vue -- 7 个 有用的 Vue 开发技巧
1 状态共享
随着组件的细化,就会遇到多组件状态共享的情况, Vuex当然可以解决这类问题,不过就像 Vuex官方文档所说的,如果应用不够大,为避免代码繁琐冗余,最好不要使用它,今天我们介绍的是 vue.js 2.6 新增加的 Observable API ,通过使用这个 api 我们可以应对一些简单的跨组件数据状态共享的情况。
如下这个例子,我们将在组件外创建一个 store,然后在 App.vue组件里面使用 store.js 提供的 store和 mutation方法,同理其它组件也可以这样使用,从而实现多个组件共享数据状态。
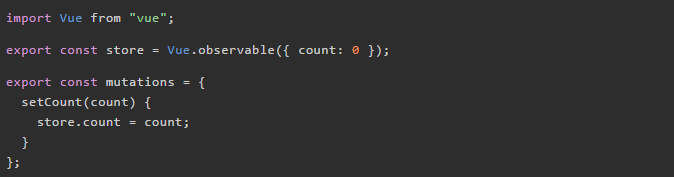
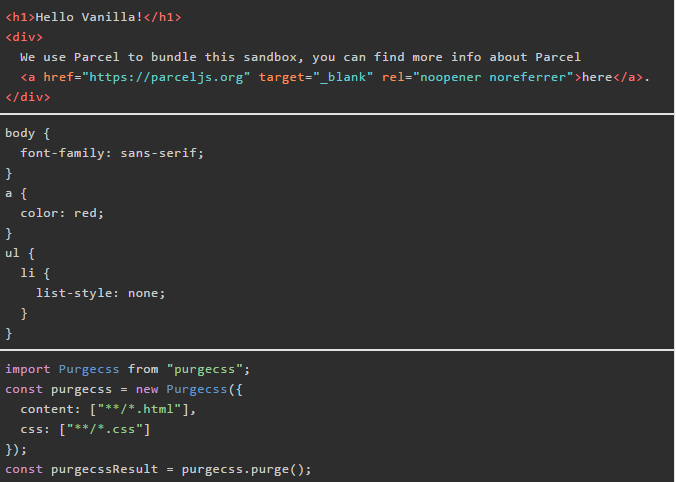
首先创建一个 store.js,包含一个 store和一个 mutations,分别用来指向数据和处理方法。

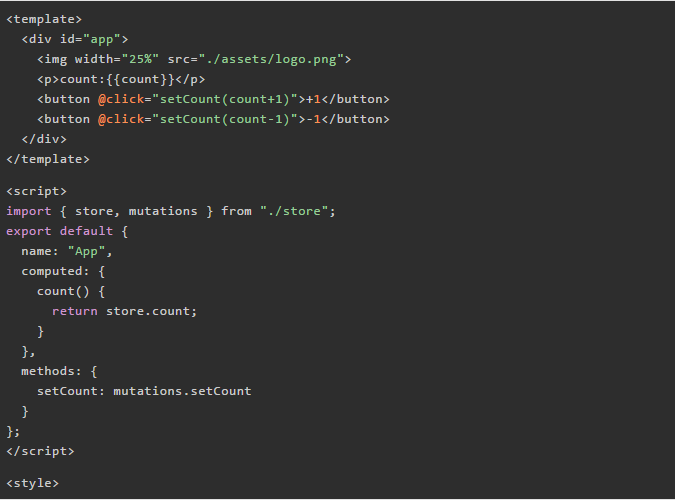
然后在 App.vue里面引入这个 store.js,在组件里面使用引入的数据和方法

2 长列表性能优化
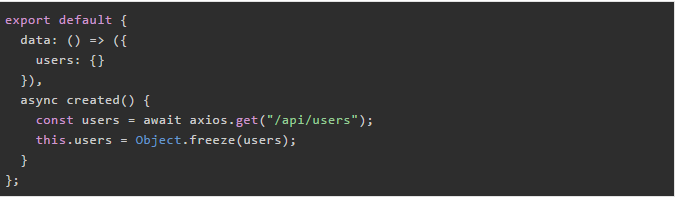
我们应该都知道 vue会通过 object.defineProperty对数据进行劫持,来实现视图响应数据的变化,然而有些时候我们的组件就是纯粹的数据展示,不会有任何改变,我们就不需要 vue来劫持我们的数据,在大量数据展示的情况下,这能够很明显的减少组件初始化的时间,那如何禁止 vue劫持我们的数据呢?可以通过 object.freeze方法来冻结一个对象,一旦被冻结的对象就再也不能被修改了。

