微信支付v2开发(3) JS API支付
本文介绍如何使用JS API支付接口完成微信支付。
一、JS API支付接口(getBrandWCPayRequest)
微信JS API只能在微信内置浏览器中使用,其他浏览器调用无效。微信提供getBrandWCPayRequest接口供商户前端网页调用,调用之前微信会鉴定商户支付权限,若商户具有调起支付的权限,则将开始支付流程。这里主要介绍支付前的接口调用规则,支付状态消息通知机制请参加下文。接口需要注意:所有传入参数都是字符串类型!
getBrandWCPayRequest参数如表6-5所示。
|
参数 |
名称 |
必填 |
格式 |
说明 |
|
appId |
公众号id |
是 |
字符串类型 |
商户注册具有支付权限的公众号成功后即可获得; |
|
timeStamp |
时间戳 |
是 |
字符串类型,32个字节以下 |
商户生成,从1970年1月1日00:00:00至今的秒数,即当前的时间,且最终需要转换为字符串形式; |
|
nonceStr |
随机字符串 |
是 |
字符串类型,32个字节以下 |
商户生成的随机字符串; |
|
package |
订单详情扩展字符串 |
是 |
字符串类型,4096个字节以下 |
商户将订单信息组成该字符串,具体组成方案参见接口使用说明中package组包帮劣;由商户按照规范拼接后传入; |
|
signType |
签名方式 |
是 |
字符串类型,参数取值"SHA1" |
按照文档中所示填入,目前仅支持SHA1; |
|
paySign |
签名 |
是 |
字符串类型 |
商户将接口列表中的参数按照指定方式迚行签名,签名方式使用signType中标示的签名方式,具体签名方案参见接口使用说明中签名帮劣;由商户按照规范签名后传入; |
表6-5 getBrandWCPayRequest参数
getBrandWCPayRequest返回值如表6-6所示。
|
返回值 |
说明 |
|
err_msg |
get_brand_wcpay_request:ok 支付成功 |
表6-6 getBrandWCPayRequest返回值
JS API的返回结果 get_brand_wcpay_request:ok 仅在用户成功完成支付时返回。由于前端交互复杂,get_brand_wcpay_request:cancel或者get_brand_wcpay_request:fail 可以统一处理为用户遇到错误或者主动放弃,不必细化区分。
二、JS API支付实现
下面代码是微信官方提供的JS API支付demo
1 <?php
2 include_once("WxPayHelper.php");
3
4
5 $commonUtil = new CommonUtil();
6 $wxPayHelper = new WxPayHelper();
7
8
9 $wxPayHelper->setParameter("bank_type", "WX");
10 $wxPayHelper->setParameter("body", "test");
11 $wxPayHelper->setParameter("partner", "1900000109");
12 $wxPayHelper->setParameter("out_trade_no", $commonUtil->create_noncestr());
13 $wxPayHelper->setParameter("total_fee", "1");
14 $wxPayHelper->setParameter("fee_type", "1");
15 $wxPayHelper->setParameter("notify_url", "htttp://www.baidu.com");
16 $wxPayHelper->setParameter("spbill_create_ip", "127.0.0.1");
17 $wxPayHelper->setParameter("input_charset", "GBK");
18
19
20 ?>
21 <html>
22 <script language="javascript">
23 function callpay()
24 {
25 WeixinJSBridge.invoke('getBrandWCPayRequest',<?php echo $wxPayHelper->create_biz_package(); ?>,function(res){
26 WeixinJSBridge.log(res.err_msg);
27 alert(res.err_code+res.err_desc+res.err_msg);
28 });
29 }
30 </script>
31 <body>
32 <button type="button" onclick="callpay()">wx pay test</button>
33 </body>
34 </html>
将其中的微信支付参数修改成自己所申请得到的,然后将网页上传到微信支付目录下,给测试账号回复该网页地址。用户就可以实现一次JS API支付。
三、效果演示
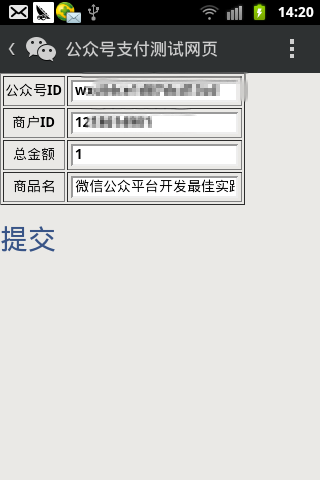
下面是官方DEMO修改后,发起支付的页面图。

