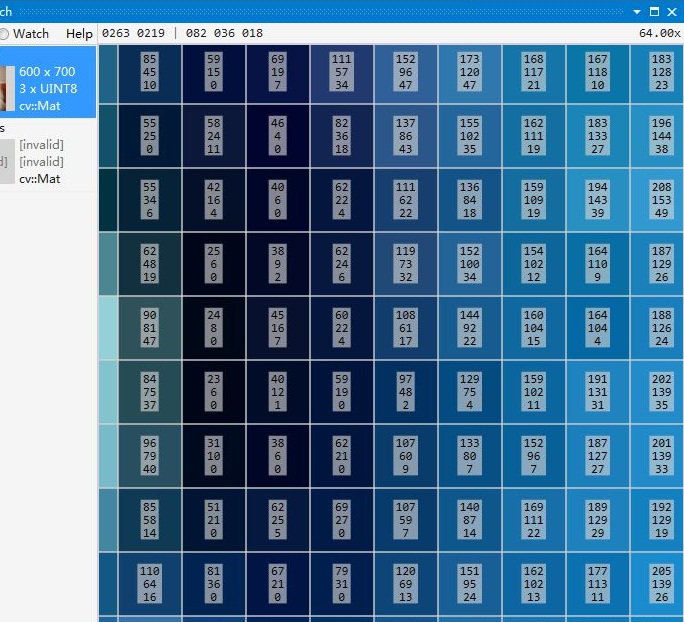
5. 可以查看指定坐标的像素值(按照在内存中的顺序显示)
鼠标放在图像上,在图像上侧的标题栏里可以显示当前鼠标点坐在的位置,以及当前点的像素值;
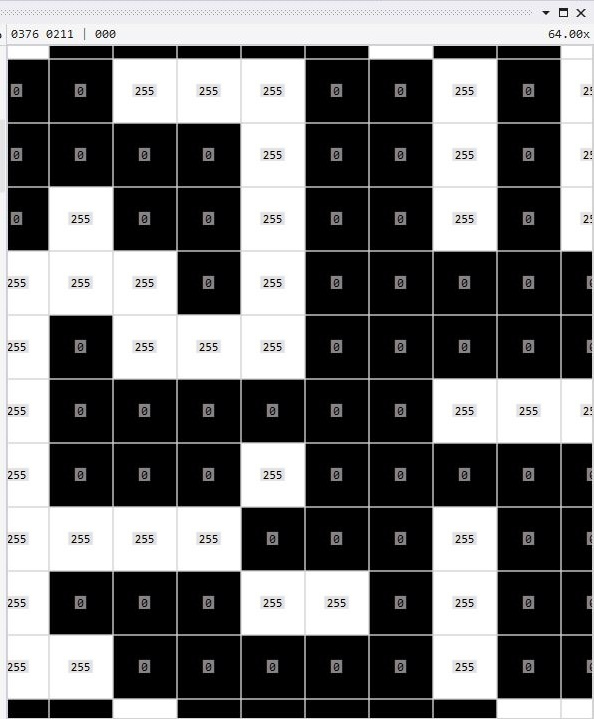
进一步放大图像,图像的像素值会直接在图像像素点的位置上显示:
OpenCV调试利器——Image Watch插件的安装和使用的更多相关文章
- Laravel 调试利器 —— Laravel Debugbar 扩展包安装及使用教程
1.简介 Laravel Debugbar 在 Laravel 5 中集成了 PHP Debug Bar ,用于显示调试及错误信息以方便开发.该扩展包包含了一个 ServiceProvider 用于注 ...
- 前端调试利器——BrowserSync
此处记录一下踩过的坑 之前看的这个地址:http://www.browsersync.cn/ 也就是 BrowserSync的官网上面关于代理服务器的例子不管怎么试都不行 请看下例子 browser- ...
- gdb插件gef安装爬坑
0x00: gdb是linux下的调试利器,但无奈界面不太友好,所以需要一些辅助插件. 0x01:关于插件选择 之前我一直使用的是pead,之前了解到还有个插件gef,因为gef支持多构架,而且hea ...