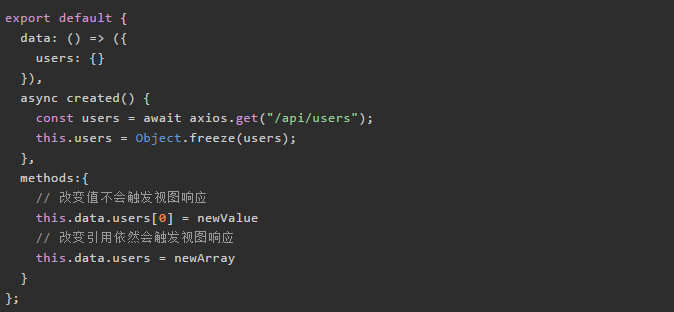
另外需要说明的是,这里只是冻结了 users的值,引用不会被冻结,当我们需要 reactive数据的时候,我们可以重新给 users赋值。

3 去除多余的样式
随着项目越来越大,书写的不注意,不自然的就会产生一些多余的 css,小项目还好,一旦项目大了以后,多余的 css 会越来越多,导致包越来越大,从而影响项目运行性能,所以有必要在正式环境去除掉这些多余的css,这里推荐一个库purgecss,支持 CLI、JavascriptApi、Webpack 等多种方式使用,通过这个库,我们可以很容易的去除掉多余的 css。

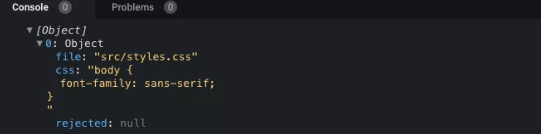
最终产生的 purgecssResult结果如下,可以看到多余的 a和 ul标签的样式都没了

4 作用域插槽
利用好作用域插槽可以做一些很有意思的事情,比如定义一个基础布局组件A,只负责布局,不管数据逻辑,然后另外定义一个组件B 负责数据处理,布局组件A 需要数据的时候就去 B 里面去取。假设,某一天我们的布局变了,我们只需要去修改组件A 就行,而不用去修改组件B,从而就能充分复用组件B 的数据处理逻辑,关于这块我之前写过一篇实际案例,可以点击这里查看。
这里涉及到的一个最重要的点就是父组件要去获取子组件里面的数据,之前是利用 slot-scope,自 vue 2.6.0 起,提供了更好的支持 slot 和 slot-scope 特性的 API 替代方案。
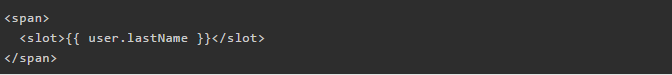
比如,我们定一个名为 current-user的组件:

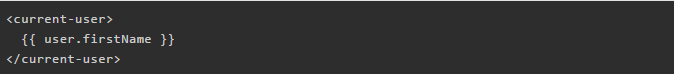
父组件引用 current-user的组件,但想用名替代姓(老外名字第一个单词是名,后一个单词是姓):

这种方式不会生效,因为 user对象是子组件的数据,在父组件里面我们获取不到,这个时候我们就可以通过 v-slot来实现。
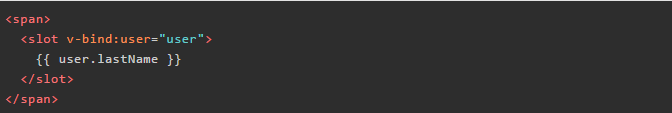
首先在子组件里面,将 user作为一个 <slot>元素的特性绑定上去:

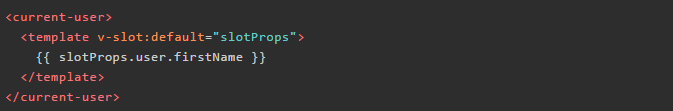
之后,我们就可以在父组件引用的时候,给 v-slot带一个值来定义我们提供的插槽 prop 的名字:

