canvas 和 svg
1.对于画在Canvas上的部件,你需要处理重绘。而SVG则不用,你修改svg dom则系统会自动帮你重绘
2.Hittest,即canvas不负责帮你侦测鼠标/触摸事件发生在哪一个图形元件上;而svg可以。
3.Canvas效率高得多
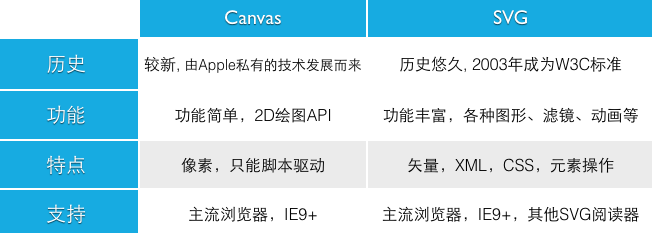
Canvas和SVG是HTML5中主要的2D图形技术,前者提供画布标签和绘制API,后者是一整套独立的矢量图形语言,成为W3C标准已经有十多年(2003.1至今),总的来说,Canvas技术较新,从很小众发展到广泛接受,注重栅格图像处理,SVG则历史悠久,很早就成为国际标准,复杂,发展缓慢(Adobe SVG Viewer近十年没有大的更新)
<img src="https://pic4.zhimg.com/b00e22b6281710f76bb784fe13ff9243_b.jpg" data-rawwidth="652" data-rawheight="233" class="origin_image zh-lightbox-thumb" width="652" data-original="https://pic4.zhimg.com/b00e22b6281710f76bb784fe13ff9243_r.jpg">
Canvas vs SVG
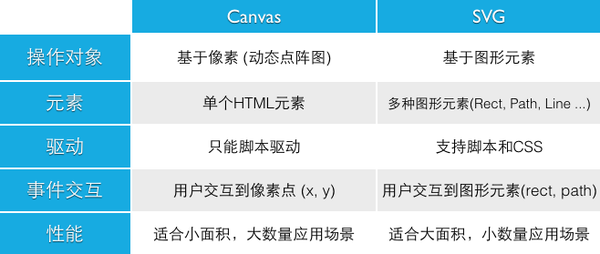
<canvas>和<svg>都是HTML5推荐使用的图形技术,Canvas基于像素,提供2D绘制函数,是一种HTML元素类型,依赖于HTML,只能通过脚本绘制图形;SVG为矢量,提供一系列图形元素(Rect, Path, Circle, Line …),还有完整的动画,事件机制,本身就能独立使用,也可以嵌入到HTML中,SVG很早就成为了国际标准,目前的稳定版本是1.1 – Scalable Vector Graphics (SVG) 1.1 (Second Edition),两者的主要特点见下面的表格:
&lt;img src="https://pic1.zhimg.com/7cc17f3b9ce5f0d879fdfa2be9a54ca0_b.jpg" data-rawwidth="658" data-rawheight="279" class="origin_image zh-lightbox-thumb" width="658" data-original="https://pic1.zhimg.com/7cc17f3b9ce5f0d879fdfa2be9a54ca0_r.jpg"&gt;
SVG与Canvas主要特点
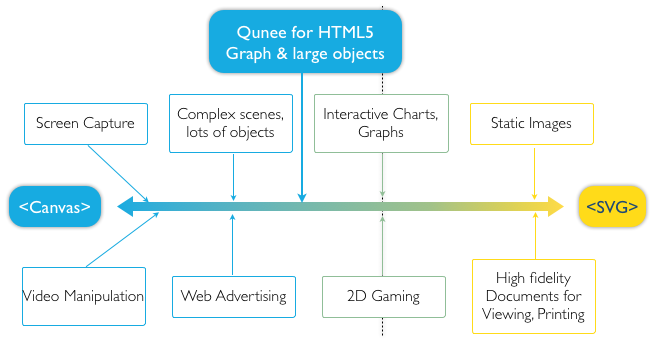
根据两者的不同特点,Canvas和SVG有各自的适用范围
Canvas适用场景
Canvas提供的功能更原始,适合像素处理,动态渲染和大数据量绘制
SVG适用场景
SVG功能更完善,适合静态图片展示,高保真文档查看和打印的应用场景
&lt;img src="https://pic3.zhimg.com/9b0e2025971c2ee23154f7331ac59426_b.jpg" data-rawwidth="657" data-rawheight="342" class="origin_image zh-lightbox-thumb" width="657" data-original="https://pic3.zhimg.com/9b0e2025971c2ee23154f7331ac59426_r.jpg"&gt;
canvas 和 svg的更多相关文章
- HTML5新特性——HTML 5 Canvas vs. SVG
Canvas 和 SVG 都允许您在浏览器中创建图形,但是它们在根本上是不同的. SVG SVG 是一种使用 XML 描述 2D 图形的语言. SVG 基于 XML,这意味着 SVG DOM 中的每个 ...
