bootstrap课程6 bootstrap的表单注意事项有哪些
bootstrap课程6 bootstrap的表单注意事项有哪些
一、总结
一句话总结:
1、bootstrap中的表单中的每一项是什么样的形式?
div.form-group>label +input的形式
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">2、form里面的.form-control 类的 input、textarea 和 select 元素都将被默认设置宽度属性为 width: 100%;这样在手机端字太小的时候需要加什么?
meta viewpoint 这个,这样字就变大了
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">3、上传文件框怎么做到好看?
用一个图片来代替,把真正的上传文件框隐藏即可
其实可以去网上找好看的上传样式,直接把样式或者图片弄过来即可
4、给一个div设置col-sm-2和col-md-2的区别是什么?
col-sm-2样式在更小的时候才堆叠,换成xs是始终不发生堆叠,也就是总是水平排列
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
|---|---|---|---|---|
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
.container 最大宽度 |
None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| 列(column)数 | 12 | |||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | |||
| 可嵌套 | 是 | |||
| 偏移(Offsets) | 是 | |||
| 列排序 | 是 | |||
5、如何给表单里面的所有input,包括button都添加disabled或者readonly属性?
别一个个来,那样太麻烦了,直接用<fieldset disabled></fieldset>把需要disabled的属性的包起来
<form>
<fieldset disabled>
<div class="form-group">
<label for="disabledTextInput">Disabled input</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="Disabled input">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</fieldset>
</form>6、什么是fieldset?
就是一块区域,上面有字,
fieldset+legend的形式,legend就是上面提示的字,这个框框上面提示的字

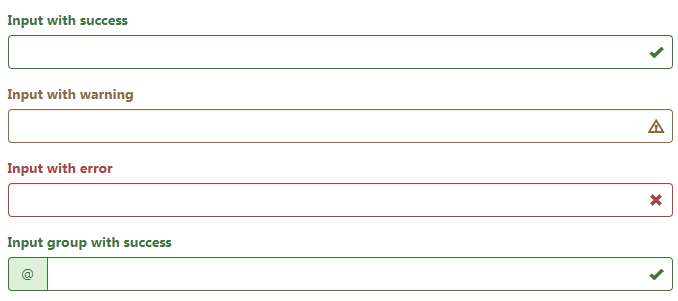
7、表单用户填写之后的feedback效果是什么?
就是用户填写对了之后表单后面出现一个对勾,填写错了之后表单后面出现一个叉叉
在form-group上面添加 has-feedback 实现

8、表单如何动态显示用户输入正确还是输入错误(比如注册里面的用户名是否已经被注册)?
ajax+表单的feedback效果+校验色,也就是输入不对之后后面出现比如小叉叉
可以去参照云之梦的官网
二、bootstrap的表单注意事项有哪些
1、相关知识
.form-group
.form-control
.checkbox
.radio
.form-inline
.input-group
.input-group-addon
.form-horizontal
.control-label
.form-control-static
[readonly]
[disabled]
fieldset
legend
bootstrap课程6 bootstrap的表单注意事项有哪些的更多相关文章
- Bootstrap入门(五)表单
Bootstrap入门(五)表单 先引入本地的CSS文件 <link href="css/bootstrap.min.css" rel="stylesheet ...
- bootstrap课程5 bootstrap中的组件使用的注意事项是什么
bootstrap课程5 bootstrap中的组件使用的注意事项是什么 一.总结 一句话总结: 1.img-responsive的作用是什么(其实还是要多看手册)? 看起来像width=100%的效 ...
- bootstrap课程1 bootstrap为什么这么火
bootstrap课程1 bootstrap为什么这么火 一.总结 一句话总结:响应式,样式多,功能多. 1.bootstrap通过什么药实现响应式? 响应式web布局是让用户通过不同尺寸的浏览器都可 ...
- bootstrap课程13 bootstrap的官方文档中有一些控件的使用有bug,如何解决这个问题
bootstrap课程13 bootstrap的官方文档中有一些控件的使用有bug,如何解决这个问题 一.总结 一句话总结:因为演示是正常的,所以检查演示效果的代码,把那一段相关的都弄过来就可以了 ...
- bootstrap课程9 bootstrap如何实现动画加载进度条的效果
bootstrap课程9 bootstrap如何实现动画加载进度条的效果 一.总结 一句话总结:在bootstrap进度条的基础上添加js(定时器),动态的改变进度条即可.很简单的. 1.路径导航是什 ...
- bootstrap课程8 bootstrap导航条在不同设备上的显示效果如何
bootstrap课程8 bootstrap导航条在不同设备上的显示效果如何(多去看参考手册) 一.总结 一句话总结:在手机端或者平板端或者显示不够的话就缩起来了.(多去看参考手册) 二.bootst ...
- bootstrap课程4 bootstrap的css样式有哪些内容需要注意
bootstrap课程4 bootstrap的css样式有哪些内容需要注意 一.总结 一句话总结: 1.如何选择产品(框架)的版本? 大版本下的最后一个版本,但是同时又要选择稳定的版本,也就是如果做产 ...
- bootstrap课程3 bootstrap中常用的排版样式有哪些
bootstrap课程3 bootstrap中常用的排版样式有哪些 一.总结 一句话总结:bootstrap里面对常用表情比如p.h1.code等html中的常用表情都修改了样式,照着手册用就好,样式 ...
- bootstrap课程2 bootstrap的栅格系统的主要作用是什么
bootstrap课程2 bootstrap的栅格系统的主要作用是什么 一.总结 一句话总结:响应式布局(就是适应不同的屏幕,手机,平板,电脑) 1.bootstrap的栅格系统如何使用? row ...
随机推荐
- Java解析注解
package com.itbuluoge.anno; import java.lang.reflect.Method; import java.util.ArrayList; import java ...
- js对数组进行操作
1.数组的创建 var arrayObj = new Array(); //创建一个数组 var arrayObj = new Array([size]); //创建一个数组并指定长度,注意不是上限, ...
- 如何使iframe外部的超级链接的页面在iframe中打开
如何使iframe外部的超级链接的页面在iframe中打开,有以下两种方法: 一.html方法: <iframe name="a1"></iframe> & ...
- API集合开发文档
百度翻译api https://www.cnblogs.com/DevilX5/p/7079470.html 实现QQ第三方登录.网站接入 http://blog.csdn.net/u01067894 ...
- mac: brew的删除
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/uninstall)" ...
- ssh-keygen && ssh-copy-id 生成管理传输秘钥
- 洛谷 P1102 A-B数对
P1102 A-B数对 题目描述 出题是一件痛苦的事情! 题目看多了也有审美疲劳,于是我舍弃了大家所熟悉的A+B Problem,改用A-B了哈哈! 好吧,题目是这样的:给出一串数以及一个数字C,要求 ...
- 关于大数据项目创建时所需setting.xml(博主推荐)
我目前,收录经常用的是,这两个版本,这个根据博主我本人的经验之谈,最为稳定和合理的. 注意:我的本地路径是在D:/SoftWare/maven/repository,大家自己改为你们自己的即可. ...
- 记Bootstrap Table两种渲染方式
这里主要区别两种Bootstrap Table的数据渲染方式,一.属性渲染方式,二.JS渲染方式 工作直接接手前人的,之前都直接在table标签上渲染属性,后面因为项目需要,同一页面的表格,需要申请不 ...
- django 简单会议室预约(5)
再来看看views.py的后半部分,对数据库的增删改查 #获取学院列表 def get_acad_list(): room_list = ConfeRoom.objects.all() #对数据库的操 ...
