Spring MVC-表单(Form)处理示例(转载实践)
以下内容翻译自:https://www.tutorialspoint.com/springmvc/springmvc_form_handling.htm
说明:示例基于Spring MVC 4.1.6。
以下示例显示如何使用Spring Web MVC框架编写一个使用HTML表单的基于Web的简单应用程序。首先,让我们使用Eclipse IDE,并按照以下步骤使用Spring Web Framework开发基于动态窗体的Web应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为HelloWeb的项目,在一个包com.tutorialspoint下,如Spring MVC - Hello World Example章节所述。 |
| 2 | 在com.tutorialspoint包下创建一个Java类Student,StudentController。 |
| 3 | 在jsp子文件夹下创建一个视图文件student.jsp,result.jsp。 |
| 4 | 最后一步是创建所有源和配置文件的内容并导出应用程序,如下所述。 |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}
StudentController.java
package com.tutorialspoint; import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap; @Controller
public class StudentController { @RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
} @RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId()); return "result";
}
}
这里第一个服务方法student(),我们已经在ModelAndView对象中通过了一个名为“command”的空白Student对象,因为如果您在JSP中使用<form:form>标签,Spring框架会期望一个名称为“command”的对象文件。所以当调用student()方法时,返回student.jsp视图。
将在HelloWeb/addStudent URL上针对POST方法调用第二个服务方法addStudent()。您将根据提交的信息准备您的模型对象。最后,将从服务方法返回“结果”视图,这将导致渲染result.jsp
student.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body> <h2>Student Information</h2>
<form:form method="POST" action="/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path="name">Name</form:label></td>
<td><form:input path="name" /></td>
</tr>
<tr>
<td><form:label path="age">Age</form:label></td>
<td><form:input path="age" /></td>
</tr>
<tr>
<td><form:label path="id">id</form:label></td>
<td><form:input path="id" /></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
result.jsp中
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body> <h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>
完成创建源和配置文件后,导出应用程序。右键单击应用程序并使用Export->WAR File选项,并将您的SpringWeb.war文件保存在Tomcat的webapps文件夹中。
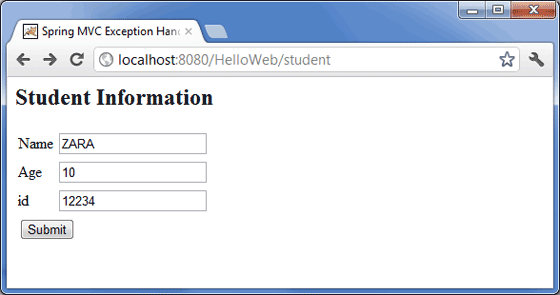
现在启动您的Tomcat服务器,并确保您可以使用标准浏览器从webapps文件夹访问其他网页。现在尝试URL http://localhost:8080/SpringWeb/student,如果您的Spring Web应用程序的一切都很好,您应该会看到以下结果:

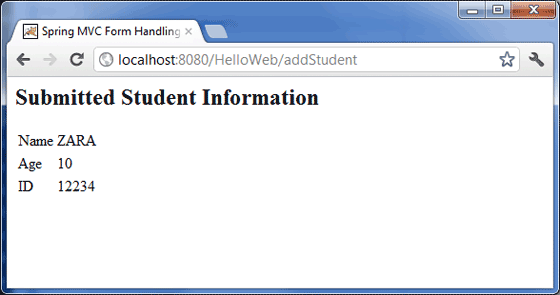
提交所需信息后,点击提交按钮提交表单。如果您的Spring Web应用程序的一切都很好,您应该会看到以下结果:

Maven示例:
https://github.com/easonjim/5_java_example/tree/master/springmvc/tutorialspoint/test1
Spring MVC-表单(Form)处理示例(转载实践)的更多相关文章
- spring mvc表单form值自动传到javabean-注解@ModelAttribute
直接通过Form Bean进行表单可以简化表单提交的处理,特别是对于复杂表单,过于简单的表单就不建议了,因为毕竟需要额外创建一个Form Bean.前段时间项目中有一个比较复杂的表单,有多层次而且涉及 ...