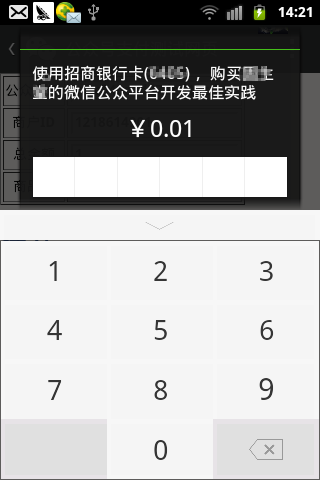
确认交易

输入支付密码

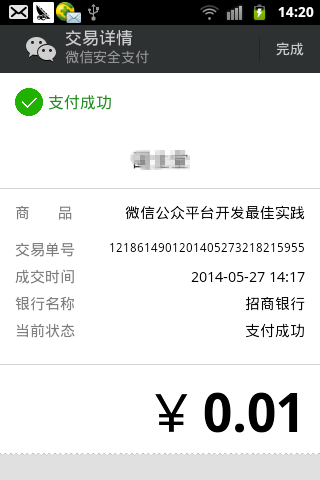
交易成功

微信支付v2开发(3) JS API支付的更多相关文章
- 微信支付开发(3) JS API支付
由于微信支付接口更新,本文档已过期,请查看新版微信支付教程.地址 http://www.cnblogs.com/txw1958/category/624506.html 本文介绍如何使用JS API支 ...
- 微信支付开发(1) JS API支付
关键字:微信支付 微信支付v3 jsapi支付 统一支付 Native支付 prepay_id 作者:方倍工作室原文: http://www.cnblogs.com/txw1958/p/wxpayv3 ...
- 微信支付开发(1) JS API支付V3版(转)
http://www.cnblogs.com/txw1958/p/wxpayv3-jsapi.html 本文介绍微信支付下的jsapi实现流程 前言 微信支付现在分为v2版和v3版,2014年9月10 ...
- 微信支付.NET版开发总结(JS API),好多坑,适当精简
前2天,做一个手机网页的微信支付的项目,费了好些周折,记录一下.接下来,按照开发步骤,细数一下,我遇到的那些坑. [坑1]官方邮件中下载的demo只有PHP版本,其他版本没有给链接.可能让人误以为只有 ...
- 微信支付.NET版开发总结(JS API),好多坑,适当精简。
前2天,做一个手机网页的微信支付的项目,费了好些周折,记录一下.接下来,按照开发步骤,细数一下,我遇到的那些坑. [坑1]官方邮件中下载的demo只有PHP版本,其他版本没有给链接.可能让人误以为只有 ...
- 微信支付v2开发(1) 微信支付URL配置
本文介绍微信支付申请时如何设置授权目录及URL. 在申请微信支付时,第一项就会碰到下图的配置. 下面就对这一设置进行讲解! 一.选择支付类型 目前有两种支付类型 JS API网页支付 Native原生 ...
- 怎样调通微信支付及微信发货通知接口(Js API)
怎样调通微信支付及微信发货通知接口(Js API) 微信支付提供了一个支付測试页面,微信支付正式使用须要測通支付.发货通知接口 .告警接口.维权接口.告警接口.维权接口非常easy.支付界面调通也相对 ...
- 微信支付v2开发(4) 交易通知
本文介绍如何使用JS API支付时如何获得交易通知. 一.交易通知 用户在成功完成支付后,微信后台通知(POST)商户服务器(notify_url)支付结果.商户可以使用notify_url的通知结果 ...
- 微信客户端自带的Js Api:WeixinJSBridge
<!DOCTYPE html> <html> <head> <title>微信WeixinJSBridge API</title> < ...
随机推荐
- 【Uva 1252】Twenty Questions
[Link]: [Description] 给你n个物体,每个物体都有m种属性; (每个物体的属性都能和别的物体的属性区别) 现在,你已知这n个物体; 然后让一个人心里想一个物体 你可以问这个人,这个 ...
- spark系统实现yarn资源的自动调度
参考: http://blog.csdn.net/dandykang/article/details/48160953 对于Spark应用来说,资源是影响Spark应用执行效率的一个重要因素. ...
- LINQ to SQL活学活用(1):这要打破旧观念
程序架构 如今比較经典的架构,看看以下图片. 怎样实现 在一个N层应用程序中我们怎样使用LINQ to SQL呢?这给刚刚入门的朋友的确是个难题,使用LINQ to SQL就是ORM技术,能够非常轻松 ...
- 从设计到实现,一步步教你实现Android-Universal-ImageLoader-辅助类
通过前面几篇博文.我们分析了 AUI 的缓存.工具类.显示与载入这几个方面的代码.今天呢,我们继续研究 AUI 的源代码,学习当中的核心辅助工具类. 希望大家能在里面学到东西哈. Download 要 ...
- 将Firefox设置为使用远程DNS
将Firefox设置为使用远程DNS 原文 https://www.my-proxy.com/blog/firefox-remote-dns 测试当前在用DNS https: ...
- Android 学习笔记进阶十二之裁截图片
package xiaosi.cut; import java.io.File; import android.app.Activity; import android.content.Intent; ...
- 缓存函数memorize
function mulity(x){ return x*x; } function memorize(f){ var cache = {}; var key = arguments.length + ...
- 项目融入mongoDB
1.pom.xml导入jar包 <!-- mongoDB --> <dependency> <groupId> ...
- Domino系统从UNIX平台到windows平台的迁移及备份
单位机房的一台服务机器到折旧期了,换成了新购IBM机器X3950,而且都预装了windows 2003 server 标准版,所以只有把以前在Unix平台下跑的OA系统迁移到新的windows 200 ...
- spark源码编译,本地调试
1.下载源码 2.进入源码根据README.md编译源码,注意使用的是源码目录下的maven编译 3.用idea导入顶层pom文件 4.修改顶层pom文件和example下的pom文件,将scope的 ...