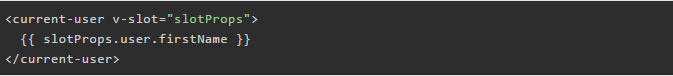
这种方式还有缩写语法,可以查看独占默认插槽的缩写语法,最终我们引用的方式如下

5 属性事件传递
写过高阶组件的童鞋可能都会碰到过将加工过的属性向下传递的情况,如果碰到属性较多时,需要一个个去传递,非常不友好并且费时,有没有一次性传递的呢(比如react里面的 {...this.props})?答案就是 v-bind和 v-on。
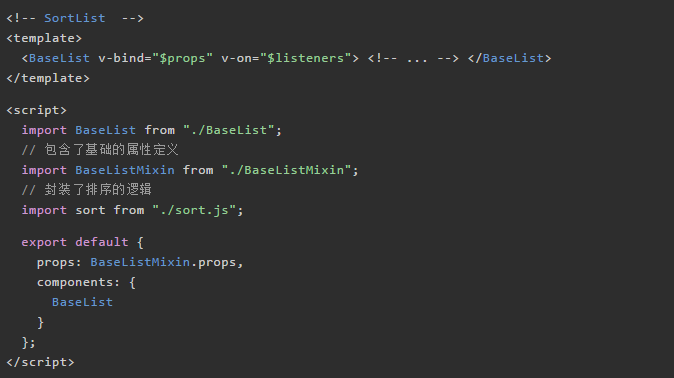
举个例子,假如有一个基础组件 BaseList,只有基础的列表展示功能,现在我们想在这基础上增加排序功能,这个时候我们就可以创建一个高阶组件 SortList。

可以看到传递属性和事件的方便性,而不用一个个去传递
6 函数式组件
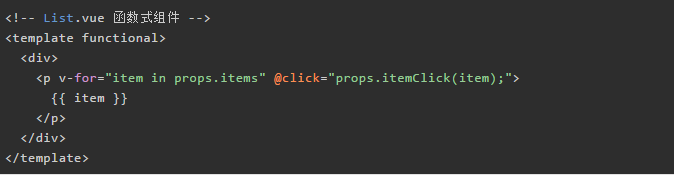
函数式组件,即无状态,无法实例化,内部没有任何生命周期处理方法,非常轻量,因而渲染性能高,特别适合用来只依赖外部数据传递而变化的组件。
写法如下:
在
template标签里面标明functional只接受
props值不需要
script标签


7 监听组件的生命周期
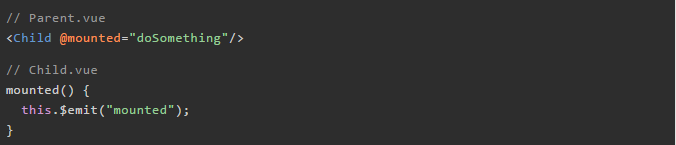
比如有父组件 Parent和子组件 Child,如果父组件监听到子组件挂载 mounted就做一些逻辑处理,常规的写法可能如下:

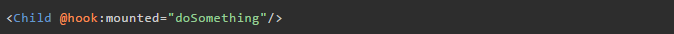
这里提供一种特别简单的方式,子组件不需要任何处理,只需要在父组件引用的时候通过 @hook来监听即可,代码重写如下:

当然这里不仅仅是可以监听 mounted,其它的生命周期事件,例如: created, updated等都可以.
vue -- 7 个 有用的 Vue 开发技巧的更多相关文章
- Vue 开发技巧或者说Vue知识点梳理(转,自个学习)
Vue 组件通讯 ——常见使用场景可以分为三类: 父子通信: 父向子传递数据是通过 props,子向父是通过 events($emit):通过父链 / 子链也可以通信($parent / $child ...
- Vue 开发技巧总结
博客地址:https://ainyi.com/95 本人玩了 Vue 两年多,在此总结一下开发时的一些技巧和方法 自定义组件 v-model v-model 是 Vue 提供的一个语法糖,它本质上是 ...
- 作为一位Vue工程师,这些开发技巧你都会吗?
路由参数解耦 一般在组件内使用路由参数,大多数人会这样做: export default { methods: { getParamsId() { return this.$route.params. ...
- vue的开发技巧
1.监听组件的生命周期 比如有父组件 Parent和子组件 Child,如果父组件监听到子组件挂载 mounted就做一些逻辑处理,常规的写法可能如下: // Parent.vue <Child ...
- vue(9)—— 组件化开发 - webpack(3)
前面两个终于把webpack相关配置解析完了.现在终于进入vue的开发了 vue组件化开发预热 前期准备 创建如下项目: app.js: footer.js: main.js: webpack.con ...
- Vue 框架-12-Vue 项目的详细开发流程
Vue 框架-12-Vue 项目的详细开发流程 首先,如果你还不了解 Vue 脚手架怎么搭建? 默认的环境中有哪些文件? 文件大概是什么作用? 那么,您要先查看之前的文章才有助于你理解本篇文章: Vu ...
- vue.js拓展篇(8):测试开发与调试
内容 第15章:测试开发与调试 任何实际项目的开发,除了功能性代码的完成,规范的开发流程和严谨的测试都是不可或缺的.合理使用工具将事半功倍. 1.ESLint ESLint是Lint语法检查工具,避免 ...
- 【vuejs深入一】深入学习vue指令,自定义指令解决开发痛点
写在前面 一个好的架构需要经过血与火的历练,一个好的工程师需要经过无数项目的摧残. 最近博主我沉淀了几个月,或者说懒了几个月.然而大佬的指点总是一针见血,能够让人看到方向.所以我现在有觉得,一个好的 ...
- vue(8)—— 组件化开发 - webpack(2)
webpack的常用loder和插件 loder和插件是什么,现在暂且不表,看到后面你就懂了 引入css问题 直接用link标签导入css 在前面的 vue(7)—— 组件化开发 — webpack( ...
随机推荐
- HDU 4329 Contest 3
果然换个编译器就过了.总的来说,不难,不过就是处理一些空格.学习了一个新的类 istringstream可以按空格划分.然后,那条式子要理解. 式子的意义是: 找到一个串,该串在query中是第几个找 ...
- QT5 OpenGL (六, 键盘事件, 开关灯,放大缩小综合运用)
概要 实例效果图 立体图放大图 立体图缩小图 不加矢量开灯图 不加矢量关灯图 加矢量关灯图1 加矢量关灯图2 部分代码展示 主要内容解析 QT键盘事件 立体图形的放大和缩小 上下左右键以及A键D争键控 ...
- Ruby print
Ruby print
- 怎样更好的深入学习andorid
把主要的控件 基本布局 基本组件 数据存储都熟悉一边,在看网络的时候,有点不知道怎么搞了.由于一直用c开发,但接触socket也不多,这两天把java的socket编程熟悉了下.找了非常多书,可是 ...
- iOS-UIImage imageWithContentsOfFile 和 imageName 对照
1.imageWithContentsOfFile NSString *imagePath = [NSString stringWithFormat:@"%@/%@",[[NSBu ...
- kqueue演示样例
网络server通常都使用epoll进行异步IO处理,而开发人员通常使用mac,为了方便开发.我把自己的handy库移植到了mac平台上. 移植过程中,网上竟然没有搜到kqueue的使用样例.让我吃惊 ...
- uva725_一道水题(优化到了29ms)
//////////////////////////////////////////////////////////////////////////////////////////////////// ...
- Dalvik虚拟机垃圾收集(GC)过程分析
前面我们分析了Dalvik虚拟机堆的创建过程,以及Java对象在堆上的分配过程. 这些知识都是理解Dalvik虚拟机垃圾收集过程的基础.垃圾收集是一个复杂的过程,它要将那些不再被引用的对象进行回收.一 ...
- Asp.net动态页面静态化之初始NVelocity模板引擎
Asp.net动态页面静态化之初始NVelocity模板引擎 静态页面是网页的代码都在页面中,不须要运行asp,php,jsp,.net等程序生成client网页代码的网页,静态页面网址中一般不含&q ...
- Educational Codeforces Round 6 C. Pearls in a Row set
C. Pearls in a Row There are n pearls in a row. Let's enumerate them with integers from 1 to n from ...