- Spring MVC - 表单处理示例
环境搭建 环境: Intellij IDEA Spring MVC 完整的项目文件结构如下所示: Student.java package com.ktao.controller; public cl ...
- Spring MVC表单处理
以下示例演示如何编写一个简单的基于Web的应用程序,它使用Spring Web MVC框架使用HTML表单. 首先使用Eclipse IDE,并按照以下步骤使用Spring Web Framework ...
- 使用Spring MVC表单标(转)
概述 在低版本的Spring中,你必须通过JSTL或<spring:bind>将表单对象绑定到HTML表单页面中,对于习惯了Struts表单标签的开发者来说,Spring MVC的 ...
- Spring MVC表单标签
从Spring 2.0开始,Spring MVC开始全面支持表单标签,通过Spring MVC表单标签,我们可以很容易地将控制器相关的表单对象绑定到HTML表单元素中. form标签 和使用任 ...
- Spring MVC表单提交
实际应用中,列表中的单条记录的修改,可能需要传很多对象参数到后台服务器,Spring MVC表单标签<form:> 提供了一种简洁的提交方式. <form id="form ...
- [Spring MVC] - 表单提交
Spring MVC自带的表单标签比较简单,很多时候需要借助EL和JSTL来完成. 下面是一个比较简单的表单提交页面功能: 1.User model package com.my.controller ...
- spring mvc表单的展现、输入处理、校验的实现
之前已经实现了spring mvc的入门例子及如何处理带参数的请求Controller编写.本文主要记录: 1)重定向请求 2)处理路径中含有变量的请求 3)使用JSR-303进行校验 ① 首先,编写 ...
- Spring MVC 表单校验 (七)
完整的项目案例: springmvc.zip 目录 实例 除了依赖spring-webmvc还需要依赖jackson-databind(用于转换json数据格式)和hibernate-validato ...
- Spring MVC表单防重复提交
利用Spring MVC的过滤器及token传递验证来实现表单防重复提交. 创建注解 @Target(ElementType.METHOD) @Retention(RetentionPolicy.RU ...
随机推荐
- Codeforces--615B--Longtail Hedgehog(贪心模拟)
B. Longtail Hedgehog time limit per test 3 seconds memory limit per test 256 megabytes input stan ...
- 【BZOJ 1602】 牧场行走
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=1602 [算法] 倍增求LCA [代码] #include<bits/stdc+ ...
- Java中继承,类的高级概念的知识点
1. 继承含义 在面向对象编程中,可以通过扩展一个已有的类,并继承该类的属性和行为,来创建一个新的类,这种方式称为继承(inheritance). 2. 继承的优点 A.代码的可重用性 B.子类可以扩 ...
- Java 8 实战 P2 Functional-style data processing
目录 Chapter 4. Introducing streams Chapter 5. Working with streams Chapter 6. Collecting data with st ...
- PCB 3D PCB 后续改进与扩展功能一些想法
再次感受到WelGl实现3D效果的震撼, 一.目前功能: Gerber与钻孔 解析 并转为3D实景图,用户360度操控 二.后续改进扩展功能: 1.增加ODB++解析 2. 3D 尺寸标注(外形尺寸, ...
- Fishnet(几何)
http://poj.org/problem?id=1408 题意:给出 a1 a2 ... an b1 b2 ... bn c1 c2 . ...
- Shredding Company(dfs)
http://poj.org/problem?id=1416 题意:将一个数分成几部分,使其分割的各个数的和最大并且小于所给的数. 凌乱了..参考的会神的代码..orz... #include < ...
- js getyear和getfullyear
getyear()函数如果今年是2015年会得到115,getfullyear()会得到完整的年份.
- Docker For MYSQL 8.0 特别注意修复数据库新的验证方式
从Docker登录MySQL的终端 docker exec -it wordpress-mysql /bin/bash 登录数据库 mysql -u root -p 使用MYSQL数据库 use my ...
- pinpoint 磁盘不足的坑
观察 pinpoint hbase 数据存储目录default中各个表的大小 TraceV2 15G ApplicationTraceIndex 15G major_compact的操作目的 合并文件 ...