- 手机H5 web调试利器——WEINRE (WEb INspector REmote)
手机H5 web调试利器--WEINRE (WEb INspector REmote) 调试移动端页面,优先选择使用chrome浏览器调试,如果是hybrid形式的页面,可以使用chrome提供的ch ...
- php调试利器 -- xdebug
之前整理在印象笔记中,现在搬出来.分本地调试和远程调试.本文亲测通过并截图,有问题欢迎留言探讨. (参考网上多位前辈的博客,整理在笔记里忘记保存原文链接,这里无法贴出链接,望见谅) # 痛处 一般 ...
- CorelDRAW 插件的安装和使用
CorelDRAW 是一款在中国非常受欢迎的图形软件,开放的界面和编程技术,能够对它进行二次开发制作插件,插件大抵有三种gms.cpg.exe格式,下面介绍一下这三种插件的安装和使用方法. 一.gms ...
- Javascript 调试利器 Firebug使用详解
Javascript 调试利器 Firebug使用详解 有时候,为了更清楚方便的查看输出信息,我们可能需要将一些调试信息进行分组输出,那么可以使用console.group来对信息进行分组,在组信息输 ...
- CentOS 7下的Vim自动补齐插件YouCompleteMe安装及配置
备注:现在对于 YouCompleteMe 的安装应采用更为简单的方法,即利用 Vundle 来安装这个插件.具体方法可见: Vundle 主页 YouCompleteMe 主页 而 .vimrc 的 ...
- chrome调试vue.js的插件:vue.js devtools
1.什么是vue.js devtools? vue.js devtools是chrome的一款插件,用来调试vue的一款神器. 2.为什么下载vue.js devtools? 由于vue是数据驱动的, ...
随机推荐
- ios sqlite数据库操作
@interface MyViewController () { // 数据库实例,代表着整个数据库 sqlite3 *_db; } @end @implementation MyViewContro ...
- 【29.70%】【codeforces 723D】Lakes in Berland
time limit per test2 seconds memory limit per test256 megabytes inputstandard input outputstandard o ...
- Android开发之SpannableString具体解释
在实际的应用开发过程中常常会遇到.在文本的不同部分显示一些不同的字体风格的信息如:文本的字体.大小.颜色.样式.以及超级链接等. 普通情况下,TextView中的文本都是一个样式.对于类似的情况.能够 ...
- 建立简单的服务器端程序 分类: B1_JAVA 2013-10-08 21:53 503人阅读 评论(0) 收藏
参考自core java package com.lujinhong.corejava; import java.io.IOException; import java.io.InputS ...
- 段的创建表user_segments 分类: H2_ORACLE 2013-08-10 11:13 714人阅读 评论(0) 收藏
1.段的定义及类型 Oracle中的段(segment)是占用磁盘空间的一个对象,最常见的段类型包括: l 聚簇cluster l 表table l 表分区 tablepartition l ...
- JS和CSS压缩部署,提高访问效率
一直想把项目中的js和css压缩下,今天终于搞定了. 先说说几个注意的问题,目标影响着你对应的解决办法:1.压缩后的文件,是否要直接覆盖旧的文件2. 单个压缩文件重命名,还是整个目录换个名字,同时文件 ...
- 【22.17%】【codeforces718B】 Efim and Strange Grade
time limit per test 1 second memory limit per test 256 megabytes input standard input output standar ...
- Android程序解析XML文件的方法及使用PULL解析XML案例
一.一般解析XML文件的方法有SAX和DOM.PULL (1)DOM(JAXP Crimson解析器) DOM是用与平台和语言无关的方式表示XML文档的官方W3C标准.DOM是以层次结构组织的节点或信 ...
- RecyclerView的2种监听方式
NO.1:在自己定义适配器的ViewHolder里面写监听事件 //RecyclerView适配器 public class RecyclerViewAdapter extends RecyclerV ...
- [.NET Core 24]把project.json迁移到.csproj
链接:https://blog.jetbrains.com/dotnet/2017/04/04/rider-eap-update-csproj-based-net-core-support-migra ...