- 【HTML5】Canvas和SVG的区别
* SVG SVG 是一种使用 XML 描述 2D 图形的语言. SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的.您可以为某个元素附加 JavaScript 事件处理器. 在 ...
- Canvas 和 SVG 都允许您在浏览器中创建图形,但是它们在根本上是不同的
SVG SVG 是一种使用 XML 描述 2D 图形的语言. SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的.您可以为某个元素附加 JavaScript 事件处理器. 在 SV ...
- HTML5 Canvas、内联 SVG、Canvas vs. SVG
canvas 元素用于在网页上绘制图形. 什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canv ...
- 列表总结Canvas和SVG的区别
参考链接: 菜鸟教程 HTML5 内联SVG 经典面试题(讨论canvas与svg的区别) Canvas | SVG ---|--- 通过 JavaScript 来绘制 2D 图形|是一种使用 XML ...
- H5 Canvas vs. SVG
HTML 5 Canvas vs. SVG HTML5 SVG HTML5 地理定位 Canvas 和 SVG 都允许您在浏览器中创建图形,但是它们在根本上是不同的. SVG SVG 是一种使用 XM ...
- canvas与svg区别
canvas与svg区别 和SVG比起来有两个弱点,一个是画布里的内容是独立的,不能当成html元素:二是CANVAS是属于位图格式,而SVG是矢量图,可以平滑放大. HTML5的canvas画出来的 ...
- canvas与svg
canvas与svg都是用于在网页上绘制图形(位图). canvas是HTML5新出来的一个标签,用来定义一块画图的区域(canvas本身没有绘制能力),用JavaScript来画图,可以绘制路径.矩 ...
- Canvas 和 SVG 的不同
Canvas 和 SVG 都允许您在浏览器中创建图形,但是它们在根本上是不同的. SVG SVG 是一种使用 XML 描述 2D 图形的语言. SVG 基于 XML,这意味着 SVG DOM 中的每个 ...
- HTML 5 Canvas vs. SVG
pick up from http://www.w3school.com.cn/html5/html_5_canvas_vs_svg.asp Canvas 与 SVG 的比较 下表列出了 canvas ...
随机推荐
- Linux:SSH连接原理
1,SSH开启 2,执行:ssh username@ip地址 例如ssh root@10.1.1.1 3,查看cat ./ssh/kown_hosts 里面就保存了10.1.1.1的公钥了 4,对比一 ...
- 新浪微博API生成短链接
通过新浪微博API,生成短链接,支持一次性转多个长链接 什么是短链接 短链接,通俗来说,就是将长的URL网址,通过程序计算等方式,转换为简短的网址字符串. 短链接服务 国内各大微博都推出了自己的短链接 ...
- c# 异步执行
c#异步执行 Action logAction = () => {////执行的操作 }; logAction.BeginInvoke(null, null);
- BUAA_OO_博客作业二
1.作业设计策略 1.1第一次作业 第一次作业指导书要求是一个单部多线程傻瓜调度(FAFS)电梯的模拟,由于为了可扩展性和模块化设计,第一次作业我采用了三线程,即输入处理线程,调度器线程,电梯线程 ...
- javascript 闭包笔记
先来解释一下闭包: 1.闭包就是函数嵌套函数 2.内部函数可以引用外部函数的参数和变量 3.参数和变量不会被垃圾回收机制所收回( 垃圾回收机制就是用完变量之后就在内存中释放 ) 使用闭包的好处: ...
- ReatEasy+用户指南----第9章@MatrixParam
转载说明出处:http://blog.csdn.net/nndtdx/article/details/6870391 原文地址 http://docs.jboss.org/resteasy/docs/ ...
- [bzoj4636]蒟蒻的数列_线段树
蒟蒻的数列 bzoj-4636 题目大意:给定一个序列,初始均为0.n次操作:每次讲一段区间中小于k的数都变成k.操作的最后询问全局和. 注释:$1\le n\le 4\cdot 10^4$. 想法: ...
- 循环A表,根据查询结果,更新A表字段
create or replace procedure prc_user_xtzx_match(p_flag out varchar2) IS xingming_match_loginname ); ...
- N天学习一个linux命令之yum
yum命令 用途 yum(Yellowdog Updater Modified),RedHat系Linux操作系统包管理器,基于rpm,从源远程仓库下载rpm包安装,同时解决依赖关系,使用Python ...
- zookeeper协调技术
本文转自http://www.cnblogs.com/wuxl360/p/5817471.html 感谢作者 一.分布式协调技术 在给大家介绍ZooKeeper之前先来给大家介绍一种技术——分布式协调 ...
